https://github.com/developit/web-worker
Consistent Web Workers in browser and Node.
https://github.com/developit/web-worker
Last synced: 8 months ago
JSON representation
Consistent Web Workers in browser and Node.
- Host: GitHub
- URL: https://github.com/developit/web-worker
- Owner: developit
- License: apache-2.0
- Created: 2019-12-22T03:44:28.000Z (about 6 years ago)
- Default Branch: main
- Last Pushed: 2025-01-31T18:09:24.000Z (12 months ago)
- Last Synced: 2025-05-09T07:55:47.282Z (9 months ago)
- Language: JavaScript
- Homepage: https://npm.im/web-worker
- Size: 172 KB
- Stars: 1,159
- Watchers: 10
- Forks: 57
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - web-worker
README
web-worker

Native cross-platform Web Workers. Works in published npm modules.

**In Node**, it's a web-compatible Worker implementation atop Node's [worker_threads](https://nodejs.org/api/worker_threads.html).
**In the browser** (and when bundled for the browser), it's simply an alias of `Worker`.
### Features
_Here's how this is different from worker_threads:_
- makes Worker code compatible across browser and Node
- supports Module Workers (`{type:'module'}`) natively in Node 12.8+
- uses DOM-style events (`Event.data`, `Event.type`, etc)
- supports event handler properties (`worker.onmessage=..`)
- `Worker()` accepts a module URL, Blob URL or Data URL
- emulates browser-style [WorkerGlobalScope] within the worker
### Usage Example
In its simplest form:
```js
import Worker from 'web-worker';
const worker = new Worker('data:,postMessage("hello")');
worker.onmessage = e => console.log(e.data); // "hello"
```
main.jsworker.js
```js
import Worker from 'web-worker';
const url = new URL('./worker.js', import.meta.url);
const worker = new Worker(url);
worker.addEventListener('message', e => {
console.log(e.data) // "hiya!"
});
worker.postMessage('hello');
```
```js
addEventListener('message', e => {
if (e.data === 'hello') {
postMessage('hiya!');
}
});
```
👉 Notice how `new URL('./worker.js', import.meta.url)` is used above to load the worker relative to the current module instead of the application base URL. Without this, Worker URLs are relative to a document's URL, which in Node.js is interpreted to be `process.cwd()`.
> _Support for this pattern in build tools and test frameworks is still limited. We are [working on growing this](https://github.com/developit/web-worker/issues/4)._
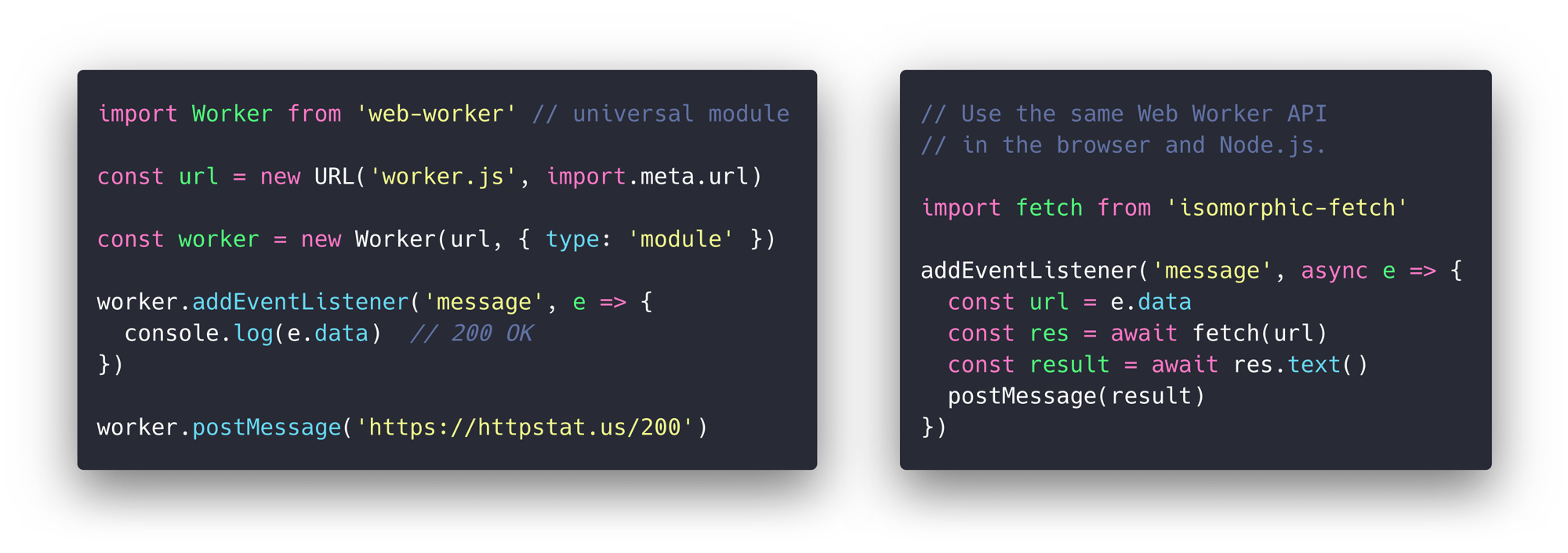
### Module Workers
Module Workers are supported in Node 12.8+ using this plugin, leveraging Node's native ES Modules support.
In the browser, they can be used natively in Chrome 80+, or in all browsers via [worker-plugin] or [rollup-plugin-off-main-thread]. As with classic workers, there is no difference in usage between Node and the browser:
main.mjsworker.mjs
```js
import Worker from 'web-worker';
const worker = new Worker(
new URL('./worker.mjs', import.meta.url),
{ type: 'module' }
);
worker.addEventListener('message', e => {
console.log(e.data) // "200 OK"
});
worker.postMessage('https://httpstat.us/200');
```
```js
import fetch from 'isomorphic-fetch';
addEventListener('message', async e => {
const url = e.data;
const res = await fetch(url)
const text = await res.text();
postMessage(text);
});
```
### Data URLs
Instantiating Worker using a Data URL is supported in both module and classic workers:
```js
import Worker from 'web-worker';
const worker = new Worker(`data:application/javascript,postMessage(42)`);
worker.addEventListener('message', e => {
console.log(e.data) // 42
});
```
### Special Thanks
This module aims to provide a simple and forgettable piece of infrastructure,
and as such it needed an obvious and descriptive name.
[@calvinmetcalf](https://github.com/calvinmetcalf), who you may recognize as the author of [Lie](https://github.com/calvinmetcalf/lie) and other fine modules, gratiously offered up the name from his `web-worker` package.
Thanks Calvin!
[worker-plugin]: https://github.com/googlechromelabs/worker-plugin
[rollup-plugin-off-main-thread]: https://github.com/surma/rollup-plugin-off-main-thread
[WorkerGlobalScope]: https://developer.mozilla.org/en-US/docs/Web/API/WorkerGlobalScope