https://github.com/devjin0617/ripplectron
:credit_card: ripple wallet for electron
https://github.com/devjin0617/ripplectron
Last synced: 9 months ago
JSON representation
:credit_card: ripple wallet for electron
- Host: GitHub
- URL: https://github.com/devjin0617/ripplectron
- Owner: devjin0617
- Created: 2017-07-28T13:57:55.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-11-28T09:34:58.000Z (about 8 years ago)
- Last Synced: 2024-10-12T09:09:11.969Z (about 1 year ago)
- Language: JavaScript
- Homepage:
- Size: 926 KB
- Stars: 52
- Watchers: 12
- Forks: 15
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-xrpl - Ripplectron
- awesome-vue-zh - Ripplectron - 波纹(Blockchain硬币)钱包vue-electron桌面客户端 (awesome-vue [](https://github.com/sindresorhus/awesome) / 应用程序/网站)
- awesome-vue - Ripplectron ★46 - Ripple(Blockchain coin) Wallet Desktop client for vue-electron (Awesome Vue.js [ ★101652](https://github.com/sindresorhus/awesome) / Apps/Websites)
- awesome-vue - Ripplectron - ripple wallet for electron ` 📝 4 years ago ` (Apps/Websites [🔝](#readme))
- awesome-ripple - Ripplectron
- awesome-vue - Ripplectron - Ripple(Blockchain coin) Wallet Desktop client for vue-electron (Awesome Vue.js [](https://github.com/sindresorhus/awesome) / Apps/Websites)
- awesome-vue - Ripplectron - Ripple(Blockchain coin) Wallet Desktop client for vue-electron (Projects Using Vue.js / Apps/Websites)
README
# ripplectron
> Ripple(Blockchain coin) Wallet Desktop client for vue-electron
# How to save wallet key
```
C = User Crypto key (one-time input → send coin, check secret, load wallet)
S = Ripple Wallet Secret
HashValue = SHA256(C)
Encryption = AES256.encode(secret:S, key:HashValue)
DecodeValue = AES256.decode(value:Encryption, key:HashValue)
```
# Develop RoadMap
- [x] Create Wallet
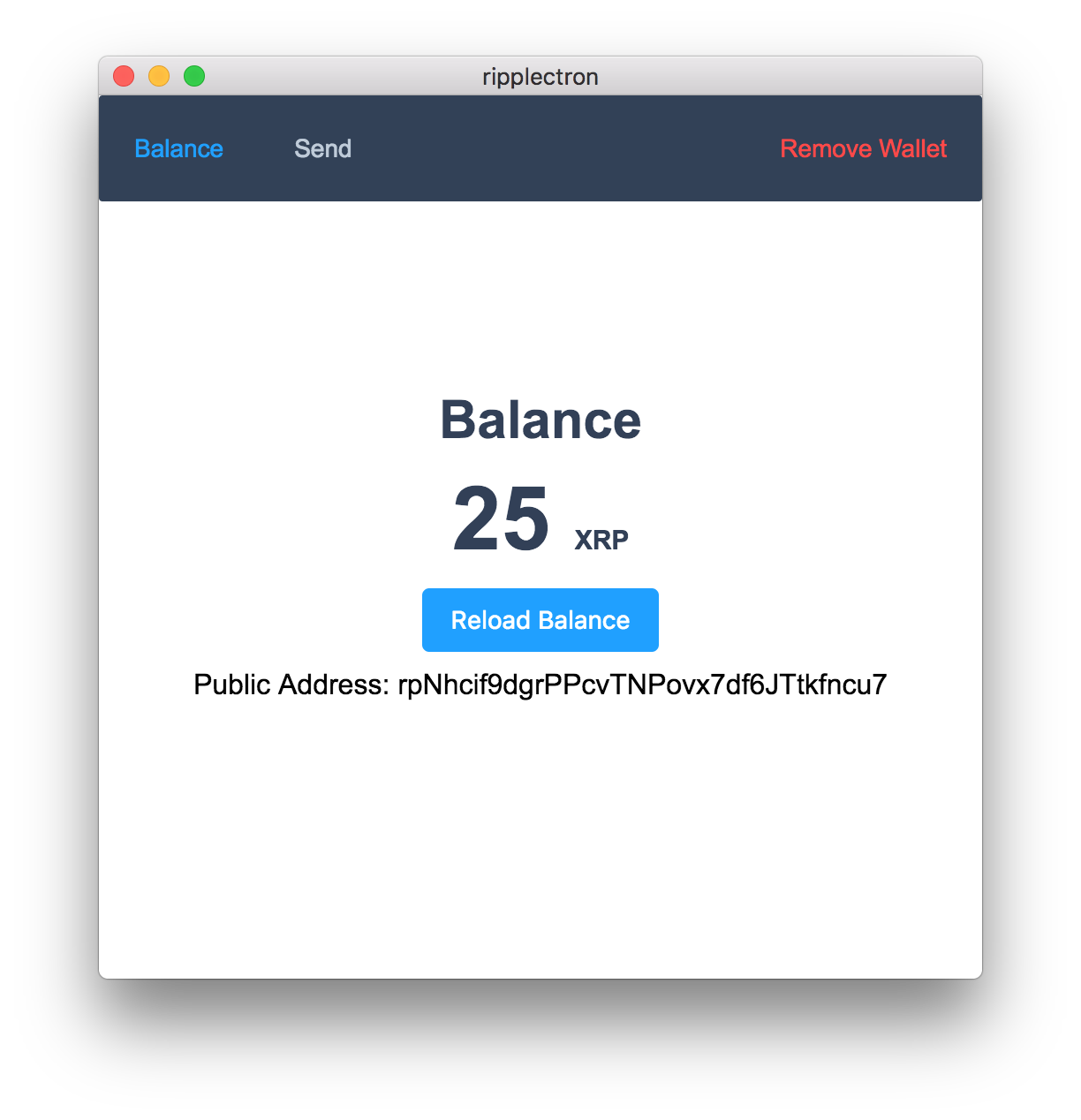
- [x] get Balance
- [x] Send Coin (with Destination Tag)
- [x] get History
- [ ] Auto Update
- [ ] Donate Button
- [ ] Ripple Game
- [ ] Mac Version
- [x] Test Version
- [ ] Production
- [ ] Windows Version
- [ ] Test Version
- [ ] Production
- [ ] Linux Version
- [ ] Test Version
- [ ] Production
- [ ] Android Version
- [ ] iOS Version



#### Build Setup
``` bash
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build
# lint all JS/Vue component files in `src/`
npm run lint
```
---
This project was generated with [electron-vue](https://github.com/SimulatedGREG/electron-vue) using [vue-cli](https://github.com/vuejs/vue-cli). Documentation about the original structure can be found [here](https://simulatedgreg.gitbooks.io/electron-vue/content/index.html).