https://github.com/diegovictor/aircnc-app
Project developed during the OmniStack Week 9.0
https://github.com/diegovictor/aircnc-app
aircnc android app editorconfig gostack javascript js node nodejs omnistack react react-native rocketseat
Last synced: about 1 month ago
JSON representation
Project developed during the OmniStack Week 9.0
- Host: GitHub
- URL: https://github.com/diegovictor/aircnc-app
- Owner: DiegoVictor
- License: mit
- Created: 2021-01-07T21:25:09.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-22T12:25:51.000Z (4 months ago)
- Last Synced: 2025-03-05T08:42:41.773Z (3 months ago)
- Topics: aircnc, android, app, editorconfig, gostack, javascript, js, node, nodejs, omnistack, react, react-native, rocketseat
- Language: JavaScript
- Homepage:
- Size: 67 MB
- Stars: 2
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [App] Aircnc
[](https://app.circleci.com/pipelines/github/DiegoVictor/aircnc-app?branch=main)
[](https://reactnative.dev/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/aircnc-app)
[](https://raw.githubusercontent.com/DiegoVictor/aircnc-app/main/LICENSE)
[](http://makeapullrequest.com)
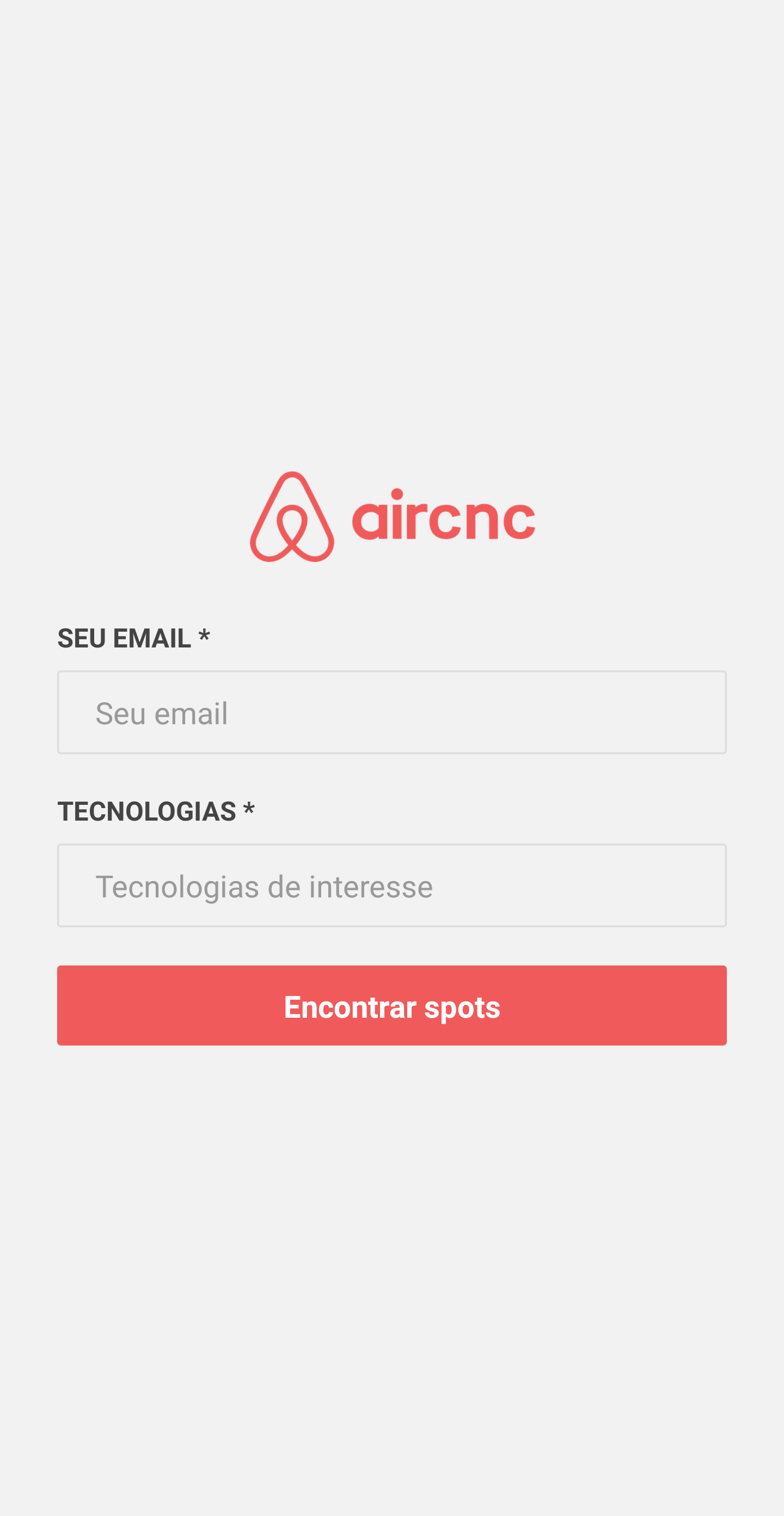
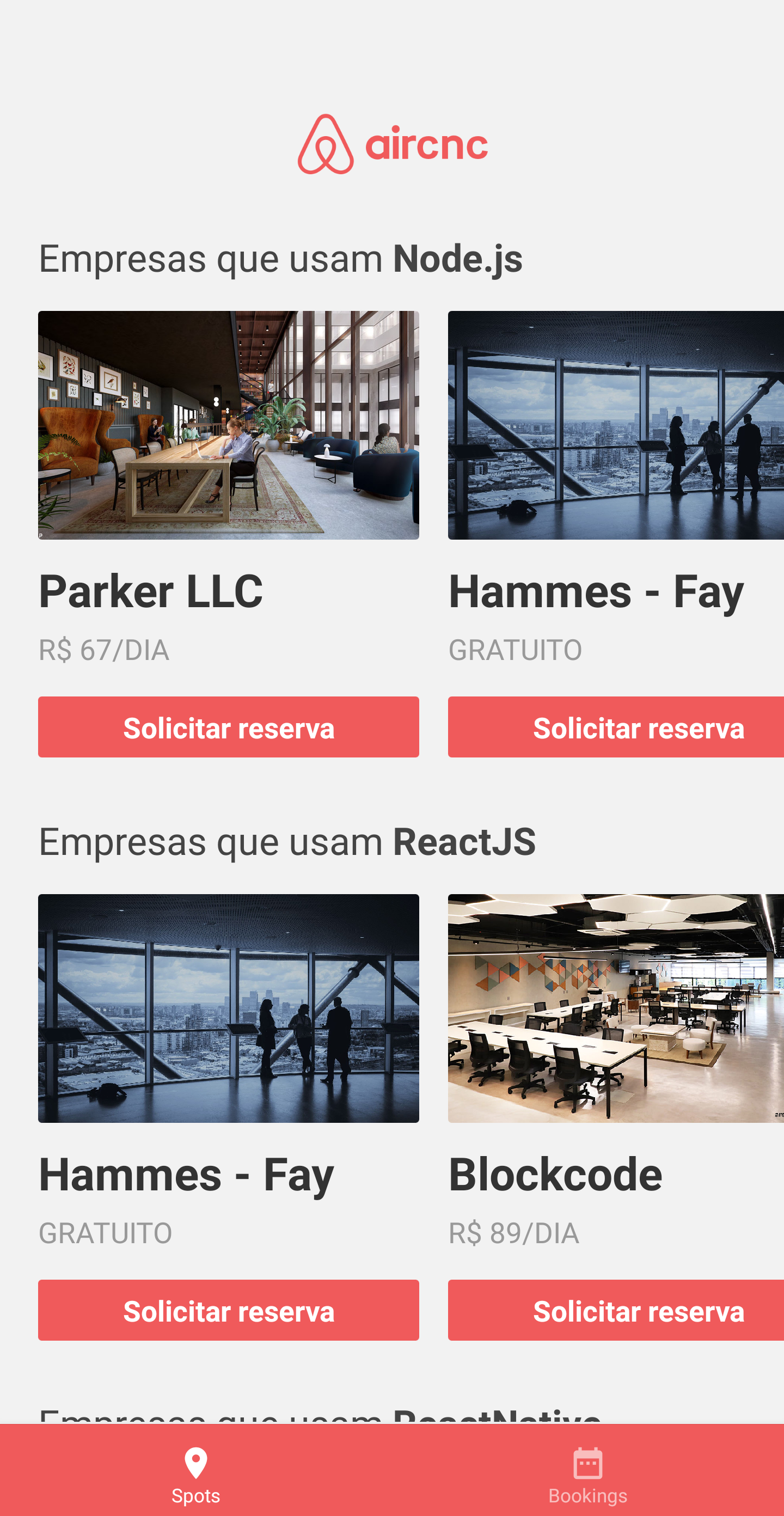
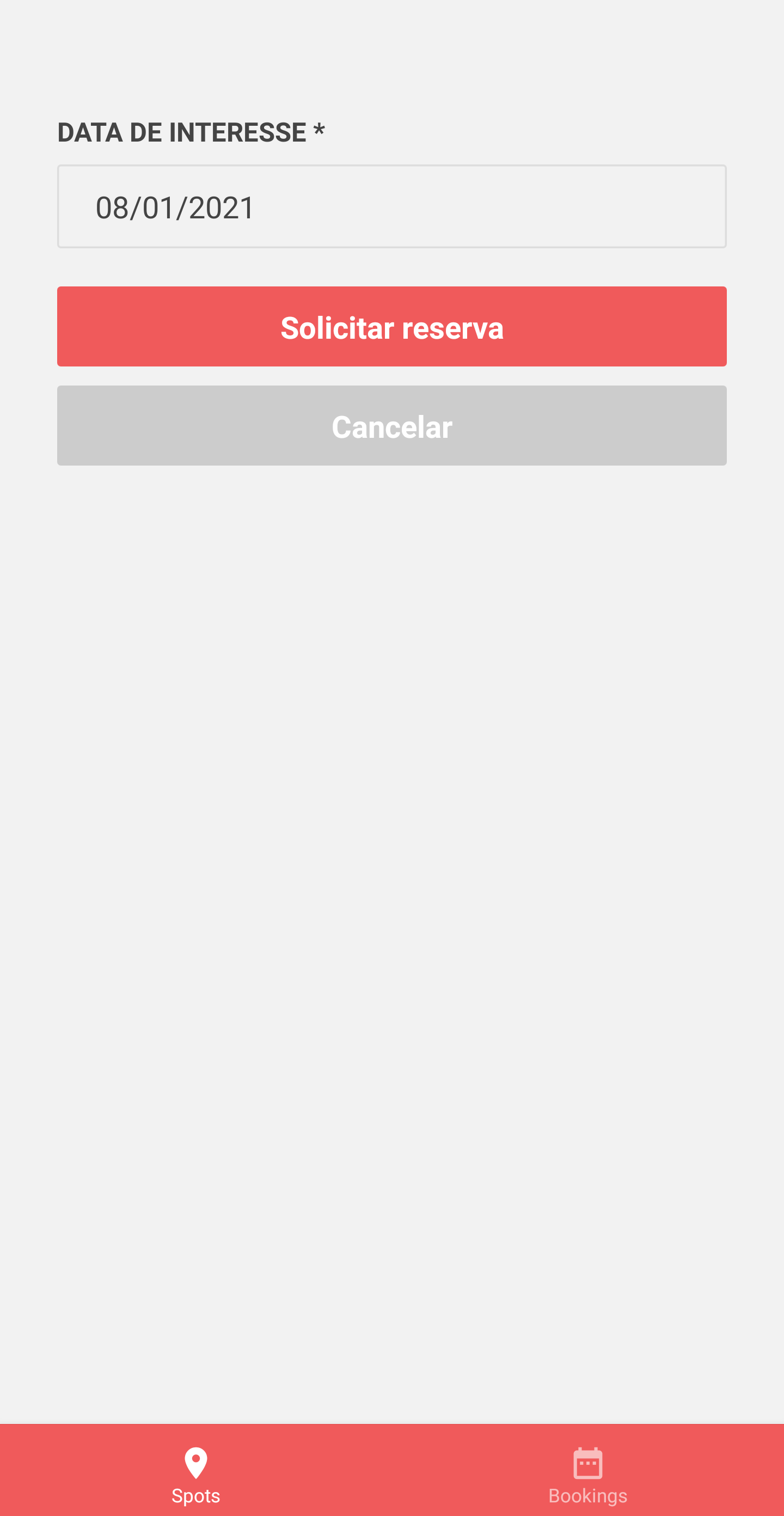
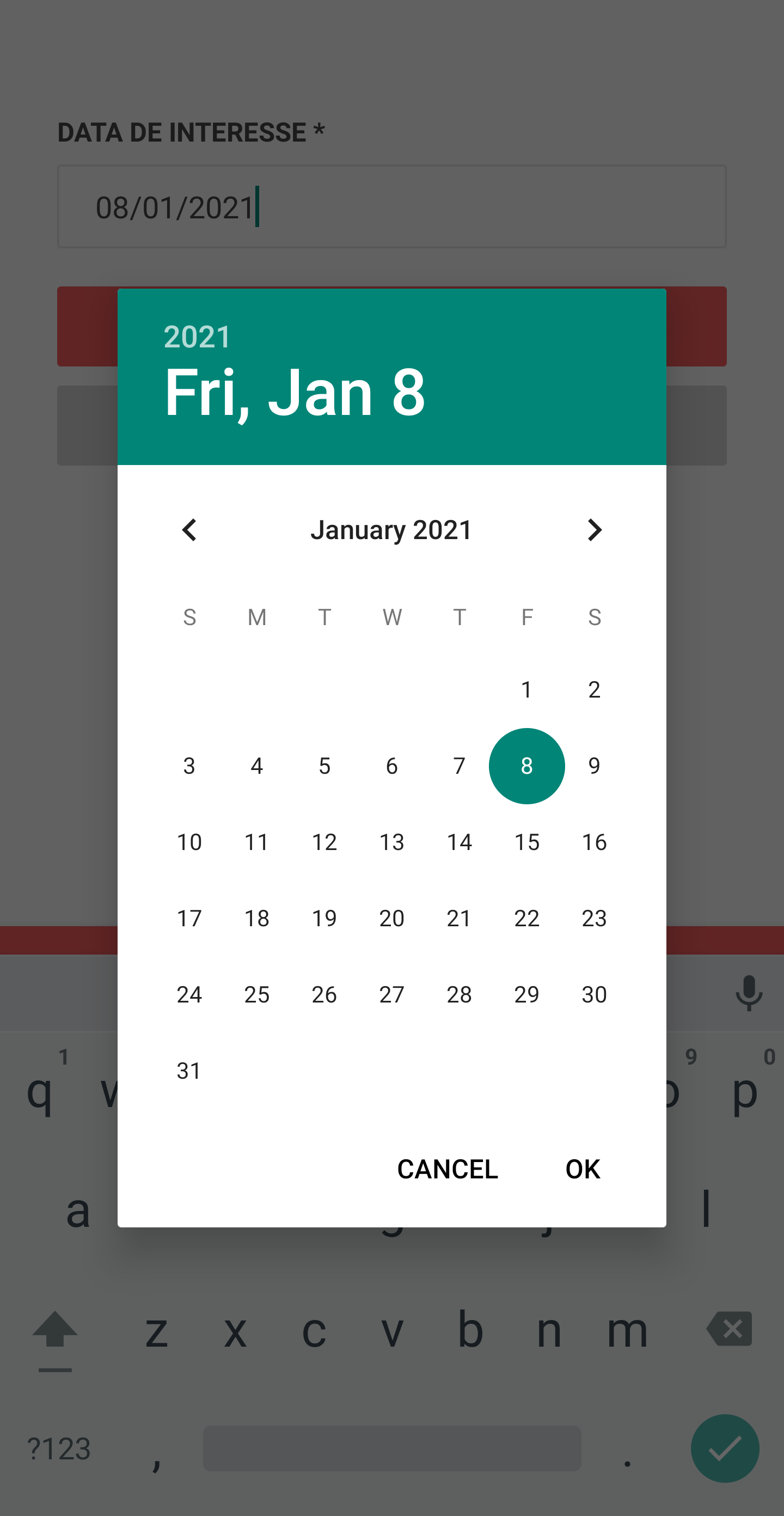
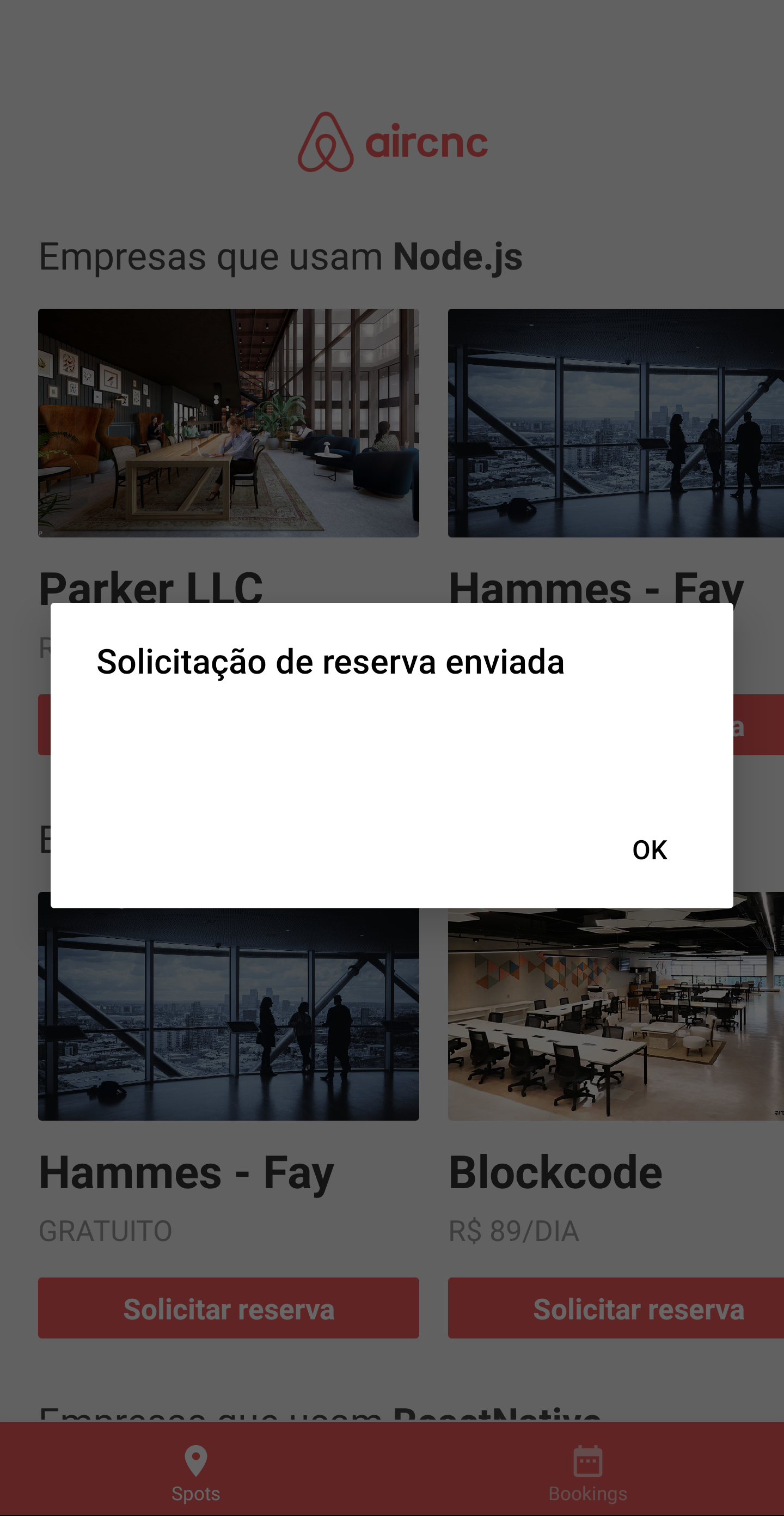
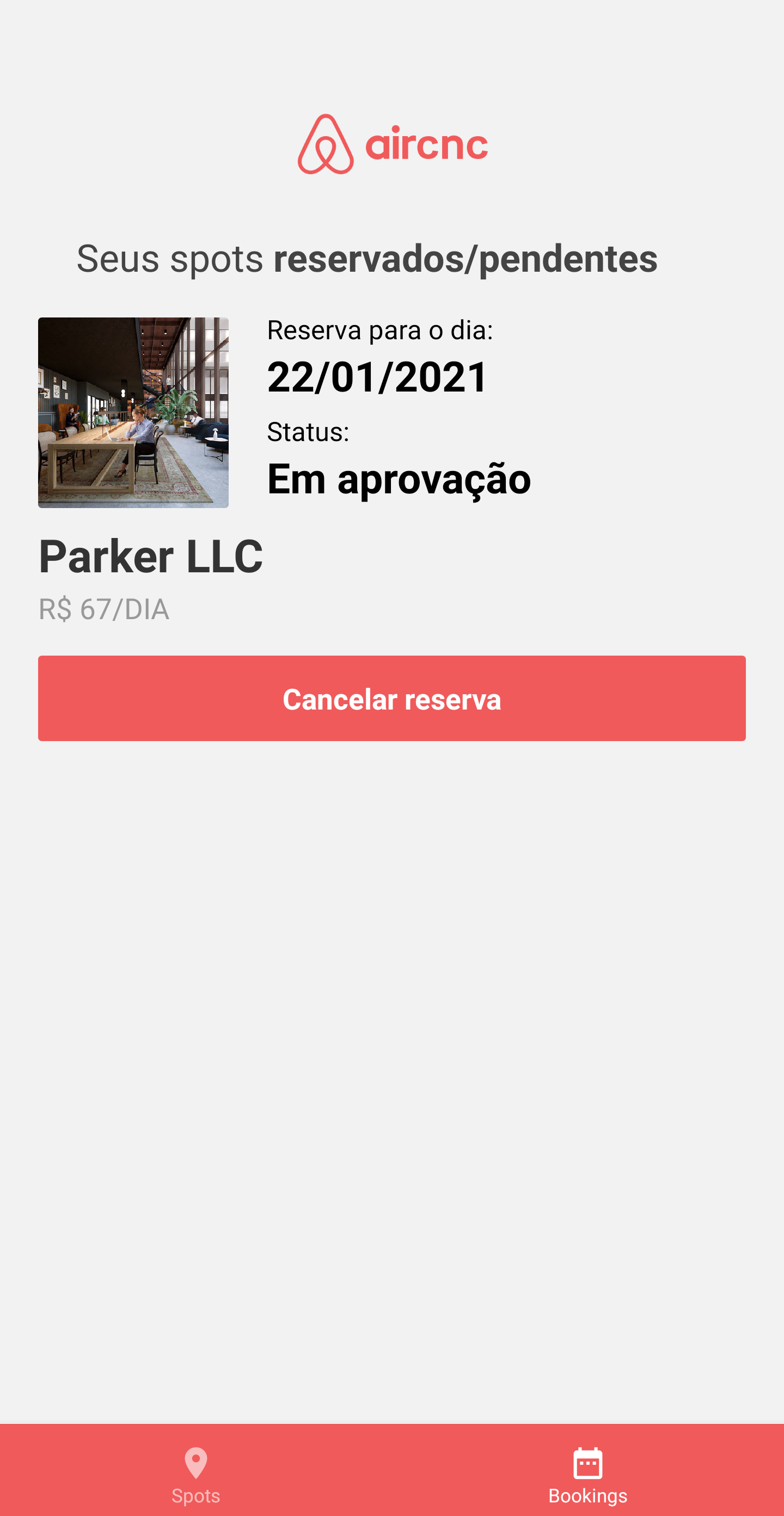
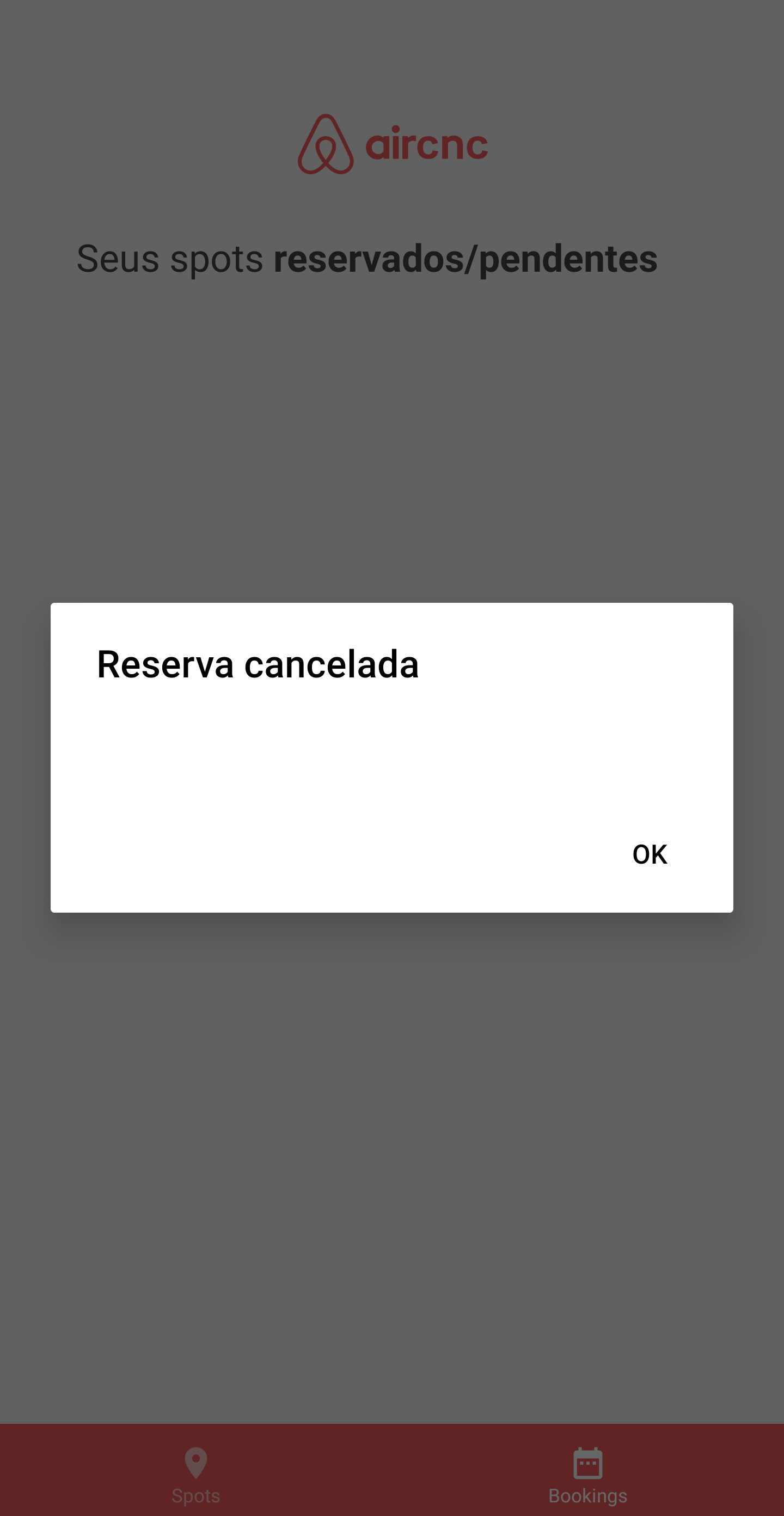
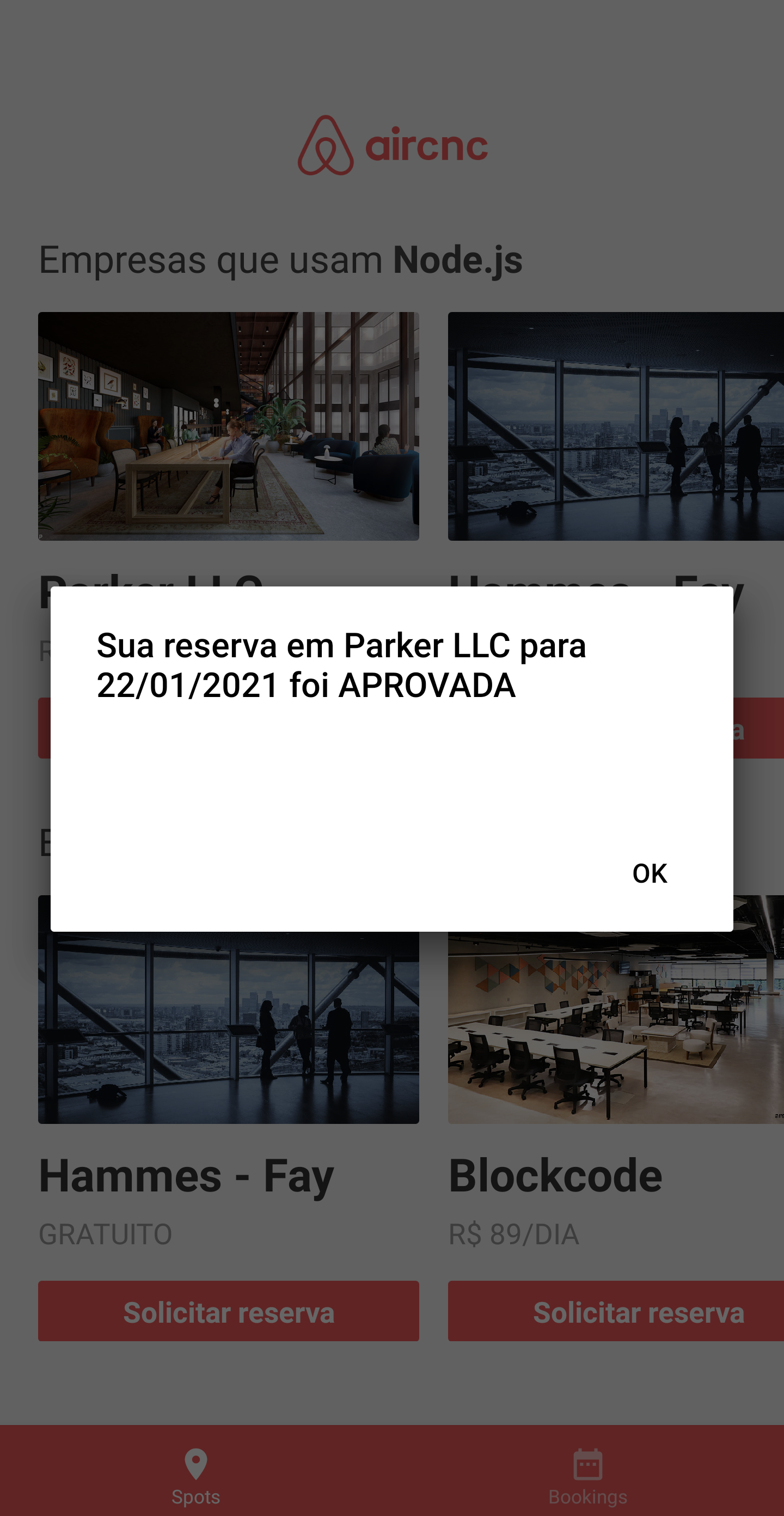
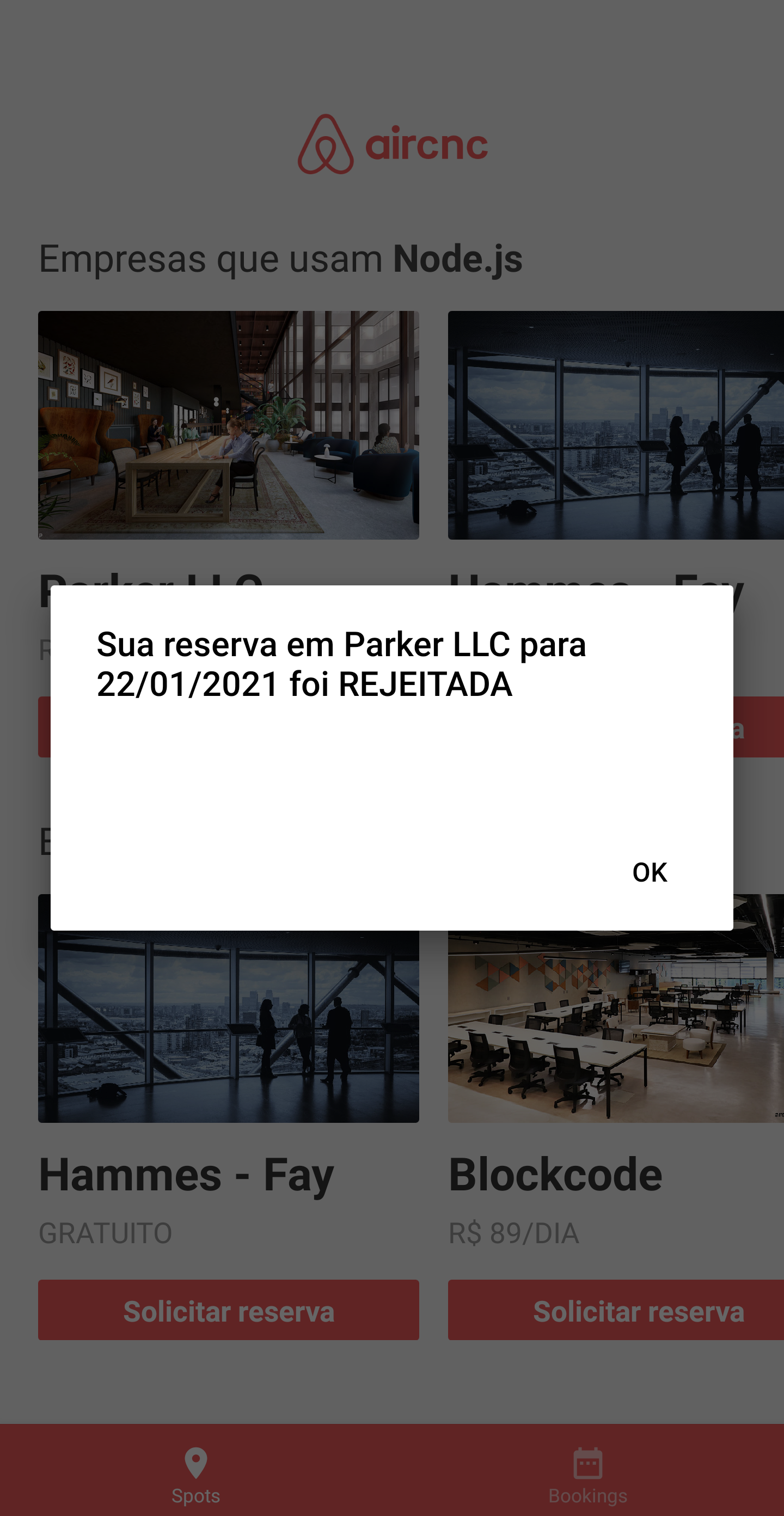
This app allows to users to book spots from companies to a specified date, be notified when the request is approved or rejected and see all book requests made and its current status. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/aircnc-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [OS](#os)
* [Running the tests](#running-the-tests)
* [Coverage report](#coverage-report)
# Screenshots
Click to expand.









# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/aircnc-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
API_URL|API's url with version (v1)|`http://localhost:3333/v1`
SOCKET_URL|Socket.io's url|`http://localhost:3333`
### API
Start the [`API`](https://github.com/DiegoVictor/aircnc-api) (see its README for more information). In case of any change in the API's port or host remember to update the `.env`'s `API_URL` and `SOCKET_URL` properties too.
> Also, maybe you need run reverse command to the API's port: `adb reverse tcp:3333 tcp:3333`
# Usage
The first build must be through USB connection, so connect your device (or just open your emulator) and run:
```
$ yarn android
```
Or:
```
$ npm run android
```
In the next times you can just run the Metro Bundler server:
```
$ yarn start
```
Or:
```
$ npm run start
```
## OS
This app was tested only with Android through USB connection and [Genymotion](https://www.genymotion.com/) (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.