Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dhruwang/moviewiki
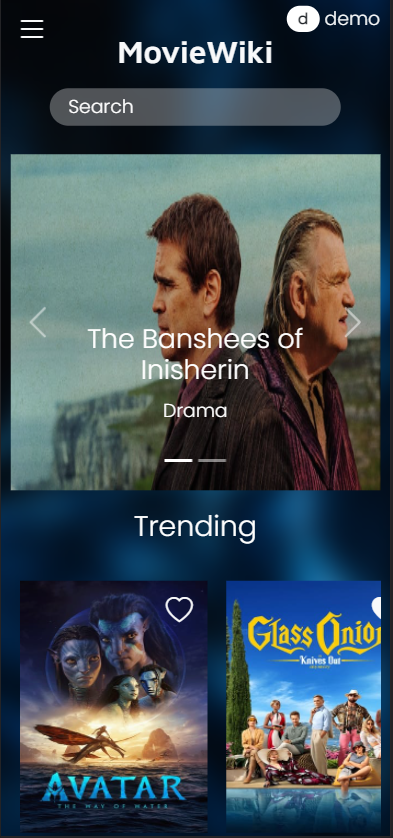
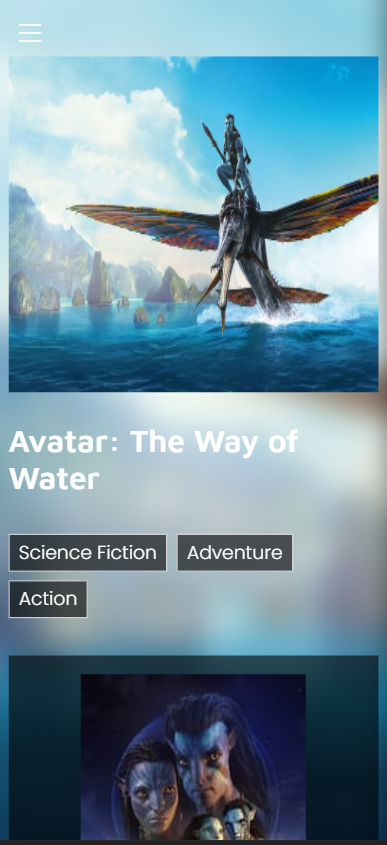
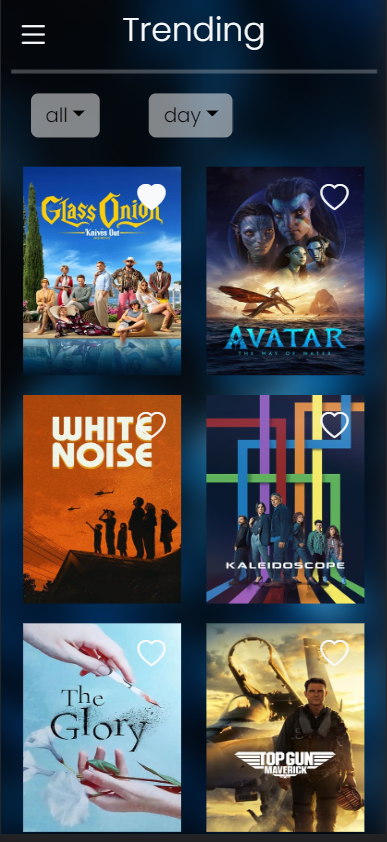
MovieWiki is a Wikipedia for movies and TV shows. View popular movies and TV shows from across the world. Find out everything there is to know about those, including the cast, reviews, and trailers.
https://github.com/dhruwang/moviewiki
bootstrap css express html javascript mongodb nodejs react
Last synced: about 2 months ago
JSON representation
MovieWiki is a Wikipedia for movies and TV shows. View popular movies and TV shows from across the world. Find out everything there is to know about those, including the cast, reviews, and trailers.
- Host: GitHub
- URL: https://github.com/dhruwang/moviewiki
- Owner: Dhruwang
- Created: 2022-12-18T09:46:04.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-31T18:21:01.000Z (over 1 year ago)
- Last Synced: 2024-04-09T14:13:06.874Z (9 months ago)
- Topics: bootstrap, css, express, html, javascript, mongodb, nodejs, react
- Language: JavaScript
- Homepage: https://moviewikibyjd.netlify.app/
- Size: 755 KB
- Stars: 7
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# MovieWiki
Find The Latest trending and upcoming movies and tv shows with Moviewiki. The site contains all info about movies and tv shows. find similar movies or shows, Browse all genres, video trailers, backdrops, logos, and posters.
## Fully responsive
* Site is live at : https://moviewikibyjd.netlify.app/
### Demo Credentials
* email : [email protected]
* password : 123456
## Features
* Search option
* Trending Page
* Filter for movies and TV shows
* Filter by genres
* Login/Signup
* Mark a movie as favourite
* Movie Trailer
* Movie Reviews
* Movie Cast
* Similar movie Recommendations
## How to setup
Clone this repository
```
$ https://github.com/Dhruwang/moviewiki.git
```
Now you need to install the required packages ,
for that navigate the folder in terminal and run
```
$ npm install
```
Your are now ready to go and its time to start the web application
```
$ npm run start
```