https://github.com/developit/preact-virtual-list
:card_index: Virtual List that only renders visible items. Supports millions of rows.
https://github.com/developit/preact-virtual-list
Last synced: 9 months ago
JSON representation
:card_index: Virtual List that only renders visible items. Supports millions of rows.
- Host: GitHub
- URL: https://github.com/developit/preact-virtual-list
- Owner: developit
- License: mit
- Created: 2016-04-16T17:40:06.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2019-07-22T23:14:11.000Z (over 6 years ago)
- Last Synced: 2025-04-01T22:10:02.538Z (9 months ago)
- Language: JavaScript
- Homepage: https://jsfiddle.net/developit/qqan9pdo/
- Size: 11.7 KB
- Stars: 227
- Watchers: 3
- Forks: 24
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-preact - Preact Virtual List - Easily render lists with millions of rows ([demo](https://jsfiddle.net/developit/qqan9pdo/)). (Uncategorized / Uncategorized)
README
# `` _for [Preact]_
[](https://www.npmjs.com/package/preact-virtual-list)
[](https://travis-ci.org/developit/preact-virtual-list)
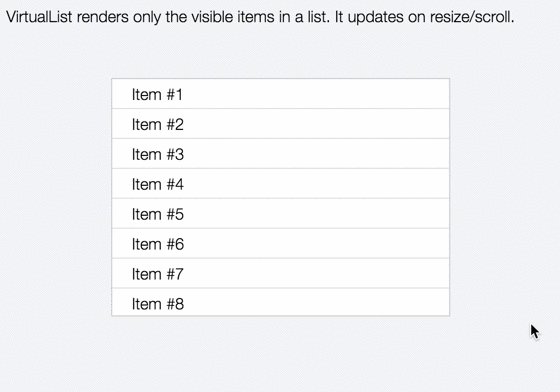
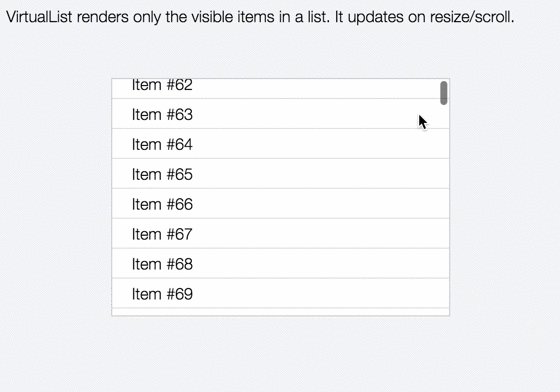
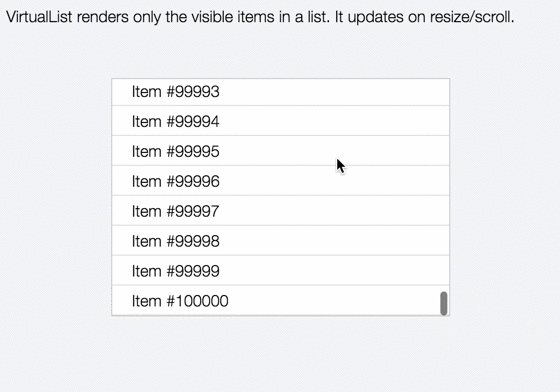
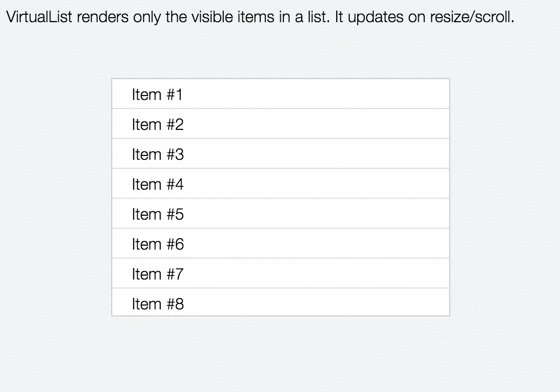
A "virtual" list component that renders only visible rows of a given data set.
Useful for those super important business applications where one must show _all_ million rows.
#### [Demo](https://jsfiddle.net/developit/qqan9pdo/)
---
## Usage Example
Provide the list of items as `data`, an item renderer as `renderRow`, and the height of a single row as `rowHeight`. Everything else is optional.
```js
{row} }
rowHeight={22}
overscanCount={10}
sync
/>
```
---
## Props
| Prop | Type | Description |
|---------------------|------------|---------------------|
| **`data`** | _Array_ | List of data items
| **`renderRow`** | _Function_ | Renders a single row
| **`rowHeight`** | _Number_ | Static height of a row
| **`sync`** | _Boolean_ | If `true`, forces synchronous rendering \*
| **`overscanCount`** | _Number_ | Number of extra rows to render above and below visible list. Defaults to 10. \*\*
_**\* About synchronous rendering:** It's best to try without `sync` enabled first. If the normal async rendering behavior is fine, it's best to leave sync turned off. If you're seeing flickering, enabling sync will ensure every update gets out to the screen without dropping renders, but does so at the expense of actual framerate._
_**\*\* Why overscan?** Rendering normalized blocks of rows reduces the number of DOM interactions by grouping all row renders into a single atomic update._
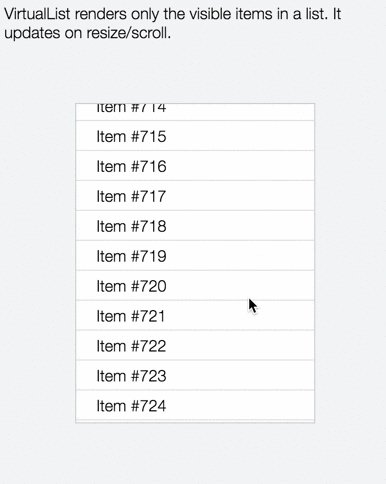
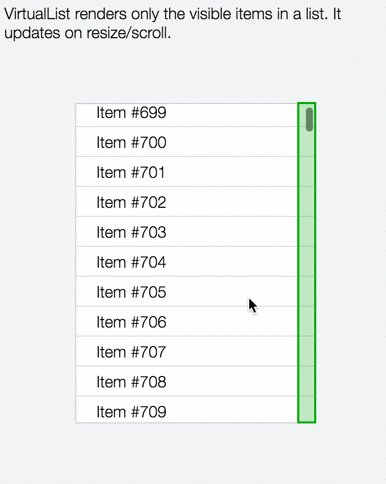
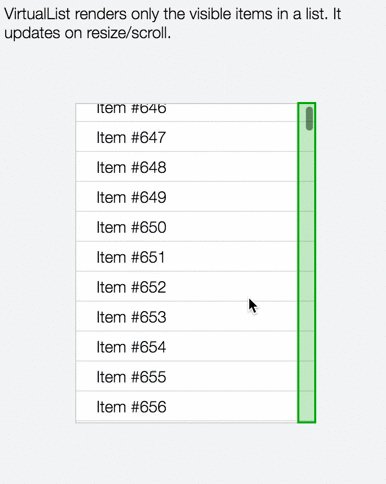
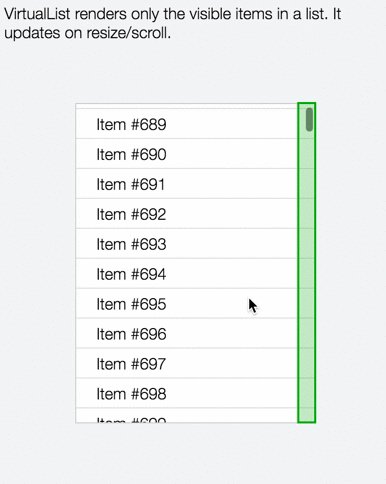
| _Without_ Overscan | _With_ Overscan |
|--------------------|-----------------|
|  |
|  |
|
---
## Simple Example
[**View this example on JSFiddle**](https://jsfiddle.net/developit/qqan9pdo/)
```js
import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
// Renders a single row
renderRow(row) {
return
{row};
}
render() {
return (
);
}
}
render(Demo, document.body);
```
---
## Functional Example
[**View this example on JSFiddle**](https://jsfiddle.net/developit/qqan9pdo/)
```js
import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
// renders a single row
const Row = row => (
{row}
);
render((
), document.body);
```
---
### License
[MIT]
[Preact]: https://github.com/developit/preact
[MIT]: http://choosealicense.com/licenses/mit/