Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/deusdeteneto/recipe-page
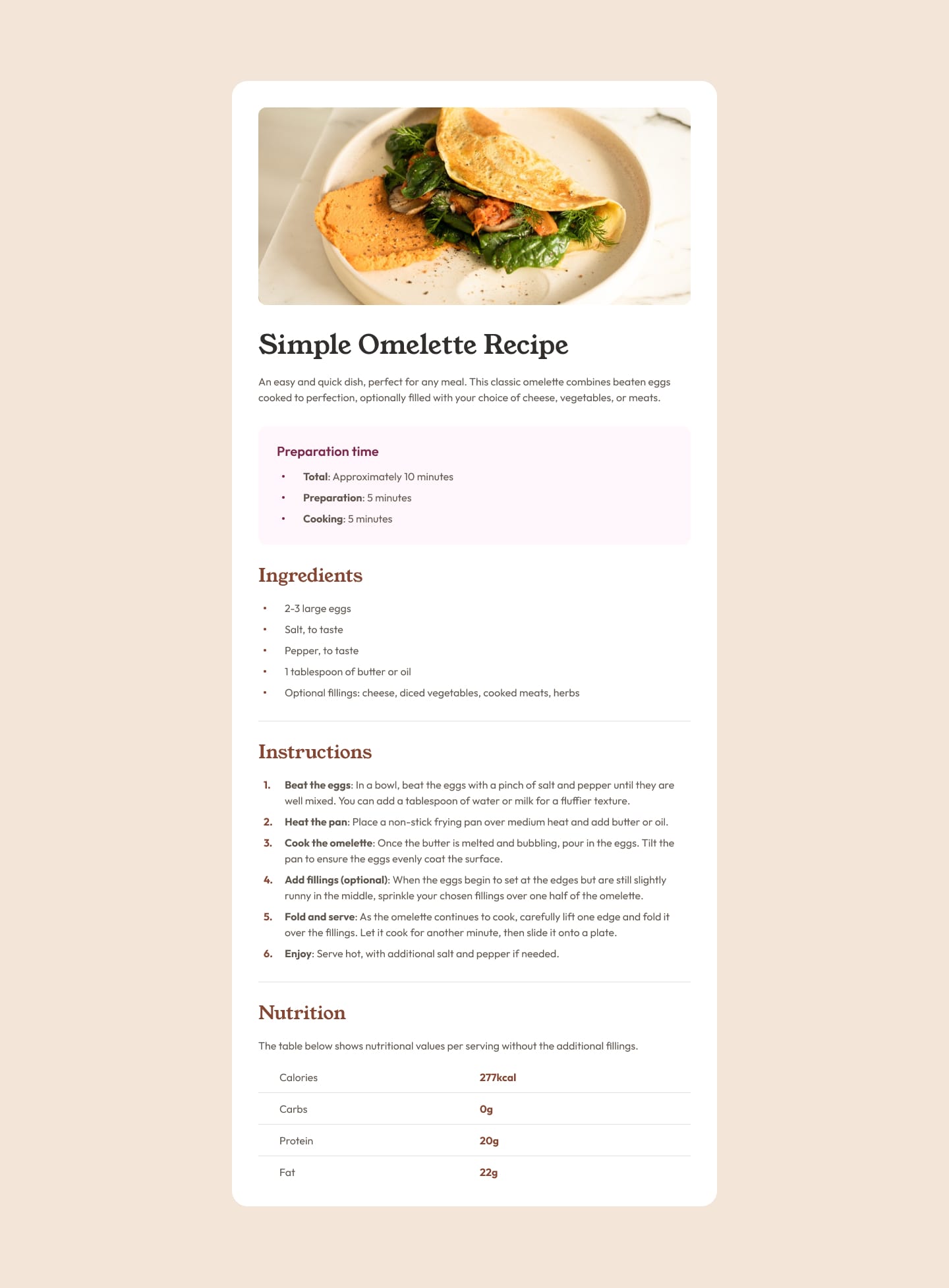
Este projeto é um cartão de receita simples, com design responsivo utilizando Bootstrap. Ele exibe o tempo de preparo, ingredientes e instruções passo a passo. O cartão também inclui uma tabela nutricional, tornando-o informativo e visualmente atraente.
https://github.com/deusdeteneto/recipe-page
bootstrap5 css html seo
Last synced: 4 months ago
JSON representation
Este projeto é um cartão de receita simples, com design responsivo utilizando Bootstrap. Ele exibe o tempo de preparo, ingredientes e instruções passo a passo. O cartão também inclui uma tabela nutricional, tornando-o informativo e visualmente atraente.
- Host: GitHub
- URL: https://github.com/deusdeteneto/recipe-page
- Owner: deusdeteneto
- Created: 2024-08-23T22:56:32.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-08-25T02:12:29.000Z (5 months ago)
- Last Synced: 2024-09-30T14:43:23.686Z (4 months ago)
- Topics: bootstrap5, css, html, seo
- Language: HTML
- Homepage: https://recipe-page-zeta-five.vercel.app
- Size: 681 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Simple Omelette Recipe Solution
Este projeto é uma solução para o [desafio de receita de omelete no Frontend Mentor](https://www.frontendmentor.io/challenges/recipe-page-KiTsR8QQKm). Os desafios do Frontend Mentor ajudam a melhorar as habilidades de codificação ao construir projetos realistas.
Sinta-se à vontade para visitar o meu perfil no Frontend Mentor - [@deusdeteneto](https://www.frontendmentor.io/profile/deusdeteneto)
## Índice de conteúdos
- [Visão geral](#visão-geral)
- [Screenshot](#screenshot)
- [Links](#links)
- [Meu processo](#meu-processo)
- [Construído com](#construído-com)
- [O que eu aprendi](#o-que-eu-aprendi)
- [Desenvolvimento contínuo](#desenvolvimento-contínuo)
- [Recursos úteis](#recursos-úteis)
- [Autor](#autor)
- [Agradecimentos](#agradecimentos)
## Visão geral
### Screenshot

### Links
- URL da Solução: [Adicionar URL da solução aqui](https://www.frontendmentor.io/solutions/recipe-page-7k_7AJxq-q)
- URL do Site: [Adicionar URL do site aqui](https://recipe-page-zeta-five.vercel.app/)
## Meu processo
### Construído com
### O que eu aprendi
Durante o desenvolvimento deste projeto, aprendi a usar o Bootstrap para criar um layout limpo e responsivo para uma receita. Melhorei minhas habilidades em estilizar componentes com Flexbox e gerenciar a responsividade para diferentes tamanhos de tela.
### Desenvolvimento contínuo
Para projetos futuros, planejo explorar mais recursos avançados do Bootstrap e aprimorar a acessibilidade dos meus projetos. Também quero experimentar técnicas adicionais de estilização e layout para criar designs ainda mais dinâmicos e interativos.
### Recursos úteis
- [Documentação do Bootstrap](https://getbootstrap.com/docs/5.3/getting-started/introduction/) - A documentação do Bootstrap foi essencial para construir um layout responsivo e estilizado.
- [CSS Tricks - A Complete Guide to Flexbox](https://css-tricks.com/snippets/css/a-guide-to-flexbox/) - Este guia foi útil para aplicar técnicas de Flexbox de forma eficaz.
## Autor
Você pode encontrar mais informações sobre mim clicando nas minhas redes abaixo.
## Agradecimentos
Gostaria de agradecer à comunidade do Frontend Mentor por criar desafios que ajudam a melhorar minhas habilidades de front-end e por todo o suporte e feedback recebido.