https://github.com/dhtmlx/svelte-event-calendar-demo
Svelte Event Calendar demo by DHTMLX
https://github.com/dhtmlx/svelte-event-calendar-demo
calendar calendar-component dhtmlx dhtmlx-demo event-calendar svelte
Last synced: 5 months ago
JSON representation
Svelte Event Calendar demo by DHTMLX
- Host: GitHub
- URL: https://github.com/dhtmlx/svelte-event-calendar-demo
- Owner: DHTMLX
- Created: 2024-03-08T14:06:26.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-30T22:29:16.000Z (8 months ago)
- Last Synced: 2024-09-07T03:22:01.052Z (8 months ago)
- Topics: calendar, calendar-component, dhtmlx, dhtmlx-demo, event-calendar, svelte
- Language: JavaScript
- Homepage: https://dhtmlx.com/docs/products/dhtmlxEventCalendar/
- Size: 479 KB
- Stars: 0
- Watchers: 5
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DHTMLX Event Calendar with Svelte Demo
[](https://dhtmlx.com/)
[How to start](#how-to-start) | [Key features](#key-features) | [License](#license) | [Useful links](#links) | [Other examples](#examples) | [Join our online community](#join)

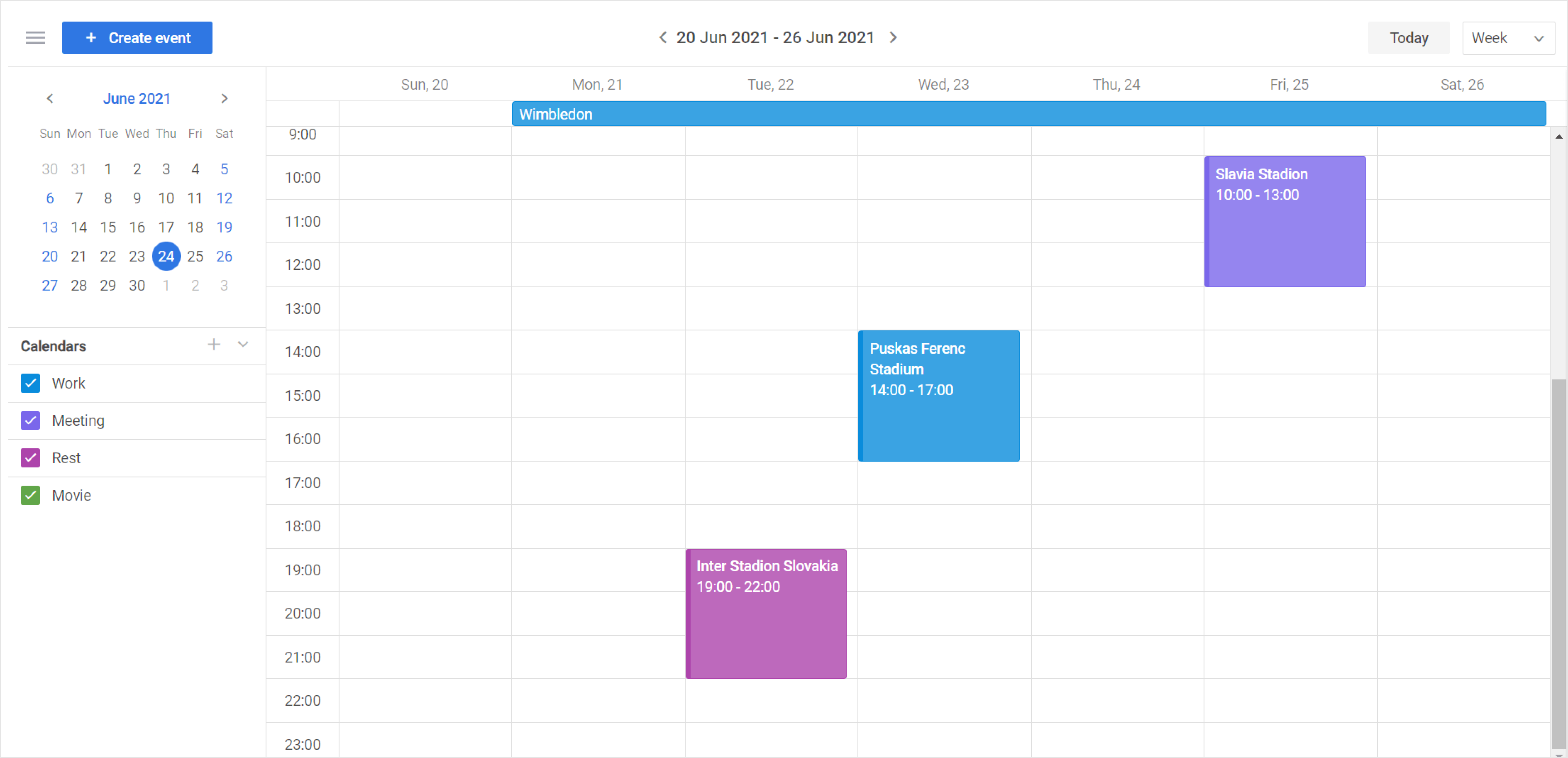
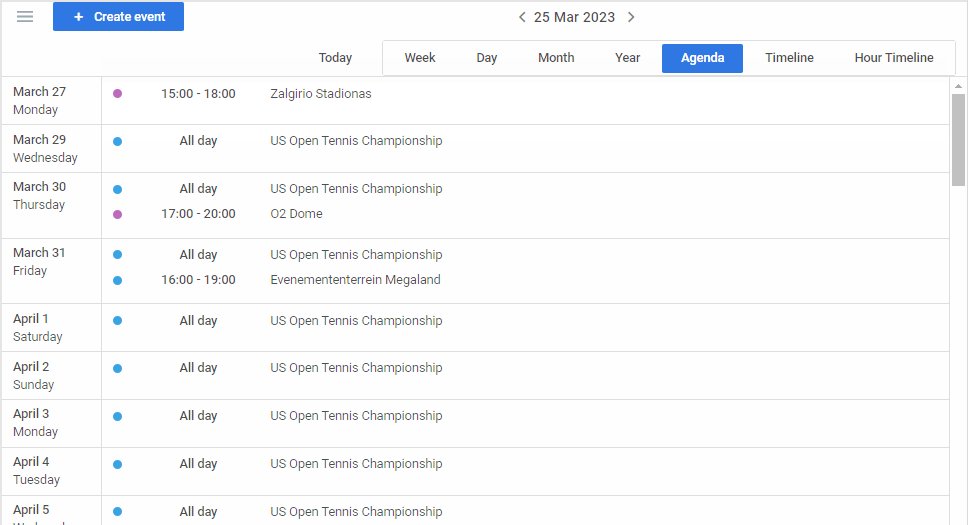
DHTMLX [JavaScript Event Calendar](https://dhtmlx.com/docs/products/dhtmlxEventCalendar/) is a lightweight widget for building a Google-like calendar for efficiently organizing appointments. End-users can manage events by drag-n-drop and display them in six different modes.
### Online
[](https://codespaces.new/DHTMLX/svelte-event-calendar-demo)
**Please note**, having clicked on this button, you open the **online demo. Don't worry about paying extra!** With GitHub's free plan, [you get 15 GB of storage and 120 hours of Codespaces use each month](https://docs.github.com/en/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces#monthly-included-storage-and-core-hours-for-personal-accounts). This is more than enough to run our demo without any extra costs.
### On the local host
```
yarn
yarn start
```
or
```
npm install
npm run start
```
## DHTMLX Event Calendar key features
- Lightweight
- Simple JavaScript API
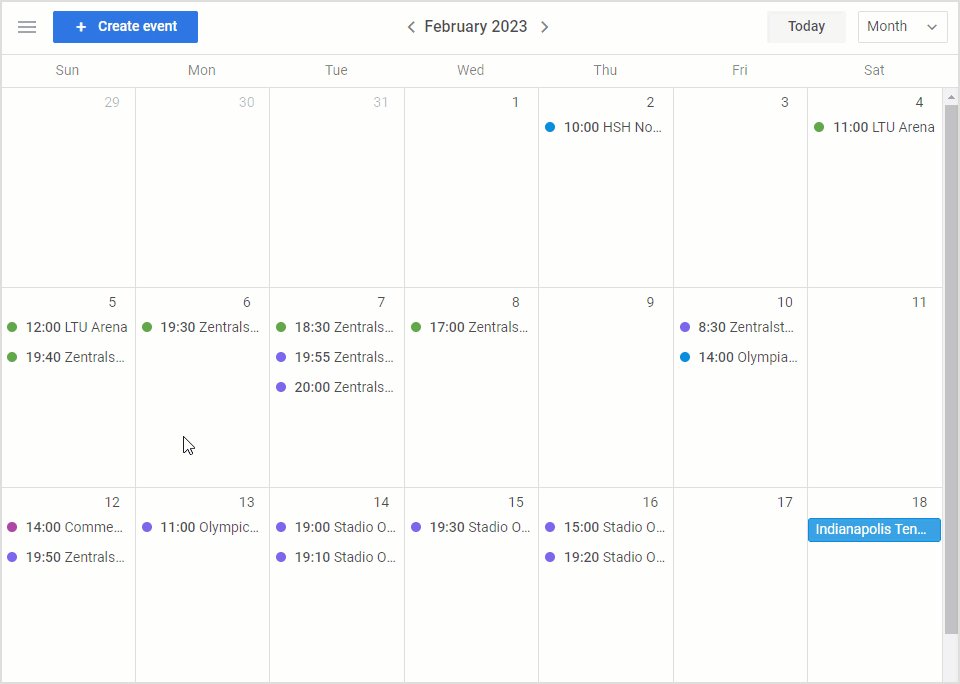
- Six default views: Day, Week, Month, Year, Agenda, Timeline
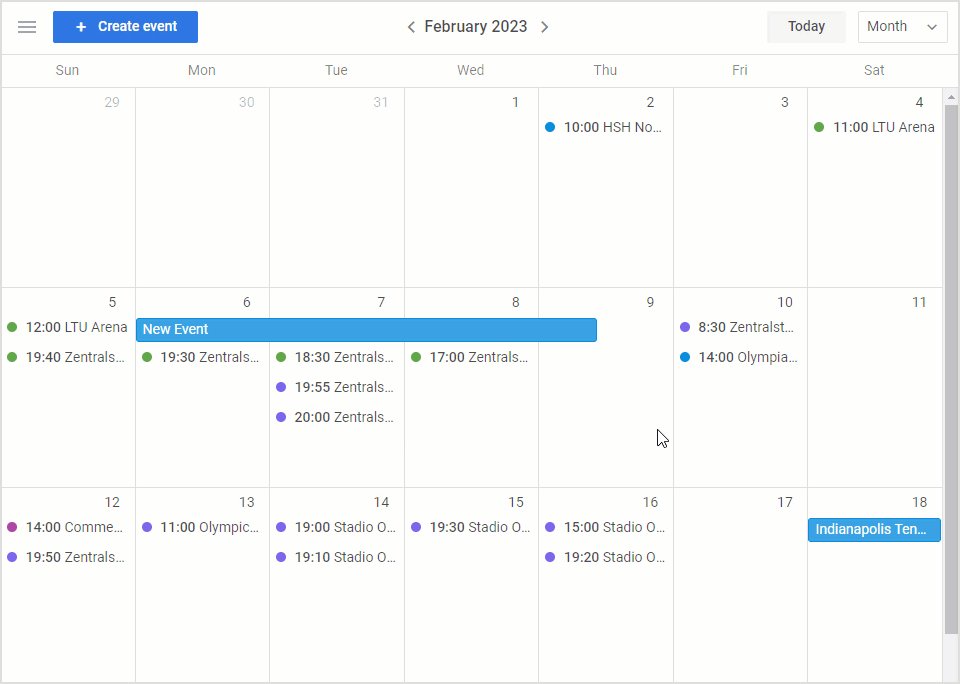
- Creating, resizing, and moving events by drag-n-drop
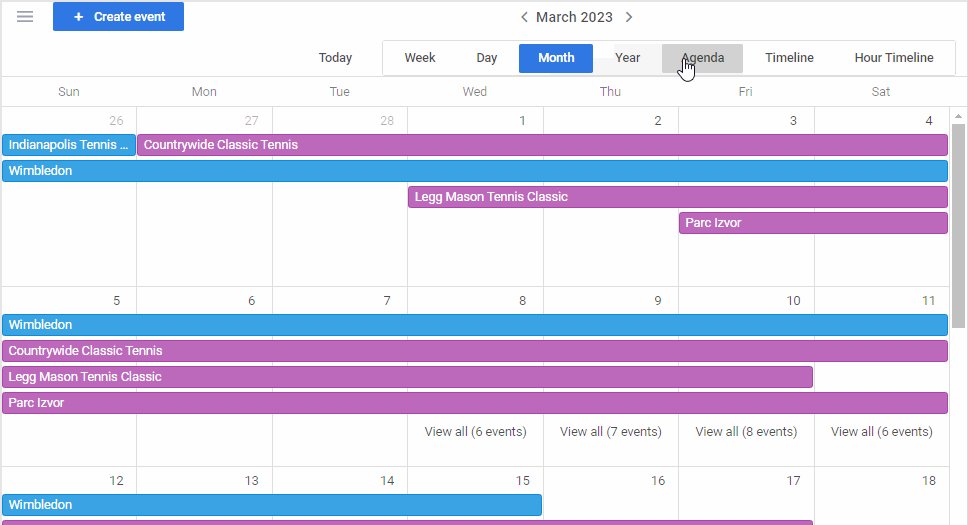
- Multiday events
[](https://snippet.dhtmlx.com/btytgzed?tag=event_calendar&mode=wide)
- Recurring events
- Attaching files to appointments
- Autosaving of the appointment data
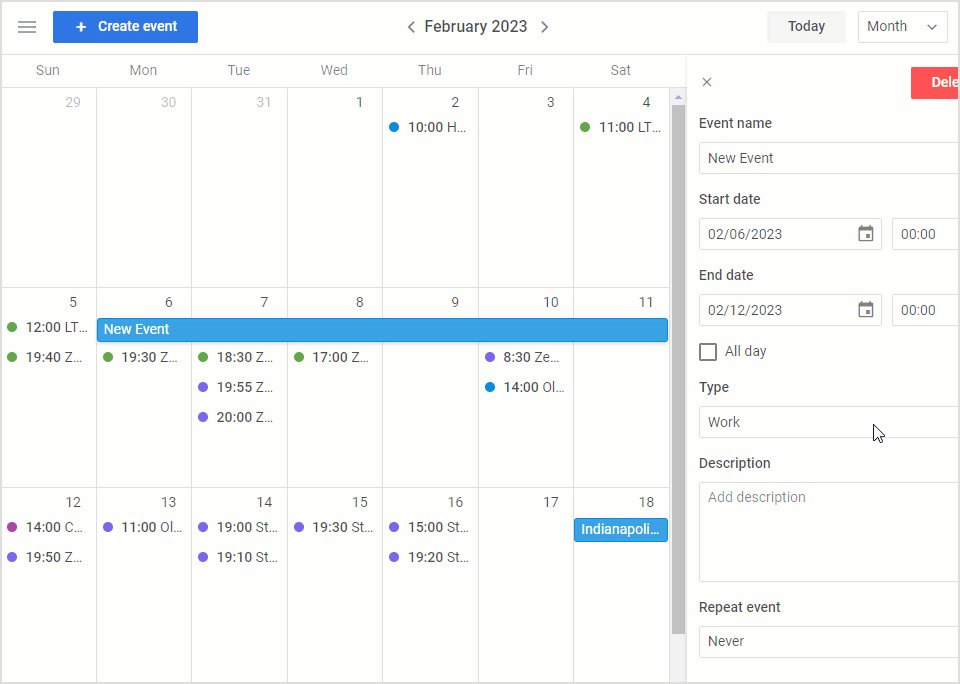
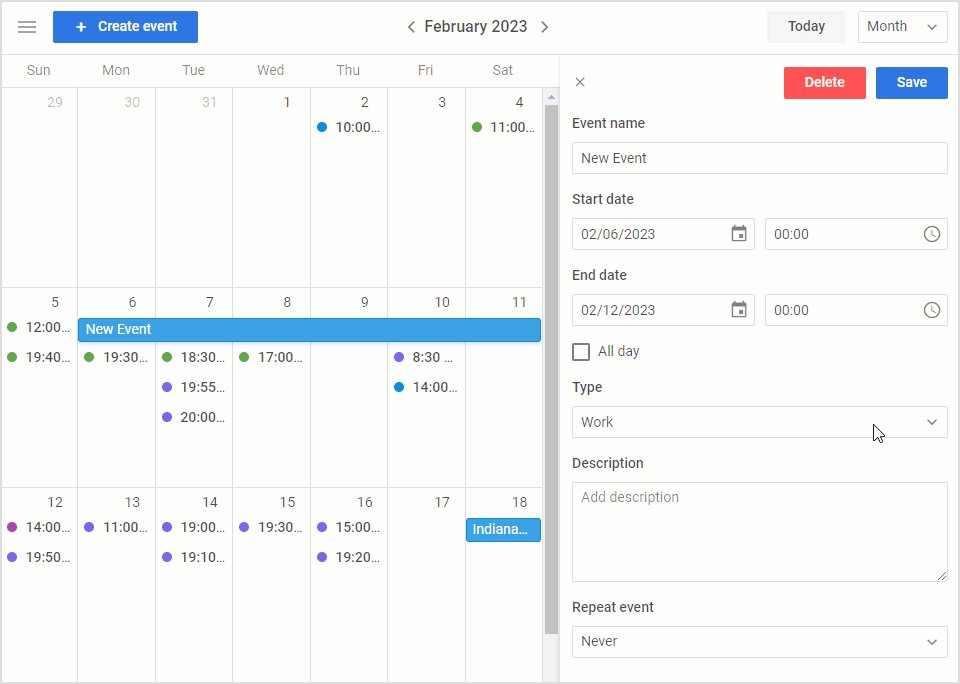
- Configurable panel editor
[](https://snippet.dhtmlx.com/dmoijc47?tag=event_calendar&mode=wide)
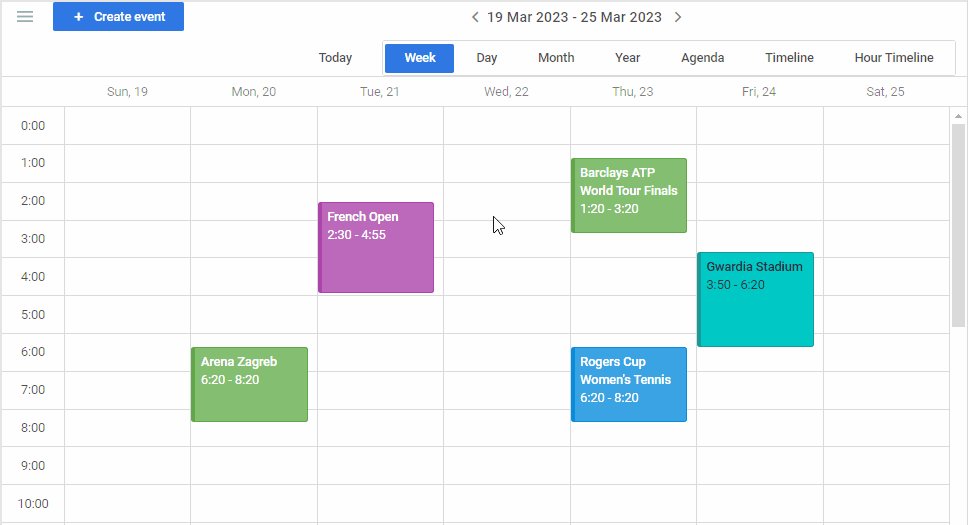
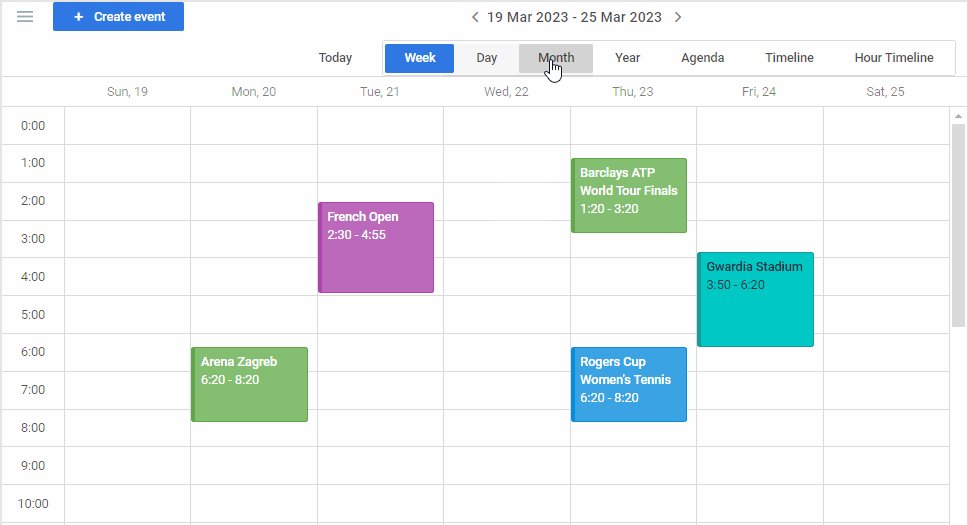
- Adjustable view modes
- Stylization via CSS variables
- Dynamic loading
## License ##
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: [https://dhtmlx.com/docs/products/licenses.shtml](https://dhtmlx.com/docs/products/licenses.shtml)
- [More demos about the DHTMLX Event Calendar functionality](https://snippet.dhtmlx.com/nh2g0j2o?tag=event_calendar)
- [Technical support ](https://forum.dhtmlx.com/c/event-calendar)
- [Online documentation](https://docs.dhtmlx.com/eventcalendar/)
Check out examples of using DHTMLX Event Calendar with other technologies:
| JavaScript | Angular | Svelte | Vue | TypeScript |
| ----- | ----- | ----- | ----- | ----- |
| [](https://dhtmlx.com/docs/products/dhtmlxEventCalendar/) | [](https://github.com/DHTMLX/angular-event-calendar-demo) | [](https://github.com/DHTMLX/react-event-calendar-demo) | [](https://github.com/DHTMLX/vue-event-calendar-demo) | [](https://docs.dhtmlx.com/eventcalendar/guides/typescript_support/)
- Star our GitHub repo :star:
- Watch our tutorials on [YouTube](https://www.youtube.com/user/dhtmlx/videos) :tv:
- Read us on [Medium](https://dhtmlx.medium.com) :newspaper:
- Follow us on [X](https://x.com/dhtmlx) :bird: