https://github.com/dev-labs-bg/transitioner
A library for dynamic view-to-view transitions
https://github.com/dev-labs-bg/transitioner
android android-library animation dynamic keyframe keyframe-animation keyframes kotlin library transition transitioner view
Last synced: 7 months ago
JSON representation
A library for dynamic view-to-view transitions
- Host: GitHub
- URL: https://github.com/dev-labs-bg/transitioner
- Owner: dev-labs-bg
- License: mit
- Created: 2017-12-08T07:39:39.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2020-04-24T14:12:27.000Z (over 5 years ago)
- Last Synced: 2025-04-08T14:08:11.537Z (8 months ago)
- Topics: android, android-library, animation, dynamic, keyframe, keyframe-animation, keyframes, kotlin, library, transition, transitioner, view
- Language: Kotlin
- Size: 21.3 MB
- Stars: 2,055
- Watchers: 64
- Forks: 142
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-kotlin - transitioner - A library for dynamic view-to-view transitions (Libraries)
- awesome-kotlin-android - transitioner - 动态、简单的View场景切换动画🔥🔥🔥🔥🔥 (开源库 / UI)
- awesome-list - dev-labs-bg/transitioner - A library for dynamic view-to-view transitions (Kotlin)
README

[](https://opensource.org/licenses/MIT) [](https://bintray.com/radoslav/maven/transitioner/1.3/link) [](http://twitter.com/devlabsbg)
Transitioner provides easy, dynamic and adjustable animations between two views with nested children.

App design feature [here](https://www.uplabs.com/posts/ios-weather-app-animation-interface).
## Usage
First you need to create a Transitioner object containing your original and ending views:
```kotlin
val transition = Transitioner(original_view, ending_view)
```
The view pairs must have matching "tag" attributes so that they can be bound together:
```xml
```
I recommend you hide the second view layout, since it's only used as a placeholder for the end destination.
The views can be of any type, you can mix and match them, the two layouts can have a different number of views and nested layouts are 100% supported. The only things to keep in mind are:
- all views which you would want to match together must have the same tag attribute in both layouts
- all unmatched views will remain at their original place inside the original layout
- the second layout is just a placeholder. It doesn't hold any logic, it only shows where the original layout should move to.
### Basic Usage
```kotlin
transition.setProgress(0.5f)
//or
transition.setProgress(50)
```
### Additional methods and tweaks
```kotlin
transition.duration = 500
transition.interpolator = AccelerateDecelerateInterpolator()
transition.animateTo(percent = 0f)
transition.onProgressChanged {
//triggered on every progress change of the transition
seekBar.progress = (it * 100).toInt()
}
val progress: Float = transition.currentProgress
```
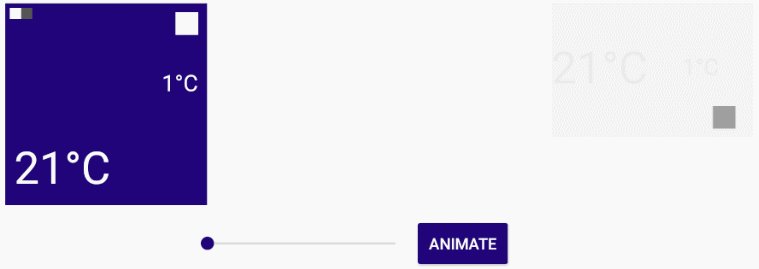
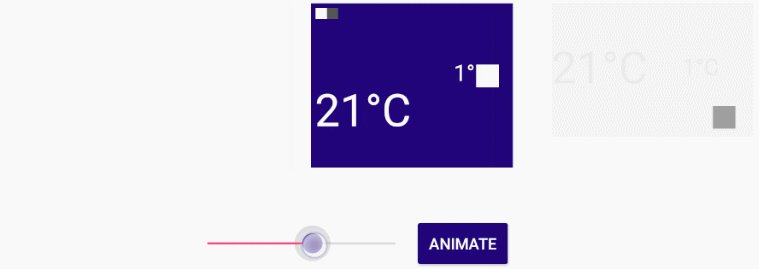
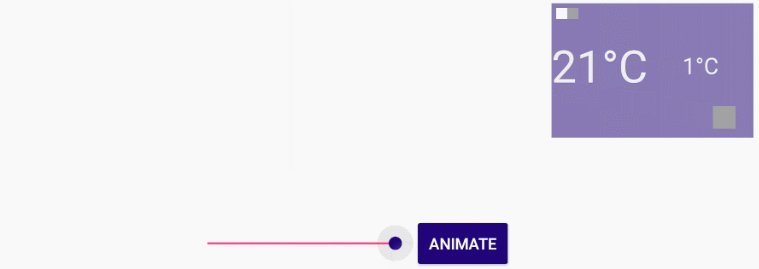
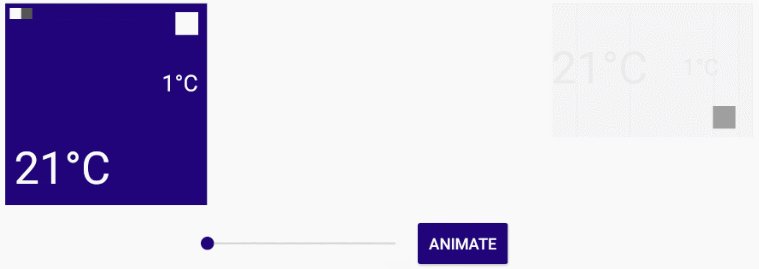
Here is a preview of a simple application made using this library

This effect can be reproduced by placing the "Transitioner.setProgress(Float)" function inside a onTouch or a onProgressChanged method.
## Download
### Manually
The recommended way to download is to copy [the single library class file](https://github.com/dev-labs-bg/transitioner/blob/master/transitioner/src/main/java/bg/devlabs/transitioner/Transitioner.kt) and use it in your application.
### Gradle
```gradle
dependencies {
compile 'bg.devlabs.transitioner:transitioner:'
}
```
## Getting help
Dev Labs [@devlabsbg](https://twitter.com/devlabsbg)
Radoslav Yankov [@rado__yankov](https://twitter.com/rado__yankov)
Under [MIT License](https://gitlab.com/SimonaStoyanova/flying-fab/blob/master/LICENSE).