https://github.com/dhtmlx/react-spreadsheet-demo
React Spreadsheet demo by DHTMLX
https://github.com/dhtmlx/react-spreadsheet-demo
dhtmlx dhtmlx-demo excel grid react reactjs spreadsheet table
Last synced: 7 days ago
JSON representation
React Spreadsheet demo by DHTMLX
- Host: GitHub
- URL: https://github.com/dhtmlx/react-spreadsheet-demo
- Owner: DHTMLX
- Created: 2024-03-08T14:11:45.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-30T22:31:12.000Z (8 months ago)
- Last Synced: 2024-09-07T03:22:00.781Z (8 months ago)
- Topics: dhtmlx, dhtmlx-demo, excel, grid, react, reactjs, spreadsheet, table
- Language: JavaScript
- Homepage: https://dhtmlx.com/docs/products/dhtmlxSpreadsheet-for-React/
- Size: 1.1 MB
- Stars: 0
- Watchers: 5
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DHTMLX Spreadsheet with React Demo
[](https://dhtmlx.com/)
[How to start](#how-to-start) | [Key features](#key-features) | [License](#license) | [Useful links](#links) | [Other examples](#examples) | [Join our online community](#join)

With the DHTMLX [JavaScript Spreadsheet library](https://dhtmlx.com/docs/products/dhtmlxSpreadsheet/), you can integrate an intuitive Excel-like table for editing and formatting data safely and conveniently.
### Online
[](https://codespaces.new/DHTMLX/react-spreadsheet-demo)
**Please note**, having clicked on this button, you open the **online demo. Don't worry about paying extra!** With GitHub's free plan, [you get 15 GB of storage and 120 hours of Codespaces use each month](https://docs.github.com/en/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces#monthly-included-storage-and-core-hours-for-personal-accounts). This is more than enough to run our demo without any extra costs.
### On the local host
Clone the repository or download files.
```
yarn
yarn start
```
or
```
npm install
npm run start
```
## DHTMLX Spreadsheet key features
- Convenient API
- Intuitive Excel-like interface
- Cross-browser compatibility
- Built-in themes: Material, Light, Dark, High Contrast
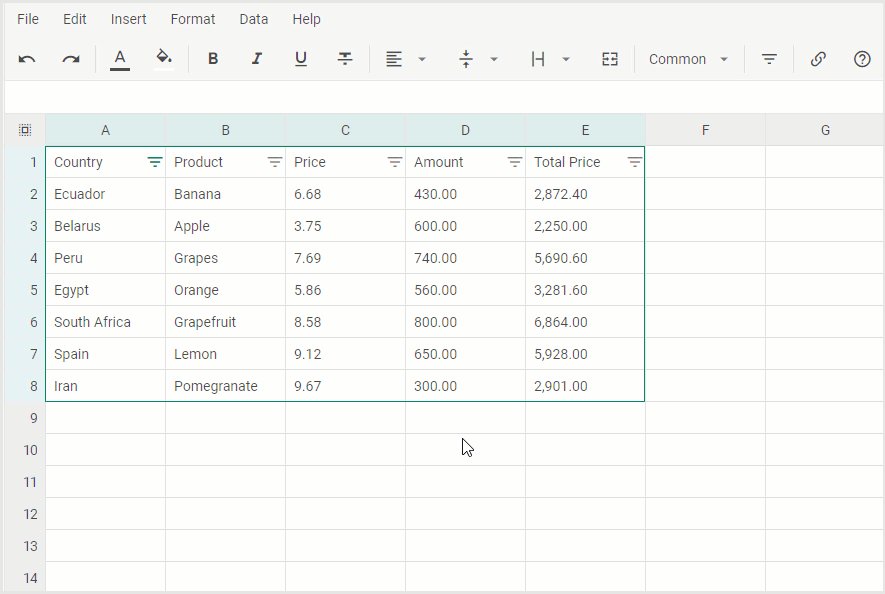
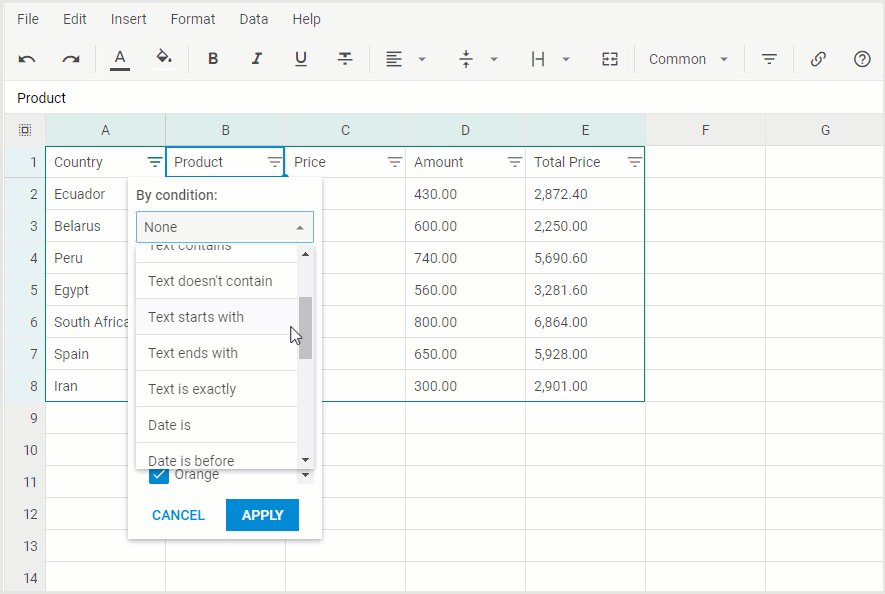
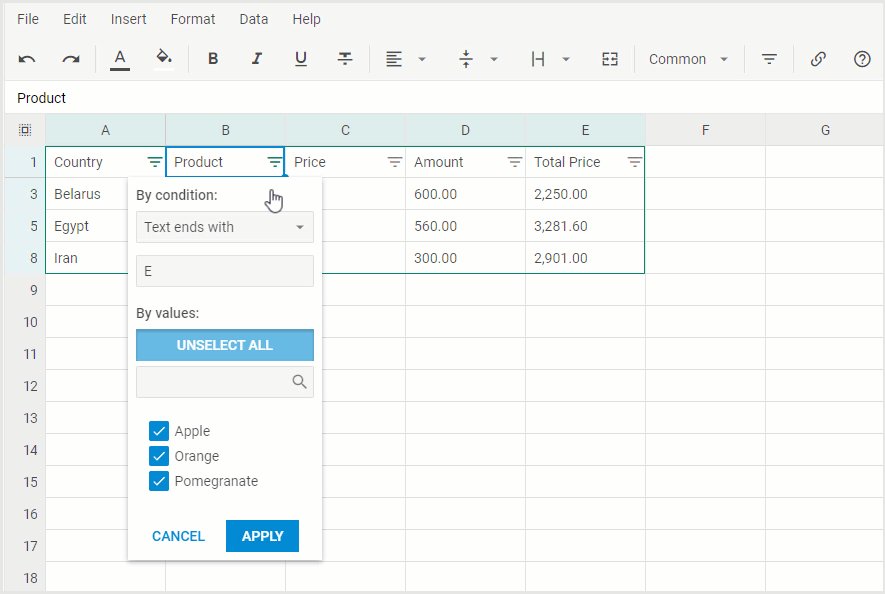
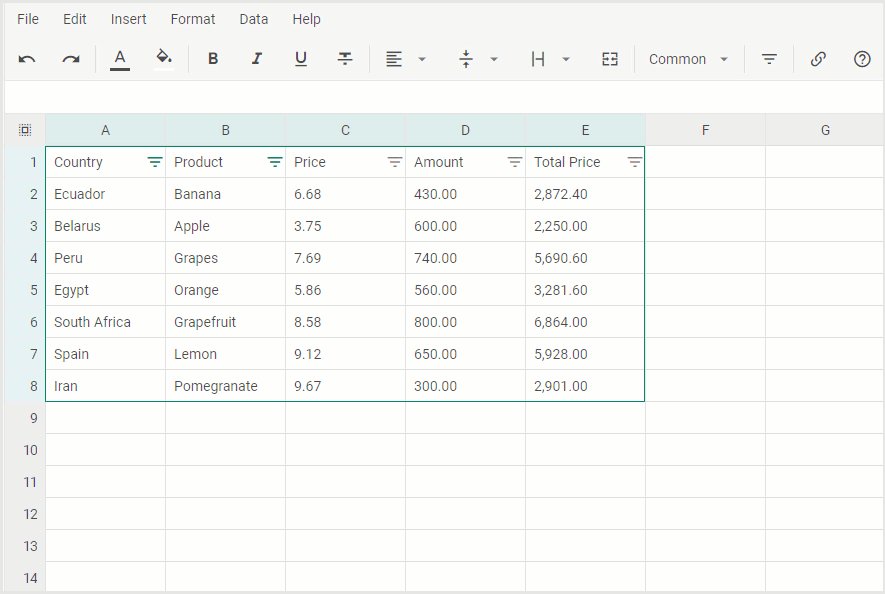
- Data filtering (by condition, by values)
[](https://snippet.dhtmlx.com/uulux27v?tag=spreadsheet&mode=wide)
- Data searching
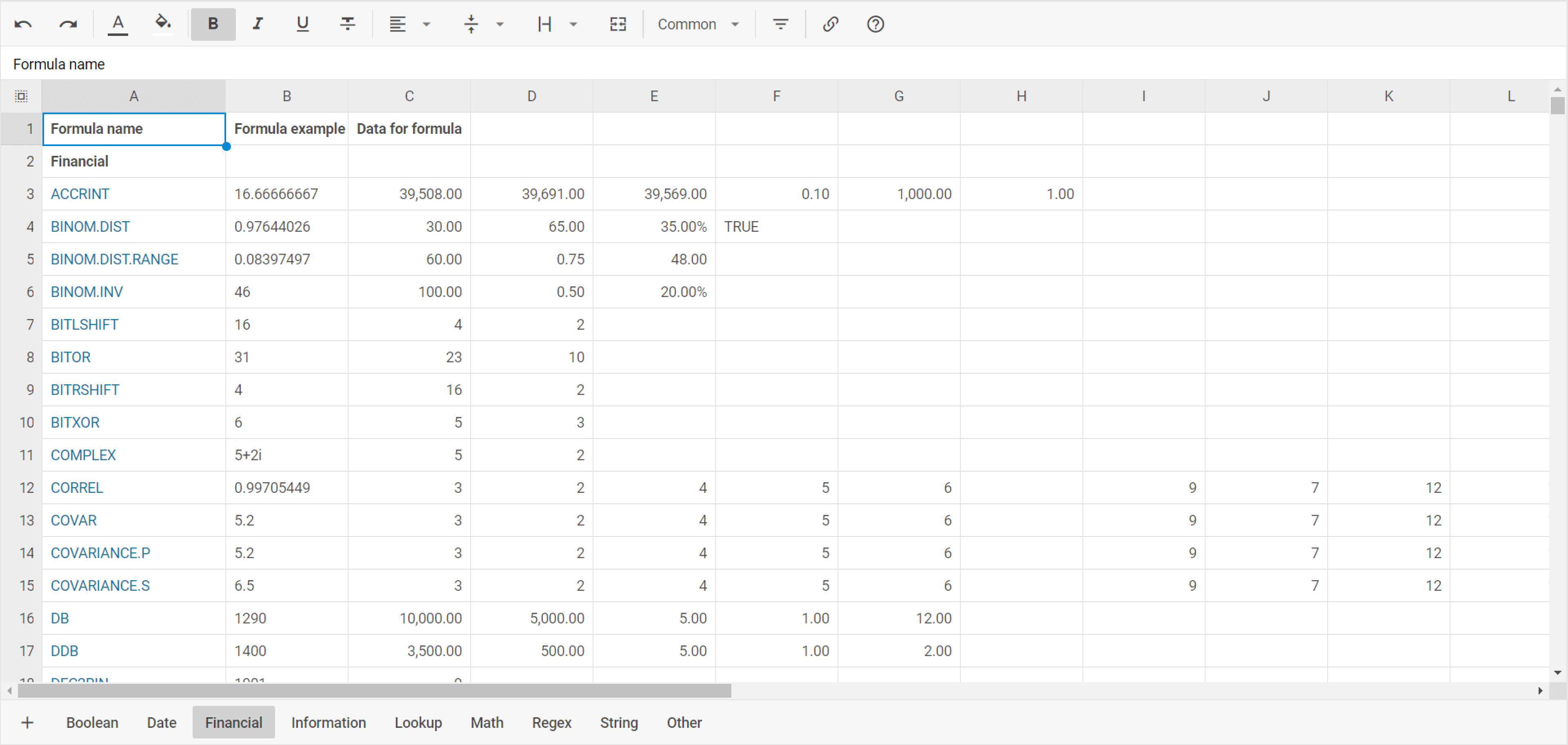
- 170+ math formulas and string functions
- Different types of cell editors
- Frozen columns and rows
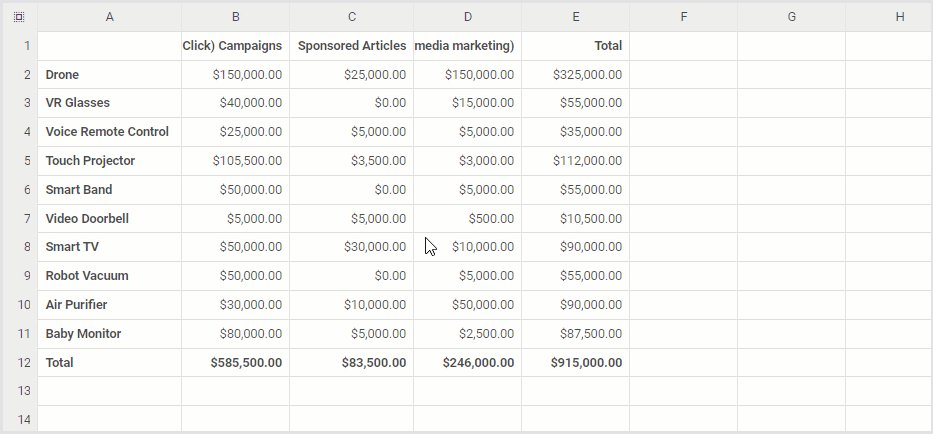
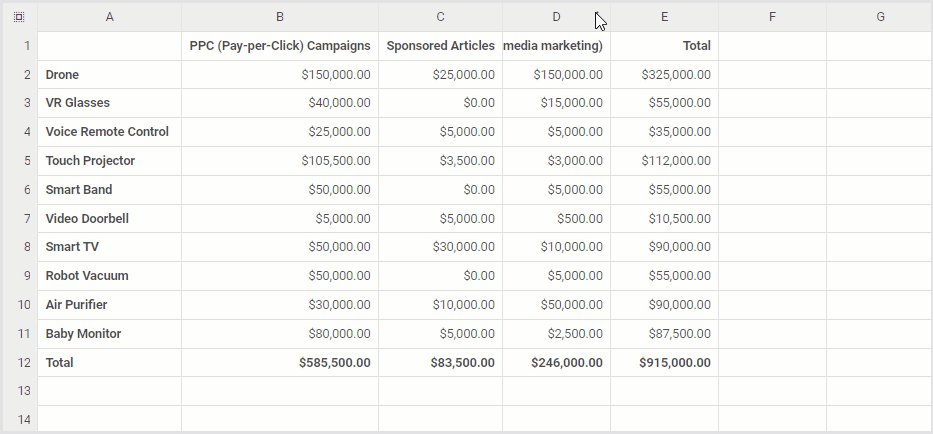
- Columns' auto width
[](https://snippet.dhtmlx.com/uulux27v?tag=spreadsheet&mode=wide)
- Hotkeys navigation
- Boolean operators
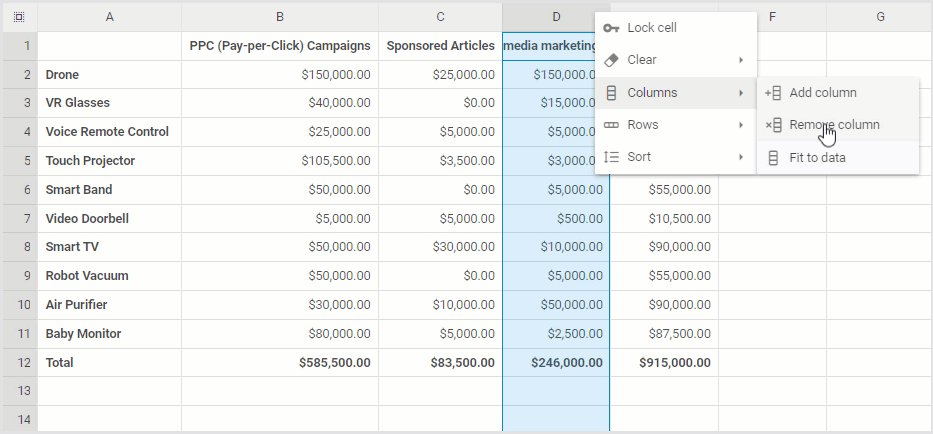
- Flexible layout, toolbar, and menu customization
- Import and export of data to JSON and Excel
- Setting custom import/export path
## License ##
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: [https://dhtmlx.com/docs/products/licenses.shtml](https://dhtmlx.com/docs/products/licenses.shtml)
- [More demos about the DHTMLX Spreadsheet functionality](https://snippet.dhtmlx.com/ihtkdcoc?tag=spreadsheet&mode=wide)
- [Technical support ](https://forum.dhtmlx.com/c/spreadsheet)
- [Online documentation](https://docs.dhtmlx.com/spreadsheet/)
Check out examples of using DHTMLX Spreadhseet with other technologies:
| JavaScript | Angular | Svelte | Vue | TypeScript |
| ----- | ----- | ----- | ----- | ----- |
| [](https://dhtmlx.com/docs/products/dhtmlxSpreadsheet/) | [](https://github.com/DHTMLX/angular-spreadsheet-demo) | [](https://github.com/DHTMLX/svelte-spreadsheet-demo) | [](https://github.com/DHTMLX/vue-spreadsheet-demo) | [](https://docs.dhtmlx.com/spreadsheet/using_typescript/)
- Star our GitHub repo :star:
- Watch our tutorials on [YouTube](https://www.youtube.com/user/dhtmlx/videos) :tv:
- Read us on [Medium](https://dhtmlx.medium.com) :newspaper:
- Follow us on [X](https://x.com/dhtmlx) :bird:
- Check our news and updates on [Facebook](https://www.facebook.com/dhtmlx/) :feet: