https://github.com/developit/preact-scroll-viewport
Preact Component that renders homogeneous children only when visible
https://github.com/developit/preact-scroll-viewport
preact viewport virtual virtual-scroll
Last synced: 4 months ago
JSON representation
Preact Component that renders homogeneous children only when visible
- Host: GitHub
- URL: https://github.com/developit/preact-scroll-viewport
- Owner: developit
- License: mit
- Created: 2016-11-18T01:35:57.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2018-07-27T20:31:42.000Z (over 7 years ago)
- Last Synced: 2025-09-12T00:45:39.928Z (4 months ago)
- Topics: preact, viewport, virtual, virtual-scroll
- Language: JavaScript
- Homepage: https://jsfiddle.net/developit/t6qqnwn9/
- Size: 9.77 KB
- Stars: 123
- Watchers: 4
- Forks: 11
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# `` _for [Preact]_
[](https://www.npmjs.com/package/preact-scroll-viewport)
[](https://travis-ci.org/developit/preact-scroll-viewport)
A compositional component that renders its children based on the current viewport.
Useful for those super important business applications where one must show _all_ million rows.
#### [JSFiddle Demo](https://jsfiddle.net/developit/t6qqnwn9/)
---
## Usage Example
Simply wrap a large collection of children in this component, and they will be rendered based on the viewport.
You can define a default row height (`defaultRowHeight`) to use prior to dimensions being available, or a static row height (`rowHeight`) to avoid style recalculation entirely. If `rowHeight` is not provided, the height of the first row will be calculated and extrapolated.
```js
// create 100,000 children:
let children = [];
for (let i=1; i<100000; i++) {
children.push(
{i});
}
// ...but only render what is in-viewport:
render(
{children}
);
```
---
## Props
| Prop | Type | Description |
|-----------------------|------------|---------------------|
| **`rowHeight`** | _Number_ | Static height of a row (prevents style recalc)
| **`defaultRowHeight`** | _Number_ | Initial height of a row prior to dimensions being available
| **`overscan`** | _Number_ | Number of extra rows to render above and below visible list. Defaults to 10. \*
| **`sync`** | _Boolean_ | If `true`, forces synchronous rendering \*\*
_**\* Why overscan?** Rendering normalized blocks of rows reduces the number of DOM interactions by grouping all row renders into a single atomic update._
_**\*\* About synchronous rendering:** It's best to try without `sync` enabled first. If the normal async rendering behavior is fine, leave sync turned off. If you see flickering, enabling sync will ensure every update gets out to the screen without dropping renders, but does so at the expense of actual framerate._
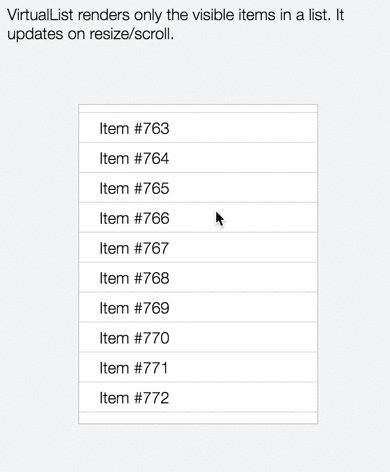
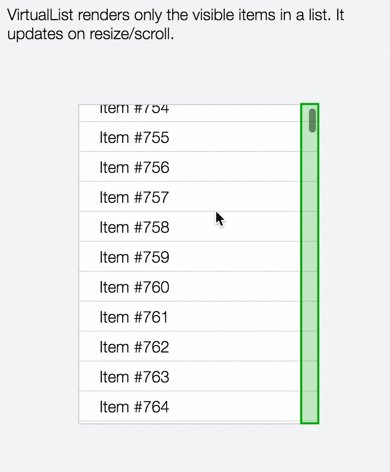
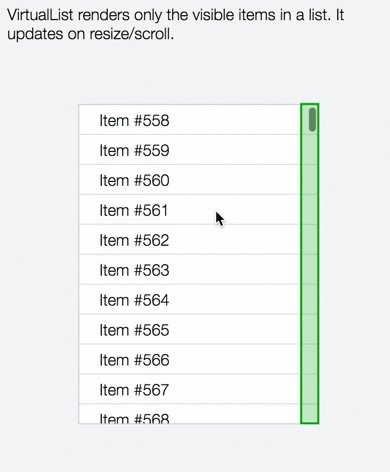
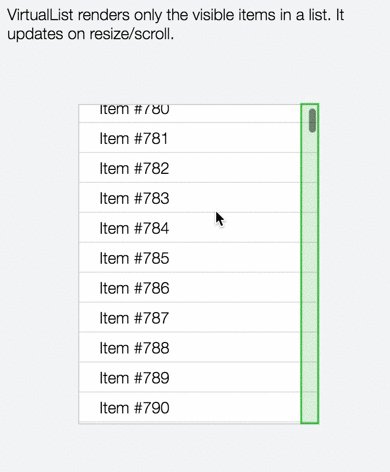
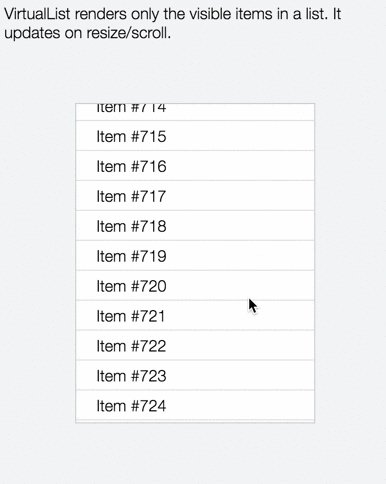
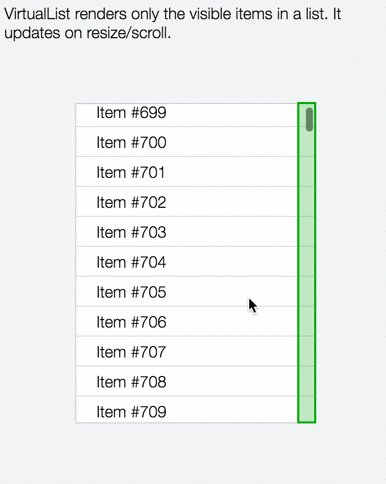
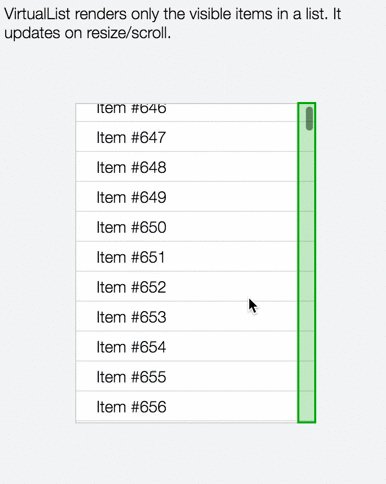
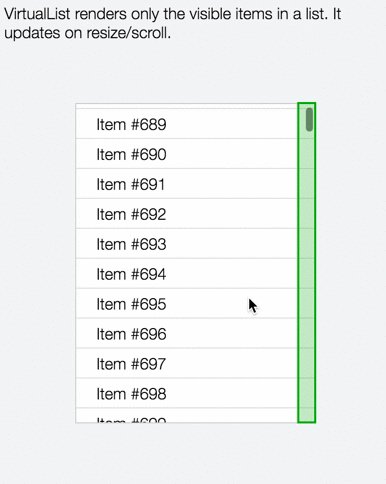
| _Without_ Overscan | _With_ Overscan |
|--------------------|-----------------|
|  |
|  |
|
---
## Simple Example
[**View this example on JSFiddle**](https://jsfiddle.net/developit/t6qqnwn9/)
```js
import ScrollViewport from 'preact-scroll-viewport';
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
render() {
// Generate 100,000 rows of data
let rows = [];
for (let x=1e5; x--; ) rows[x] = `Item #${x+1}`;
return (
{ rows.map( row => (
{row}
)) }
);
}
}
render(Demo, document.body);
```
---
### License
[MIT]
[Preact]: https://github.com/developit/preact
[MIT]: http://choosealicense.com/licenses/mit/