https://github.com/diegoveloper/flutter-samples
Flutter Samples
https://github.com/diegoveloper/flutter-samples
Last synced: 25 days ago
JSON representation
Flutter Samples
- Host: GitHub
- URL: https://github.com/diegoveloper/flutter-samples
- Owner: diegoveloper
- License: mit
- Created: 2018-07-03T05:34:00.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-02-08T06:15:16.000Z (12 months ago)
- Last Synced: 2025-02-08T07:20:26.201Z (12 months ago)
- Language: Dart
- Size: 4.28 MB
- Stars: 3,121
- Watchers: 151
- Forks: 746
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - Flutter 示例 - 一系列优秀的 Flutter 示例,由 [Diego Velásquez](https://github.com/diegoveloper) 制作。 (模板 / 赚钱)
- awesome-flutter-cn - Flutter Samples - 精美的 flutter 例子集合,[Diego Velásquez](https://github.com/diegoveloper). (模板 / 推广和盈利)
- awesome-flutter - Flutter Samples - 丰富的 Flutter 示例合集,作者:[Diego Velásquez](https://github.com/diegoveloper) (Uncategorized / Uncategorized)
- awesome-flutter - Flutter Samples - Flutter Samples ` 📝 3 months ago ` (Templates [🔝](#readme))
- fucking-awesome-flutter - Flutter Samples - Collection of nice flutter samples by [Diego Velásquez](https://github.com/diegoveloper). (Templates / Monetization)
- awesome-flutter - Flutter Samples - Collection of nice flutter samples by [Diego Velásquez](https://github.com/diegoveloper). (Templates / Monetization)
README
# Flutter Samples
You can follow me on twitter [@diegoveloper](https://www.twitter.com/diegoveloper)
## Getting Started
To build and run this project:
1. Get Flutter [here](https://flutter.dev) if you don't already have it
2. Clone this repository.
3. `cd` into the repo folder.
4. run `flutter run-android` or `flutter run-ios` to build the app.
(Please note that a Mac with XCode is required to build for iOS)

[](http://www.youtube.com/watch?v=bYqeGigTsBw "diegoveloper")
## FLUTTER SAMPLES
| [**Hello Flutter**](https://medium.com/@diegoveloper/hello-flutter-eb49e9b27916) | [**Splash screen in Flutter**](https://medium.com/@diegoveloper/flutter-splash-screen-9f4e05542548) |
|------------|-------------|
|  |
|  |
|
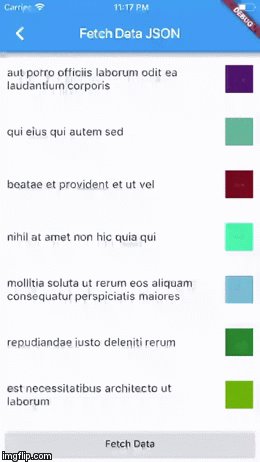
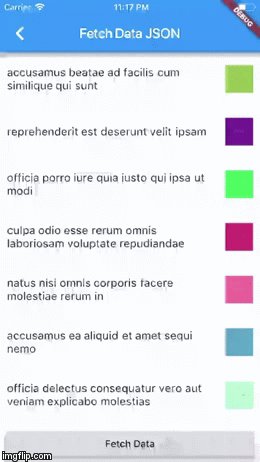
| [**Fetching & Parsing JSON data**](https://medium.com/@diegoveloper/flutter-fetching-parsing-json-data-c019ddddaa34) | [**Persistent Tab bars**](https://medium.com/@diegoveloper/flutter-persistent-tab-bars-a26220d322bc) |
|------------|-------------|
|  |
|  |
|
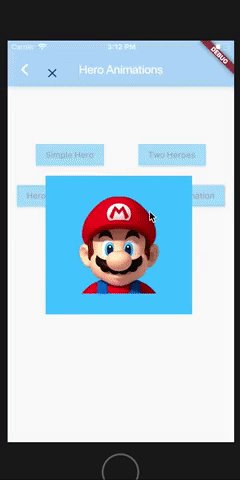
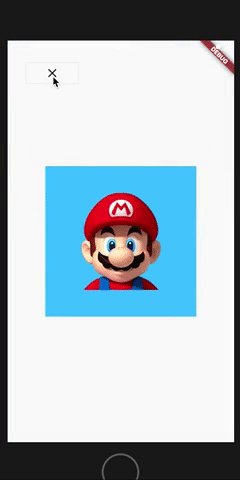
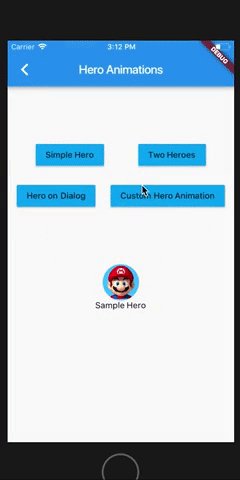
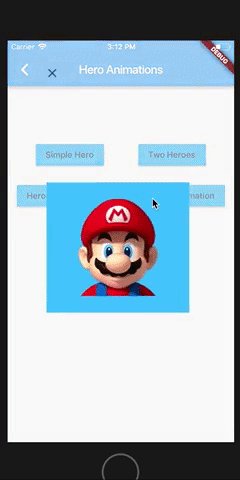
| [**Collapsing Toolbar - Sliver App Bar**](https://medium.com/@diegoveloper/flutter-collapsing-toolbar-sliver-app-bar-14b858e87abe) | [**Shared Element Transitions — Hero**](https://medium.com/@diegoveloper/flutter-shared-element-transitions-hero-heroes-f1a083cb123a) |
|------------|-------------|
|  |
|  |
|
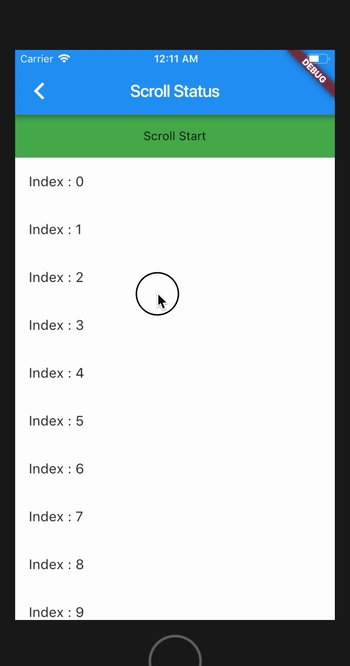
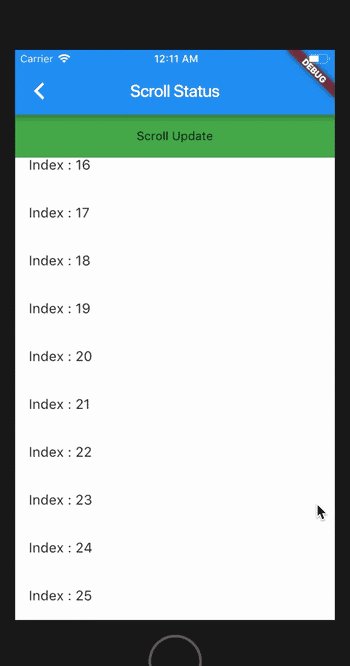
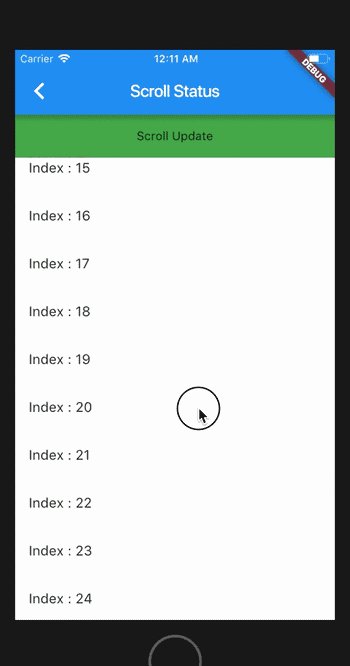
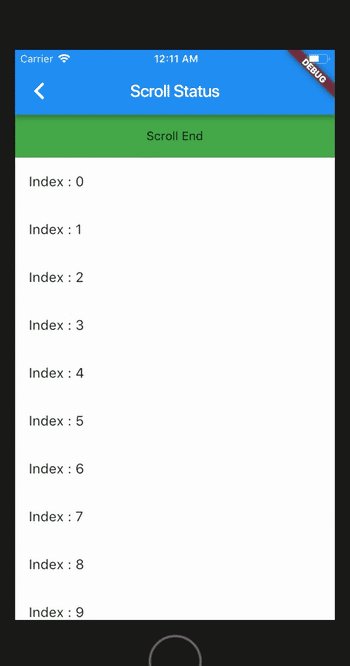
| [**ScrollController and ScrollNotification**](https://medium.com/@diegoveloper/flutter-lets-know-the-scrollcontroller-and-scrollnotification-652b2685a4ac) | [**App Clone - Android Messages**](https://medium.com/@diegoveloper/flutter-app-clone-android-messages-e4b034a6c893) |
|------------|-------------|
|  |
|  |
|
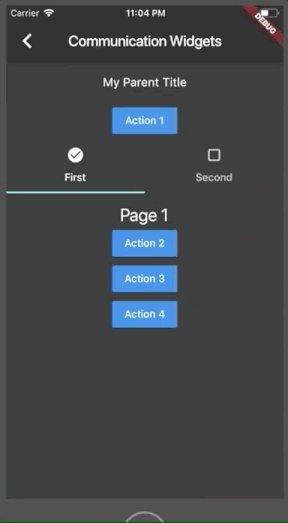
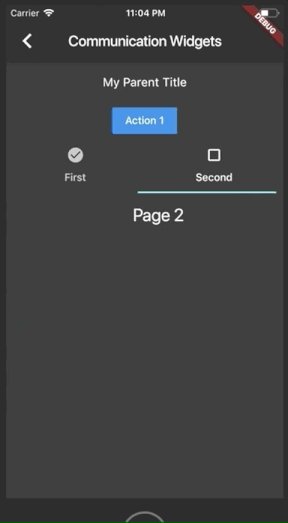
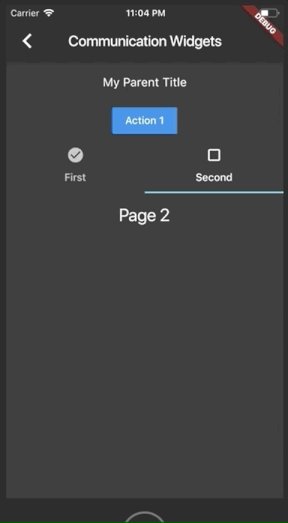
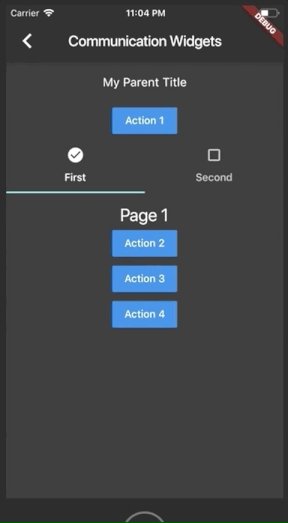
| [**Communication between widgets**](https://medium.com/flutter-community/flutter-communication-between-widgets-f5590230df1e) | Animations / Foldable Page |
|--|--|
|  |
|  |
|
|Animations / List-Detail | Animations / Circular List/ |
|--|--|
|  |
|  |
|
|App Clone / Twitter Profile Clone | [Custom AppBar & SliverAppBar](https://medium.com/@diegoveloper/flutter-increase-the-power-of-your-appbar-sliverappbar-c4f67c4e076f) |
|--|--|
|  |
|  |
|
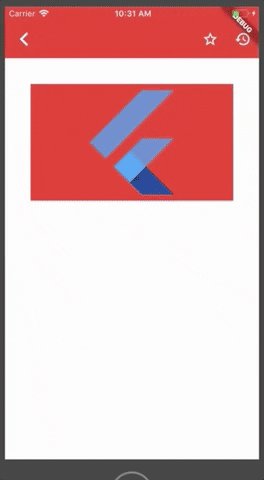
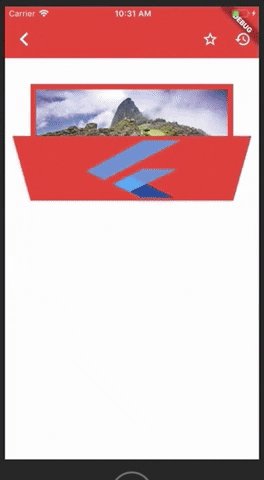
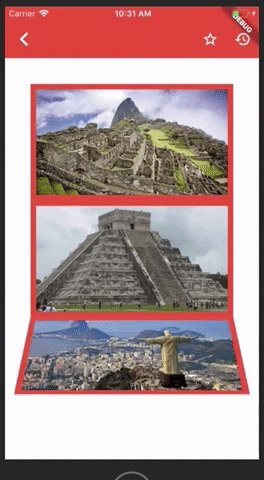
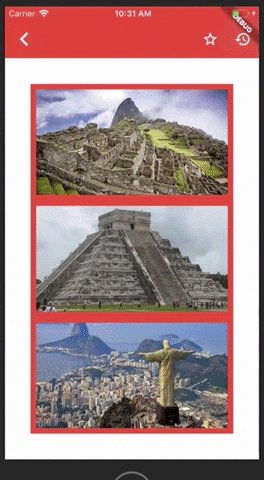
| Animations / Split Widgets | Animations / Custom Sliver Header |
|--|--|
|  |
|  |
|
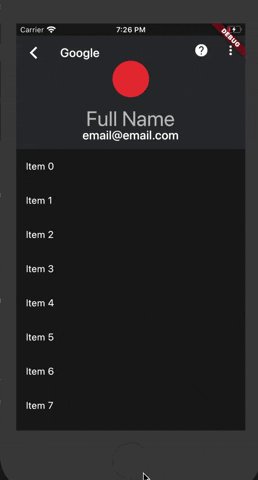
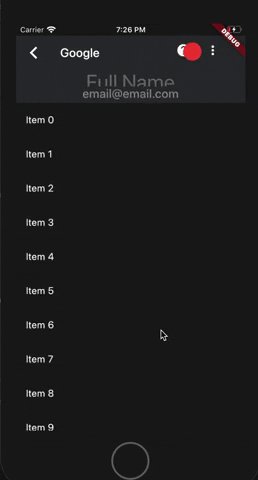
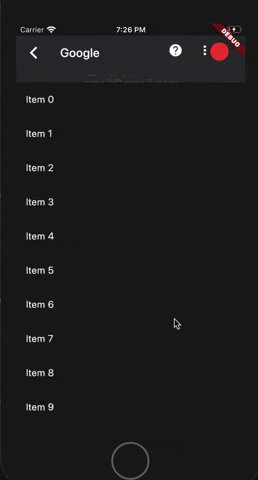
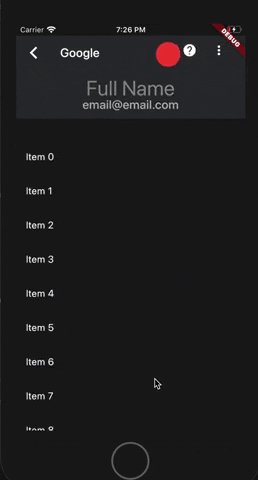
| Menu Navigations / Header Navigation | Animations / Turn on the light|
|--|--|
|  |
|  |
|
| Animations / Hide my widgets | Animations / Menu Exploration |
|--|--|
|  |
| 
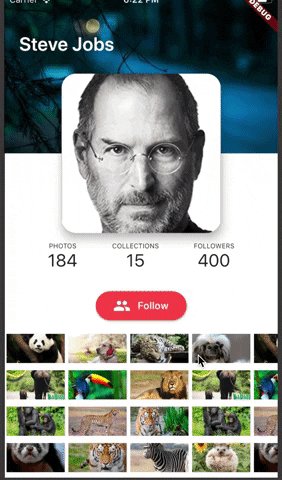
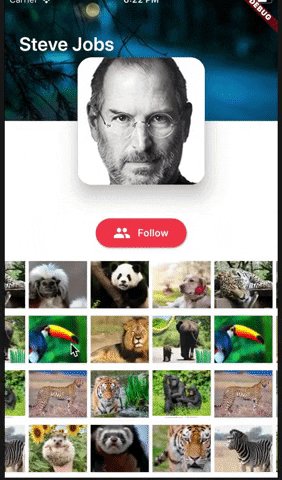
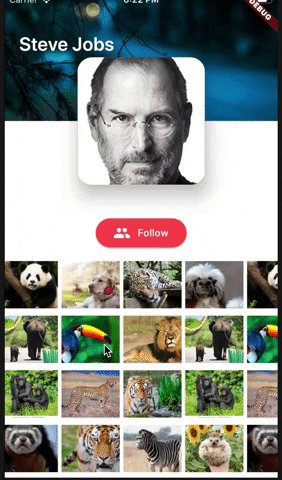
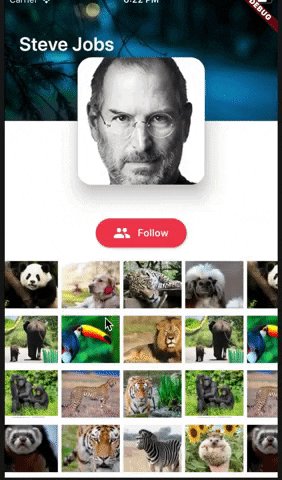
| App Clone / Photo Concept | App Clone / Movies Concept |
|--|--|
|  |
| 
| App Clone / Sports Store | App Clone / Shoes Store |
|--|--|
|  |
| 
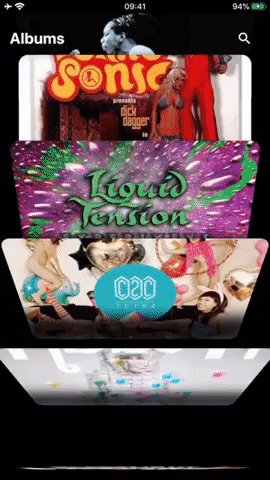
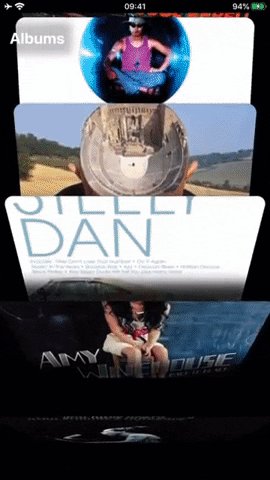
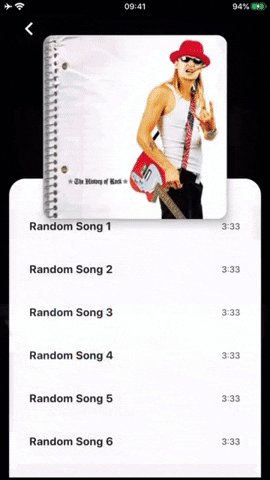
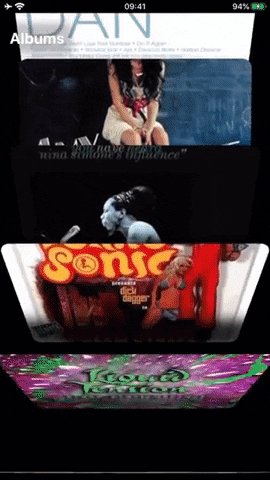
| App Clone / Album Flow | App Clone / Credit Cards Concept |
|--|--|
|  |
| 
| [Custom AppBar & SliverAppBar](https://medium.com/@diegoveloper/flutter-sliverappbar-with-stretchy-header-9ca04f316ff0) | [App Clone / Travel Concept Demo](https://www.youtube.com/watch?v=VXdpxnjmy0M) |
|--|--|
|  |
| 
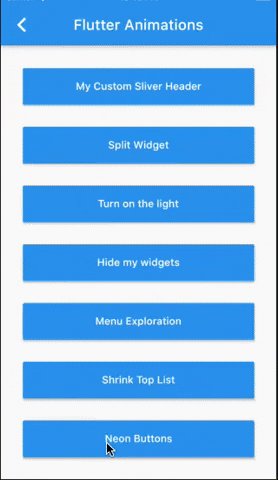
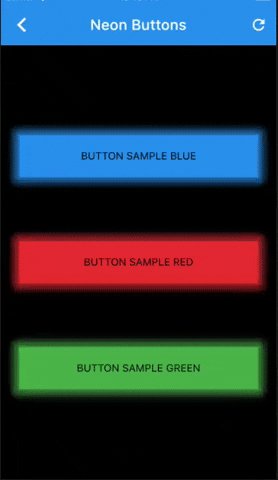
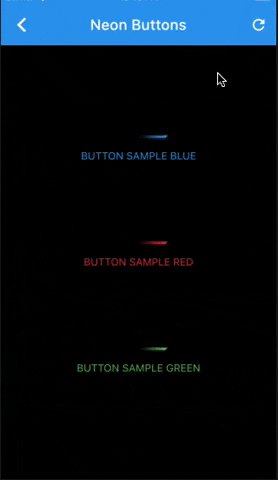
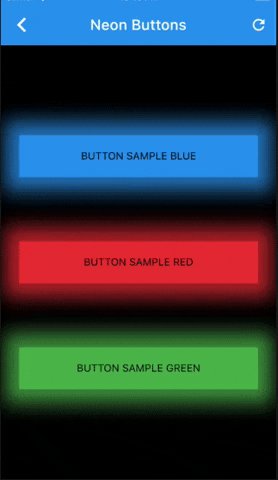
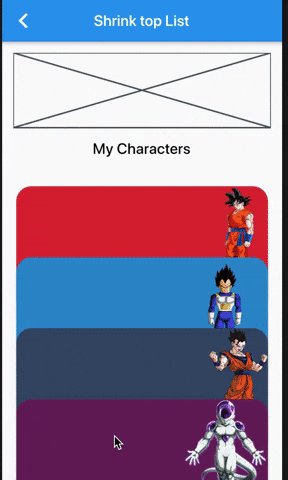
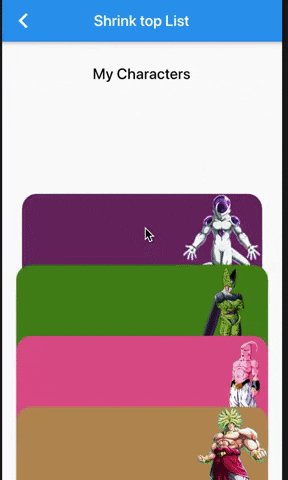
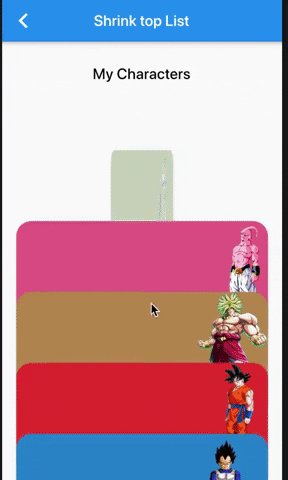
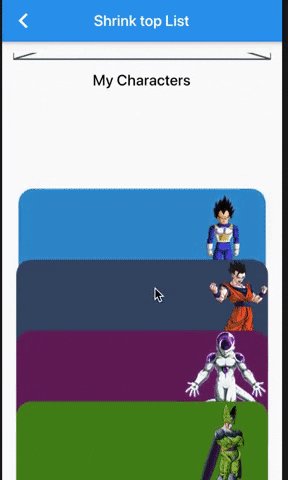
| [Animations / Shrink Top List](https://www.youtube.com/watch?v=becUP_s-KfU) | Animations / Neon Button |
|--|--|
|  |
|