https://github.com/dev01d/devoid-theme
A dark theme for VSCode w/ italics support. 1.5k+ installs
https://github.com/dev01d/devoid-theme
dark-theme theme vscode vscode-theme
Last synced: 19 days ago
JSON representation
A dark theme for VSCode w/ italics support. 1.5k+ installs
- Host: GitHub
- URL: https://github.com/dev01d/devoid-theme
- Owner: dev01d
- License: mit
- Created: 2019-02-17T01:22:33.000Z (almost 7 years ago)
- Default Branch: main
- Last Pushed: 2024-11-28T06:44:01.000Z (about 1 year ago)
- Last Synced: 2025-01-31T07:12:52.422Z (12 months ago)
- Topics: dark-theme, theme, vscode, vscode-theme
- Homepage: https://marketplace.visualstudio.com/items?itemName=dev01d.devoid-theme
- Size: 5.88 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Devoid VS Code theme
A dark theme for VS Code with italics support.




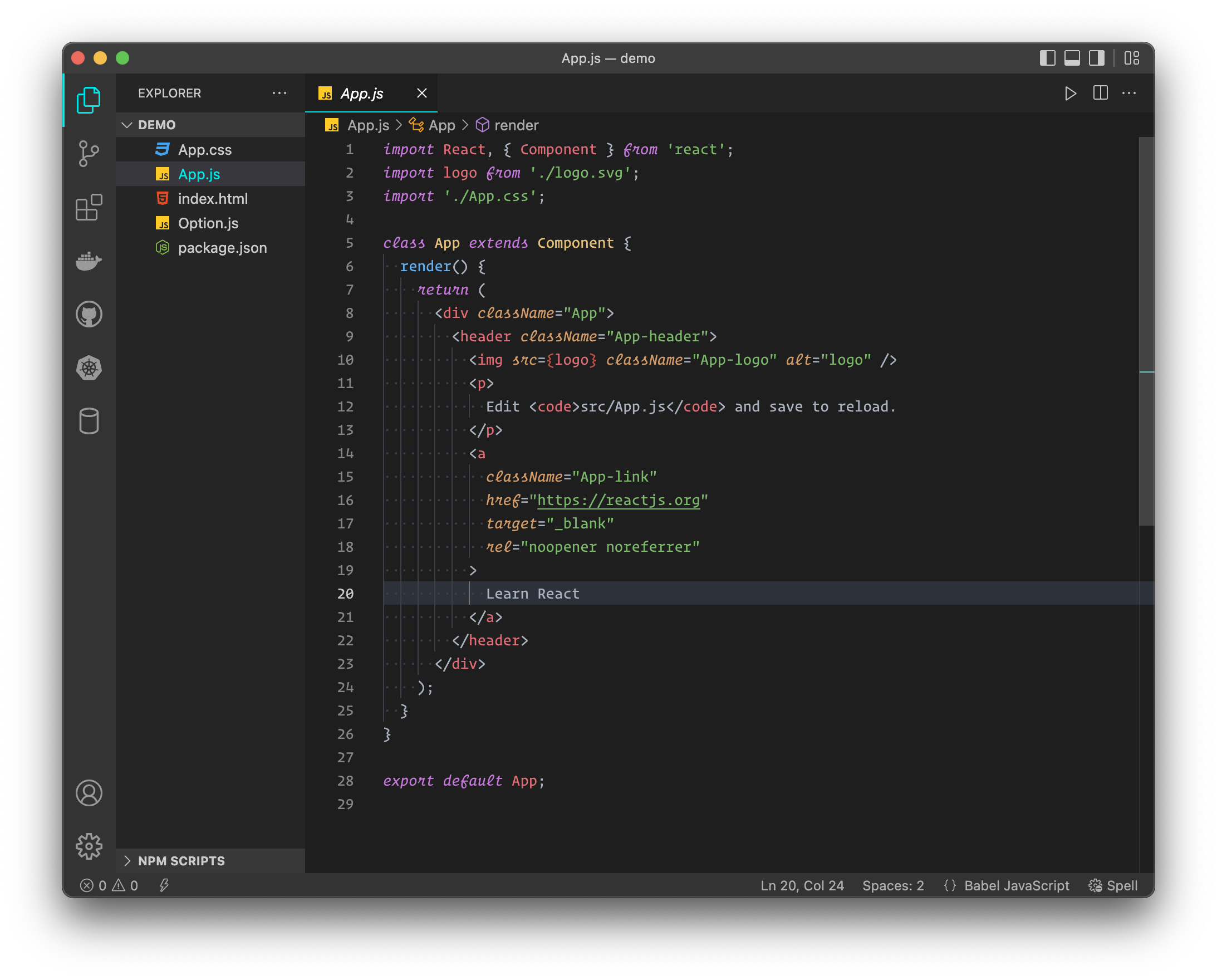
## js/jsx

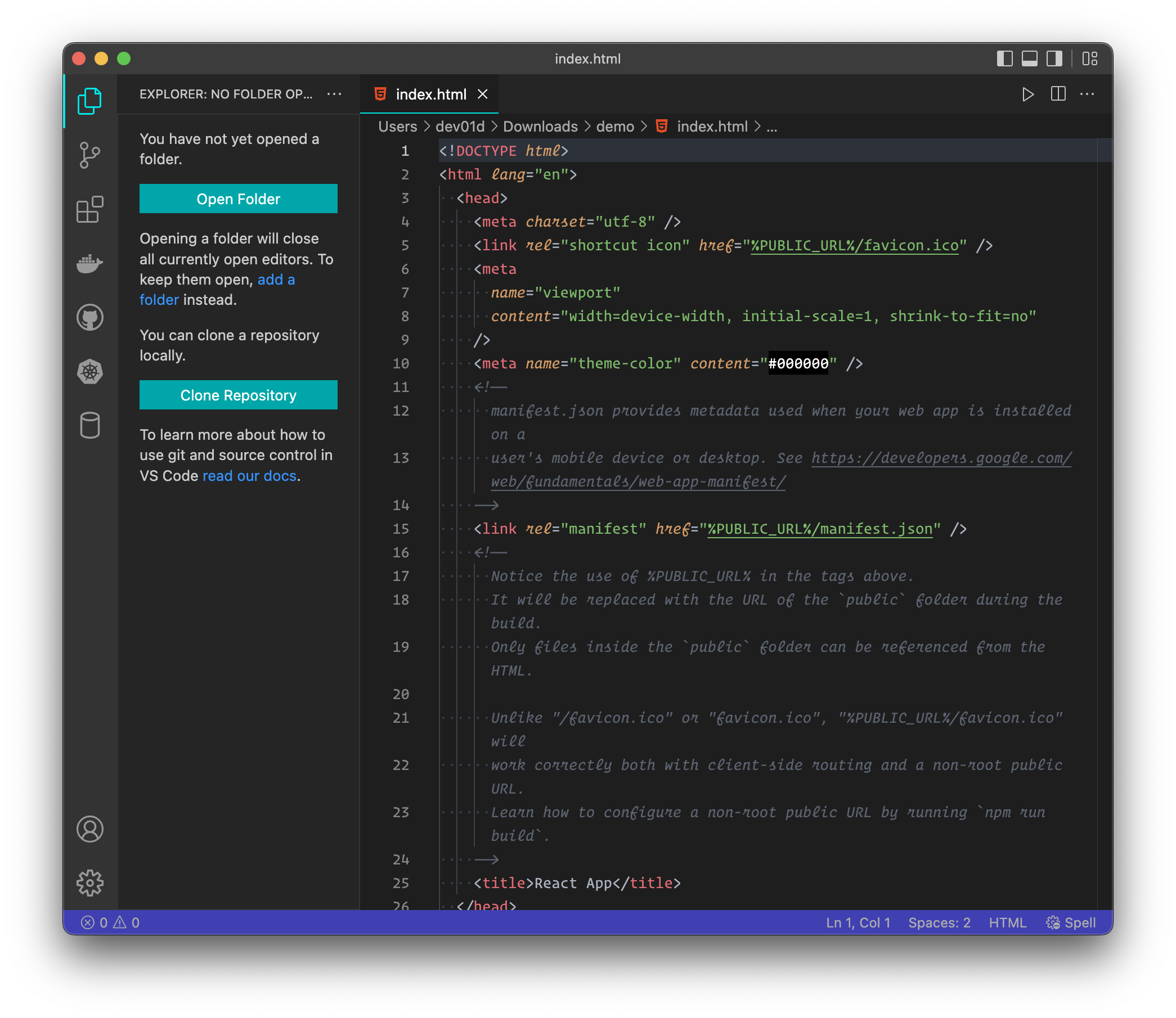
## html

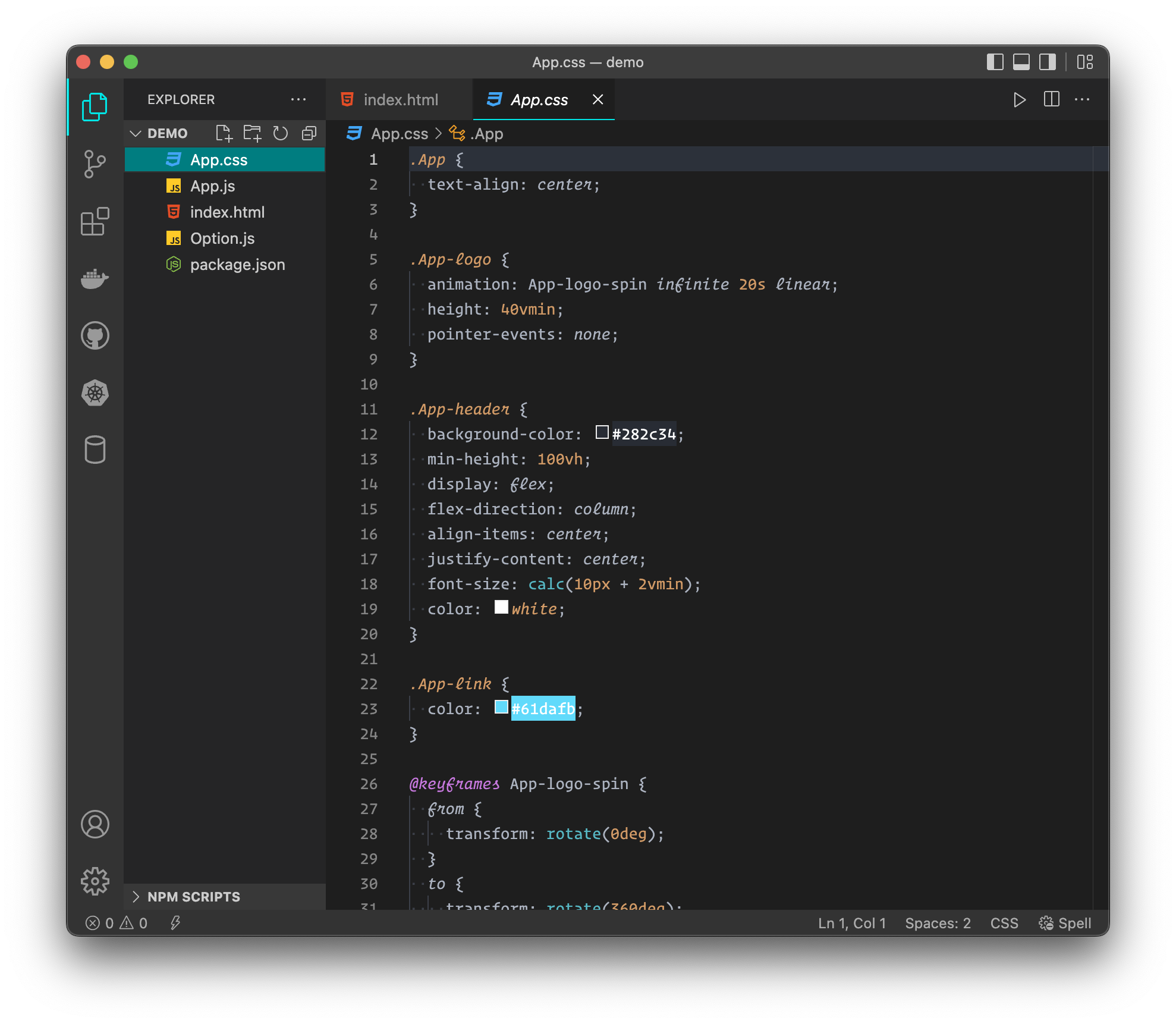
## css

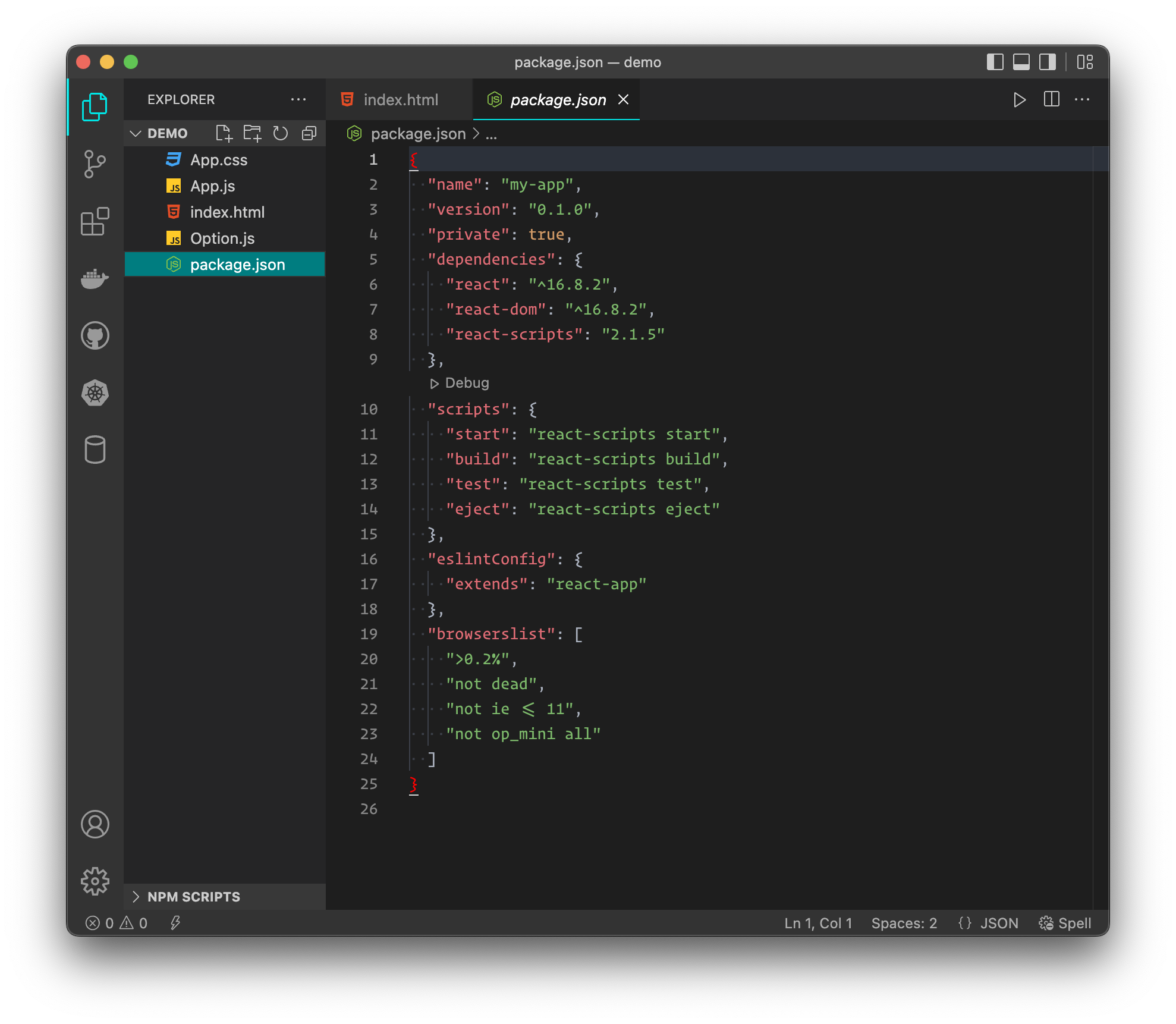
## json

## Installation
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `Devoid`
3. Click **Install** to install it.
4. Click **Reload** to reload the your editor
5. Code > Preferences > Color Theme > **Devoid**
### Recommended settings
```javascript
{
"editor.wordWrap": "on",
// Italics support defaults to true for cursive font.
// Enable a font that supports it like Operator/Fira/Dank mono
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"files.trimTrailingWhitespace": true
}
```
### A note on italics/cursive
[These](https://gist.github.com/dev01d/2afddac00b14d61b753182f233951c30) are the settings that are used to create the italics support. If you would like to remove italics for a certain scope add it to settings.json.
**Example:**
```javascript
// remove variable italics
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": [
"storage.type"
],
"settings": {
"fontStyle": ""
}
}
]
}
```