https://github.com/dhtmlx/angular-kanban-demo
Angular Kanban demo by DHTMLX
https://github.com/dhtmlx/angular-kanban-demo
angular angular-kanban angular-kanban-board dhtmlx dhtmlx-demo kanban
Last synced: 15 days ago
JSON representation
Angular Kanban demo by DHTMLX
- Host: GitHub
- URL: https://github.com/dhtmlx/angular-kanban-demo
- Owner: DHTMLX
- Created: 2024-03-08T14:08:56.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-30T22:11:08.000Z (9 months ago)
- Last Synced: 2025-04-09T06:51:10.334Z (about 1 month ago)
- Topics: angular, angular-kanban, angular-kanban-board, dhtmlx, dhtmlx-demo, kanban
- Language: TypeScript
- Homepage: https://dhtmlx.com/docs/products/dhtmlxKanban/
- Size: 1.02 MB
- Stars: 1
- Watchers: 5
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DHTMLX Kanban with Angular Demo
[](https://dhtmlx.com/)
[How to start](#how-to-start) | [Key features](#key-features) | [License](#license) | [Useful links](#links) | [Other examples](#examples) | [Join our online community](#join)

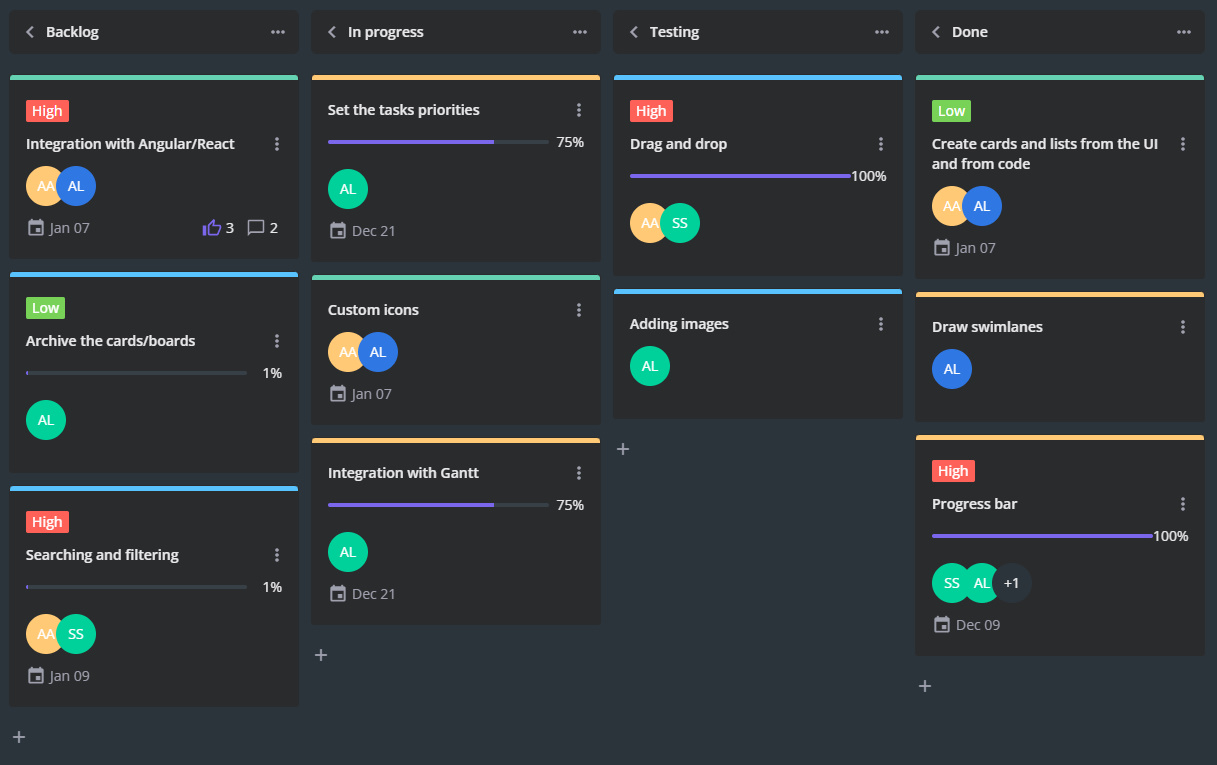
DHTMLX Kanban is designed to manage visual workflow and efficiently collaborate with teams. The widget features an intuitive user interface and feature-rich JavaScript API to control each Kanban look and feel aspect. It's a pure [JavaScript kanban board](https://dhtmlx.com/docs/products/dhtmlxKanban/) you can download and use other frameworks, including Angular, React, Vue, etc.
### Online
[](https://codespaces.new/DHTMLX/angular-kanban-demo/)
**Please note**, having clicked on this button, you open the **online demo. Don't worry about paying extra!** With GitHub's free plan, [you get 15 GB of storage and 120 hours of Codespaces use each month](https://docs.github.com/en/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces#monthly-included-storage-and-core-hours-for-personal-accounts). This is more than enough to run our demo without any extra costs.
### On the local host
Clone the repository or download files.
```
yarn
yarn start
```
or
```
npm install
npm run start
```
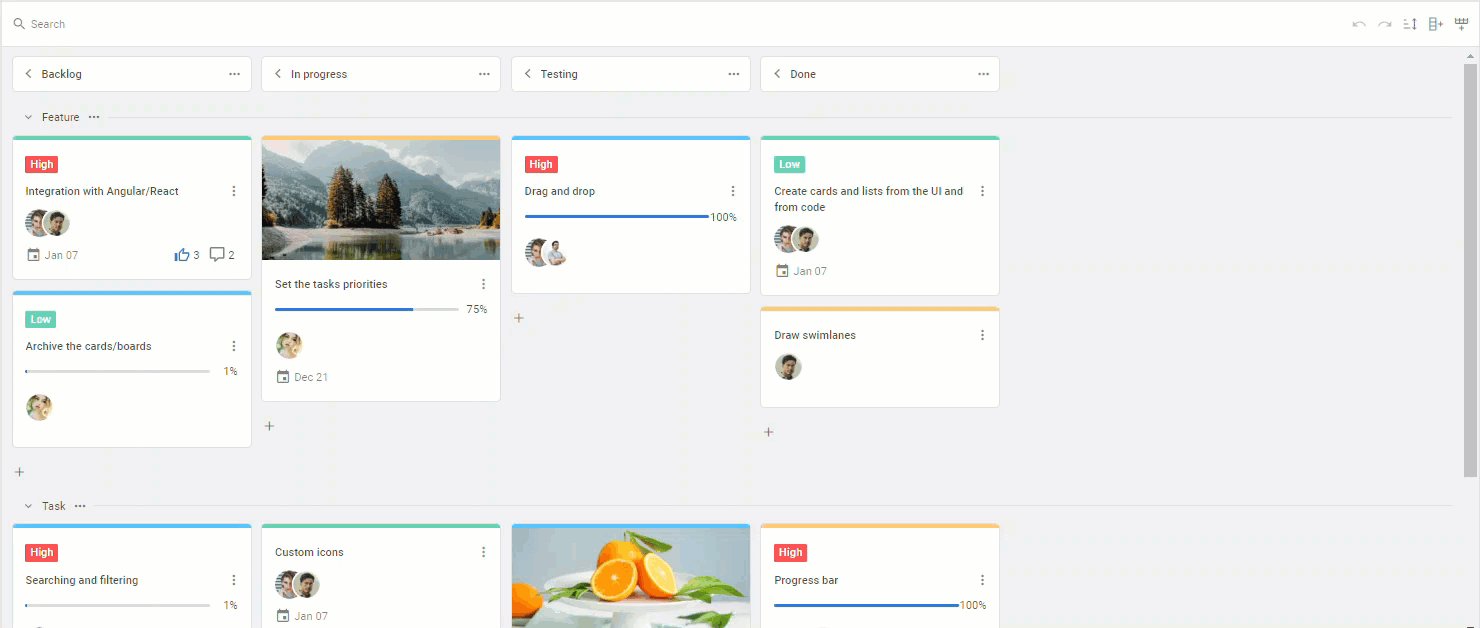
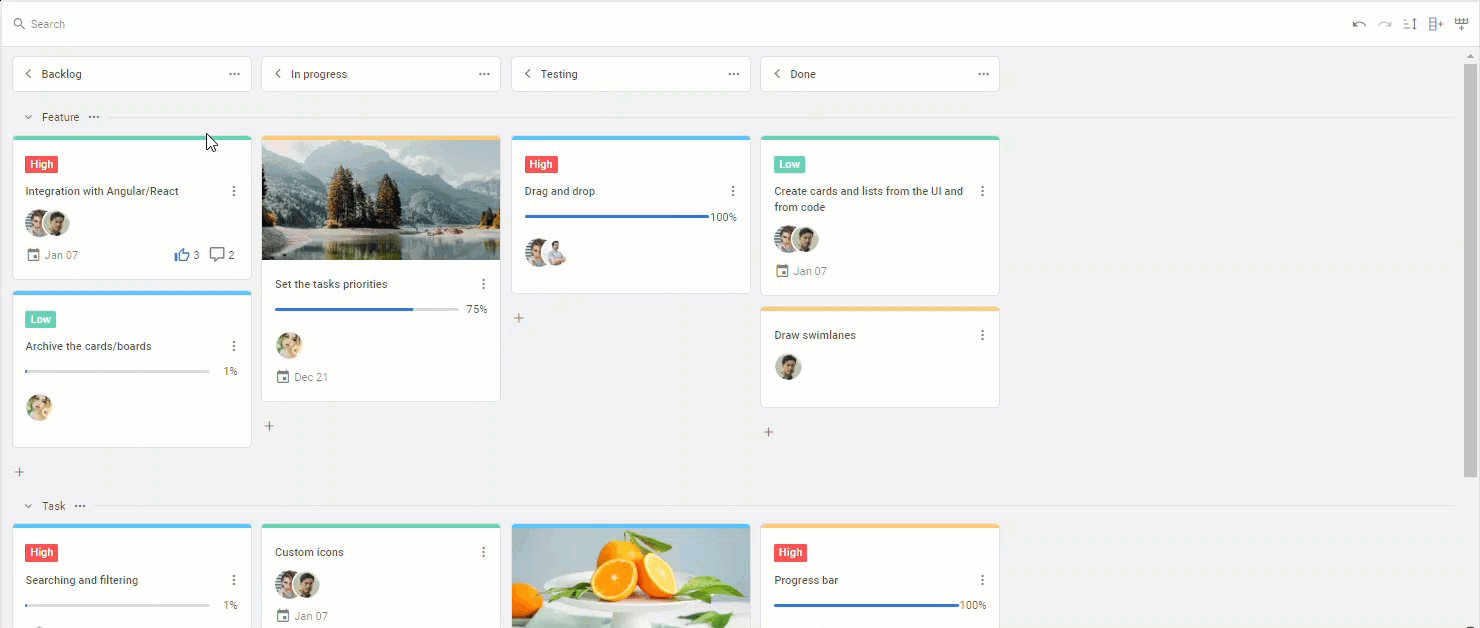
- Intuitive UI with drag-and-drop support
- Multiple operations with tasks: adding a new task, editing, prioritizing, duplicating, assigning, adding attachments, commenting, voting, etc.
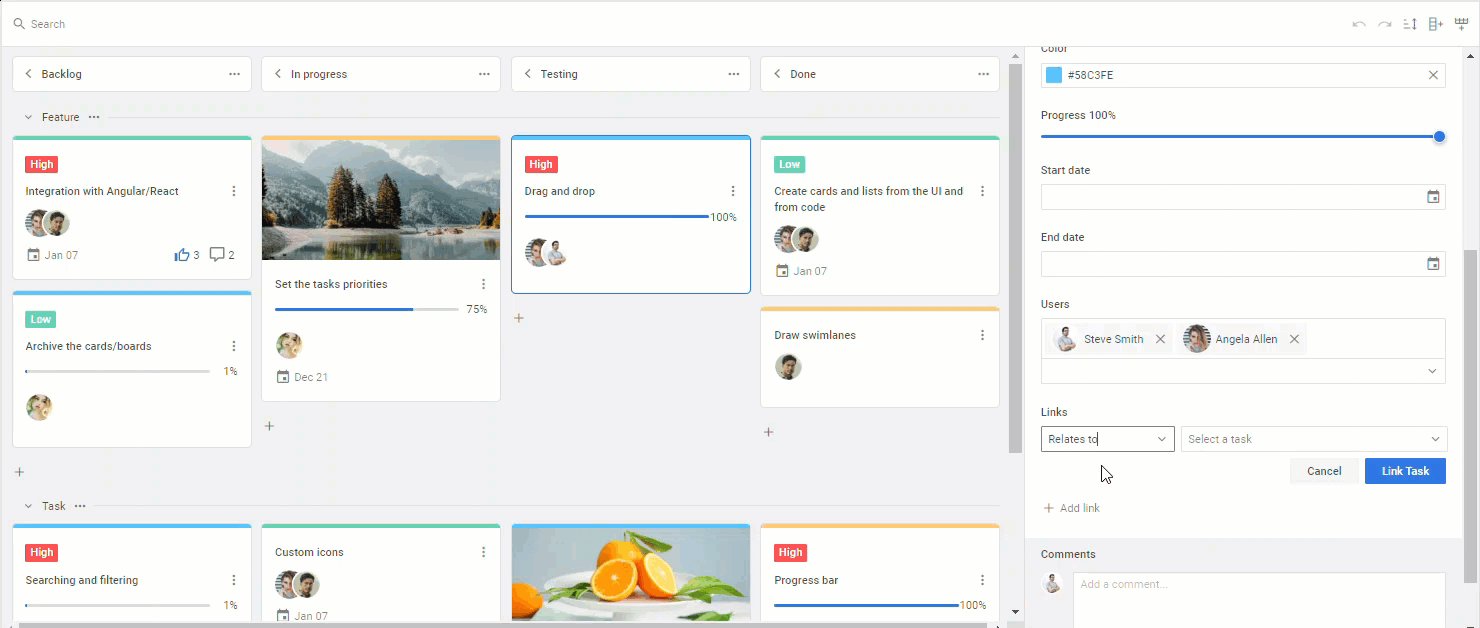
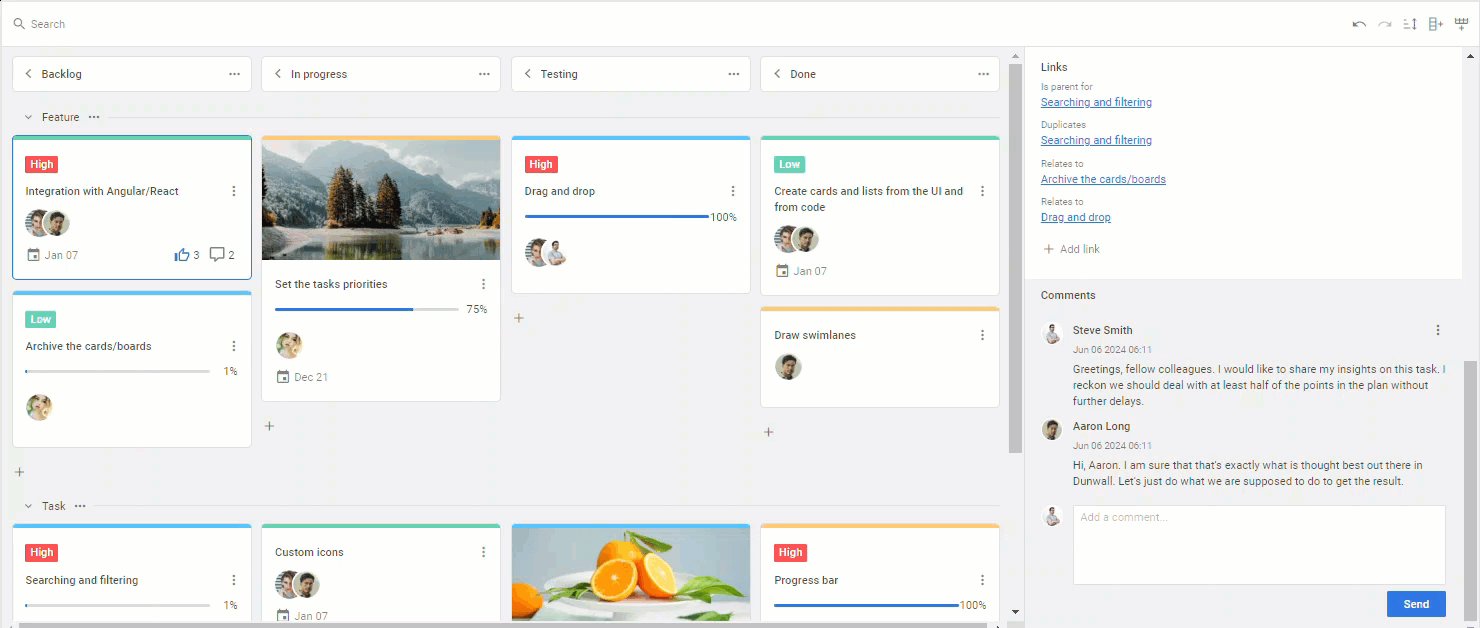
- Specifying dependencies between tasks using links in the editor
[](https://snippet.dhtmlx.com/5hcx01h4?tag=kanban&mode=wide)
- Undo/redo
- WIP validation
- Freezing column headers
- Customizable appearance via CSS variables
[](https://snippet.dhtmlx.com/jnw54xif?tag=kanban&mode=wide)
- Custom context menus for Kanban elements (cards, columns, and rows)
- Integrating custom sorting options
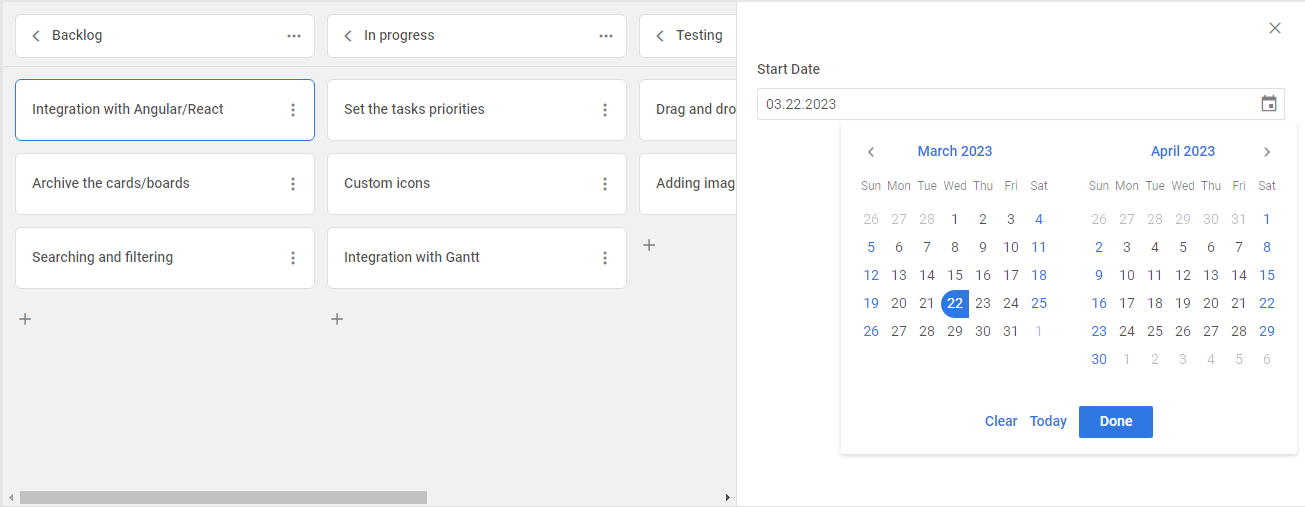
- Adding custom date formats in the editor
[](https://snippet.dhtmlx.com/76as63ul?tag=kanban&mode=wide)
- Keyboard navigation
- Lazy rendering
- Touch support
## License ##
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: [https://dhtmlx.com/docs/products/licenses.shtml](https://dhtmlx.com/docs/products/licenses.shtml)
- [More demos about the DHTMLX Kanban functionality](https://snippet.dhtmlx.com/807qbp9v?tag=kanban&mode=wide)
- [Technical support ](https://forum.dhtmlx.com/c/kanban)
- [Online documentation](https://docs.dhtmlx.com/kanban/)
Check out examples of using DHTMLX Kanban with other technologies:
| JavaScript | React | Svelte | Vue | TypeScript |
| ----- | ----- | ----- | ----- | ----- |
| [](https://dhtmlx.com/docs/products/dhtmlxKanban/) | [](https://github.com/DHTMLX/react-kanban-demo) | [](https://github.com/DHTMLX/svelte-kanban-demo) | [](https://github.com/DHTMLX/vue-kanban-demo) | [](https://docs.dhtmlx.com/kanban/guides/typescript_support/)
- Star our GitHub repo :star:
- Watch our tutorials on [YouTube](https://www.youtube.com/user/dhtmlx/videos) :tv:
- Read us on [Medium](https://dhtmlx.medium.com) :newspaper:
- Follow us on [X](https://x.com/dhtmlx) :bird:
- Check our news and updates on [Facebook](https://www.facebook.com/dhtmlx/) :feet: