https://github.com/developit/preact-markup
:zap: Render HTML5 as VDOM, with Components as Custom Elements!
https://github.com/developit/preact-markup
dom html-renderer jsx markdown markup parse preact preact-components xml
Last synced: 10 months ago
JSON representation
:zap: Render HTML5 as VDOM, with Components as Custom Elements!
- Host: GitHub
- URL: https://github.com/developit/preact-markup
- Owner: developit
- License: mit
- Created: 2016-01-25T19:36:48.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2021-06-28T22:52:20.000Z (over 4 years ago)
- Last Synced: 2025-03-28T20:07:41.208Z (10 months ago)
- Topics: dom, html-renderer, jsx, markdown, markup, parse, preact, preact-components, xml
- Language: JavaScript
- Homepage: http://npm.im/preact-markup
- Size: 211 KB
- Stars: 202
- Watchers: 8
- Forks: 30
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-preact - Preact Markup - Render HTML & Custom Elements as JSX & Components. (Uncategorized / Uncategorized)
README
# preact-markup [](https://www.npmjs.com/package/preact-markup) [](https://travis-ci.org/developit/preact-markup)
A `` component that renders HTML (or XML) using Virtual DOM, mapping a set of element names to Components. Works beautifully with [Preact].
> **Think of this like an HTML5 renderer where Web Components are implemented as [Preact] Components**.
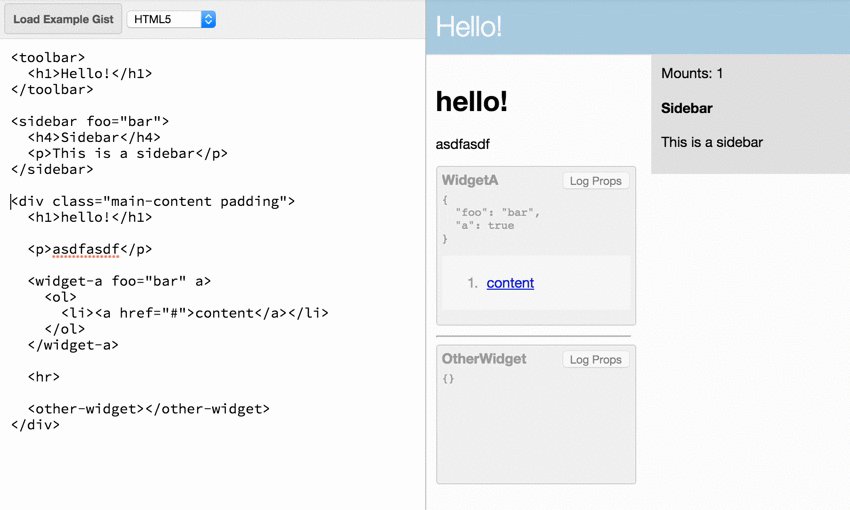
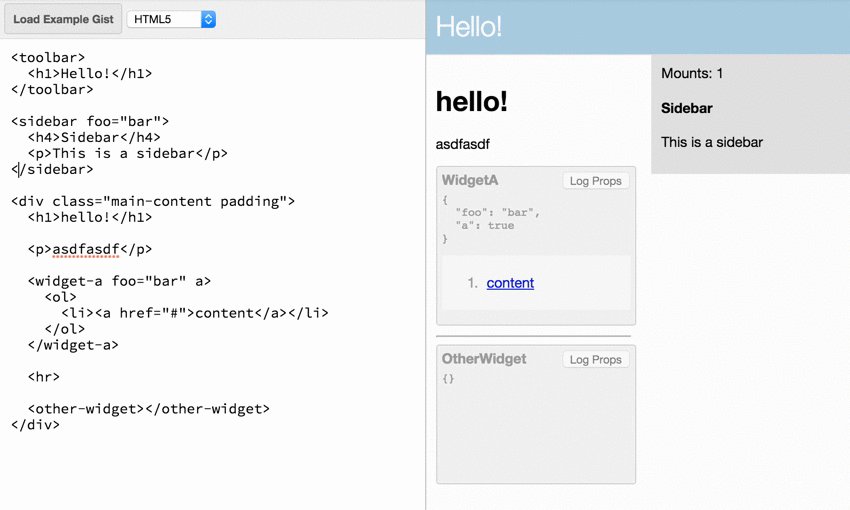
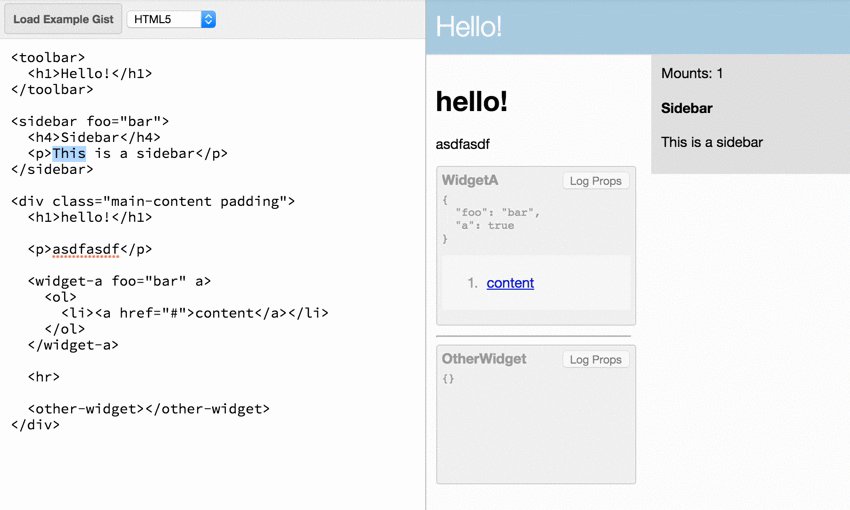
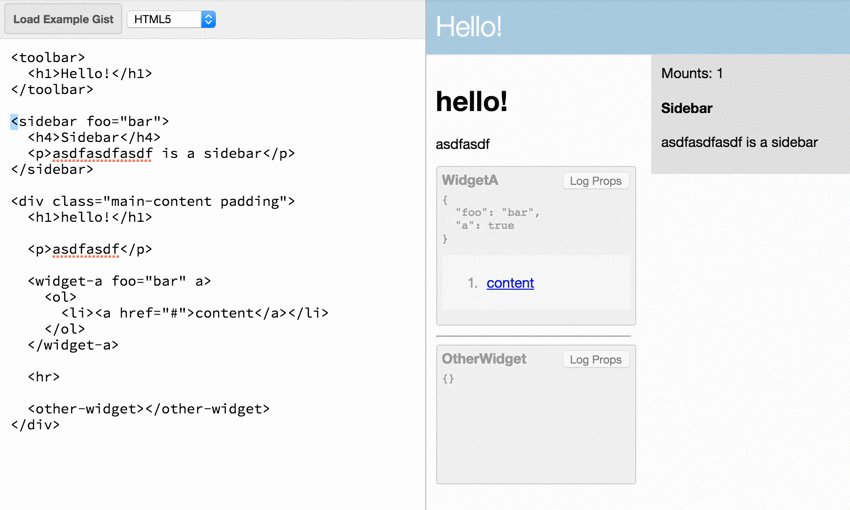
### :zap: **[JSFiddle Demo](https://jsfiddle.net/developit/narb8qmo/)** :zap:

## Use Cases
- Rendering Markdown in VDOM - see [preact-markdown](https://github.com/laggingreflex/preact-markdown)
- Component-base app design and/or layout via HTML
- Define app structure using a standard HTML CMS
- Support arbitrary component extensions by allowing safe HTML
- Build using Custom Elements, implemented using React's API
---
### Overview
The `` component takes some `markup`, an optional mapping of custom element names to `components`, and an optional `type` of either `xml` or `html`.
In it's simplest form, `` is just a diffing XML/HTML renderer. It only re-renders when you change the `markup` prop.
```js
import Markup from 'preact-markup';
let html = `
hello
Testing 1 2 3...
`;
render(, document.body);
```
> **Note:** by default, content is parsed as XML, which may be too strict for your content but is the fastest option. Pass `type="html"` to parse as HTML.
### Custom Elements via Components
The real value of `` is seen when passing a `components` prop. This prop is an Object that lets us map any HTML/XML element name to a preact Component. The mapped component is injected and rendered as if it had been referenced from within JSX. HTML attributes defined on the custom element in `markup` get passed to the mapped Component as `props`.
```js
import Markup from 'preact-markup';
const Sidebar = ({ title, children }) => (
{ title }
{ children }
);
let html = `
Hello, World
Sidebar contents.
`;
render(, document.body);
```
When `render()` is invoked, Our `` component is substituted for the `` element, which means it gets mounted and rendered like a normal Preact Component. The result is this HTML DOM:
```html
Hello, World
My Sidebar!
Sidebar contents.
```
Subsequent `render()`s diff against that DOM just like a normal JSX rendering flow would.
### Optional properties
`type` - By default, content is parsed as XML. Pass `type="html"` to use an HTML parser.
`trim` - Trimming tries to emulate HTML semantics by default, but these differ from JSX semantics. Pass `false` to retain all whitespace, or `all` to omit all whitespace.
`onError` - Suppress XML/HTML parse errors and instead pass them to this function.
`allow-scripts` - By default, preact-markup sanitizes the rendered HTML by removing script tags. The `allow-scripts` property re-enables script tags, _executing any JavaScript code within them_.
> ##### Example
>
> ```js
> let markup = `hello!
asdflkj
alert("Hello world");`;
> render(, document.body);
> ```
---
### License
[MIT]
[Preact]: https://github.com/developit/preact
[MIT]: http://choosealicense.com/licenses/mit/