https://github.com/devrath/Material-3-Design-Kit
🖍️ 𝚃𝚑𝚎 𝚛𝚎𝚙𝚘𝚜𝚒𝚝𝚘𝚛𝚢 𝚌𝚘𝚗𝚝𝚊𝚒𝚗𝚜 𝚒𝚗𝚏𝚘𝚛𝚖𝚊𝚝𝚒𝚘𝚗 𝚊𝚗𝚍 𝚌𝚘𝚍𝚎 𝚜𝚊𝚖𝚙𝚕𝚎𝚜 𝚛𝚎𝚐𝚊𝚛𝚍𝚒𝚗𝚐 𝚝𝚑𝚎 𝚖𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚍𝚎𝚜𝚒𝚐𝚗 𝚒𝚗𝚝𝚛𝚘𝚍𝚞𝚌𝚎𝚍 𝚋𝚢 𝚐𝚘𝚘𝚐𝚕𝚎
https://github.com/devrath/Material-3-Design-Kit
android design jetpack-android jetpack-compose jetpackcompose kotlin kotlin-android material-components material-design material-ui material3 material3-android materialdesign theme
Last synced: about 2 months ago
JSON representation
🖍️ 𝚃𝚑𝚎 𝚛𝚎𝚙𝚘𝚜𝚒𝚝𝚘𝚛𝚢 𝚌𝚘𝚗𝚝𝚊𝚒𝚗𝚜 𝚒𝚗𝚏𝚘𝚛𝚖𝚊𝚝𝚒𝚘𝚗 𝚊𝚗𝚍 𝚌𝚘𝚍𝚎 𝚜𝚊𝚖𝚙𝚕𝚎𝚜 𝚛𝚎𝚐𝚊𝚛𝚍𝚒𝚗𝚐 𝚝𝚑𝚎 𝚖𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚍𝚎𝚜𝚒𝚐𝚗 𝚒𝚗𝚝𝚛𝚘𝚍𝚞𝚌𝚎𝚍 𝚋𝚢 𝚐𝚘𝚘𝚐𝚕𝚎
- Host: GitHub
- URL: https://github.com/devrath/Material-3-Design-Kit
- Owner: devrath
- License: apache-2.0
- Created: 2023-02-11T14:49:02.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-19T08:18:23.000Z (over 1 year ago)
- Last Synced: 2024-11-07T15:43:57.475Z (7 months ago)
- Topics: android, design, jetpack-android, jetpack-compose, jetpackcompose, kotlin, kotlin-android, material-components, material-design, material-ui, material3, material3-android, materialdesign, theme
- Language: Kotlin
- Homepage:
- Size: 127 MB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-list - devrath/Material-3-Design-Kit - 🖍️ 𝚃𝚑𝚎 𝚛𝚎𝚙𝚘𝚜𝚒𝚝𝚘𝚛𝚢 𝚌𝚘𝚗𝚝𝚊𝚒𝚗𝚜 𝚒𝚗𝚏𝚘𝚛𝚖𝚊𝚝𝚒𝚘𝚗 𝚊𝚗𝚍 𝚌𝚘𝚍𝚎 𝚜𝚊𝚖𝚙𝚕𝚎𝚜 𝚛𝚎𝚐𝚊𝚛𝚍𝚒𝚗𝚐 𝚝𝚑𝚎 𝚖𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚍𝚎𝚜𝚒𝚐𝚗 𝚒𝚗𝚝𝚛𝚘𝚍𝚞𝚌𝚎𝚍 𝚋𝚢 𝚐𝚘𝚘𝚐𝚕𝚎 (Kotlin)
README

𝙶𝚘𝚘𝚐𝚕𝚎-𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝙳𝚎𝚜𝚒𝚐𝚗-𝟹
𝚃𝚑𝚎 𝚛𝚎𝚙𝚘𝚜𝚒𝚝𝚘𝚛𝚢 𝚙𝚛𝚘𝚟𝚒𝚍𝚎𝚜 𝚌𝚘𝚖𝚙𝚛𝚎𝚑𝚎𝚗𝚜𝚒𝚟𝚎 𝚒𝚗𝚏𝚘𝚛𝚖𝚊𝚝𝚒𝚘𝚗 𝚘𝚗 𝚑𝚘𝚠 𝚝𝚘 𝚎𝚏𝚏𝚎𝚌𝚝𝚒𝚟𝚎𝚕𝚢 𝚞𝚝𝚒𝚕𝚒𝚣𝚎 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚠𝚒𝚝𝚑𝚒𝚗 𝚝𝚑𝚎 𝙹𝚎𝚝𝚙𝚊𝚌𝚔 𝙲𝚘𝚖𝚙𝚘𝚜𝚎 𝚏𝚛𝚊𝚖𝚎𝚠𝚘𝚛𝚔. 𝙸𝚝 𝚘𝚏𝚏𝚎𝚛𝚜 𝚊 𝚠𝚎𝚊𝚕𝚝𝚑 𝚘𝚏 𝚔𝚗𝚘𝚠𝚕𝚎𝚍𝚐𝚎 𝚊𝚗𝚍 𝚙𝚛𝚊𝚌𝚝𝚒𝚌𝚊𝚕 𝚌𝚘𝚍𝚎 𝚜𝚊𝚖𝚙𝚕𝚎𝚜 𝚝𝚑𝚊𝚝 𝚒𝚕𝚕𝚞𝚜𝚝𝚛𝚊𝚝𝚎 𝚝𝚑𝚎 𝚙𝚛𝚒𝚗𝚌𝚒𝚙𝚕𝚎𝚜 𝚘𝚏 𝚝𝚑𝚎 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚍𝚎𝚜𝚒𝚐𝚗, 𝚛𝚎𝚌𝚎𝚗𝚝𝚕𝚢 𝚒𝚗𝚝𝚛𝚘𝚍𝚞𝚌𝚎𝚍 𝚋𝚢 𝙶𝚘𝚘𝚐𝚕𝚎. 𝙱𝚢 𝚎𝚡𝚙𝚕𝚘𝚛𝚒𝚗𝚐 𝚝𝚑𝚒𝚜 𝚛𝚎𝚙𝚘𝚜𝚒𝚝𝚘𝚛𝚢, 𝚍𝚎𝚟𝚎𝚕𝚘𝚙𝚎𝚛𝚜 𝚌𝚊𝚗 𝚐𝚊𝚒𝚗 𝚊 𝚍𝚎𝚎𝚙 𝚞𝚗𝚍𝚎𝚛𝚜𝚝𝚊𝚗𝚍𝚒𝚗𝚐 𝚘𝚏 𝚝𝚑𝚎 𝚒𝚗𝚝𝚛𝚒𝚌𝚊𝚌𝚒𝚎𝚜 𝚘𝚏 𝚒𝚗𝚌𝚘𝚛𝚙𝚘𝚛𝚊𝚝𝚒𝚗𝚐 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹 𝚒𝚗𝚝𝚘 𝚝𝚑𝚎𝚒𝚛 𝚙𝚛𝚘𝚓𝚎𝚌𝚝𝚜 𝚊𝚗𝚍 𝚎𝚗𝚑𝚊𝚗𝚌𝚎 𝚝𝚑𝚎𝚒𝚛 𝚊𝚋𝚒𝚕𝚒𝚝𝚢 𝚝𝚘 𝚌𝚛𝚎𝚊𝚝𝚎 𝚟𝚒𝚜𝚞𝚊𝚕𝚕𝚢 𝚊𝚙𝚙𝚎𝚊𝚕𝚒𝚗𝚐 𝚊𝚗𝚍 𝚌𝚘𝚑𝚎𝚜𝚒𝚟𝚎 𝚞𝚜𝚎𝚛 𝚒𝚗𝚝𝚎𝚛𝚏𝚊𝚌𝚎𝚜.
| **`Contents`** |
| -------------- |
| [𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 𝙰𝚗𝚍𝚛𝚘𝚒𝚍 𝚆𝚒𝚍𝚐𝚎𝚝 𝙲𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B9-%F0%9D%99%B0%F0%9D%9A%97%F0%9D%9A%8D%F0%9D%9A%9B%F0%9D%9A%98%F0%9D%9A%92%F0%9D%9A%8D-%F0%9D%9A%86%F0%9D%9A%92%F0%9D%9A%8D%F0%9D%9A%90%F0%9D%9A%8E%F0%9D%9A%9D-%F0%9D%99%B2%F0%9D%9A%98%F0%9D%9A%96%F0%9D%9A%99%F0%9D%9A%98%F0%9D%9A%97%F0%9D%9A%8E%F0%9D%9A%97%F0%9D%9A%9D%F0%9D%9A%9C) |
| [𝙰𝚋𝚘𝚞𝚝 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B0%F0%9D%9A%8B%F0%9D%9A%98%F0%9D%9A%9E%F0%9D%9A%9D-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95-%F0%9D%9F%B9) |
| [𝙳𝚢𝚗𝚊𝚖𝚒𝚌 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B3%F0%9D%9A%A2%F0%9D%9A%97%F0%9D%9A%8A%F0%9D%9A%96%F0%9D%9A%92%F0%9D%9A%8C-%F0%9D%99%B2%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙲𝚊𝚗 𝚠𝚎 𝚍𝚒𝚜𝚊𝚋𝚕𝚎 𝚝𝚑𝚎𝚜𝚎 𝚍𝚢𝚗𝚊𝚖𝚒𝚌 𝚌𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B2%F0%9D%9A%8A%F0%9D%9A%97-%F0%9D%9A%A0%F0%9D%9A%8E-%F0%9D%9A%8D%F0%9D%9A%92%F0%9D%9A%9C%F0%9D%9A%8A%F0%9D%9A%8B%F0%9D%9A%95%F0%9D%9A%8E-%F0%9D%9A%9D%F0%9D%9A%91%F0%9D%9A%8E%F0%9D%9A%9C%F0%9D%9A%8E-%F0%9D%9A%8D%F0%9D%9A%A2%F0%9D%9A%97%F0%9D%9A%8A%F0%9D%9A%96%F0%9D%9A%92%F0%9D%9A%8C-%F0%9D%9A%8C%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙳𝚒𝚏𝚏𝚎𝚛𝚎𝚗𝚌𝚎𝚜 𝚘𝚋𝚜𝚎𝚛𝚟𝚎𝚍 𝚏𝚛𝚘𝚖 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟸 𝚝𝚘 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B3%F0%9D%9A%92%F0%9D%9A%8F%F0%9D%9A%8F%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%8E%F0%9D%9A%97%F0%9D%9A%8C%F0%9D%9A%8E%F0%9D%9A%9C-%F0%9D%9A%98%F0%9D%9A%8B%F0%9D%9A%9C%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%9F%F0%9D%9A%8E%F0%9D%9A%8D-%F0%9D%9A%8F%F0%9D%9A%9B%F0%9D%9A%98%F0%9D%9A%96-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B8-%F0%9D%9A%9D%F0%9D%9A%98-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B9) |
| [𝙸𝚖𝚙𝚘𝚛𝚝𝚊𝚗𝚝 𝚕𝚒𝚗𝚔𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B8%F0%9D%9A%96%F0%9D%9A%99%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9D%F0%9D%9A%8A%F0%9D%9A%97%F0%9D%9A%9D-%F0%9D%9A%95%F0%9D%9A%92%F0%9D%9A%97%F0%9D%9A%94%F0%9D%9A%9C) |
| [𝙲𝚘𝚕𝚘𝚛 𝚂𝚢𝚜𝚝𝚎𝚖](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B2%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B-%F0%9D%9A%82%F0%9D%9A%A2%F0%9D%9A%9C%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%96) |
| [𝙷𝚘𝚠 𝚝𝚘 𝚞𝚜𝚎 𝚐𝚘𝚘𝚐𝚕𝚎 𝚝𝚑𝚎𝚖𝚎 𝚜𝚎𝚕𝚎𝚌𝚝𝚘𝚛 𝚏𝚘𝚛 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B7%F0%9D%9A%98%F0%9D%9A%A0-%F0%9D%9A%9D%F0%9D%9A%98-%F0%9D%9A%9E%F0%9D%9A%9C%F0%9D%9A%8E-%F0%9D%9A%90%F0%9D%9A%98%F0%9D%9A%98%F0%9D%9A%90%F0%9D%9A%95%F0%9D%9A%8E-%F0%9D%9A%9D%F0%9D%9A%91%F0%9D%9A%8E%F0%9D%9A%96%F0%9D%9A%8E-%F0%9D%9A%9C%F0%9D%9A%8E%F0%9D%9A%95%F0%9D%9A%8E%F0%9D%9A%8C%F0%9D%9A%9D%F0%9D%9A%98%F0%9D%9A%9B-%F0%9D%9A%8F%F0%9D%9A%98%F0%9D%9A%9B-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95-%F0%9D%9F%B9) |
| [𝚂𝚊𝚖𝚙𝚕𝚎 𝚝𝚑𝚎𝚖𝚎 𝚏𝚒𝚕𝚎](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%9A%82%F0%9D%9A%8A%F0%9D%9A%96%F0%9D%9A%99%F0%9D%9A%95%F0%9D%9A%8E-%F0%9D%9A%9D%F0%9D%9A%91%F0%9D%9A%8E%F0%9D%9A%96%F0%9D%9A%8E-%F0%9D%9A%8F%F0%9D%9A%92%F0%9D%9A%95%F0%9D%9A%8E) |
| [𝚃𝚢𝚙𝚘𝚐𝚛𝚊𝚙𝚑𝚢 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%9A%83%F0%9D%9A%A2%F0%9D%9A%99%F0%9D%9A%98%F0%9D%9A%90%F0%9D%9A%9B%F0%9D%9A%8A%F0%9D%9A%99%F0%9D%9A%91%F0%9D%9A%A2-%F0%9D%9A%92%F0%9D%9A%97-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B9) |
| [𝚂𝚑𝚊𝚙𝚎𝚜 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%9A%82%F0%9D%9A%91%F0%9D%9A%8A%F0%9D%9A%99%F0%9D%9A%8E%F0%9D%9A%9C-%F0%9D%9A%92%F0%9D%9A%97-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B9) |
| [𝙴𝚕𝚎𝚟𝚊𝚝𝚒𝚘𝚗 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B4%F0%9D%9A%95%F0%9D%9A%8E%F0%9D%9A%9F%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%92%F0%9D%9A%98%F0%9D%9A%97-%F0%9D%9A%92%F0%9D%9A%97-%F0%9D%99%BC%F0%9D%9A%8A%F0%9D%9A%9D%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%95%F0%9D%9F%B9) |
## `𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 𝙰𝚗𝚍𝚛𝚘𝚒𝚍 𝚆𝚒𝚍𝚐𝚎𝚝 𝙲𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜`
| **`𝙲𝚘𝚗𝚝𝚎𝚗𝚝𝚜`** |
| -------------- |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝙱𝚞𝚝𝚝𝚘𝚗𝚜`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Buttons) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝚃𝚎𝚡𝚝𝙵𝚒𝚎𝚕𝚍`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-TextField) |
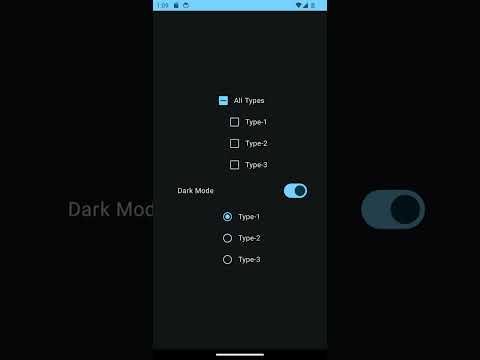
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝚂𝚎𝚕𝚎𝚌𝚝𝚒𝚘𝚗 𝚄𝙸 𝚌𝚘𝚖𝚙𝚘𝚗𝚎𝚗𝚝𝚜`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Selection-UI-components) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝚂𝚠𝚒𝚙𝚊𝚋𝚕𝚎 𝚃𝚊𝚋 𝚁𝚘𝚠𝚜`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Swipable-Tab-Rows) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 - 𝚃𝚘𝚘𝚕𝚋𝚊𝚛`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Toolbar) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 - 𝙱𝚘𝚝𝚝𝚘𝚖 𝙽𝚊𝚟𝚒𝚐𝚊𝚝𝚒𝚘𝚗 𝙱𝚊𝚛`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Bottom-Navigation-Bar) |
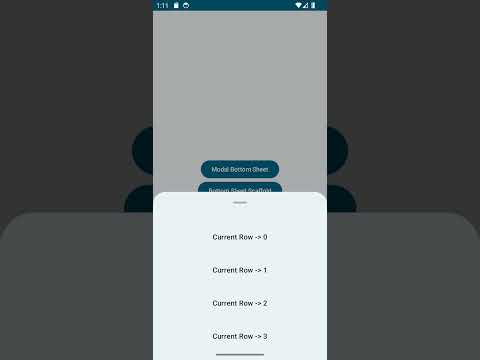
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 - 𝙱𝚘𝚝𝚝𝚘𝚖 𝚂𝚑𝚎𝚎𝚝`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-Bottom-Sheet) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 - 𝙴𝚡𝚙𝚘𝚜𝚎𝚍𝙳𝚛𝚘𝚙𝙳𝚘𝚠𝚗 𝙼𝚎𝚗𝚞`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-ExposedDropDown-Menu) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝙰𝚕𝚎𝚛𝚝𝙳𝚒𝚊𝚕𝚘𝚐`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-AlertDialog) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝙱𝚘𝚝𝚝𝚘𝚖𝙰𝚙𝚙𝙱𝚊𝚛`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-BottomAppBar) |
| [`𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 ‐ 𝙽𝚊𝚟𝚒𝚐𝚊𝚝𝚒𝚘𝚗𝙳𝚛𝚊𝚠𝚎𝚛`](https://github.com/devrath/Material-3-Design-Kit/wiki/Material3-%E2%80%90-NavigationDrawer) |
| **`Light Theme Demo`** | **`Dark Theme Demo`** |
| ---------------- | ------------------ |
| [](https://www.youtube.com/watch?v=-PXyyFDP6oY) | [](https://www.youtube.com/watch?v=kYTOhWQerrQ) |
## `𝙰𝚋𝚘𝚞𝚝 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹`
* It is the new standard way of building the UI that Google recommends.
* In the past till now we used to use material-2 and the material-3 comes with new features
* A good feature that comes with material-3 is dynamic colors
## `𝙳𝚢𝚗𝚊𝚖𝚒𝚌 𝙲𝚘𝚕𝚘𝚛𝚜`
* In android-12, we will know about these dynamic colors
* Android takes wallpaper or the color that you define as your wallpaper and generates a color theme around that. So all the apps that use material themes will generate your own theme based on the color of the wallpaper for your app
## `𝙲𝚊𝚗 𝚠𝚎 𝚍𝚒𝚜𝚊𝚋𝚕𝚎 𝚝𝚑𝚎𝚜𝚎 𝚍𝚢𝚗𝚊𝚖𝚒𝚌 𝚌𝚘𝚕𝚘𝚛𝚜`
* Yes this is optional, we can disable our application if this doesn't suit our design.
## `𝙳𝚒𝚏𝚏𝚎𝚛𝚎𝚗𝚌𝚎𝚜 𝚘𝚋𝚜𝚎𝚛𝚟𝚎𝚍 𝚏𝚛𝚘𝚖 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟸 𝚝𝚘 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹`
| `𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟸` | `𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹` |
| ------------ | ------------ |
| In the theme file we refer function blocks as `lightColors` and `darkColors` | In the theme file we refer function blocks as `lightColorScheme` and `darkColorScheme`|
| There is a `primary variant` color | `primary variant` color is not there but `primary`,`secondary`,`tertiary` color is present |
| Dynamic colors are not present | Dynamic colors are present |
## `𝙸𝚖𝚙𝚘𝚛𝚝𝚊𝚗𝚝 𝚕𝚒𝚗𝚔𝚜`
| **`𝙸𝚖𝚙𝚘𝚛𝚝𝚊𝚗𝚝 𝚕𝚒𝚗𝚔𝚜`** |
| ----------------- |
| [𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹](https://m3.material.io/) |
| [𝙲𝚘𝚕𝚘𝚛 𝚂𝚢𝚜𝚝𝚎𝚖](https://m3.material.io/styles/color/the-color-system/key-colors-tones) |
| [𝙳𝚒𝚏𝚏𝚎𝚛𝚎𝚗𝚝 𝚌𝚘𝚕𝚘𝚛𝚜 𝚊𝚗𝚍 𝚛𝚘𝚕𝚎𝚜 𝚘𝚏 𝚝𝚑𝚎𝚖 𝚞𝚜𝚎𝚍 𝚒𝚗 𝚠𝚒𝚍𝚐𝚎𝚝𝚜](https://m3.material.io/styles/color/the-color-system/color-roles) |
| [𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕 𝚃𝚑𝚎𝚖𝚎 𝙱𝚞𝚒𝚕𝚍𝚎𝚛](https://m3.material.io/theme-builder#/dynamic) |
| [𝙼𝚒𝚐𝚛𝚊𝚝𝚒𝚗𝚐 𝚏𝚛𝚘𝚖 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟸 𝚝𝚘 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹](https://material.io/blog/migrating-material-3) |
## `𝙲𝚘𝚕𝚘𝚛 𝚂𝚢𝚜𝚝𝚎𝚖`
| `𝙲𝚘𝚕𝚘𝚛 𝚂𝚢𝚜𝚝𝚎𝚖 𝙲𝚘𝚗𝚝𝚎𝚗𝚝𝚜` |
| --------------------- |
| [𝙺𝚎𝚢 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%BA%F0%9D%9A%8E%F0%9D%9A%A2-%F0%9D%99%B2%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙰𝚌𝚌𝚎𝚗𝚝 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B0%F0%9D%9A%8C%F0%9D%9A%8C%F0%9D%9A%8E%F0%9D%9A%97%F0%9D%9A%9D-%F0%9D%99%B2%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B) |
| [𝙽𝚎𝚞𝚝𝚛𝚊𝚕 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%BD%F0%9D%9A%8E%F0%9D%9A%9E%F0%9D%9A%9D%F0%9D%9A%9B%F0%9D%9A%8A%F0%9D%9A%95-%F0%9D%9A%8C%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙴𝚛𝚛𝚘𝚛 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B4%F0%9D%9A%9B%F0%9D%9A%9B%F0%9D%9A%98%F0%9D%9A%9B-%F0%9D%9A%8C%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙿𝚛𝚘𝚍𝚞𝚌𝚝-𝚜𝚙𝚎𝚌𝚒𝚏𝚒𝚌 𝚌𝚞𝚜𝚝𝚘𝚖 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%BF%F0%9D%9A%9B%F0%9D%9A%98%F0%9D%9A%8D%F0%9D%9A%9E%F0%9D%9A%8C%F0%9D%9A%9D-%F0%9D%9A%9C%F0%9D%9A%99%F0%9D%9A%8E%F0%9D%9A%8C%F0%9D%9A%92%F0%9D%9A%8F%F0%9D%9A%92%F0%9D%9A%8C-%F0%9D%9A%8C%F0%9D%9A%9E%F0%9D%9A%9C%F0%9D%9A%9D%F0%9D%9A%98%F0%9D%9A%96-%F0%9D%9A%8C%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙸𝚗𝚟𝚎𝚛𝚜𝚎 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%B8%F0%9D%9A%97%F0%9D%9A%9F%F0%9D%9A%8E%F0%9D%9A%9B%F0%9D%9A%9C%F0%9D%9A%8E-%F0%9D%9A%8C%F0%9D%9A%98%F0%9D%9A%95%F0%9D%9A%98%F0%9D%9A%9B%F0%9D%9A%9C) |
| [𝙽𝚎𝚞𝚝𝚛𝚊𝚕 𝙲𝚘𝚕𝚘𝚛𝚜](https://github.com/devrath/Material-3-Design-Kit/blob/main/README.md#%F0%9D%99%BD%F0%9D%9A%8E%F0%9D%9A%9E%F0%9D%9A%9D%F0%9D%9A%9B%F0%9D%9A%8A%F0%9D%9A%95-%F0%9D%9A%9F%F0%9D%9A%8A%F0%9D%9A%9B%F0%9D%9A%92%F0%9D%9A%8A%F0%9D%9A%97%F0%9D%9A%9D) |
### [`𝙺𝚎𝚢 𝙲𝚘𝚕𝚘𝚛𝚜`](https://m3.material.io/styles/color/the-color-system/key-colors-tones#d8394c19-be38-490f-8eb4-192ec2a8d1cb)

| `𝙺𝚎𝚢 𝙲𝚘𝚕𝚘𝚛 𝙽𝚊𝚖𝚎` | `𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚘𝚗 𝚠𝚑𝚎𝚛𝚎 𝚝𝚘 𝚞𝚜𝚎` |
| ------------------- | ----------------------------- |
| Primary Key Color | This is something bright and something that stands out, Say action button etc that enables user to click on it |
| Secodary Key Color | This is usually based on primary key color that need to stand out but not as much as primary color |
| Tertiary Key Color | This is same as primary and secondary but next lighter action |
### [`𝙰𝚌𝚌𝚎𝚗𝚝 𝙲𝚘𝚕𝚘𝚛`](https://m3.material.io/styles/color/the-color-system/key-colors-tones#5b4f0cd4-beb7-41b1-b6ff-a952fcbea726)

| `𝙰𝚌𝚌𝚎𝚗𝚝 𝙲𝚘𝚕𝚘𝚛 𝙽𝚊𝚖𝚎` | `𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚘𝚗 𝚠𝚑𝚎𝚛𝚎 𝚝𝚘 𝚞𝚜𝚎` |
| ------------------- | ----------------------------- |
| On Primary | This is a color that is on top of `primary color`. Say if a action button is there with `primary color`, the `plus symbol` on it will be `on primary` |
| Primary Container | This is a color similar to `primary color`, Now we use this say a background for the floating action button. |
| On Primary Container | This will the `plus symbol` color on the `primary container` color |
### [`𝙽𝚎𝚞𝚝𝚛𝚊𝚕 𝚌𝚘𝚕𝚘𝚛𝚜`](https://m3.material.io/styles/color/the-color-system/key-colors-tones#6f490a8e-8e76-4fc7-9257-c13912a891de)

| `𝙽𝚎𝚞𝚝𝚛𝚊𝚕 𝙲𝚘𝚕𝚘𝚛 𝙽𝚊𝚖𝚎` | `𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚘𝚗 𝚠𝚑𝚎𝚛𝚎 𝚝𝚘 𝚞𝚜𝚎` |
| -------------------- | ----------------------------- |
| Background | This will the color of the background, In case of list the padding area part that seperates list item from screen |
| OnBackground | This will be if any color needs to be added on top of the `background` but out side the surface |
| Surface | This will be the background color of the card view in a list |
| OnSurface | This will be the color, if any view is added that has a background on top of the `surface` |
### [`𝙴𝚛𝚛𝚘𝚛 𝚌𝚘𝚕𝚘𝚛𝚜`](https://m3.material.io/styles/color/the-color-system/key-colors-tones#e14ecb3a-cd4c-41c6-873c-9313128b762a)

| `𝙴𝚛𝚛𝚘𝚛 𝙲𝚘𝚕𝚘𝚛 𝙽𝚊𝚖𝚎` | `𝙳𝚎𝚜𝚌𝚛𝚒𝚙𝚝𝚒𝚘𝚗 𝚘𝚗 𝚠𝚑𝚎𝚛𝚎 𝚝𝚘 𝚞𝚜𝚎` |
| -------------------- | ----------------------------- |
| Error | Usually we show error in this color, Say Snackbar indicating background color |
| On Error | This color will be the text or icon color on top of `error` background color |
| Error Container | This will be the background of say dialog that is displayed as error |
| On Error Container | Again this will be the content that is displayed on top of `error container` color |
### [`𝙿𝚛𝚘𝚍𝚞𝚌𝚝-𝚜𝚙𝚎𝚌𝚒𝚏𝚒𝚌 𝚌𝚞𝚜𝚝𝚘𝚖 𝚌𝚘𝚕𝚘𝚛𝚜`](https://m3.material.io/styles/color/the-color-system/key-colors-tones#cabaac72-7db9-4582-b686-1143aa4d09b2)
* This is basically the branding colors that we use are specifc to app, In Such a scenario, we use these custom specific colors
### [`𝙸𝚗𝚟𝚎𝚛𝚜𝚎 𝚌𝚘𝚕𝚘𝚛𝚜`](https://m3.material.io/styles/color/the-color-system/color-roles#b9dcd3da-b7fc-491d-a244-e0485d65c20c)

* This is used for some elements that is displayed on top of other surfaces.
* Used on top of the widgets such as snackbar
### [`𝙽𝚎𝚞𝚝𝚛𝚊𝚕 𝚟𝚊𝚛𝚒𝚊𝚗𝚝`](https://m3.material.io/styles/color/the-color-system/color-roles#afa8276f-e572-4940-a7ee-e016c81b3889)

* Used on the borders of widgets and the content of it
## `𝙷𝚘𝚠 𝚝𝚘 𝚞𝚜𝚎 𝚐𝚘𝚘𝚐𝚕𝚎 𝚝𝚑𝚎𝚖𝚎 𝚜𝚎𝚕𝚎𝚌𝚝𝚘𝚛 𝚏𝚘𝚛 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕-𝟹`
* There are 2 types `Dynamic` and `Custom`.
* `Dynamic` is used to get the colors based on a image.
* `Custom` is used to define colors based on a specific color.
* In the [custom colors option](https://m3.material.io/theme-builder#/custom) we choose a primary color and based on the primary color the algorithm selects other colors, We can even give a specific touches for it.
## `𝚂𝚊𝚖𝚙𝚕𝚎 𝚝𝚑𝚎𝚖𝚎 𝚏𝚒𝚕𝚎`
```kotlin
@Composable
fun MaterialAppTheme(
// Flag to determine the dark/light theme
darkTheme: Boolean = isSystemInDarkTheme(),
// Dynamic color is available on Android 12+
dynamicColor: Boolean = true,
// Parent most top level composable
content: @Composable () -> Unit
) {
// We need context here because the support for dynamic colors comes from android system
val context = LocalContext.current
val view = LocalView.current
// We can apply one of four different color scheme's depending on what type of device the user has.
// CONDITION-1:-> If the user is running on android-12 and above, We need to use dynamic colors.
// CONDITION-2:-> If the user is running on device prior to android-12, We will use normal material-2 theme.
// CONDITION-3:-> If the user again is using light theme, then we use light colors else use dark colors.
val colorScheme = when {
dynamicColor && Build.VERSION.SDK_INT >= Build.VERSION_CODES.S -> {
// CONDITION-1:-> If the user is running on android-12 and above, We need to use dynamic colors.
if (darkTheme){
// CONDITION-3:-> If the user again is using dark theme, then we use dark colors.
dynamicDarkColorScheme(context)
} else {
// CONDITION-3:-> If the user again is using light theme, then we use light colors.
dynamicLightColorScheme(context)
}
}
darkTheme -> {
// CONDITION-1:-> If the user is running on below android-12, We need to use material-2 colors.
// CONDITION-3:-> If the user again is using dark theme, then we use dark colors.
DarkColors
}
else -> {
// CONDITION-1:-> If the user is running on below android-12, We need to use material-2 colors.
// CONDITION-3:-> If the user again is using light theme, then we use light colors.
LightColors
}
}
// Set the color for the status bar
if (!view.isInEditMode) {
/* getting the current window by tapping into the Activity */
val currentWindow = (view.context as? Activity)?.window
?: throw Exception("Not in an activity - unable to get Window reference")
SideEffect {
/* the default code did the same cast here - might as well use our new variable! */
currentWindow.statusBarColor = colorScheme.primary.toArgb()
/* accessing the insets controller to change appearance of the status bar, with 100% less deprecation warnings */
WindowCompat.getInsetsController(currentWindow, view).isAppearanceLightStatusBars =
darkTheme
}
}
MaterialTheme(
colorScheme = colorScheme,
typography = Typography,
content = content
)
}
```
## `𝚃𝚢𝚙𝚘𝚐𝚛𝚊𝚙𝚑𝚢 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹`
* Before `Material 3`, there were `6 Headline variations`, `2 Subtitle variations`, `2 Body variations`, `Button`, `Caption`, and `Overline styles`.
* How to use `headline`,`title`,`body`,`label`, etc. [More details on android documentation](https://m3.material.io/styles/typography/applying-type).
* In `Material 3`, there is a more regular and smaller number of variants for each classification, namely `Small`, `Medium`, and `Large`.
| **`𝙲𝚘𝚖𝚙𝚊𝚛𝚒𝚜𝚘𝚗 𝚘𝚏 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟸 𝚊𝚗𝚍 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹 𝚜𝚒𝚣𝚎𝚜 𝚊𝚗𝚍 𝚝𝚑𝚎𝚒𝚛 𝚍𝚒𝚏𝚏𝚎𝚛𝚎𝚗𝚌𝚎`** |
| --------------------------------------------------------------- |
|  |
|
## `𝚂𝚑𝚊𝚙𝚎𝚜 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹`
* [Android documentation](https://m3.material.io/styles/shape/shape-scale-tokens)
## `𝙴𝚕𝚎𝚟𝚊𝚝𝚒𝚘𝚗 𝚒𝚗 𝙼𝚊𝚝𝚎𝚛𝚒𝚊𝚕𝟹`
* [Android documentation](https://m3.material.io/styles/elevation/overview)
## **`𝚂𝚞𝚙𝚙𝚘𝚛𝚝`** ☕
If you feel like support me a coffee for my efforts, I would greatly appreciate it.

## **`𝙲𝚘𝚗𝚝𝚛𝚒𝚋𝚞𝚝𝚎`** 🙋♂️
Read [contribution guidelines](CONTRIBUTING.md) for more information regarding contribution.
## **`𝙵𝚎𝚎𝚍𝚋𝚊𝚌𝚔`** ✍️
Feature requests are always welcome, [File an issue here](https://github.com/devrath/Material-3-Design-Kit/issues/new).
## **`𝙵𝚒𝚗𝚍 𝚝𝚑𝚒𝚜 𝚙𝚛𝚘𝚓𝚎𝚌𝚝 𝚞𝚜𝚎𝚏𝚞𝚕`** ? ❤️
Support it by clicking the ⭐ button on the upper right of this page. ✌️
## **`𝙻𝚒𝚌𝚎𝚗𝚜𝚎`**  :credit_card:
This project is licensed under the Apache License 2.0 - see the [LICENSE](https://github.com/devrath/Material-3-Design-Kit/blob/main/LICENSE) file for details



