https://github.com/dhilipsiva/DSBarChart
A simple Objective-C Bar Chart / Histogram library for iOS / macOS applications.
https://github.com/dhilipsiva/DSBarChart
bar-graphs barchart chart cocoapods histogram-library objective-c
Last synced: 3 months ago
JSON representation
A simple Objective-C Bar Chart / Histogram library for iOS / macOS applications.
- Host: GitHub
- URL: https://github.com/dhilipsiva/DSBarChart
- Owner: dhilipsiva
- License: mit
- Created: 2012-10-31T05:55:11.000Z (almost 13 years ago)
- Default Branch: master
- Last Pushed: 2014-07-15T09:48:32.000Z (about 11 years ago)
- Last Synced: 2024-11-12T17:46:16.345Z (11 months ago)
- Topics: bar-graphs, barchart, chart, cocoapods, histogram-library, objective-c
- Language: Objective-C
- Homepage: http://dhilipsiva.com/DSBarChart/
- Size: 852 KB
- Stars: 38
- Watchers: 8
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
```
______ ___________ _____ _ _
| _ \/ ___| ___ \ / __ \ | | |
| | | |\ `--.| |_/ / __ _ _ __| / \/ |__ __ _ _ __| |_
| | | | `--. \ ___ \/ _` | '__| | | '_ \ / _` | '__| __|
| |/ / /\__/ / |_/ / (_| | | | \__/\ | | | (_| | | | |_
|___/ \____/\____/ \__,_|_| \____/_| |_|\__,_|_| \__|
```
A simple Objective-C Bar Chart / Histogram library.
Latest Version: 0.4.0
# Chat with me on gitter
[](https://gitter.im/dhilipsiva/DSBarChart)
# Installation
## Install manually
Simply click [here](https://github.com/dhilipsiva/DSBarChart/archive/master.zip) to download the file and add it into your project directory.
## Install using git
1. Simply type `git clone git@github.com:dhilipsiva/DSBarChart.git` to clone this repo or `git submodule add git@github.com:dhilipsiva/DSBarChart.git` into your project folder.
## Install using CocoaPods
DSBarChart is also avilable on [CocoaPods](http://cocoapods.org/?q=dhilipsiva). To Install using CocoaPods, follow the instructions:
1. Open your Podfile
2. Append `pod 'DSBarChart', '~> 0.4.0'`
3. Type `pod install` on terminal
4. Open your `.xcworkspace` file.
# Sample Usage
```objective-c
NSArray *vals = [NSArray arrayWithObjects:
[NSNumber numberWithInt:30],
[NSNumber numberWithInt:40],
[NSNumber numberWithInt:20],
[NSNumber numberWithInt:56],
[NSNumber numberWithInt:70],
[NSNumber numberWithInt:34],
[NSNumber numberWithInt:43],
nil];
NSArray *refs = [NSArray arrayWithObjects:@"M", @"Tu", @"W", @"Th", @"F", @"Sa", @"Su", nil];
DSBarChart *chrt = [[DSBarChart alloc] initWithFrame:ChartView.bounds
color:[UIColor greenColor]
references:refs
andValues:vals];
chrt.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;
chrt.bounds = ChartView.bounds;
[ChartView addSubview:chrt];
```
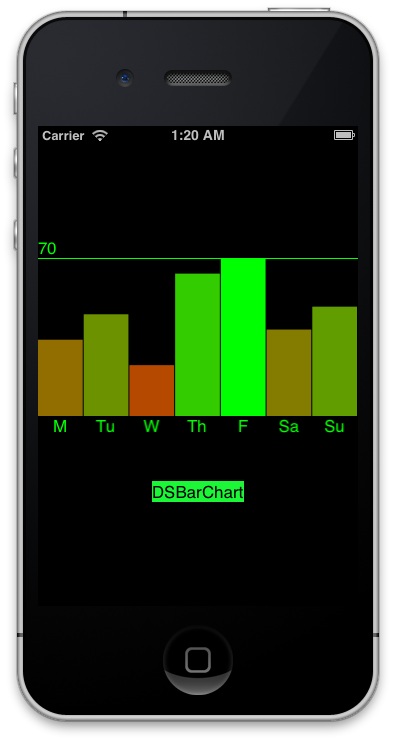
# Output of the sample code above

# Who is using DSBarChart
1. [ReWire](http://www.rewireapp.com/)
If you are using DSBarChart, please feel free to edit this list.
# Credits
1. [DhilipSiva](https://github.com/dhilipsiva)
# Support
* Email: dhilipsiva[AT]gmail[DOT]com