https://github.com/developit/preact-portal
:satellite: Render Preact components in (a) SPACE :milky_way: :stars:
https://github.com/developit/preact-portal
dom preact preact-components preact-portal
Last synced: 10 months ago
JSON representation
:satellite: Render Preact components in (a) SPACE :milky_way: :stars:
- Host: GitHub
- URL: https://github.com/developit/preact-portal
- Owner: developit
- License: mit
- Created: 2016-03-06T00:18:05.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2020-07-06T09:38:43.000Z (over 5 years ago)
- Last Synced: 2025-03-29T09:09:18.215Z (10 months ago)
- Topics: dom, preact, preact-components, preact-portal
- Language: JavaScript
- Homepage: http://npm.im/preact-portal
- Size: 15.6 KB
- Stars: 180
- Watchers: 3
- Forks: 23
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-preact - Preact Portal - Render Preact components into (a) SPACE. (Uncategorized / Uncategorized)
README
# 🌌 preact-portal 🌠
[](https://www.npmjs.org/package/preact-portal)
[](https://travis-ci.org/developit/preact-portal)
### **Render [Preact] components into SPACE**\*
_\* a space in the DOM. Sorry._
> Use this if you have a component that needs to render children into some other place in the DOM.
>
> An example of this would be modal dialogs, where you may need to render `` into ``.
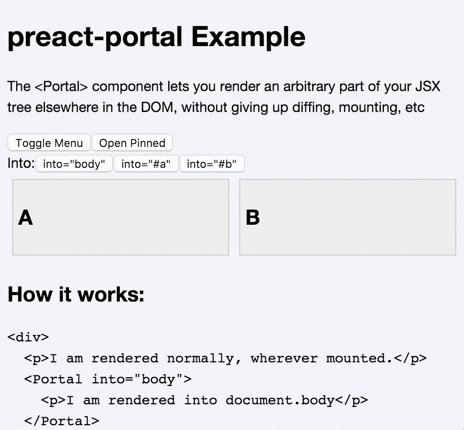
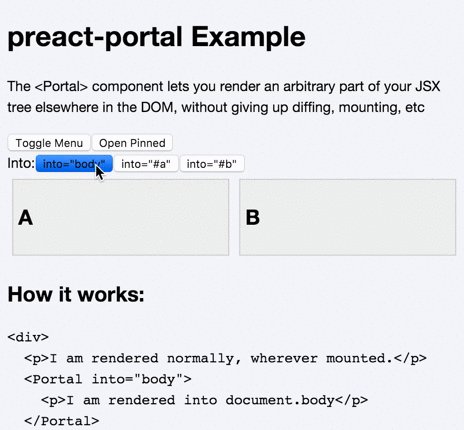
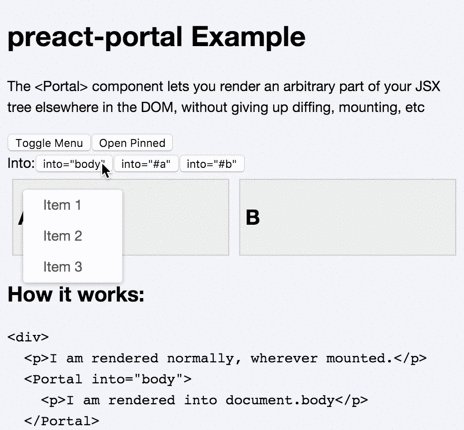
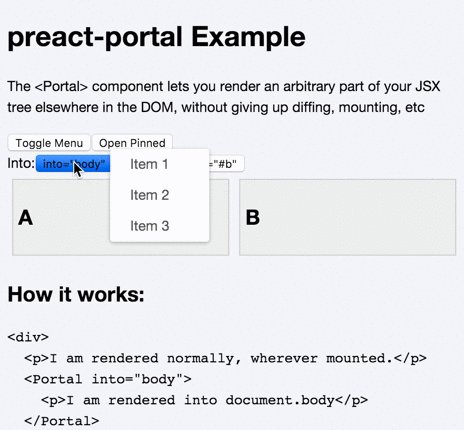
| [Demo #1] | [Demo #2] |
|:---------:|:---------:|
| _Moving around the DOM by changing `into`._ | _Open a full-page modal from within a thumbnail._ |
|  |
|  |
|
---
## Installation
Via npm:
`npm install --save preact-portal`
## Usage
```js
import { h, Component, render } from 'preact';
import Portal from 'preact-portal';
class Thumbnail extends Component {
open = () => this.setState({ open:true });
close = () => this.setState({ open:false });
render({ url }, { open }) {
return (

{ open ? (

) : null }
);
}
}
render(, document.body);
```
---
Or, wrap up a very common case into a simple high order function:
```js
const Popup = ({ open, into="body", children }) => (
open ? { children } : null
);
// Example: show popup on error.
class Form extends Component {
render({}, { error }) {
return (
Error: {error}
...etc
);
}
}
```
[preact]: https://github.com/developit/preact
[Demo #1]: http://jsfiddle.net/developit/bsr7gmdd/
[Demo #2]: http://jsfiddle.net/developit/f1jmxtvg/