https://github.com/developit/preact-token-input
:bookmark: A text field that tokenizes input, for things like tags.
https://github.com/developit/preact-token-input
preact preact-components tag-input tagging tags
Last synced: 9 months ago
JSON representation
:bookmark: A text field that tokenizes input, for things like tags.
- Host: GitHub
- URL: https://github.com/developit/preact-token-input
- Owner: developit
- License: mit
- Created: 2015-12-23T03:01:37.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2018-07-29T09:00:59.000Z (over 7 years ago)
- Last Synced: 2025-04-10T11:16:10.932Z (10 months ago)
- Topics: preact, preact-components, tag-input, tagging, tags
- Language: JavaScript
- Homepage: http://npm.im/preact-token-input
- Size: 11.7 KB
- Stars: 62
- Watchers: 4
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-preact - Preact Token Input - Text field that tokenizes input, for things like tags. (Uncategorized / Uncategorized)
README
# preact-token-input
[](https://www.npmjs.com/package/preact-token-input)
[](https://travis-ci.org/developit/preact-token-input)
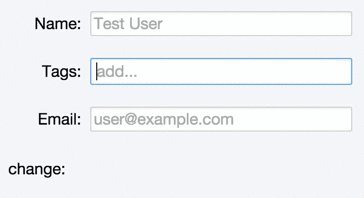
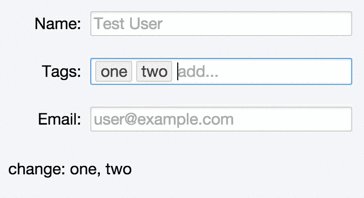
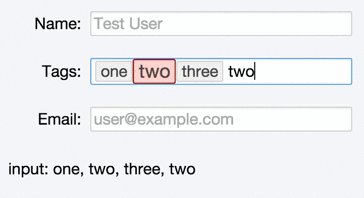
A text field that tokenizes input, for things like tags.
> **[CodePen Demo](http://codepen.io/developit/pen/WrxmGx?editors=001)**
>
> 
---
### Usage Example
Use `` like a normal ``. It supports the same props/attributes, including `value`, `onInput()` and `onChange()`.
```js
import TokenInput from 'preact-token-input';
const Tags = ({ tags, ...props }) => (
Add some tags:
);
let tags = ['new', 'noteworthy', 'tech'];
render(, document.body);
```
### Usage with Linked State
`` works with Linked State exactly the same way as any other input field:
```js
import TokenInput from 'preact-token-input';
class Form extends Component {
render(props, { tags }) {
return (
);
}
}
render(, document.body);
```
---
### License
[MIT]
[Preact]: https://github.com/developit/preact
[MIT]: http://choosealicense.com/licenses/mit/