Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/devfolioco/react-copy-mailto
Node module to add a copy popover on mailto links.
https://github.com/devfolioco/react-copy-mailto
hacktoberfest react
Last synced: about 2 months ago
JSON representation
Node module to add a copy popover on mailto links.
- Host: GitHub
- URL: https://github.com/devfolioco/react-copy-mailto
- Owner: devfolioco
- License: mit
- Created: 2020-07-28T08:53:18.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2024-01-09T20:03:46.000Z (9 months ago)
- Last Synced: 2024-07-17T00:36:29.641Z (2 months ago)
- Topics: hacktoberfest, react
- Language: TypeScript
- Homepage: https://devfolioco.github.io/react-copy-mailto/
- Size: 276 KB
- Stars: 34
- Watchers: 5
- Forks: 52
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## react-copy-mailto
[](#contributors-)
[](https://badge.fury.io/js/react-copy-mailto) [](https://www.npmjs.com/package/react-copy-mailto) 
A fully customizable React component for copying email from `mailto` links.
## Motivation
The one thing we can all agree on is that we hate it when the default mail app pops up after clicking on the `mailto` link. Most of the time we just want to copy the email address and that's where this module comes into play. Big shout out to [Kuldar](https://twitter.com/kkuldar) whose tweet [thread](https://twitter.com/kkuldar/status/1270736717939716097) inspired us to build this.
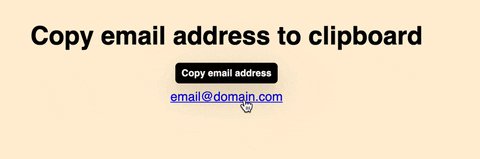
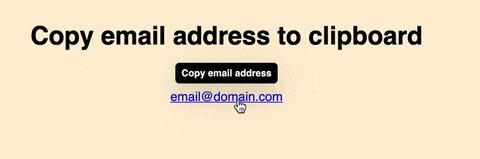
## Demo

[Try it yourself!](https://devfolioco.github.io/react-copy-mailto/)
## Installation and Usage
The easiest way to use this library is to install it via yarn or npm
```
yarn add react-copy-mailto
```
or
```
npm install react-copy-mailto
```
Then just use it in your app:
```jsx
import React from "react";
import CopyMailTo from "react-copy-mailto";
const YourComponent = () => (
);
```
## Props
You can customize almost every aspect of this component using the below props, out of which **email is the only required prop**.
| Name | Type | Default | Description |
|:-: |--- |--- |--- |
| email | string | none | The email to be copied. |
| theme | string | dark | Use "light" for light background. |
| children | ReactNode | null | Use this if you want to use some custom component inside the anchor tag. |
| defaultTooltip | string | "Copy email address" | Text shown in the tooltip when the user hovers over the link. |
| copiedTooltip | string | "Copied to clipboard!" | Text shown in the tooltip when the user clicks on the link and the text is copied to clipboard. |
| containerStyles | style object | none | The styles to be applied to the container. |
| tooltipStyles | style object | none | The styles to be applied to the tooltip. |
| anchorStyles | style object | none | The styles to be applied to the anchor. |
## Development
- Install the dependencies
```
yarn install
```
- Run the example on the development server
```
yarn demo:dev
```
## Contributing
[](https://github.com/devfolioco/react-copy-mailto/issues) [](https://github.com/devfolioco/react-copy-mailto/pulls)
Feel free to open [issues](https://github.com/devfolioco/react-copy-mailto/issues/new/choose) and [pull requests](https://github.com/devfolioco/react-copy-mailto/pulls)!
## License
[](https://github.com/devfolioco/react-copy-mailto/blob/master/LICENSE)
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Prateek Surana
💻 🎨 🖋 📖

Ankit Raj
🔧 💻

Binu kumar
💻

Shravan Dhar
💻
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind are welcome!