Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dieg0code/ui-ux-prototipado-digital
Notas del curso de Udemy
https://github.com/dieg0code/ui-ux-prototipado-digital
Last synced: about 1 month ago
JSON representation
Notas del curso de Udemy
- Host: GitHub
- URL: https://github.com/dieg0code/ui-ux-prototipado-digital
- Owner: Dieg0Code
- Created: 2022-03-07T16:33:16.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2022-03-24T20:55:55.000Z (almost 3 years ago)
- Last Synced: 2024-11-13T08:39:09.125Z (3 months ago)
- Size: 2.39 MB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Prototipado Digital
## Introducción al prototipado
### ¿Qué es un prototipo?
Un prototipo es una emulación de un producto digital que permite poner al usuario en contacto con la propuesta de solución. Básicamente la idea es que el usuario pueda vivir una experiencia con la referencia de un producto final.
#### Proceso de Diseño
Dentro del proceso de diseño basado en Design Thinking, tenemos 5 faces importantes:
1. **Empatizar**.
2. **Definir**.
3. **Fase de Ideación**.
4. **Fase de Prototipado**.
5. **Fase de Testing**.
**Dentro de todo este proceso de diseño, nos enfocaremos en la fase de prototipado, esta fase es una de las mas importantes dentro de todo el ciclo de diseño, ya que nos permite recabar información importante para poder adaptar nuestra solución a la necesidades del usuario final**.
#### Feedback
Esa información que recabamos del usuario final se le conoce como ``feedback``, el feedback es en esencia obtener información oportuna que permite adaptarnos de forma rápida y a menor costo.
#### Comunicación
Un prototipo nos permite comunicar de forma mas optima la visión concreta sobre lo que se desea del producto final, especialmente al equipo de tecnología o al cliente final. Esta visión compartida nos permite estar todos alineados bajo un mismo concepto de lo que será el producto en su momento de desarrollo.
### ¿Por qué debemos prototipar?
A Thomas Edison se le atribuye la frase "No he fracasado. He encontrado 10.000 maneras que no funcionan." Un prototipado es básicamente eso, es encontrar formas en las que no funciona una idea.
Bajo la perspectiva de Edison, prototipar nos permite fallar de forma inteligente para descubrir que funciona y que no para el usuario final. Esta forma de ``error inteligente``, se le atribuyen 2 características principales:
1. Bajo esfuerzo por parte del equipo de diseño.
2. Bajo costo en términos de tiempo y dinero.
Esto a su vez tiene como resultado un aprendizaje iterativo que va afinándose a medida que realizamos mas pruebas.
Prototipar nos permite descubrir 3 objetivos principales dentro de todo el ciclo de diseño:
1. **Deseabilidad**: ¿Le interesa al público?.
2. **Factibilidad**: ¿Es posible desarrollarlo?.
3. **Viabilidad**: ¿Podemos costear el desarrollo?.
#### Ciclo de Prototipado
El prototipado nos permite ingresar a un ciclo cerrado de mejora continua, el cual consta de 4 partes:
1. **Probar**: Validar con usuarios reales la propuesta.
2. **Fallar**: Recopilar información sobre lo que no funcionó.
3. **Aprender**: Identificar errores comunes y su impacto en relación al usuario y la propuesta final.
4. **Mejorar**: Poner en práctica los nuevos aprendizajes adquiridos en la etapa anterior e implementamos las nuevas mejoras.
Debemos tener en cuenta que al tratarse de un ciclo iterativo, cada iteración que demos nos acercara cada vez mas a la visión final del producto alineada a las necesidades del usuario final.
### Clases de Prototipos
Vamos a clasificar los prototipos en 3 grandes clases según su finalidad:
1. **Conceptuales**: Orientados a verificar el interés del público objetivo.
2. **Físicos**: Ofrece una experiencia directa sobre el producto final.
3. **Digitales**: Ofrece una experiencia a través de dispositivos.
#### Prototipos Conceptuales
Son prototipos basados en un concepto que queremos validar, son los prototipos mas fáciles y rápidos de construir ya que su validación está basada en la comunicación directa con el usuario final.
Entre las herramientas que se pueden utilizar para construir ese tipo de prototipos se encuentran los Storytelling, folletos o incluso un pitch. Al final, lo importante de este prototipo es comunicar la idea y validarla, mas que evaluar algún tipo de forma de uso o experiencia.
#### Prototipos Físicos
Los prototipos físicos están mas orientados a la construcción de producto de consumo como artículos o electrónica, es posible construir un prototipo físico haciendo uso de diferente materiales como papel, hasta impresiones 3D.
Lo importante de este tipo de prototipos es averiguar que tan usable e intuitivo puede ser un producto antes de su fabricación.
#### Prototipos Digitales
Los prototipos digitales están 100% dirigidos a la construcción de aplicaciones web y móviles, en este caso la experiencia se diseña considerando el tipo de dispositivo al que se está dirigiendo, ya que no es lo mismo construir aplicaciones para un smartphone que para una consola de auto.
Para construir prototipos digitales debemos tener presentes estos 4 puntos a la hora de diseñar la estrategia de prototipado:
1. **Canales digitales**: Son la representación de los canales digitales de una empresa. Esto significa que debemos tener muy presente que la experiencia evaluada es la de un único punto de contacto del usuario final con la empresa.
2. **UX/UI**: La principal experiencia es entregada a traves de la interfaz de usuario, las pantallas y los elementos que la componen, información, botones, acciones, gestos, colores, etc. Y son el principal punto de contacto dentro de los prototipos digitales.
3. **Impacto externo**: La experiencia puede verse afectada por factores externos como elementos físicos de los diferentes dispositivos a los cuales nos estamos dirigiendo, hablamos de botones laterales, cámaras frontales, bordes o incluso aspectos mucho mas técnicos como el rendimiento del dispositivo o la conectividad.
4. **Adaptabilidad**: Debemos considerar siempre que la adaptabilidad a diferentes dispositivos solo es posible a nivel de interfaz de usuario, la experiencia no es siempre adaptable debido al impacto externo relacionado al tipo de dispositivo.
Por ejemplo, pensemos en la aplicación de WhatsApp, tiene tanto si versión original para dispositivos móviles y una versión adaptada a navegadores web, la interfaz de usuario es la misma, sin embargo la experiencia es distinta, ya que en una hacemos uso del teclado físico del ordenador que nos permite escribir con mayor facilidad y rapidez, mientras que en la versión móvil debemos hacer uso del teclado virtual y escribir solamente con nuestro pulgares.
### Nivel de Detalle de un Prototipo
Los niveles de fidelidad o de detalle de un prototipo podemos clasificarlos en 3:
1. **Baja**: Son conocidos como `Sketch`, son principalmente hechos a mano lo cual permite aterrizar de forma muy rápida las primeras ideas sobre lo que se quiere prototipar.
2. **Media**: Son conocidos como ``Wireframes``, son prototipos construidos con el apollo de herramientas digitales.
3. **Alta**: Los ``Mockups`` son prototipos con un alto nivel de interactividad capaces de ser probados en el dispositivo final.
#### Sketch
Son especialmente útiles para compartir con los demás integrantes del equipo las primeras ideas sobre la propuesta que se desea construir, ademas es posible realizar una primera validación en términos de navegación y estructura.
#### Wireframes
Son utilizados para identificar temas como estilo, color o usabilidad, ademas pueden poseer detalles agregados como medidas que vuelven a ese prototipo muy util para comunicarse con el equipo de desarrollo.
#### Mockups
Son prototipos funcionales que tienen un enfoque muy centrado en la interacción con el usuario final, son muy interactivos y su objetivo principal es mostrar el aspecto final de la aplicación para evaluar temas relacionados a la experiencia del usuario.
#### Resumen
| -------- | Mockups | Wireframes | Sketch |
| :-------: | :-----: | :--------: | :----: |
| Diseño | * * * | * * | *
| Usabilidad | * * | * * * | * * |
| Experiencia | * | * * | * * * |
| Velocidad | * * * | * * | * |
### Productos mínimos (MVP, MLP, MSP)
#### Minimum Product o Producto Mínimo
Es la versión mínimamente útil que nos permite validar la propuesta de valor del producto final.
#### Tipos de MP
1. **MVP** (Minimum Viable Product): Producto mínimo viable.
2. **MLP** (Minimum Lovable Product): Producto mínimo deseable.
3. **MSP/MMP** (Minimum Sellable Product o Minimum Marketable Product): Producto mínimo vendible o comercializable.
#### Producto Mínimo Viable (MVP)
Es un fragmento funcional del producto final, este producto mínimo esta enfocado especialmente para temas de validación funcional.
#### Producto Mínimo Deseable (MLP)
Comprende un enfoque mas amplio en relación al MVP, muchos expertos lo concederán como la forma correcta de construir un MVP, ya que este tipo de producto mínimo busca evaluar no solo lo funcional, sino que también la experiencia del usuario final.
Tanto el MVP como el MLP son fragmentos del producto final.
#### Producto Mínimo Vendible (MSP)
Se le puede considerar la primera versión liberada al mercado de nuestro producto. No es el producto final, pero si es la agrupación de las características mejor valoradas de nuestros MVP's. Los MSP's son considerados como los hitos o releases dentro de nuestro product roadmap
#### La nueva torta de cumpleaños
Para terminar de comprender los diferentes tipos de productos mínimos que existen, imaginemos que tenemos una pastelería y queremos lanzar al mercado un nuevo tipo de torta de cumpleaños, un producto completamente original y que la competencia no pueda copiar, pero queremos hacerlo con el menor impacto posible en el negocio. Para ello nuestro jefe pastelero se propone hornear muffins con diferentes texturas para que los clientes puedan degustar y así descubrir cual es el que mas les gusta.
Para la primera prueba se hornea una tanda de muffins con masa tradicional, luego una de masa de colores y por último una de masa húmeda, al finalizar las pruebas descubrieron que la masa húmeda fue la que mejor aceptación tuvo entre los clientes. Una vez que ya se tenia el tipo de masa, ahora se necesitaba saber como se va a presentar el producto, para ello, nuestro jefe pastelero realiza 3 nuevas pruebas con los clientes, primero ofreciéndole la masa pre-cocida de los muffins para que los clientes los preparen en sus casas, en la segunda prueba ofrece muffins armados con diferentes toppings y por último ofrece muffins sin nada, pero con la posibilidad de que los mismos clientes puedan agregar sus propios toppings.
Luego de las pruebas identificaron que a los clientes les gustaba la idea de armar sus propios muffins, una vez realizadas las múltiples pruebas y aprendiendo directamente de lo que desean los clientes, la pastelería decidió que lanzaría al mercado su nuevo producto, este seria un pack de muffins base y toppings dentro de una caja con forma de torta de cumpleaños, para que todos los comensales del cumpleañero puedan personalizar sus propios muffins en el momento.
En esta historia podemos identificar los 3 tipos de productos mínimos que acabamos de ver. Cuando hablamos de las primeras pruebas para descubrir el tipo de textura de la masa nos estamos refiriendo al ``producto mínimo viable`` o ``MVP``, ya que con las pruebas lo que se quiso fue determinar cual iba a ser la característica base para la construcción del producto final.
Cuando la pastelería se propuso identificar como seria la presentación y distribución, hablábamos de un ``producto mínimo deseable`` o ``MLP``, ya que lo que se quería encontrar era la experiencia mas deseada que querían vivir los clientes al adquirir ese nuevo producto.
Por último en el lanzamiento del pack de muffins, nos estuvimos refiriendo al ``producto mínimo comercializable`` o ``MSP``, el cual es la primera versión comercial del producto diseñado, eventualmente este producto seguirá evolucionando para descubrir mas cosas como, que cantidades exactas de toppings enviar o cuales son los toppings mas deseados.
## Fundamentos del UX/UI
El UX (experiencia de usuario) es una disciplina estratégica que diseña lo que el usuario vivirá al entrar en contacto con un producto o servicio, que para en nuestro caso será en un ámbito netamente digital.
El UI (interfaz de usuario) es el medio o el elemento por el cual un usuario interactúa con un producto digital, estamos hablando de botones, pantallas, tipografías, colores, gestos, interacciones en general.
Comúnmente suele confundirse el objetivo del UX y el UI debido a su alta relación con el diseño de experiencias digitales, sin embargo, esto no debe ser tomado así, ya que UI es parte de las herramientas que se utilizan para construir la experiencia del usuario. Debemos ver al UX desde un ámbito mucho mas estratégico y al UI desde un ámbito mucho mas orientado al diseño visual.
**Jakob Nielsen**, co-fundador de "The Nielsen Norman Group", y una eminencia en temas de usabilidad, explica que la usabilidad es lo que manda en la web, es el motor para que un usuario decida continuar o no utilizando determinado producto digital, nos lo explica con el siguiente ejemplo:
"Si un cliente que ingresa a una tienda online y se le hace un mundo poder encontrar el producto que quiere, ese cliente terminará abandonando la web y por consiguiente no realizará ninguna compra, tanto en el presente como en el futuro".
Nielsen nos habla sobre el concepto de ``objetivo de usuario``, este objetivo de usuario, en pocas palabras es lo que el usuario quiere realizar en determinada situación al interactuar con un producto digital. Para el ejemplo el objetivo de usuario es comprar un producto en una tienda digital, pero la experiencia de búsqueda es tán accidentada que el usuario no puede lograr su objetivo y termina desistiendo de la compra.
### Mitos del UX
Dentro del mundo de UX y el diseño de experiencias en general, existen mitos muy arraigados en la mente de muchos sponsors en las empresas.
Los mas comunes suelen ser 4:
1. **"El UX es opcional"**: Todos al entrar en contacto con un producto o servicio, vivimos diferentes experiencias que pueden ser tanto buenas, sorprendentes o simplemente terribles. Sea como sea, siempre vamos a vivir una experiencia, por lo cual el diseño de las mismas no puede ser opcional en ningún caso.
2. **"El UX son solo pantallas bonitas"**: Mas que un aspecto visual impresionante, con animaciones , transiciones y botones super innovadores, debe primar el logro de los objetivos del usuario, una interfaz de usuario que no permita que el usuario logre sus objetivos, simplemente no está funcionando.
3. **"El UX es parte del proceso"**: Esto es algo muy común en organizaciones que recién están entendiendo en que consiste el UX y su importancia dentro del negocio, el UX en si mismo es el proceso que debe considerarse al momento de diseñar o mejorar un producto o servicio, no es algo que solo se hace al inicio, debe integrarse en cada etapa y con cada departamento dentro de la organización.
4. **"El UX es muy caro"**: Este es un mito muy común cuando solo se concederá al UX como "el diseño de pantallas bonitas", y no ver que invertir en la adquisición de usuarios puede resultar mas costoso cuando los usuarios simplemente abandonan su intención de adquisición en el primer intento por no poder utilizar un producto o un servicio.
### Prototipos y UX
Debemos comprender que la herramienta conocida como prototipo, es una herramienta que integra toda la estrategia diseñada para la experiencia del usuario y como este entrará en contacto con nuestro producto digital a traves de UI.
#### Integración UX/UI
El UX y el UI se integran desde 3 puntos importantes que son:
1. **El flujo de trabajo**: Responde exclusivamente al paso a paso, interacción por interacción, que deberá realizar el usuario para lograr sus objetivos. En pocas palabras es mapear cada click, gesto, estado en el que se encuentre o realize el usuario a traves de cada pantalla, hasta completar por ejemplo la compra de unos zapatos en una tienda web, escribir un mensaje por WhatsApp o realizar un post en Instagram.
2. **El diseño visual**: Es la representación de los puntos de contacto en el dispositivo, hablamos de botones, pestañas campos de texto, formularios, etc. Elementos en pantalla con los que el usuario interactuará para poder utilizar nuestro producto digital.
3. **La experiencia**: Este pilar es el resultado de los 2 anteriores, ya que hace referencia a los resultados de la interacciones realizadas y como el usuario se siente realizando dichas interacciones. Este pilar es sumamente importante ya que de el depende el crecimiento o muerte temprana de nuestros productos digitales.
#### Diseñar
Dentro del ciclo de diseño y mejora continua podríamos decir que cuando hablamos de ``flujo de trabajo`` nos referimos a una etapa de ``diseño`` a nivel estratégico de la interacción que vivirá el usuario.
#### Construir
Una vez definido el flujo de trabajo, procedemos a ``construir`` el o los puntos de contacto a traves del ``diseño visual`` de interfaces de usuario.
#### Medir
Por último cerramos el ciclo midiendo y monitorizando la experiencia vivida en los puntos anteriores para volver a comenzar.
### Fundamentos de diseño UI
#### ¿Qué es UI?
Son las siglas de User Interface, que en español significa Interfaz de Usuario. En conceptos generales una interfaz es un componente de interacción con un elemento el cual nos permite utilizarlo. Las UI son las que nos permite a nosotros como usuarios vivir una experiencia de uso con los productos o servicios digitales.
Una UI es todo lo que el usuario puede ver, como pantallas, colores, textos, etc y todo con lo que el usuario puede interactuar, como botones, campos de texto, etc.
#### Componentes del UI
Entre los componentes del UI podemos destacar 3:
1. **Arquitectura de Información**: Es la representación estructurada de los datos hacia el usuario.
2. **Patrones de Interacciones**: Representan la forma en la que el usuario realizara una acción dentro de una pantalla, hablamos de navegación, gestos y demás.
3. **Elementos Gráficos**: En esencia, son todos los aspectos como colores, estilos, componentes o imágenes que el usuario puede visualizar en la pantalla.
### Patrones de Diseño UI
#### Interactividad ¿Puedo realizar la acción sin problemas?
En esta area debemos cuidar determinados aspectos como:
- **Hit area**: Área en la cual debemos interactuar para generar una acción en la UI.
- **Comportamiento**: Reacciones naturales de un usuario en la interacción.
- **Componente**: Identificar el elemento especifico para la interacción deseada.
- **Sentido**: Es posible adaptar el UI a diferentes dispositivos más no la experiencia.
#### Hit area
El ``Hit area`` es el area de contacto en la pantalla para realizar un gesto o un toque, por ejemplo, si tuviéramos una pantalla en donde los iconos de opciones están muy pegados, va a ser muy difícil para los usuarios acertar en la opción correcta a la primera y por ende le terminará generando malestar.
#### Comportamiento
El tema del ``comportamiento`` es algo que debemos tener muy en cuenta al momento de diseñar depende mucho del contexto en el que se utilizara la aplicación y como normalmente utiliza el dispositivo el usuario, por ejemplo, si utiliza una mano para tomar el teléfono o ambas, si prefiere utilizar el botón de navegación hacia atrás en una aplicación o si lo hace desde los botones físicos del dispositivo.
#### Componente
Los `componentes` son los elementos como cajas de texto, botones, los campos de checkbox, listas desplegables y demás elementos, los cuales tienen un objetivo y un uso particular para cada tipo de información que queremos mostrar en la pantalla, no es lo mismo que un formulario de registro me pida ingresar mi país de residencia a traves de una lista en la cual tengo que hacer un scroll mientras voy leyendo a escribir las 3 primeras letras y que automáticamente se me muestre una sugerencia o coincidencia.
#### Sentido
Esto tiene que ver mucho con la adaptación que tiene nuestro diseño a diferentes dispositivos, sin embargo, debemos considerar algo muy importante, solo la interfaz de usuario es posible adaptarla, la experiencia no. Esto podemos representarlo con un ejemplo de WhatsApp, este tiene una versión web y una versión móvil, ambas poseen los mismos elementos gráficos en el diseño de su interfaz de usuario, sin embargo, la experiencia en ambas es distinta, ya que mientras en una debo escribir utilizando mis pulgares, en la otra utilizo mi teclado dándome una mayor velocidad al comunicarme.
#### Legibilidad
Otra consideración a tomar en cuenta es la ``legibilidad`` de la información en pantalla, debemos tener en consideración por lo menos estos 3 puntos:
- **Tamaño**: El tamaño de la fuente debe ser legible en cualquier dispositivo. Identificando los diferentes tamaños de pantalla que existen y para las cuales estamos diseñando.
- **Espaciado**: El espaciado permite generar agrupaciones implícitas de contenido. EL espaciado es uno de los elementos abstractos de agrupamiento los cuales visualmente agrupan el contenido y los hacen ver de forma automática como parte de un mismo elemento.
- **Contraste**: Los colores que utilicemos deben aportar a la rápida identificación de elementos importantes.
#### Visualización ¿Es agradable visualmente lo que veo?
Esta al ser una consideración subjetiva lo que podemos considerar son temas como tendencias visuales de diseño, paletas de colores en estilo mate, diseño de imágenes flat o planas, el minimalism, etc.
### Gestos y Acciones
#### ¿Que son los gestos?
Los gestos son movimientos que realizamos en la pantalla de nuestro dispositivos, lo cuales nos permiten ejecutar ciertas acciones como abrir un aplicación, dar un like, cerrar una ventana , dar un zoom, etc. Se puede decir que hay 2 tipos de gestos:
1. **Deslizables**: Es cuando arrastramos los dedos en la pantalla. Ejm, Swipe up, scrolling, etc.
2. **Toque**: Es cuando realizamos un toque en la pantalla. Ejm: Tap/clic, doble tap, etc.
Los gestos de por si, no es tan restringido su uso, pero si hay ciertas buenas prácticas que se debe seguir sobre todo para no afectar la experiencia de usuario.
- **Gestos Intuitivos**: Los gestos deben ser fáciles de reconocer por el usuario. Si un usuario ve un botón lo que espera es realizar un toque para realizar una acción porque ese es un comportamiento natural.
- **Navegabilidad**: No deben dificultar la navegación, deben hacerla más sencilla. No debe verse afectada por la inclusión de determinados gestos, por el contrario, debe volverse mucho mas sencilla.
- **Coherencia**: Ser consistente en el uso de los gestos. Si en una pantalla utilizamos un tap para abrir una ventana en otra pantalla deberíamos seguir utilizando el mismo gesto para poder realizar la misma acción.
### Mapa de Navegación
Un mapa de navegación es una herramienta que nos permite visualizar de manera general la secuencia que existe entre las pantallas de una aplicación, nos permite evaluar cuántos pasos puede realizar un usuario hasta alcanzar un objetivo en especifico dentro de la aplicación.
Normalmente se suele confundir un mapa de navegación con otro mapa que se le conoce como mapa de sitio o site map, sin embargo, la diferencia principal es que el mapa de navegación logra un nivel de detalle basado en los componentes de la pantalla, botones, etiquetas, enlaces, etc.
### Tips Finales
- **Analizar**: Ver las aplicaciones con otros ojos y reconocer la experiencia implementada.
- **Diseño**: Revisar estilos, patrones de diseño, procesos creativos de los diseñadores gráficos, etc.
- **Leer**: Investigar mucho sobre UX y sus tendencias actuales.
## Introducción al Sketching
"Si no puedo dibujarlo, es que no lo entiendo" - Albert Einstein. Einstein en esta frase nos está comentando acerca de la comprensión que podemos tener sobre determinados conceptos y nuestra capacidad de transformarlos en una imágenes para poder comunicarnos de una manera mas sencilla con otras personas.
### ¿Qué es el Sketching?
La técnica del Sketching es una técnica ágil que permite prototipar y aterrizar ideas de forma muy rápida y clara para compartir con el equipo de trabajo. El Sketching está fundamentado en los conceptos que apoya el pensamiento visual, en el que haciendo contraste a lo que decía Einstein sobre que "si no puedo dibujarlo, es que no lo entiendo"., en este caso es, "si puedes explicarlo, es que puedes dibujarlo".
### Consideraciones
1. **Objetivos no pantallas**: Debes diseñar pensando en qué quiere lograr el usuario no en la cantidad de pantallas.
Recuerda que lo que buscamos en este tipo de prototipado de bajo nivel es aterrizar las primeras ideas de lo que el usuario debería hacer con nuestra aplicación, por lo que si nos centramos en dibujar pantallas y no caminos para que el usuario final logre algo, estaremos sesgando la propuesta de solución y al final es el mismo usuario el que nos dirá si le parecen muchas pantallas o no cuando hagamos nuestras pruebas de validación.
2. **Comunica**: Recuerda que todo tu equipo debe comprender tus bocetos o simplemente no servirá.
Tus dibujos deben comunicar claramente la idea que tienes en mente, recuerda que aunque bocetes para ti mismo, al final esos bocetos deben comprendidos por los demás miembros de tu equipo para que puedan tener todos una visión uniforme sobre lo que se quiere del producto final.
3. **Tiempo límite**: Lo que se busca es aterrizar ideas no buscar detalles en exceso.
Hay que limitar los tiempos del Sketching, lo que se busca es aterrizar ideas y no dar detalles excesivos sobre como se verán las pantallas, ya que estas al final en las primeras validaciones pueden cambiar mucho y por lo tanto será tiempo y esfuerzo desperdiciado.
### Técnica de Sketching
Los 3 pasos fundamentales para el Sketching son:
1. **Definir el objetivo**: ¿Que es lo que el usuario quiere lograr?
Debemos definir el objetivo que el usuario desea cumplir para que todo el equipo tenga la misma visión y pueda realizar los diseños de sus propuestas de solución.
*Para el logro de un objetivo se puede realizar mas de un paso, esto desde una perfectiva macro se le conoce como `navegabilidad`.*
2. **Dibujar pantallas**: Todos deben dibujar una solución para el mismo objetivo.
Nos dedicamos a dibujar las pantallas que serán parte de la aplicación, este es el momento en el que todos los miembros del equipo dibujan las diferentes pantallas que serán sus propuestas de solución para el cumplimiento del objetivo del usuario que hemos definido en el paso anterior.
3. **Compartir con el equipo**: Compartimos la propuesta de solución y refinamos con las propuestas de los demás.
Culminamos compartiendo las propuestas diseñadas por cada uno de los miembros del equipo, para a traves de la discusión fusionar o eliminar cosas con el fin de encontrar la mejor propuesta de solución posible.
### Sketching con Marvel
[Marvel](https://marvelapp.com/) es una herramienta de prototipado rápido. Nos permitirá realizar la animación de la navegación de nuestro sketch de una forma rápida a través de su aplicativo móvil: Marvel app.
También cuenta con una versión web, en donde podremos prototipar
otro tipo de pantallas.
Con Marvel app, podemos sacar fotos a nuestros diseños dibujados y luego con las fotos de estos agregar todo la animación de navegación que queremos que tenga nuestra aplicación.
### Consideraciones
Un punto a tener en cuenta cuando realicemos los bocetos es que los elementos por defecto de las pantallas siempre deben ser dibujados, por ejemplo, en una pantalla mobile, siempre debe ir la barra de notificaciones, simplemente para tener una visión de que está ahí ocupando un espacio dentro del boceto.
- En una pantalla de login siempre hay un botón de login y uno de registro, pero el botón de registro debe ser solo la palabra, mientras que el de login si se debe ver como un botón común, esto es por la jerarquía de los componentes de una interfaz de usuario, los botones tienden a ser mucho mas resaltantes al momento de ser visualizados por parte del usuario que los textos, por lo cual, nuestra operación por defecto dentro de una pantalla de login siempre va a ser el tema del ingreso de sesión.
- Otra cosa a tener en consideración es el botón de retroceso en las aplicaciones móviles, el cual siempre está en la esquina superior izquierda de la pantalla, al lado del título de la pantalla.
### Mejores prácticas y recomendaciones
El principio base de evaluación:
- **Comportamiento**: Análisis contextual sobre cómo usará un usuario nuestra aplicación.
- **Opiniones**: Generalmente lo que se dice no es lo que se hace.
Debemos tener muy claro este principio fundamental a la hora de avaluar nuestros sketch y prototipos en general.
Debemos estar muy atentos al comportamiento del usuario mas que las opiniones de este, esto no quiere decir que dichas opiniones no son importantes, lo son, pero al punto de significar un impacto relevante en nuestro estudio. Recordemos que generalmente lo que se dice no siempre es lo que se hace, ademas de esto, debemos considerar que el comportamiento en un laboratorio es muy diferente al comportamiento en un contexto determinado.
Por ejemplo, supongamos que estás construyendo una aplicación para que los bodegueros puedan realizar sus pedidos directamente a sus proveedores, en el laboratorio los bodegueros invitados realizan todo el procedimiento de inicio a fin sin interrupciones, lo cual da como resultado pruebas exitosas, sin embargo, en un contexto real dentro de su tienda el bodeguero es constantemente interrumpido por clientes que llegan al lugar adquirir algún producto, cortando el proceso y perdiendo los datos del pedido, por lo cual el bodeguero deberá empezar desde cero su pedido cada vez que es interrumpido.
Este escenario nos demuestra que dentro de un contexto controlado como un laboratorio, podríamos caer fácilmente en un sesgo, mientras que en un contexto real podremos descubrir situaciones como las interrupciones de los clientes que nos ayudaran a pulir mas nuestro prototipo y añadir a nuestra solución una opción antes no contemplada, la opción de la continuación del pedido desde el último punto en el que el bodeguero fue interrumpido.
### Tips Finales
- **Habla menos**: Deja que el usuario pregunte.
Debemos acostumbrarnos a observar cuales son los problemas que se le presentan al usuario mientras está interactuando con nuestro prototipo y no a guiarlo en el paso a paso de como funciona, esto lo único que provocaría es que corrompamos la prueba y no se pueda obtener información importante para nuestra validación.
- **Scamper**: Herramientas de mutación.
Es una técnica de generación de ideas o creatividad que nos puede ayudar mucho al momento de socializar nuestra propuesta de solución posterior a la dinámica de Sketching con el equipo de trabajo, SCAMPER son las siglas de sustituir, combinar, adaptar, modificar, poner en otros contextos, eliminar o minimizar y reordenar o invertir. Para hacerse una mejor idea de la dinámica, imagina que estas con tu grupo de trabajo y entre todo seleccionan dos pantallas al azar y realizan la siguientes preguntas, ¿como podríamos combinar estas pantallas?, ¿que pasaría si re-ordenamos su estructura?.
- **Olvida tu ego**: Construye para los demás, no para tener razón.
Este es el tip mas importante de todos, no solo en el Sketching, sino en todo lo relacionado con el diseño y la innovación. Recuerda que lo que construyas o diseñes no es un producto pensado para ti, es un producto pensado para que el usuario final sea el mayor beneficiado, así que acostumbrate a dejar el ego de lado.
## Introducción al Wireframing
### ¿Qué es Wireframing?
Es una **técnica de prototipado de media fidelidad**. Emplea un nivel de detalle más preciso que el sketching ya que se realiza a través de software de prototipado, el cual nos permite agregar elementos más técnicos como píxeles y coordenadas para posicionar los componentes.
### Diferencias con el Sketching
Además del nivel de fidelidad, sus principales diferencias son 2.
1. **Herramienta**: Es necesario utilizar software para construirlo.
2. **Especificaciones**: Sirve como herramienta para iniciar trabajos con el equipo técnico de desarrollo.
Las especificaciones nos sirven no solo para tener una visión mas detallada y cercana de la visión final del producto que queremos construir, sino también para comunicar al equipo técnico de desarrollo especificaciones de diseño que le permita a ellos iniciar su trabajo de construcción en código.
### Herramientas
Existen multiples soluciones disponibles, algunas de pago y otras en formato freemium, entre los mas utilizados tenemos a ``marvel`` y ``proto.io``, ambas nos permiten construir un wireframes de forma sencilla y rápida.
Otras opciones son `balsamiq Wireframes`, `fluid`, `moqups` o `MockFlow`.
### Userflow Mapping
### ¿Qué es Userflow Mapping?
**Flujo de trabajo del usuario**. Nos permite identificar cada una de las interacciones que ocurren entre el usuario y la aplicación.
El diagrama proviene de ramas de la ingeniería industrial y software
Es una herramienta que nos permite visualiza la ruta de interacción que vivirá el usuario cuando realiza una acción y como nuestra aplicación reaccionará a este estimulo.
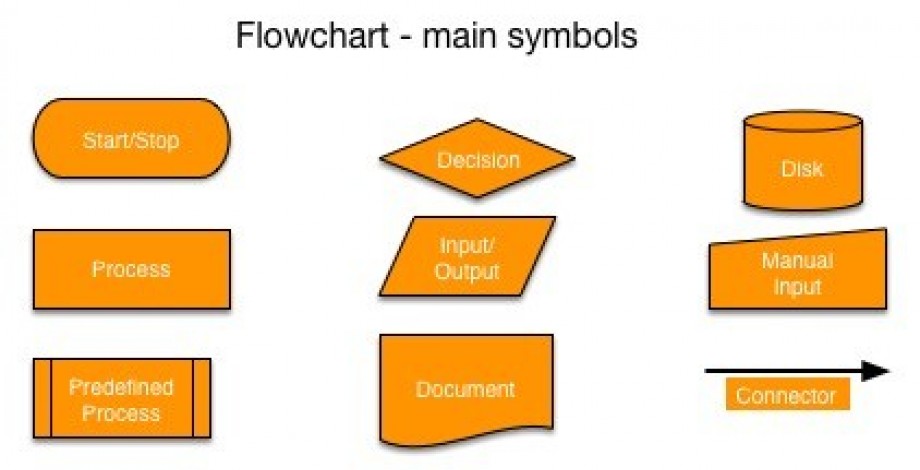
### Componentes Comunes
- **Inicio/Fin**: Indica el momento dónde se inicia la acción.
*Ej: Usuario con aplicación iniciada*.
- **Input/Output/Data**: Indica la interacción que hace el usuario.
*Ej: Iniciar sesión*.
- **Condicional**: Validaciones para continuar con la acción.
*Ej: ¿Cuenta de usuario es válida?*.
- **Proceso/Tarea**: Respuesta por parte de la aplicación.

### Conceptos
#### ¿Qué es una Pantalla y un Contenedor?
1. **Pantalla**: Un conjunto de componentes al cual se puede navegar a través de otras pantallas.
2. **Contenedor**: Un segmento de pantalla que agrupa otros componentes para ser reutilizado. No se puede navegar.
#### Estados
Las pantallas y los contenedores también poseen un estado. Los estados son respuestas de la aplicación a una interacción en especifico realizada por el usuario.
Por ejemplo, tenemos una pantalla de login con 2 estados, el estado inicial y un estado de error, para que la aplicación pase de un estado a otro es necesario que el usuario interactúe e ingrese un dato incorrecto.
**Solo las pantallas y contenedores poseen estados, los componentes como botones, campos de texto y demás no poseen estados.**
### Tips
- **Evolucionar el concepto**: La prueba y error permiten pulir cosas de las que antes no éramos conscientes.
- **Enfoque de aprender**: Los wireframes nos permiten interactuar con los usuarios y aprender de ellos.
- **Prácticas útiles**: Las buenas prácticas son buenas, pero cada proyecto es muy particular.
- **Ser ordenados y construir formatos de nombre**: Ayuda mucho a poder saber a qué pantalla nos dirigimos cuando estamos construyendo.
Ejemplo:
`[Prefijo] + [Nombre] + [Estado]`
Para las pantallas:
- Src_Login_Inicial
Para los componentes:
- TxtTituloPantalla_Src_ListarTarjetas
- BtnRegistrarse_Src_Registro
## Introducción a los Mockups
### ¿Qué es un Mockup?
Es la versión mas fiel de tu producto digital, sirve para mostrar el aspecto visual final.
Es la versión *casi* final del producto, no es la versión final, porque aún pueden ocurrir cambios al momento de presentarlos a los stakeholders.
### ¿Para qué sirven los Mockups?
A diferencia de las 2 técnicas anteriores, los mockups nos sirven para vender la idea a nuestros interesados.
- **Stakeholders**: Expone la visión real del producto final.
- **Estrategia**: Permite definir una estrategia clara para el lanzamiento del producto final.
- **Construcción**: El empaquetado visual listo para que se integre con la parte con la parte estructural del desarrollo.
No pasa nada si no hicimos la parte de Wireframing, podemos partir directamente desde este punto de desarrollo.
#### Diseño de productos no diseño gráfico
Lo importante es conocer las técnicas y herramientas mínimas para guiar el proyecto.
### Figma
#### ¿Qué es Figma?
Es una plataforma de diseño de UI de alta fidelidad la cual nos permite construir sistemas de diseño basado en componentes de algunos prototipos visuales.
Características:
- **Colaborativo**: Permite que varias personas trabajen en el mismo diseño.
- **Multiplataforma**: Capacidad para editar desde el navegador y PC.
- **Comunidad**: Comunidad en crecimiento y muy activa con plugins.
Las herramientas que compiten en la misma categoría de Figma son Adobe XD y Sketch.
### Términos de Diseño
- **Design System**: Es una estructura basada en patrones y componentes para construir diseños sin importar la plataforma que utilicemos, esta puede ser web, mobile, para un smart watch, una TV, etc.
- **UI Kit**: Es un grupo de componentes pre-diseñados y con un estilo definido que por lo general es especifico para una plataforma. Un UI Kit ya implementa todo lo necesario para construir nuestra pantalla, desde secciones completas como modales hasta etiquetas de texto o Tooltips.
- **Material Design**: Es un sistema de diseño construido por Google, el cual está centrado en el concepto del **diseño flat** o plano y utiliza las alturas para definir las jerarquías de importancia de los componentes en la pantalla. Como dato, Google se basó en las sombras proyectadas de una hoja de papel al elevarlas de la mesa para definir su jerarquía.
- **Tema**: Un tema y un template por lo general suelen confundirse en términos prácticos, sin embargo, un tema es un punto mas abstracto ya que es la idea creativa que define el diseño para la plantilla. Podríamos decir las versiones claras u oscuras de nuestro menu de los teléfonos como ejemplos de tema, los temas en si están mas centrados en el aspecto de colores mas que en la estructura propiamente dicha.
- **Template o Plantilla**: Son la estructura y componentes pre-diseñados que nos ayudan a agilizar el proceso de desarrollo de nuestros diseños, los templates ya envuelven tanto los sistemas de diseño y los UI Kit, lo cual nosotros no definiríamos la estructura de la pantalla como tal si no mas bien su contenido. Por ejemplo, que cambios de un formulario voy a utilizar o que texto pondré en la pantalla.
- **Plugin**: Los plugins son complementos adicionales que se instalan en las herramientas para expandir la funcionalidades que tienen, por lo general son construidos por los mismos dueños de la herramienta, sin embargo, a veces son construido por terceros o por la misma comunidad.
### Componentes Enlazados
En Figma un componente es un elemento reutilizable y por ende podemos reutilizarlo en diferentes pantallas, sin embargo, si el componente sufre alguna modificación en alguna de las pantallas, las mismas modificaciones se verán reflejadas en las demás, es por ello que cuando vamos a utilizar un componente que solamente queremos realizar una modificación en una pantalla en especifico debemos quitarle el enlace con su componente original para volverlo un elemento independiente.
### Diferenciar Agrupamientos
En Figma existen 2 formas de agrupar elementos:
1. **Grupos**: Es una agrupación simple de elementos, cuando se exporta se considera como uno solo.
2. **Frames**: Representa un contenedor de componentes, cuando se exporta los elementos se mantienen de forma independiente.
### Smart Animate
#### Animación avanzada de elementos
Es una función de Figma que permite realizar animaciones basadas en estados (inicial - final).
Para animar un elemento, este debe existir en todas las pantallas de la animación y poseer el mismo nombre.
Smart animate nos permite realizar animaciones de 4 tipos:
1. **Posición**: Identifica los cambios en las coordenadas (x,y) de un componente.
2. **Opacidad**: Identifica los cambios en el % de opacidad en un componente, para realizar una animación de mostrar u ocultar de forma difuminada.
3. **Rotación**: Identifica los cambios en el ángulo de un componente.
4. **Escalado**: Identifica el cambio en el tamaño de un componente, para realizar una animación de crecimiento o encogimiento.
### Componentes y estados
Un campo dentro de un formulario puede tener cuatro estados básicos:
- **Estado por defecto**: El campo contiene datos y puede ser editado de forma normal.
- **Estado vacío**: El campo no tiene ningún dato, pero muestra el placeholder.
- **Solo lectura**: El campo contiene datos, pero no pueden ser editados. El uso mas común de este tipo de estado está relacionado con datos fijos que el usuario no puede modificar por seguridad, por ejemplo tu nombre de usuario.
- **Estado deshabilitado**: Este estado no contiene datos y tampoco puede editarse, es utilizado generalmente cuando el campo no es necesario completarlo, por ejemplo, los campos de código postal, en algunos países es necesario ingresarlo, pero en el caso de Perú, por ejemplo, podemos mostrarlo deshabilitado, ya que no es un dato necesario.
### Modales y Overlay
Los overlay son una funcionalidad que permite mostrar elementos superpuestos encima de la pantalla, por lo general, son utilizados para mostrar menús contextuales, modales, vistas de detalle, etc.
## Validación de prototipo digitales
### ¿Qué es User Testing?
El ``User Testing`` es uno de los momentos más imprescindibles, dentro de UX y el diseño en general. Lo aprendido a lo largo del desarrollo de nuestros productos y lo que diseñamos a partir de los hallazgo es importante, pero nada sirve si no validamos nuestras hipótesis y propuestas con usuarios reales en un contexto lo mas cercano a la realidad, es por eso que la idea correcta es la que se construye con los usuarios, no para el usuario, esto quiere decir que el usuario debe ser parte del proceso y no solo participar al final cuando el producto ya está terminado.
#### Contextos de uso
- **Validar una idea**: La validación con usuarios o User Test puede ser utilizada en diversos contextos, por ejemplo, validar una idea como tal, que es básicamente identificar si una idea cumple o no un cierto grado aceptable de deseabilidad en el publico al cual nos estamos dirigiendo.
- **Rediseñar propuestas**: Otro contexto es rediseñar propuestas o identificar puntos críticos dentro de nuestros productos o servicios para generar mejoras.
- **Identificar comportamientos**: Identificar comportamientos que a traves de una conversación o un focus group pueden ser no tan evidentes, pero siempre recuerda que debes contrastar lo que dice el usuario con lo que realmente hace.
### Técnicas
- **A/B Test**: Son las mas sencillas de ejecutar, consiste básicamente en evaluar 2 propuestas similares y comparar sus resultados de efectividad, por ejemplo, imagina que quieren saber que color le gusta mas a la gente para el nuevo logo de facebook, pueden presentar a públicos iguales una propuesta en color azul y una en negro, al finalizar evaluaran cual tiene mejores resultados para tomar una decisión.
- **Encuestas**: Las más comunes y fáciles de aplicar, permiten recolectar data cuantitativa, hay muchas herramientas que podemos utilizar como Google forms, surveymonkey, etc. Debemos entender que aquí solo podemos obtener información cuantitativa, es decir, información estadística que luego deberemos contrastar con una información cualitativa basada en comportamiento.
- **Screen recording**: Esta técnica es mucho mas tecnológica y requiere si o si de un software especializado, consiste en grabar directamente lo que realiza el usuario en sus pantallas para poder identificar comportamientos o dificultades que puedan tener cuando están realizando alguna tarea dentro de la aplicación.
- **Mapa de calor**: Los mapas de calor muestran de una forma mucho mas visible los focos en los que se fijan o interactúan más los usuarios dentro de una aplicación, puede ser un botón, un banner, un texto, siempre va a ser un elemento de la pantalla.
### Herramientas para User Testing
**Marvel** cuenta con una herramienta de screen recording la cual nos servirá para ver como interactúan los usuarios y escuchar sus comentarios.
## Recomendaciones finales
Los proyectos de UX están considerados bajo un manto mas abstracto de disciplinas mas tradicionales como desarrollo de software, gestión de productos o incluso el mismo diseño de interfaces, por lo que en nuestras iniciativas siempre debemos tener en cuenta 3 puntos importantes en la presentación de nuestros resultados.
- **Aterriza tu idea**: Explora, busca problemas reales, valida si de verdad son problemas reales o solo son escenarios contextuales, pero sobre todo documenta. Documentar te servirá mas adelante para que puedas demostrar todo el trabajo que realizaste hasta llegar a la idea que estas proponiendo.
- **Simular en contextos reales**: Cuando valides con usuarios o verifiques una hipótesis siempre ten en cuenta que el contexto de laboratorio y el mundo real son muy diferentes, un contexto de laboratorio es un contexto controlado y casi utópico con relación al mundo real, el mundo real tiene particularidades que debemos tener muy en cuenta cuando diseñemos nuestras ideas.
- **Demuestra con hechos**: La documentación de todo lo realizado en un inicio mas los resultados de las pruebas con usuarios son los mejores aliados que puedes tener al momento de exponer tus ideas hacia tu jefe, equipo e inversores, es la única forma en la que podrás convertir en algo mas tangible lo intangible del diseño de experiencias.
### Piensa en el POR QUÉ
*La experiencia de usuario no se basa en pantallas "bonitas", se trata del POR QUÉ de las acciones de un usuario*
Algo que debemos tener siempre en cuenta y que por lo general siempre se confunde es que la experiencia del usuario no consiste solo en construir pantallas bonitas, el diseño de ``UI`` es parte importante del proceso porque es el punto de contacto entre el usuario y la aplicación, pero el diseño de experiencias `UX` se centra mas en el por qué de las acciones y reacciones de un usuario con nuestra propuesta.
### El usuario es parte de tu equipo
*Debes diseñar con él y no para él, lo mejor es que sea partícipe del trabajo y no solo un aprobador*
El usuario no debe ser un tester, ni un validador, tampoco un aprobador, debe ser un integrante mas del equipo. Esto implica asignarle tareas como a un miembro mas del equipo, como por ejemplo, en equipos ágiles el usuario o el representante del usuario es participe y un apollo directo del los *product owner*, sobre todo en la definición de las historias de usuario y los criterios de aceptación, el usuario dentro de los equipos cumple un rol muy importante ya que permite brindar una visión contextual lo mas cercana a la realidad posible, no brinda ese conocimiento del contexto real, contexto que como equipo de trabajo probablemente no conozcamos en un primer momento.