https://github.com/diegohaz/generact
Generate React components by replicating your own
https://github.com/diegohaz/generact
cli create-react-app generator react react-boilerplate react-starter-kit
Last synced: 7 months ago
JSON representation
Generate React components by replicating your own
- Host: GitHub
- URL: https://github.com/diegohaz/generact
- Owner: diegohaz
- License: mit
- Created: 2017-06-03T17:57:58.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-03-08T17:18:29.000Z (almost 7 years ago)
- Last Synced: 2025-04-14T15:02:31.168Z (8 months ago)
- Topics: cli, create-react-app, generator, react, react-boilerplate, react-starter-kit
- Language: JavaScript
- Homepage: https://git.io/generact
- Size: 226 KB
- Stars: 1,477
- Watchers: 14
- Forks: 64
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - generact ★1125 - CLI that generates components based on existing ones no matter how you structure your app (Utilities / Other Platforms)
- awesome-react-native - generact ★1125 - CLI that generates components based on existing ones no matter how you structure your app (Utilities / Other Platforms)
- awesome-react-native - generact ★1125 - CLI that generates components based on existing ones no matter how you structure your app (Utilities / Other Platforms)
- fucking-awesome-react-native - generact ★1125 - CLI that generates components based on existing ones no matter how you structure your app (Utilities / Other Platforms)
- awesome-react-native - generact ★1125 - CLI that generates components based on existing ones no matter how you structure your app (Utilities / Other Platforms)
README

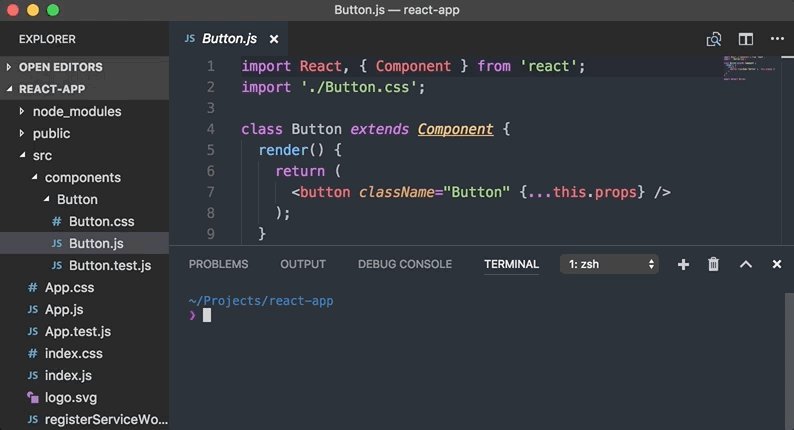
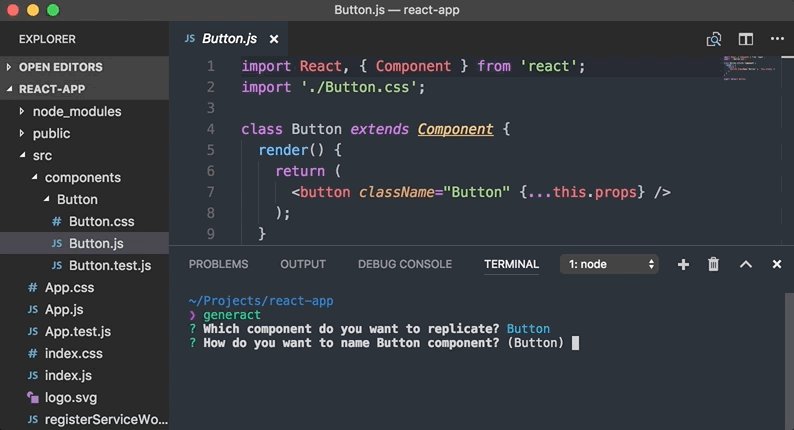
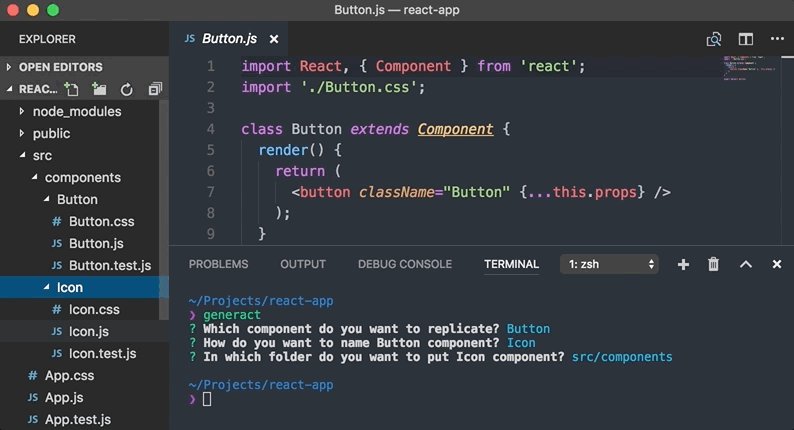
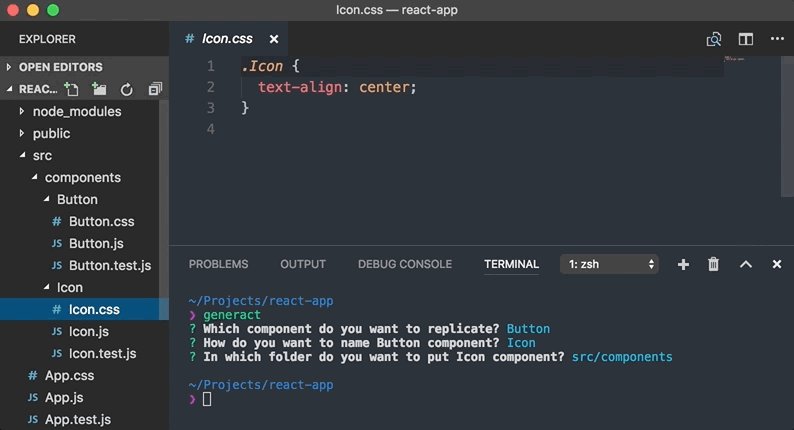
Tool for generating React components by replicating your own.
It's intended to work no matter how your file structure is.

Are you looking for a VS Code extension? Try vscode-generact.
> It already works with boilerplates such as [create-react-app](https://github.com/facebookincubator/create-react-app) (above example), [react-boilerplate](https://github.com/react-boilerplate/react-boilerplate), [react-starter-kit](https://github.com/kriasoft/react-starter-kit) and [ARc](https://arc.js.org) (ok, I'm self-promoting here 😆). So, most likely this will work for you with your current project.
## Install
```sh
$ npm install -g generact
```
## Motivation
I usually work on different projects with different file structures. Whenever I needed to create a new component, the approach I used was to copy and paste a similar or very basic component and start writing the new component from it. Talking with other developers, this seemed like a very common process.
However, I've never been satisfied with that. It looked like I was doing a robot job. So why not create a robot to do that?
## Usage
```sh
$ cd ~/my-projects/my-react-project
$ generact
```
That will scan `~/my-projects/my-react-project` for components to replicate.
### Specify another root path to find components
If you want to replicate components from another directory, you can do that by using `root` option:
```sh
$ generact --root relative/or/absolute/path/to/any/react/project
```
### Specify component path to replicate
`generact` will probably find all component files inside the root path automagically (using [list-react-files](https://github.com/diegohaz/list-react-files)). But, if it doesn't, you can still pass in the component path:
```sh
$ generact relative/or/absolute/path/to/component.js
```
## Contributing
PRs are welcome.
Use `npm run watch` while coding.
## License
MIT © [Diego Haz](https://github.com/diegohaz)





