https://github.com/dhunanyan/portfolio
Portfolio - Crafted with the latest web technologies and built to showcase my skills, experience, and projects, this site represents both my journey as a software developer and my commitment to delivering high-quality, performant web applications.
https://github.com/dhunanyan/portfolio
app-router cms contentful nextjs14 portfolio react typesc
Last synced: 4 months ago
JSON representation
Portfolio - Crafted with the latest web technologies and built to showcase my skills, experience, and projects, this site represents both my journey as a software developer and my commitment to delivering high-quality, performant web applications.
- Host: GitHub
- URL: https://github.com/dhunanyan/portfolio
- Owner: dhunanyan
- License: mit
- Created: 2024-10-24T00:54:16.000Z (8 months ago)
- Default Branch: master
- Last Pushed: 2025-02-15T11:19:05.000Z (4 months ago)
- Last Synced: 2025-02-15T11:29:53.030Z (4 months ago)
- Topics: app-router, cms, contentful, nextjs14, portfolio, react, typesc
- Language: SCSS
- Homepage: https://dhunanyan.com
- Size: 30.9 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README
dhunanyan.com

## 🌐 Davit Hunanyan - Portfolio [](https://app.netlify.com/sites/dhunanyan/deploys)
Welcome to the source code for my personal portfolio website! Crafted with the latest in web technologies and built to showcase my skills, experience, and projects, this site represents both my journey as a software developer and my commitment to delivering high-quality, performant web applications.
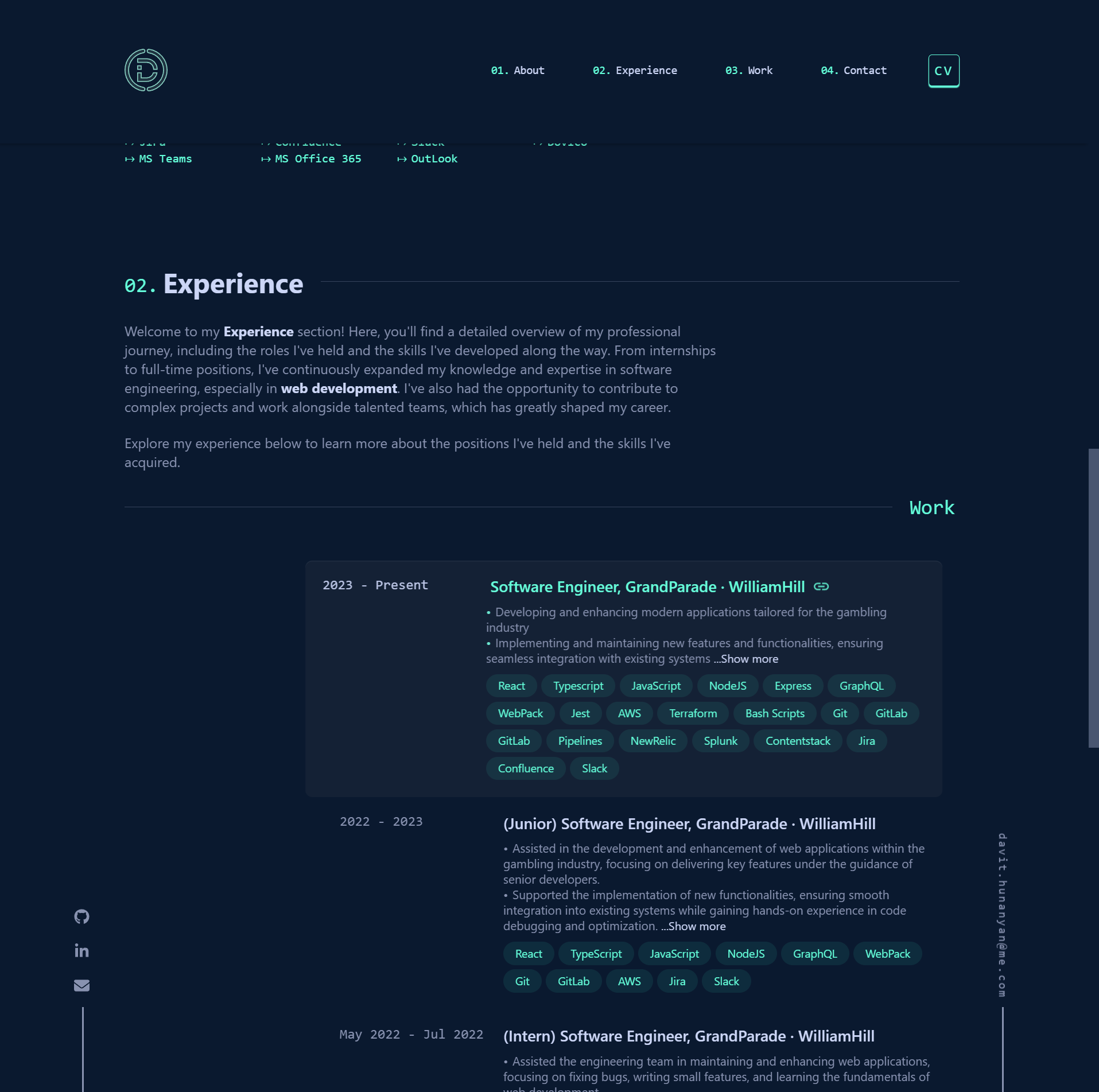
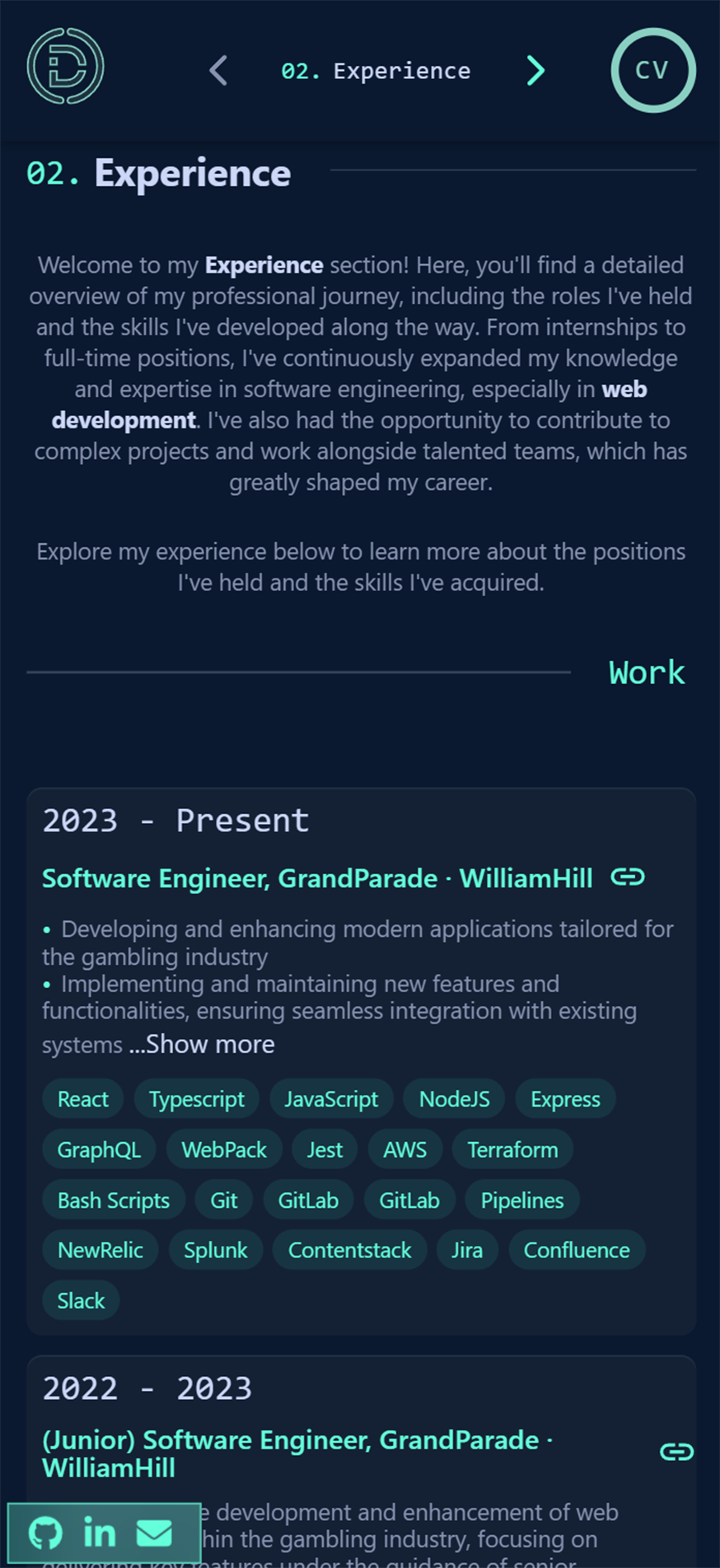
## 📸 Screenshots
| Desktop | Mobile |
| --------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------- |
|  |  |
## 🎨 Overview
This portfolio site is built with Next.js, a powerful React framework for building fast and optimized static and dynamic web applications. With server-side rendering (SSR), dynamic routing, and custom API endpoints, Next.js powers a seamless and snappy user experience. Whether it’s showing off completed projects, highlighting key skills, or making it easy to connect, this site serves as a digital handshake with anyone interested in my work.
## ✨ Features
- **Fast & Responsive**: Built with modern web standards for a smooth and responsive experience across devices.
- **SEO Optimized**: Utilizing Next.js SEO features to ensure the portfolio stands out on search engines.
- **Dynamic Routing**: Each project and experience section dynamically routes to a detailed page.
- **API-Driven Content**: Project details, blogs, and experience info fetched using server-side rendered data fetching from [**Contentful**](https://www.contentful.com 'Contentful').
- **Styled Components**: Elegant UI, with styled-components providing a maintainable and component-based CSS structure.
## 🖥️ Tech Stack
- **Framework**: [Next.js](https://nextjs.org 'Next.js') (React)
- **Styling** / **Animations**: [SASS](https://sass-lang.com 'SASS')
- **Content**: [Contentful](https://www.contentful.com 'Contentful')
- **TypeScript** ✔️
- **ESLint** ✔️
- **Prettier** ✔️
- **Husky** ✔️
- **App Router** ✔️
- **Deployment**: [Netlify](https://www.netlify.com, 'Netlify')
## 🎨 Colors
| Color | Hex |
| ---------------------- | -------------------------------------------------------------- |
| $primary-color |  `#0a192f` |
| $secondary-color |  `#ccd6f6` |
| $tertiary-color |  `#1e293b80` |
| $alt-color |  `#8892b0` |
| $alt-secondary-color |  `#495670` |
| $tint-color |  `#64ffda` |
| $tint-secondary-color |  `#89d0c2` |
| $tint-tertiary-color |  `#2dd4bf1a` |
| $tint-color-opacity |  `#64ffdb46` |
| $tint-color-opacity-v2 |  `#64ffdb1e` |
## 🚧 Roadmap
Planned enhancements for future versions include:
- **Dark Mode**: Toggle for users to switch between light and dark themes.
- **CMS Integration**: Headless CMS integration to easily manage portfolio content.
- **Blog Section**: A blog for sharing insights and tutorials.
## ⚙️ Installation & Set Up
1. **Clone the repository**
```bash
git clone https://github.com/davithunanyan/portfolio.git
```
2. **Navigate to the project directory**
```bash
cd portfolio
```
3. **Set Node version to 20 using NVM**
```bash
# WARNING - this can be done manually by downloading the version from https://nodejs.org/en/download/package-manager
nvm use `cat .nvmrc` # Windows
nvm use # MacOS / Linux
```
3. **Install dependencies**
```bash
yarn install
```
4. **Start the development server**
```bash
yarn dev
```
This command starts the app in development mode. Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
## 🛠 Building and Running for Production
1. **Generate Static Build**
```bash
yarn build
```
This command optimizes the app for production, including compiling and minifying files.
2. **Run the Production Build**
```bash
yarn start
```
Your Next.js app will start on http://localhost:3000 and be ready for high-performance production use.
## 🚀 Deployment
1. **Deploy to Netlify**
Create PR to **`netlify`** branch and merge it or in order to force:
```bash
git branch -m netlify
git push -f origin netlify
```
There are not Git workflows are other automation created for extra testing layer before production build (such as unit tests, jest coverage etc...). So each time anything is being merged to **`netlify`** it triggers a deployment job on [**Netlify**](https://app.netlify.com/sites/dhunanyan/deploys) side.