https://github.com/diegovictor/aircnc-web
Project developed during the OmniStack Week 9.0
https://github.com/diegovictor/aircnc-web
editorconfig eslint javascript js node nodejs omnistack react reactjs rocketseat web
Last synced: 7 months ago
JSON representation
Project developed during the OmniStack Week 9.0
- Host: GitHub
- URL: https://github.com/diegovictor/aircnc-web
- Owner: DiegoVictor
- License: mit
- Created: 2021-01-03T03:04:21.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-21T13:04:18.000Z (9 months ago)
- Last Synced: 2025-03-05T08:42:41.830Z (8 months ago)
- Topics: editorconfig, eslint, javascript, js, node, nodejs, omnistack, react, reactjs, rocketseat, web
- Language: JavaScript
- Homepage:
- Size: 60.3 MB
- Stars: 2
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Aircnc
[](https://app.circleci.com/pipelines/github/DiegoVictor/aircnc-web?branch=main)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/aircnc-web)
[](https://raw.githubusercontent.com/DiegoVictor/aircnc-web/main/LICENSE)
[](http://makeapullrequest.com)
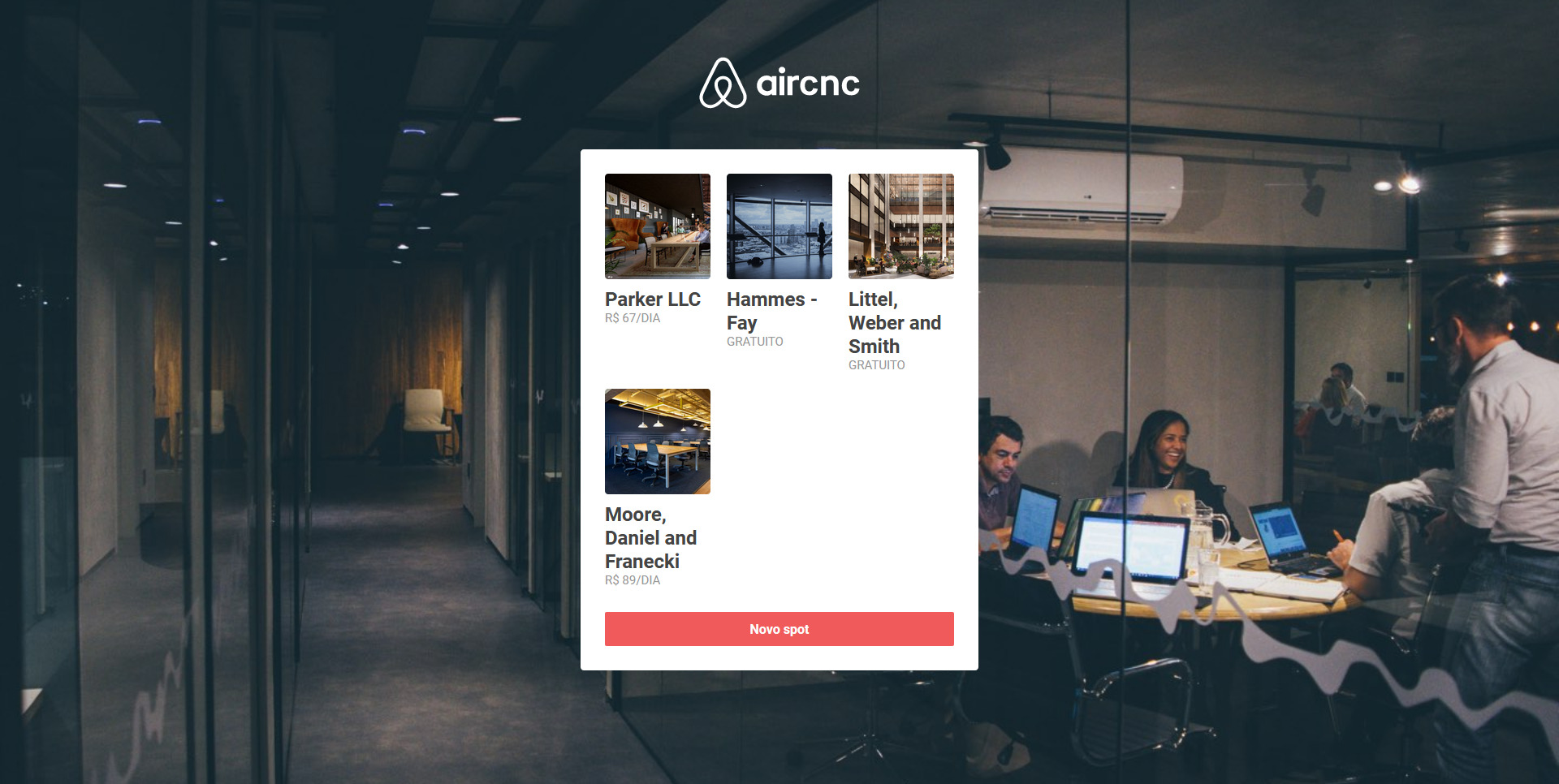
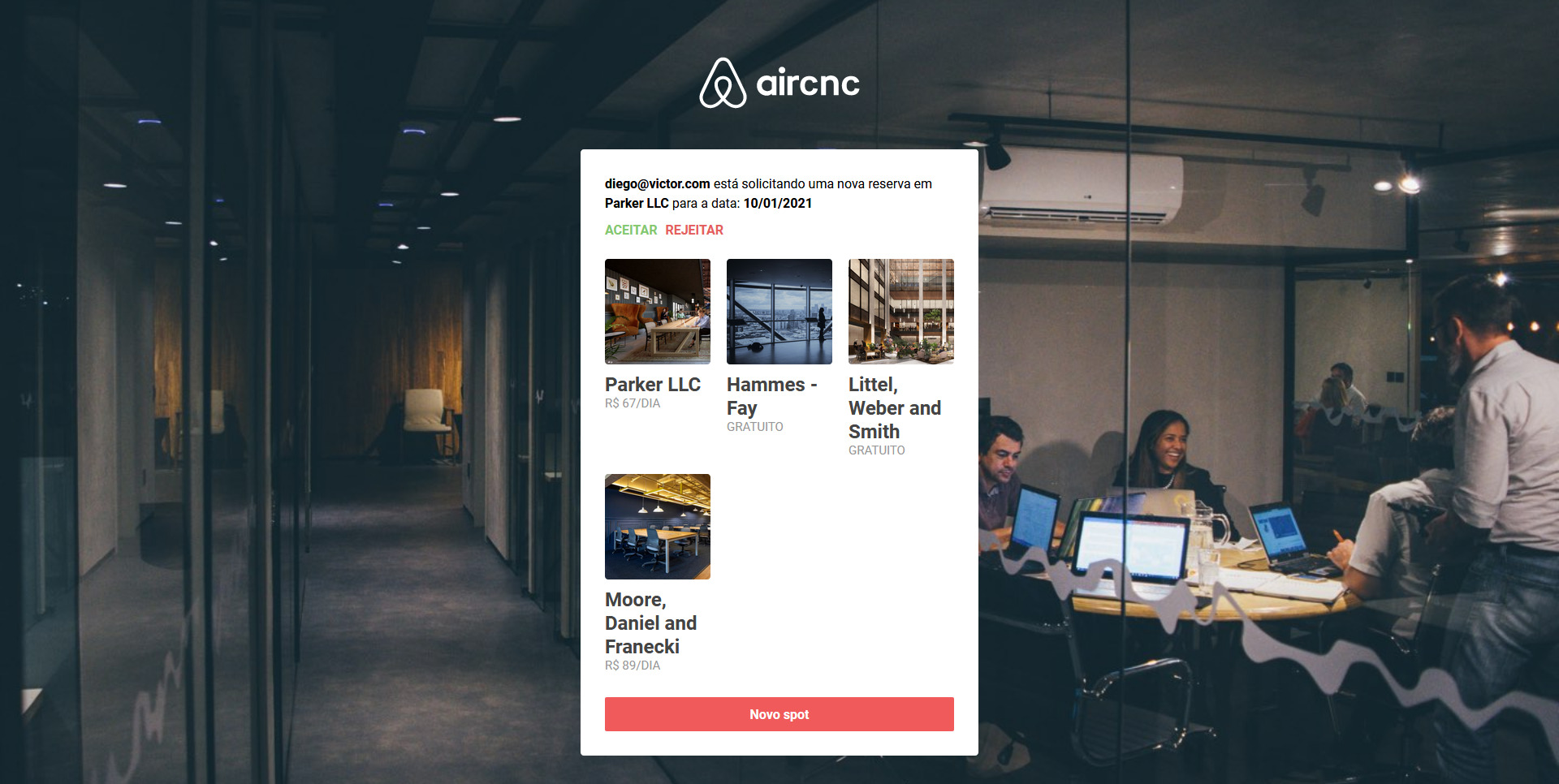
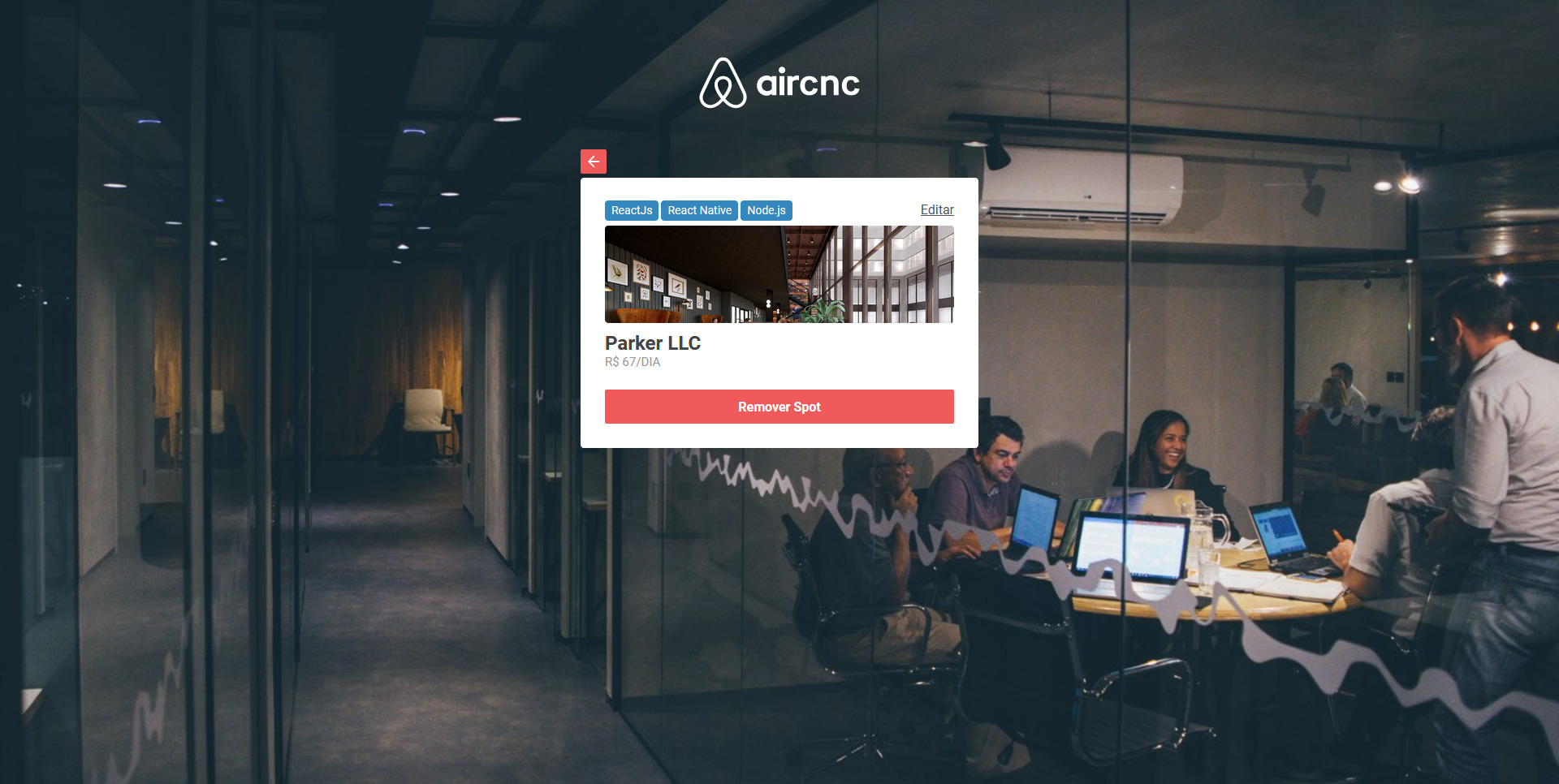
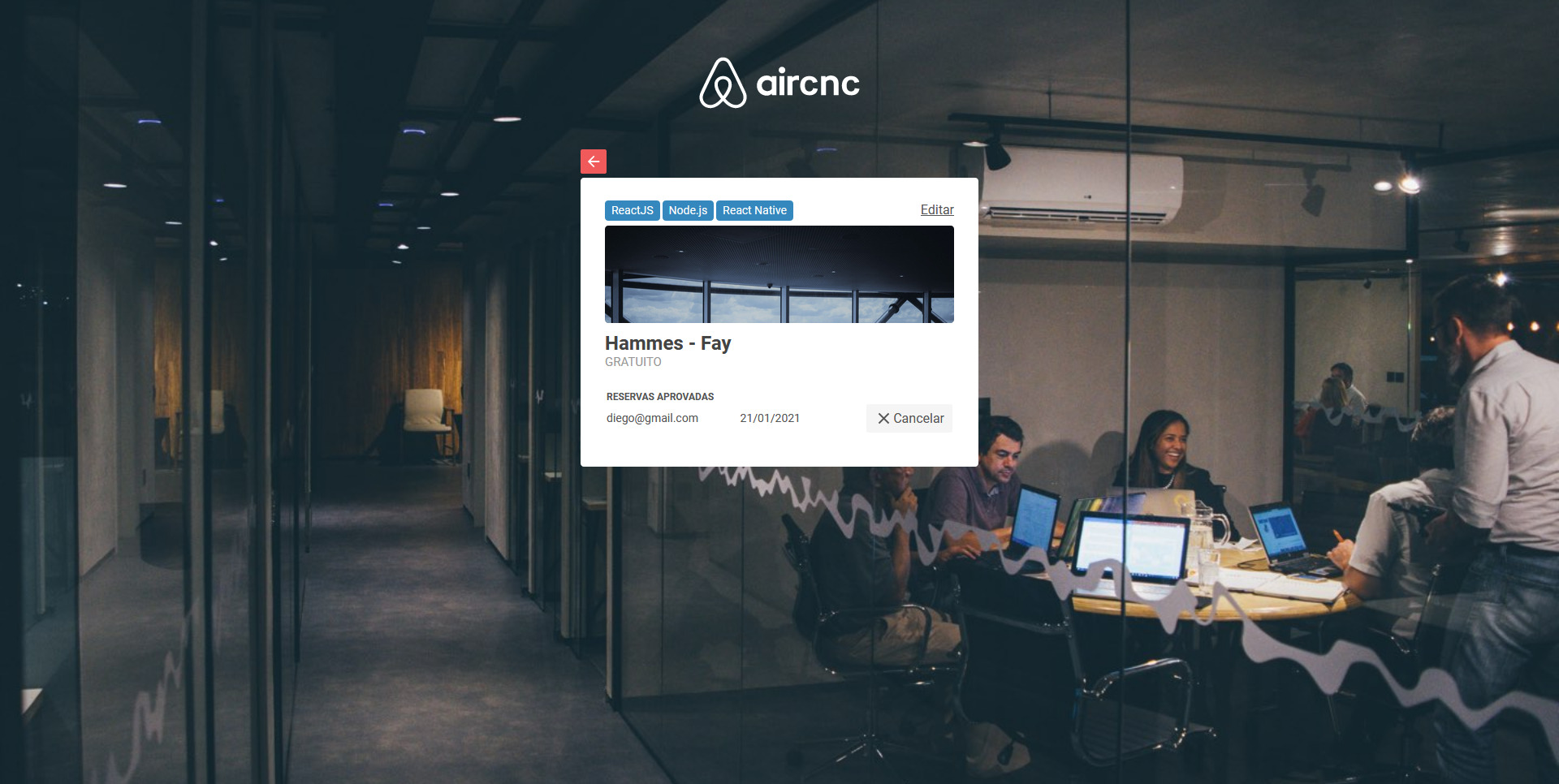
This web version allow users to create spots, approve or reject spots' bookings, see spot details an edit it. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/aircnc-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.





# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/aircnc-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url with version (v1)|`http://localhost:3333/v1`
REACT_APP_SOCKET_URL|API's url|`http://localhost:3333`
### API
Start the [API](https://github.com/DiegoVictor/aircnc-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.