https://github.com/developit/preact-mdl
:boom: A collection of Preact Components that encapsulate Google's Material Design Lite.
https://github.com/developit/preact-mdl
material material-design mdl preact ui ui-kit
Last synced: 10 months ago
JSON representation
:boom: A collection of Preact Components that encapsulate Google's Material Design Lite.
- Host: GitHub
- URL: https://github.com/developit/preact-mdl
- Owner: developit
- License: mit
- Created: 2016-01-27T22:16:37.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2018-07-18T23:43:09.000Z (over 7 years ago)
- Last Synced: 2025-04-01T22:10:02.093Z (10 months ago)
- Topics: material, material-design, mdl, preact, ui, ui-kit
- Language: JavaScript
- Homepage:
- Size: 45.9 KB
- Stars: 188
- Watchers: 5
- Forks: 20
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-preact - Preact MDL - Use [MDL](https://getmdl.io) as Preact components. (Uncategorized / Uncategorized)
README
# preact-mdl
[](https://www.npmjs.com/package/preact-mdl)
[](https://travis-ci.org/developit/preact-mdl)
A collection of [Preact] Components that encapsulate Google's [Material Design Lite].
## Quick Start
[](https://codesandbox.io/s/6w66jzw3mn)
Grab the App Skeleton from [JSFiddle](https://jsfiddle.net/developit/weq28uq3/), [Codepen](https://codepen.io/alexkrolick/project/editor/ANGjjr), or [Code Sandbox](https://codesandbox.io/s/6w66jzw3mn)
**Using TypeScript?** [preact-mdl-example](https://github.com/tbekolay/preact-mdl-example) is an instant full project setup.
## [Documentation](docs.md)
## Installation
```sh
npm install --save material-design-lite preact-mdl
```
## What does it look like?
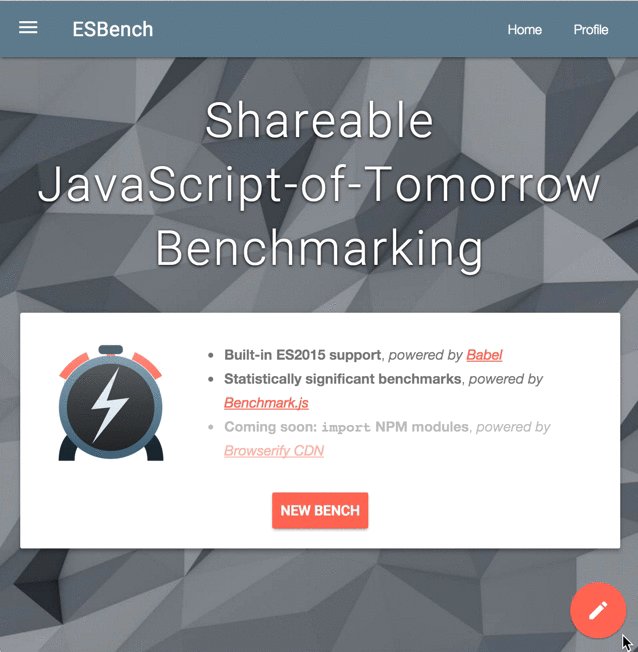
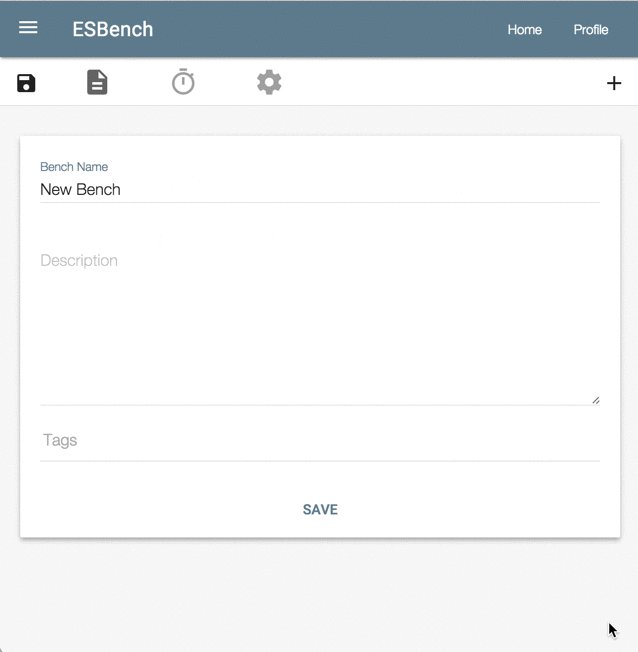
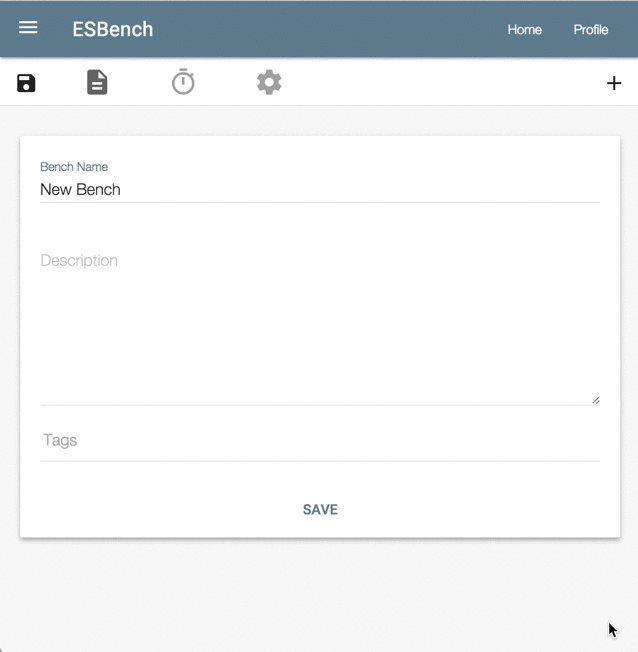
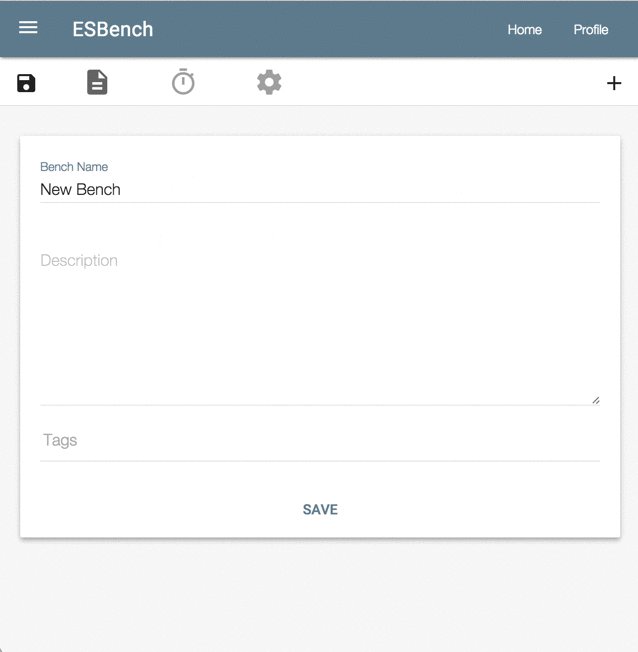
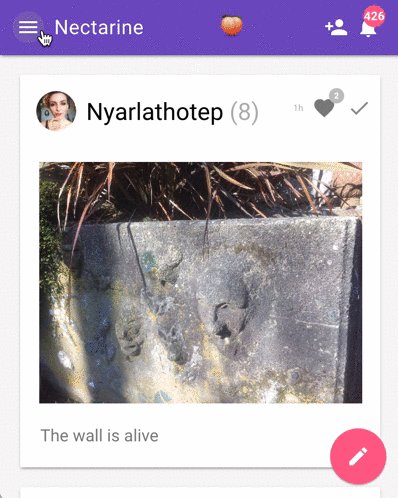
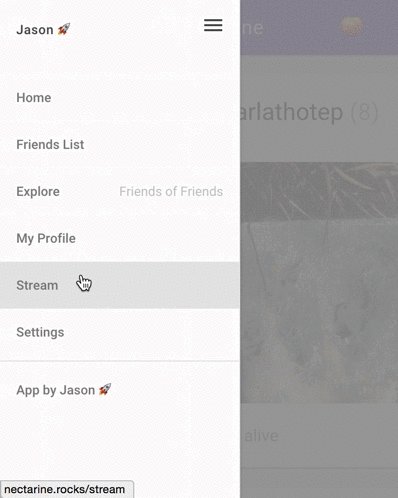
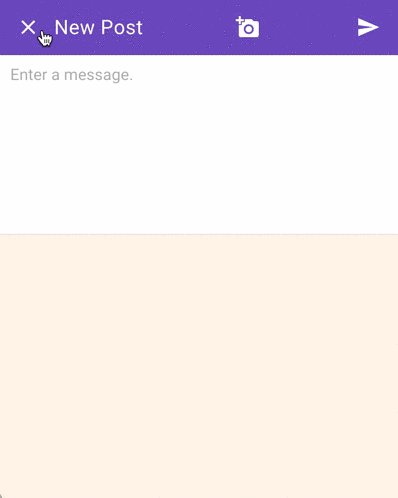
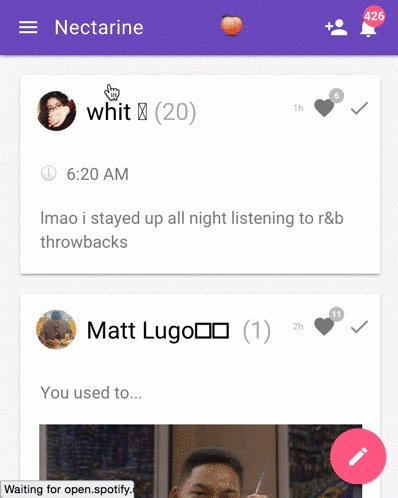
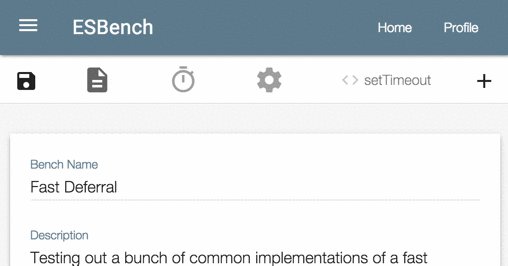
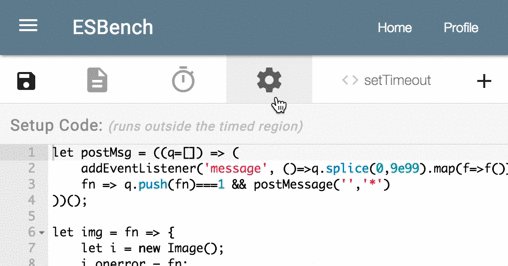
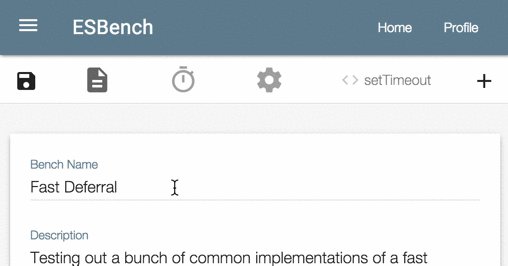
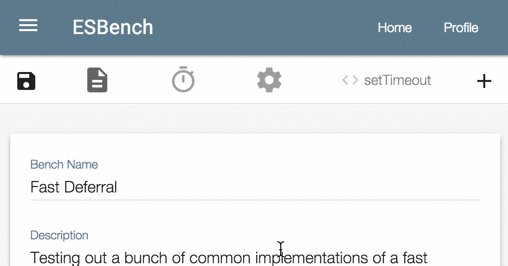
See for yourself - `preact-mdl` powers [ESBench](http://esbench.com) and [Nectarine](http://nectarine.rocks).
_Here's some live-action demos:_





---
## Usage
* Add MDL stylesheets to your html
```html
Preact-mdl Example
```
* Import mdl module and components from preact-mdl
```JavaScript
import { h, Component } from 'preact';
import mdl from 'material-design-lite/material';
import { Button } from 'preact-mdl';
export default class MyButton extends Component {
render() {
return(
I am button!
)
}
}
```
## Demos
For now, browse these Open Source projects using `preact-mdl`:
- **[Documentation Viewer](https://github.com/developit/documentation-viewer/)**
- **[Nectarine.rocks](https://github.com/developit/nectarine.rocks/)**
- **[Preact Simple Starter](https://github.com/ooade/PreactSimpleStarter)**
- _[add yours!](https://github.com/developit/preact-mdl/issues)_
---
### License
[MIT]
[Material Design Lite]: http://www.getmdl.io
[Preact]: https://github.com/developit/preact
[MIT]: http://choosealicense.com/licenses/mit/