https://github.com/devmark/laravel-angular-cms
laravel api with angular backend cms
https://github.com/devmark/laravel-angular-cms
Last synced: 8 months ago
JSON representation
laravel api with angular backend cms
- Host: GitHub
- URL: https://github.com/devmark/laravel-angular-cms
- Owner: devmark
- License: mit
- Created: 2015-08-14T02:10:08.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2015-10-05T03:37:14.000Z (over 10 years ago)
- Last Synced: 2025-03-31T10:01:38.821Z (10 months ago)
- Language: PHP
- Homepage:
- Size: 1.66 MB
- Stars: 56
- Watchers: 20
- Forks: 42
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Laravel Angular CMS Starter Site
[](https://gitter.im/devmark/laravel-angular-cms?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)

## Features:
* Independent Laravel, Angular
* Laravel 5.1 for API
- Include Json Auth Token
- Include Data Transformer
- Include API Data Exception
- Output JSON or others
- Include CSRF Protection
- Timezone
* Angular 1.4 for Backend
- Include AdminLTE template
- Include ui-router, Restangular etc ...
- Timezone
- Support Multi-Languages interface
* Backend
* User & Role management
* Manage Media & Media Categories
* Manage posts and posts categories
* Frontend
* Soon
-----
## Install:
* [Step 1: Get the code](#step1)
* [Step 2: Init api](#step2)
* [Step 3: Init Backend](#step3)
* [Step 4: Production](#step4)
* [Step 5: Start](#step5)
-----
### Step 1: Get the code
[Download Now](https://github.com/devmark/laravel-angular-cms/archive/master.zip)
-----
### Step 2: Init api
#### Init Laravel
1. Move to `api` directory
2. Run `composer install`
#### Init Database
3. Setup database config in `.env` file (copy from `.env.example`)
4. Run `php artisan migrate --seed`
-----
### Step 3: Init Backend
This project makes use of Bower. You must first ensure that Node.js (included in homestead) is installed on your machine.
1. Install npm, gulp, bower
2. Run `sudo npm install`
3. Run `bower install`
4. Edit `backend/src/index.js`, replace `cms.dev` to your api domain
5. Run `gulp serve` for development
#### API
1. edit `.env` file set `APP_DEBUG` to `false`
#### Backend
1. run `gulp` in `backend` directory. It will auto copy `backend/dist` all files to `api/public/assets-backend`
#### Frontend
1. Move all frontend files to `api/public`
#### Server
Redirect backend:
##### Nginx
```
location ~ ^/backend {
rewrite ^/backend(.*) /assets-backend/$1 break;
}
```
##### Apache
```
RewriteRule ^backend/(.*)\.([^\.]+)$ /assets-backend/$1.$2 [L]
```
1. access `http://yourdomain.com/backend`
You can now login to admin:
username: `admin@emcoo.com`
password: `adminmark`
-----
## Demo:
Soon
-----
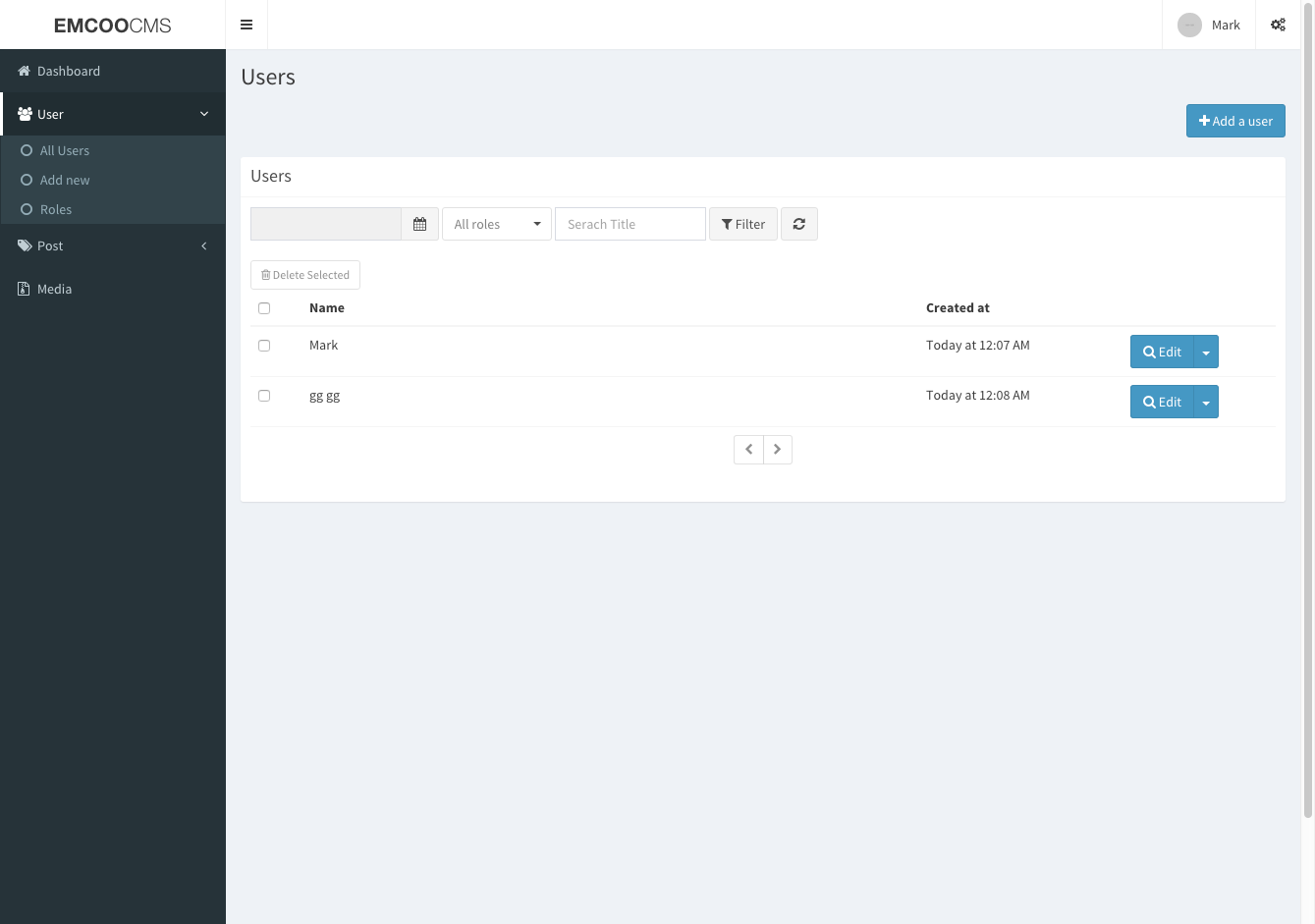
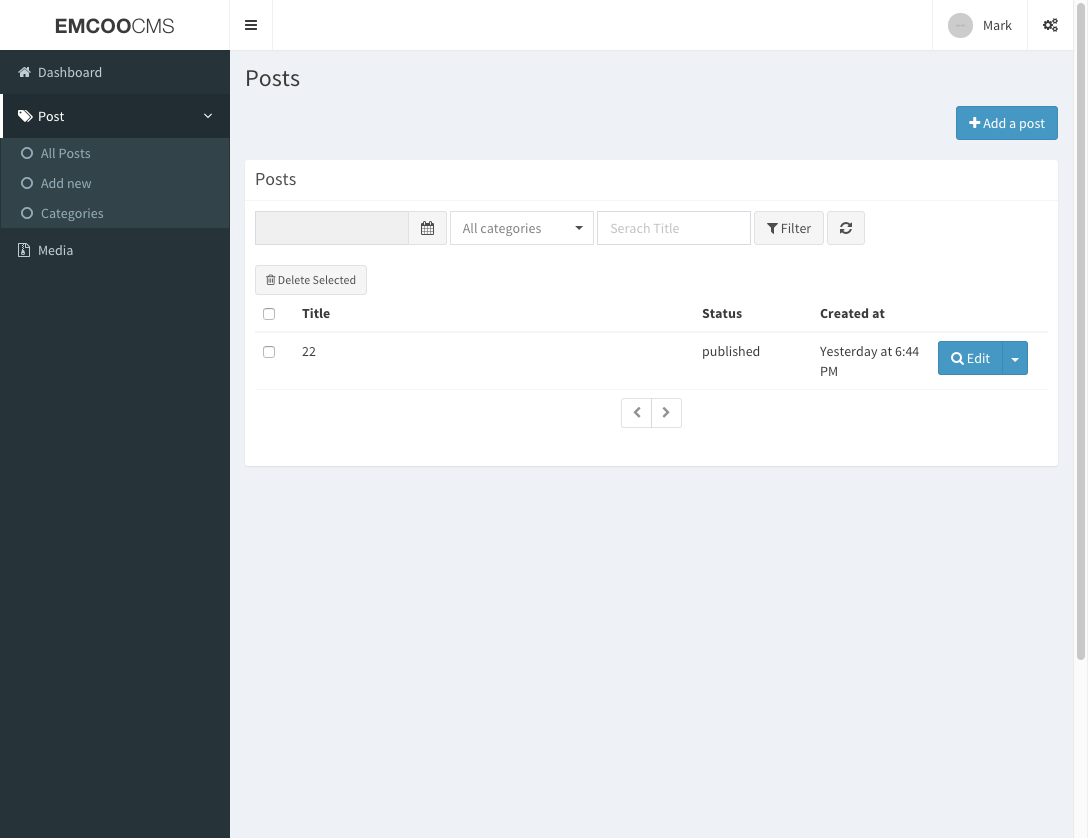
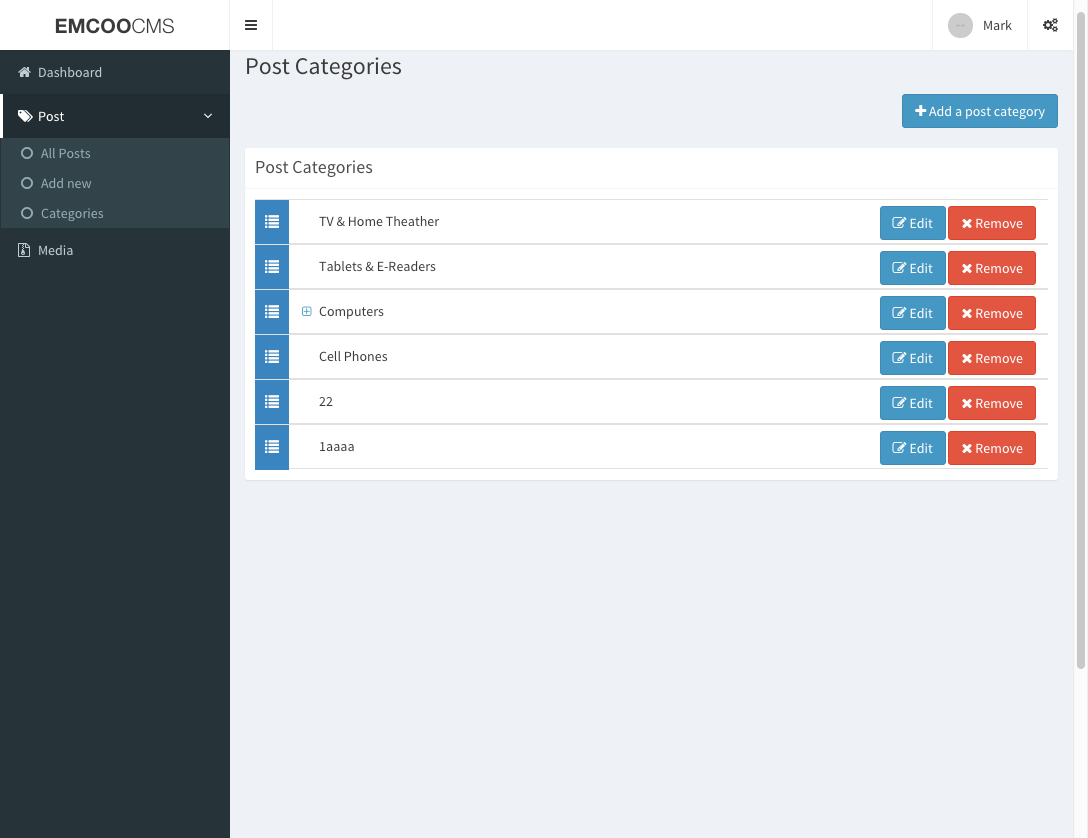
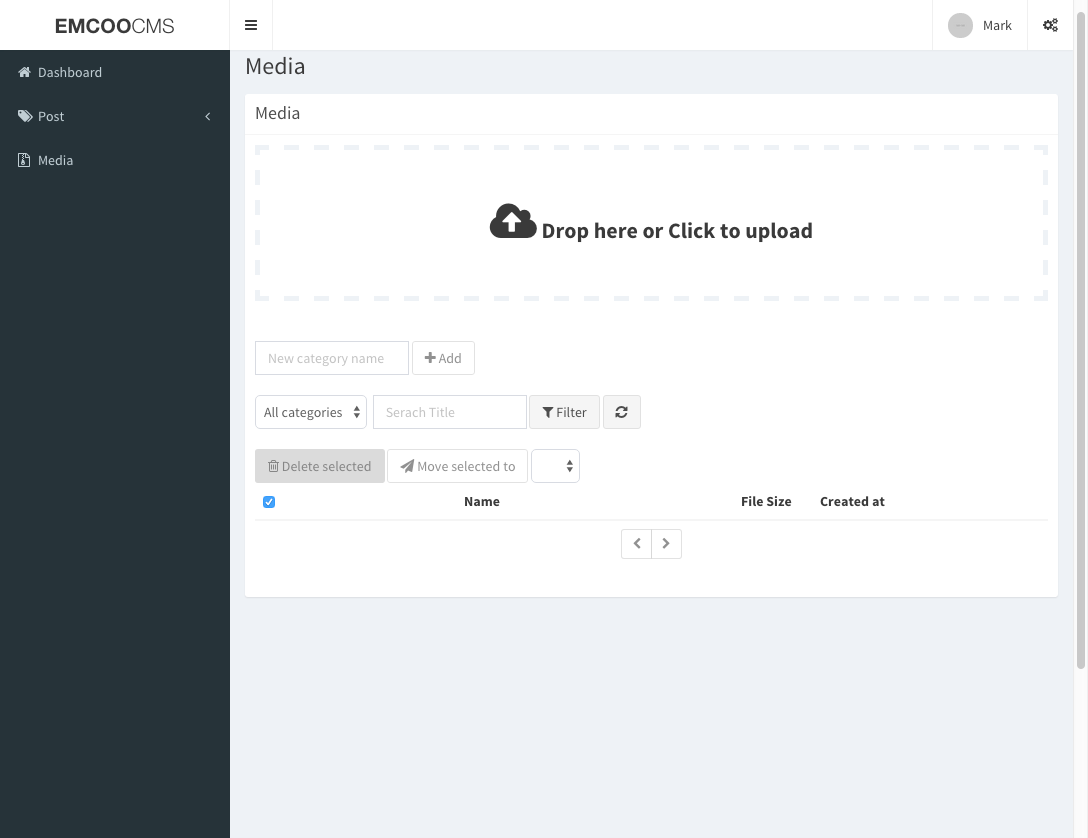
## Screenshot:



-----
## API Detail:
### Add Exception
Add Whatever Exception you want in `api/app/Exceptions`
Example:
```php
class EmailOrPasswordIncorrectException extends HttpException
{
public function __construct($message = null, \Exception $previous = null, $code = 0)
{
parent::__construct(401, 'Email/Password is incorrect', $previous, [], 10001);
}
}
```
Use it:
```php
throw new EmailOrPasswordIncorrectException;
```
Output:
```json
{
"result":{
"status":false,
"code":10001,
"message":"Email\/Password is incorrect"
}
}
```
### Add Transformer
It helps to output good format you need.
Add new transformer you want in `api/app/Transformers`
More details: see [this](http://fractal.thephpleague.com/transformers/)
```php
class UserTransformer extends TransformerAbstract
{
public function transform(User $item)
{
return [
'id' => (int)$item->id,
'email' => $item->email,
'lastname' => $item->lastname,
'firstname' => $item->firstname,
'phone' => $item->phone,
'active' => (boolean)$item->active,
'created_at' => $item->created_at,
'updated_at' => $item->updated_at,
];
}
}
```
### Config JWT
Soon
## Backend Detail:
Soon
## Frontend Detail:
1. You can move all frontend file to `api/public`