https://github.com/dhtmlx/svelte-todolist-demo
Svelte To Do List demo by DHTMLX
https://github.com/dhtmlx/svelte-todolist-demo
angular-todo dhtmlx dhtmlx-demo svelte to-do-list todolist
Last synced: 17 days ago
JSON representation
Svelte To Do List demo by DHTMLX
- Host: GitHub
- URL: https://github.com/dhtmlx/svelte-todolist-demo
- Owner: DHTMLX
- Created: 2024-03-08T14:15:56.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-30T22:24:36.000Z (9 months ago)
- Last Synced: 2024-09-07T03:22:01.734Z (9 months ago)
- Topics: angular-todo, dhtmlx, dhtmlx-demo, svelte, to-do-list, todolist
- Language: JavaScript
- Homepage: https://dhtmlx.com/docs/products/dhtmlxTodo/
- Size: 648 KB
- Stars: 0
- Watchers: 5
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DHTMLX To Do List with Svelte Demo
[](https://dhtmlx.com/)
[How to start](#how-to-start) | [Key features](#key-features) | [License](#license) | [Useful links](#links) | [Other examples](#examples) | [Join our online community](#join)

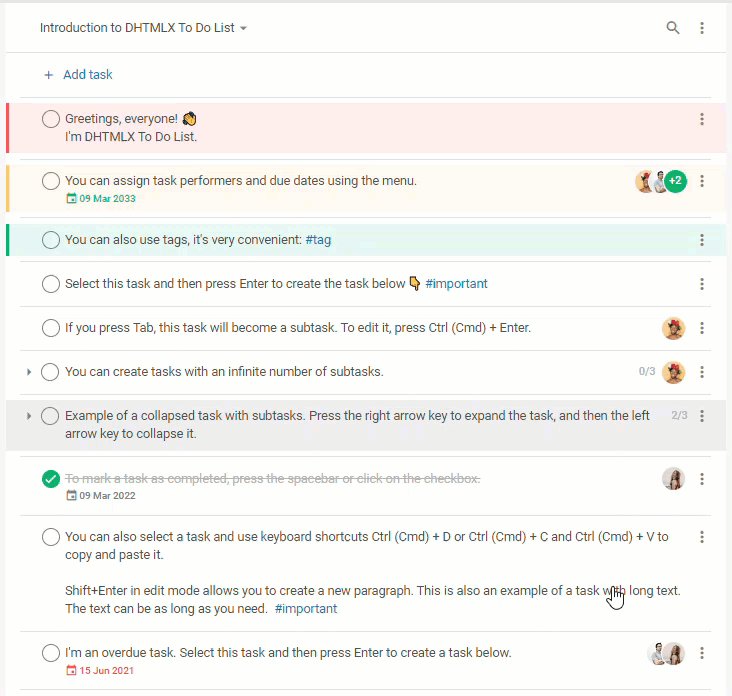
The DHTMLX [JavaScript To Do List](https://dhtmlx.com/docs/products/dhtmlxTodo/) widget allows building a web app for effective task management. It has a clean, minimalist design that makes it easy for end-users to organize their business processes without unnecessary complexity.
### Online
[](https://codespaces.new/DHTMLX/svelte-todolist-demo)
**Please note**, having clicked on this button, you open the **online demo. Don't worry about paying extra!** With GitHub's free plan, [you get 15 GB of storage and 120 hours of Codespaces use each month](https://docs.github.com/en/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces#monthly-included-storage-and-core-hours-for-personal-accounts). This is more than enough to run our demo without any extra costs.
### On the local host
Clone the repository or download files.
```
yarn
yarn start
```
or
```
npm install
npm run start
```
## DHTMLX To Do List key features
- Rich JavaScript API
- Drag-n-drop support
- Improved keyboard navigation
- Convenient work with project and tasks (adding new projects and switching between them, editing, deleting, etc.)
- Integrating a multi-user backend
[](https://snippet.dhtmlx.com/82ayq2lk?tag=todolist&mode=wide)
- Setting due dates
- Expanding/collapsing tasks and subtasks
- Sorting tasks by various criteria (priority, due date, etc.)
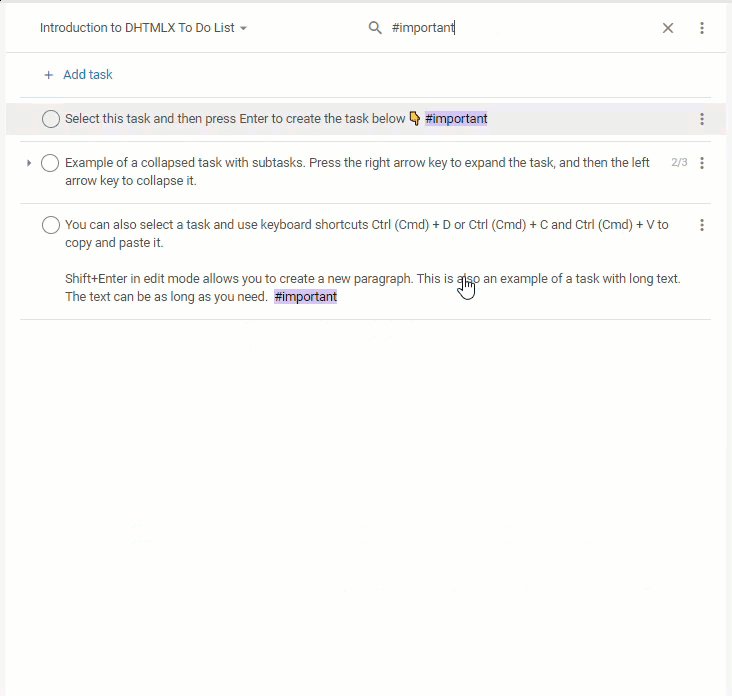
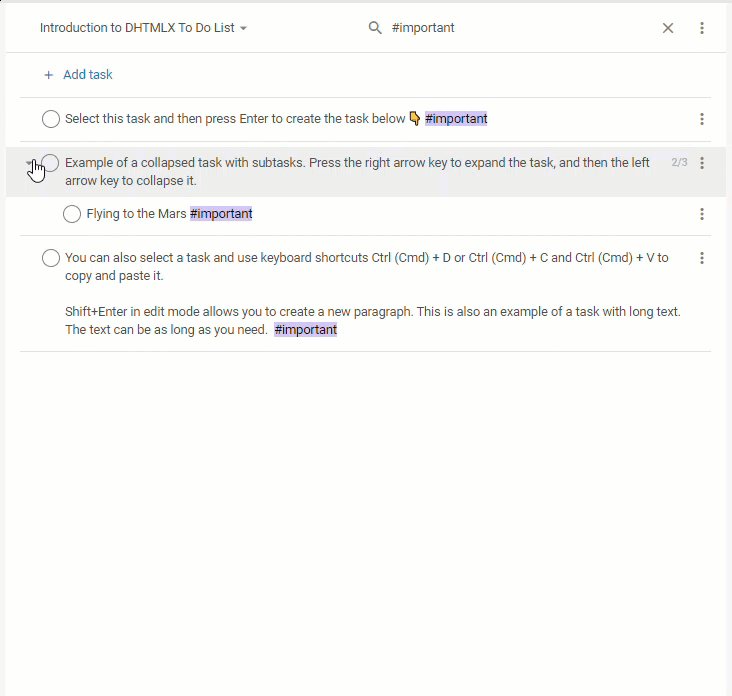
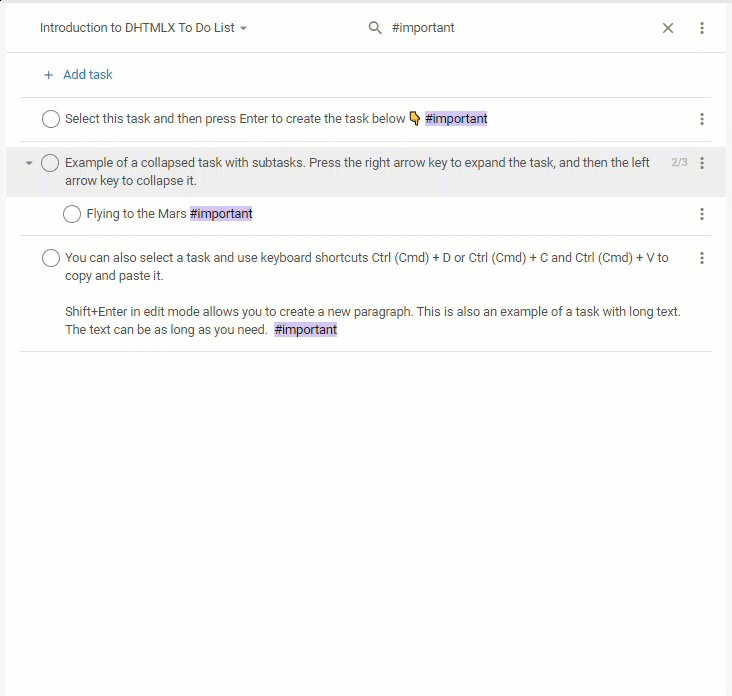
- Using hashtags
[](https://snippet.dhtmlx.com/5cymicwt?tag=todolist&mode=wide)
- Different modes of marking tasks completed
- Calculating the number of completed subtasks
- Estimating the percentage of the task completed
- Full customization via CSS
## License ##
This demo is available under the Evaluation license. To use it in your projects, please choose a proper license on the DHTMLX website: [https://dhtmlx.com/docs/products/licenses.shtml](https://dhtmlx.com/docs/products/licenses.shtml)
- [More demos about the DHTMLX To Do List functionality](https://snippet.dhtmlx.com/3vwlbwee?tag=todolist)
- [Technical support](https://forum.dhtmlx.com/c/todo)
- [Online documentation](https://docs.dhtmlx.com/todolist/)
Check out examples of using DHTMLX To Do List with other technologies:
| JavaScript | Angular | React | Vue |
| ----- | ----- | ----- | ----- |
| [](https://dhtmlx.com/docs/products/dhtmlxTodo/) | [](https://github.com/DHTMLX/angular-todolist-demo) | [](https://github.com/DHTMLX/react-todolist-demo) | [](https://github.com/DHTMLX/vue-todolist-demo) |
- Star our GitHub repo :star:
- Watch our tutorials on [YouTube](https://www.youtube.com/user/dhtmlx/videos) :tv:
- Read us on [Medium](https://dhtmlx.medium.com) :newspaper:
- Follow us on [X](https://x.com/dhtmlx) :bird:
- Check our news and updates on [Facebook](https://www.facebook.com/dhtmlx/) :feet: