Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/diegovictor/cargo-terminal-web
Manage travels' origins and destinations, drivers and vehicles' models and types
https://github.com/diegovictor/cargo-terminal-web
nodejs react reactjs
Last synced: 14 days ago
JSON representation
Manage travels' origins and destinations, drivers and vehicles' models and types
- Host: GitHub
- URL: https://github.com/diegovictor/cargo-terminal-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-03-11T02:03:14.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-01-10T19:32:17.000Z (12 months ago)
- Last Synced: 2024-11-02T08:02:28.543Z (2 months ago)
- Topics: nodejs, react, reactjs
- Language: JavaScript
- Homepage:
- Size: 2.42 MB
- Stars: 3
- Watchers: 3
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Cargo Terminal
[](https://app.circleci.com/pipelines/github/DiegoVictor/cargo-terminal-web)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://app.codecov.io/gh/DiegoVictor/cargo-terminal-web/tree/main)
[](https://raw.githubusercontent.com/DiegoVictor/cargo-terminal-web/main/LICENSE)
[](http://makeapullrequest.com)
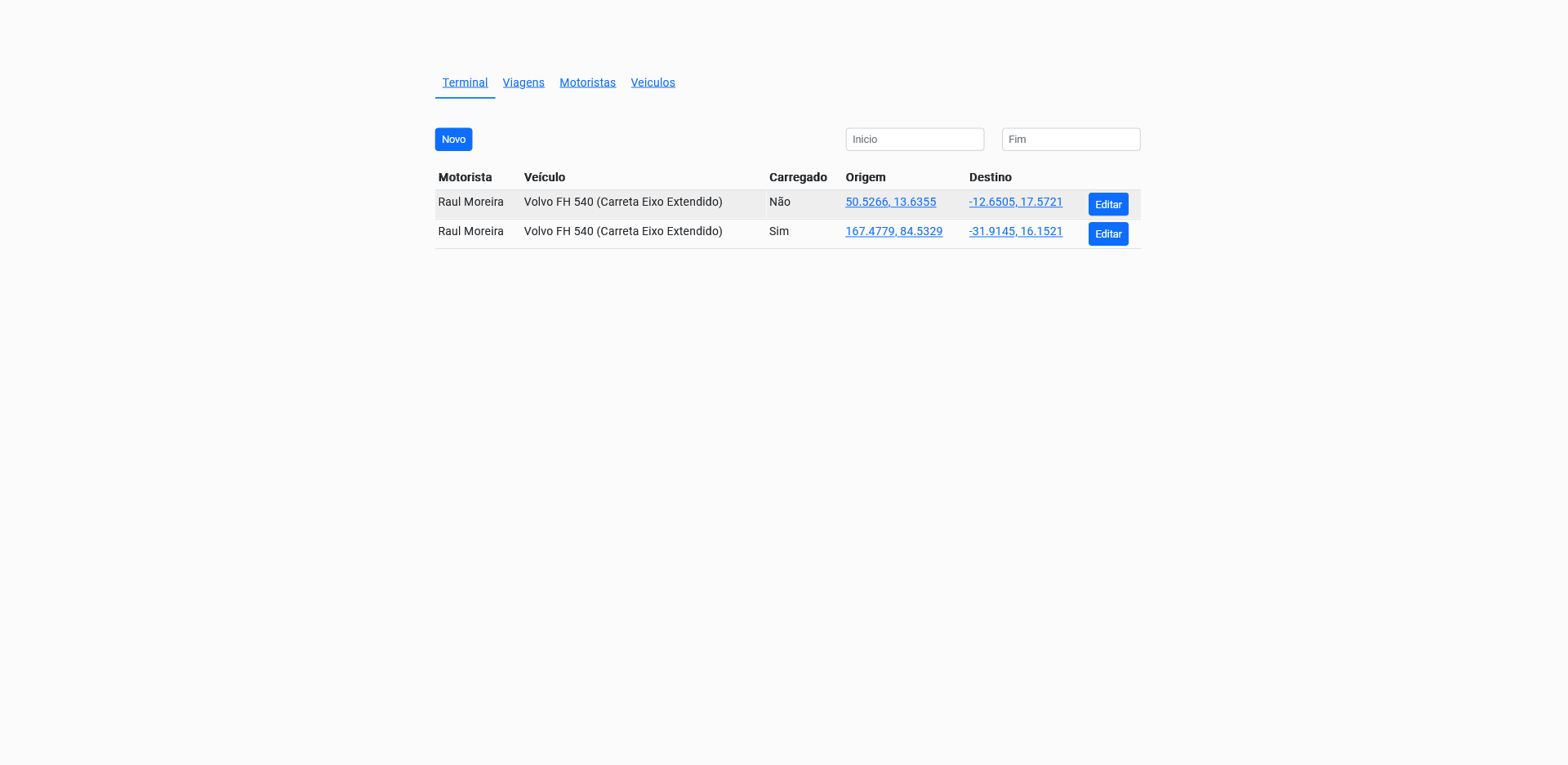
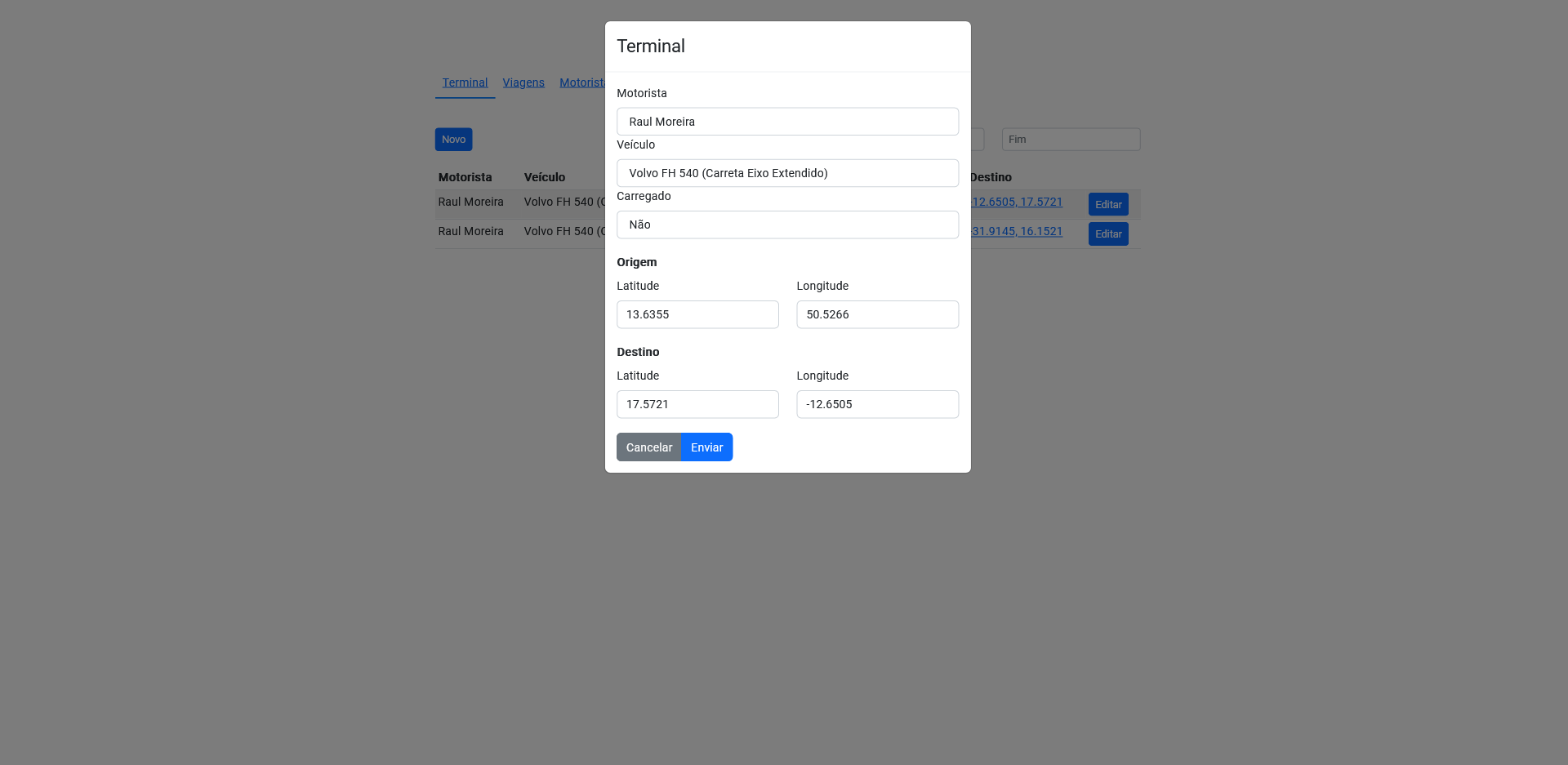
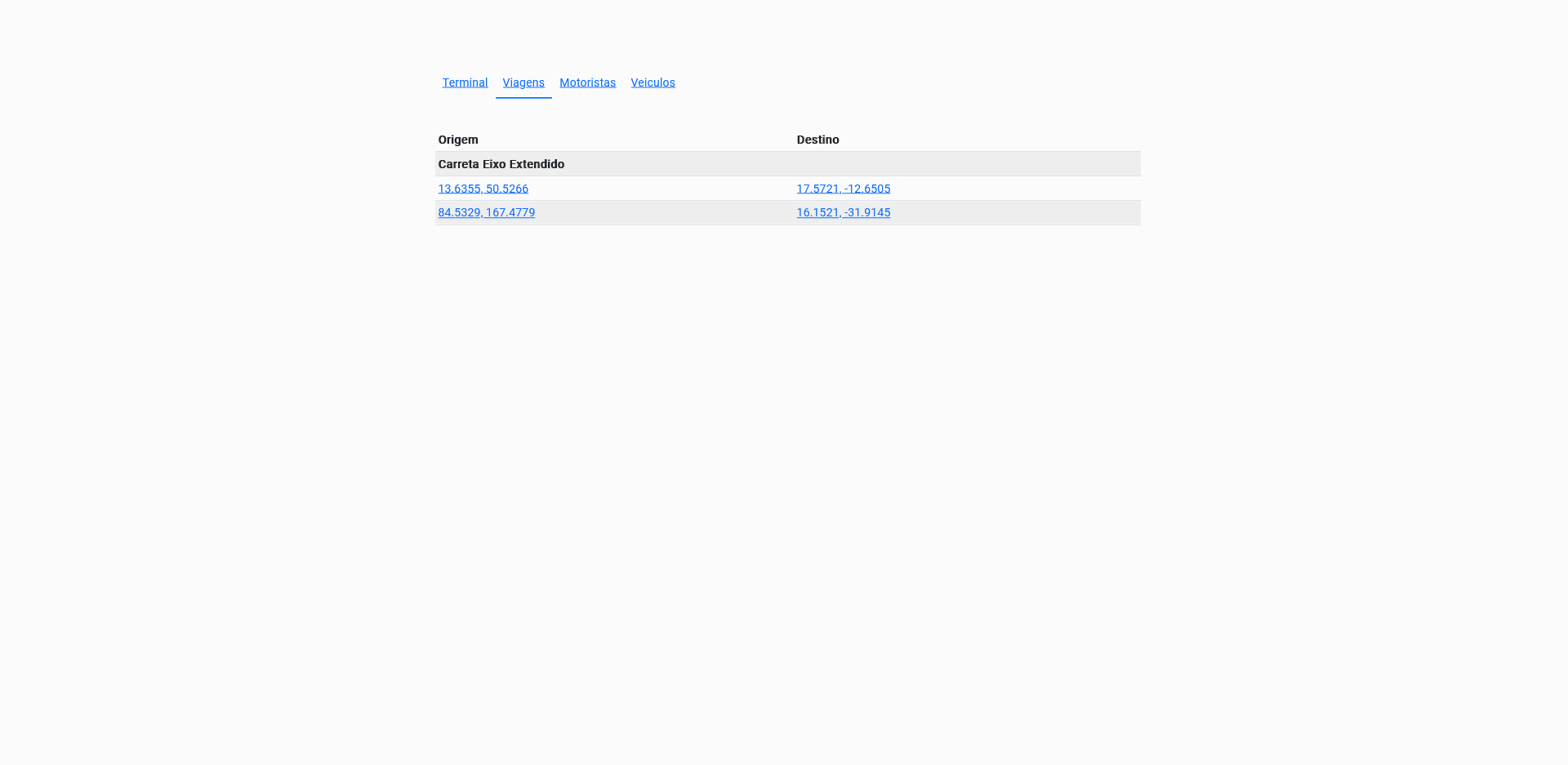
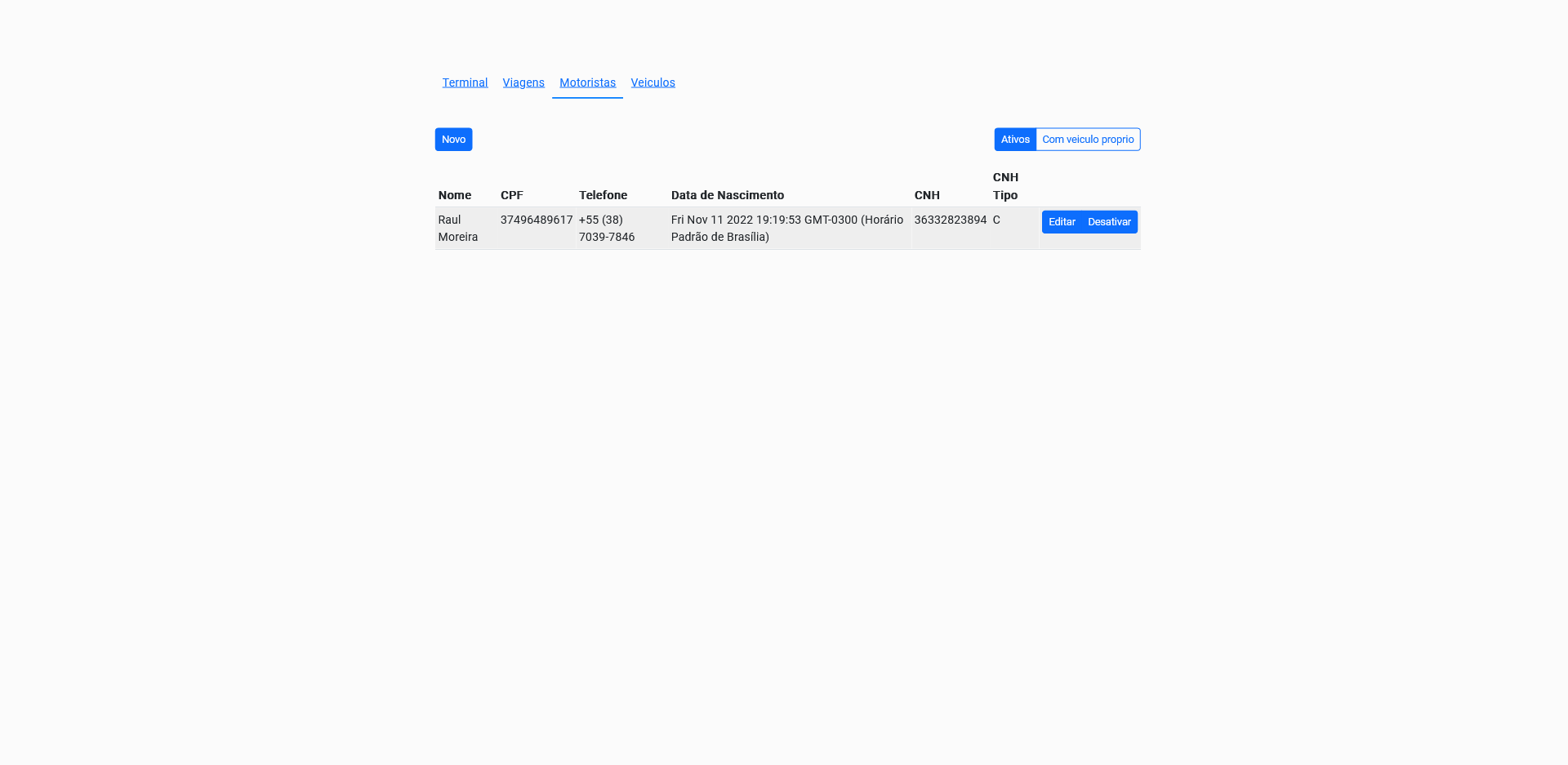
Project built to manage vehicles that arrive at a terminal, it permits users to register drivers, vehicles and drivers' origins and destinations. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/cargo-terminal-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
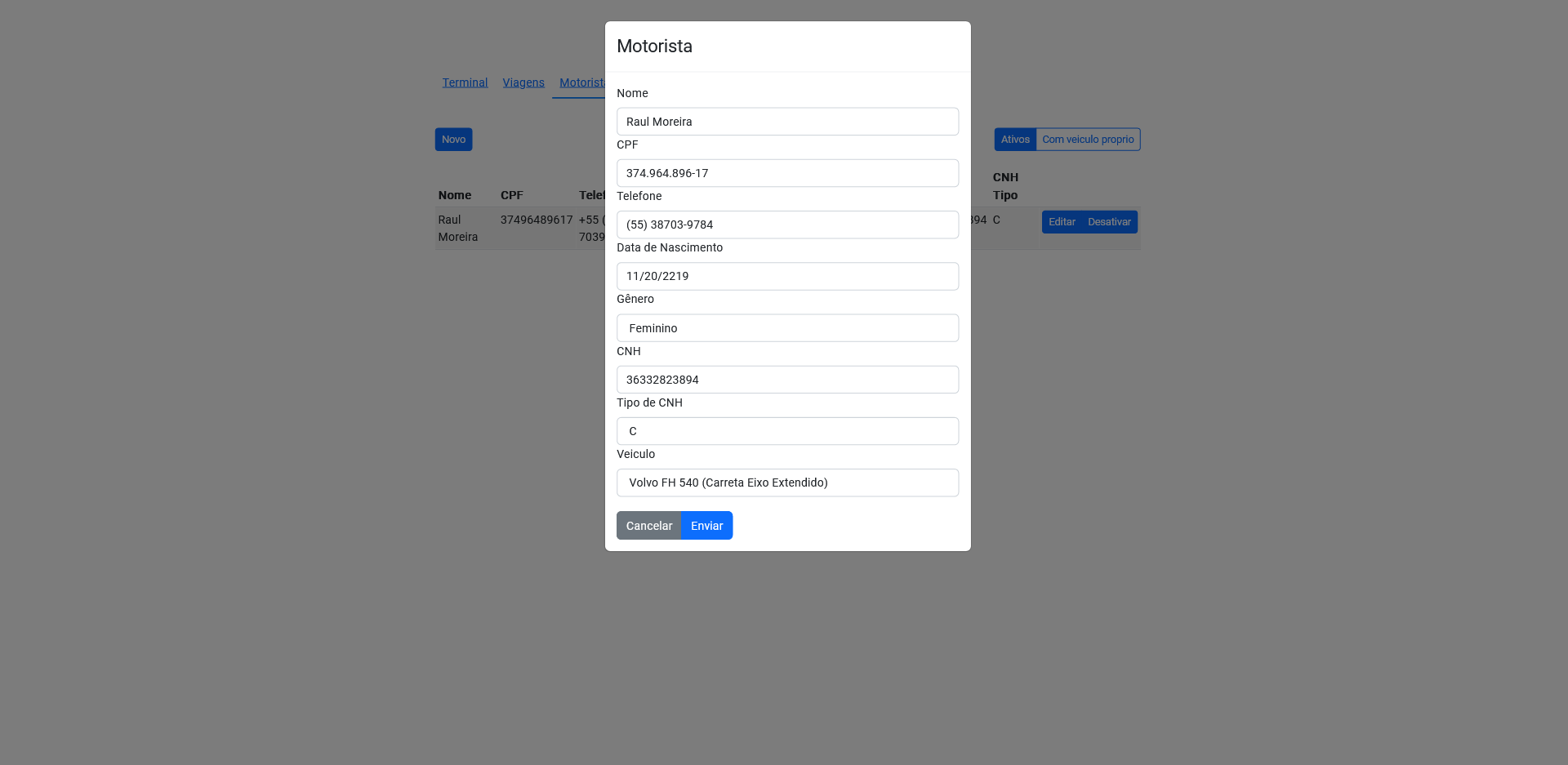
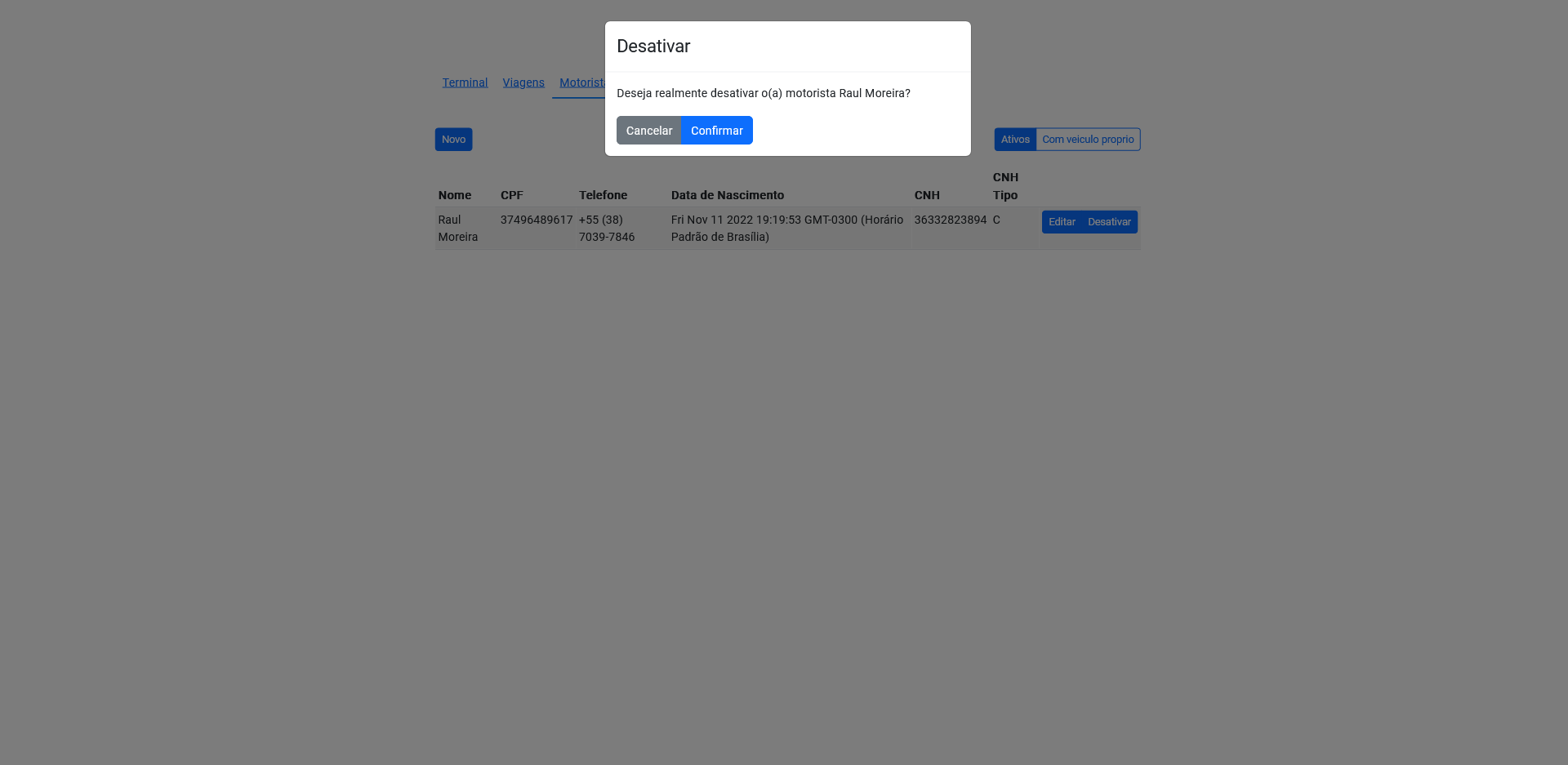
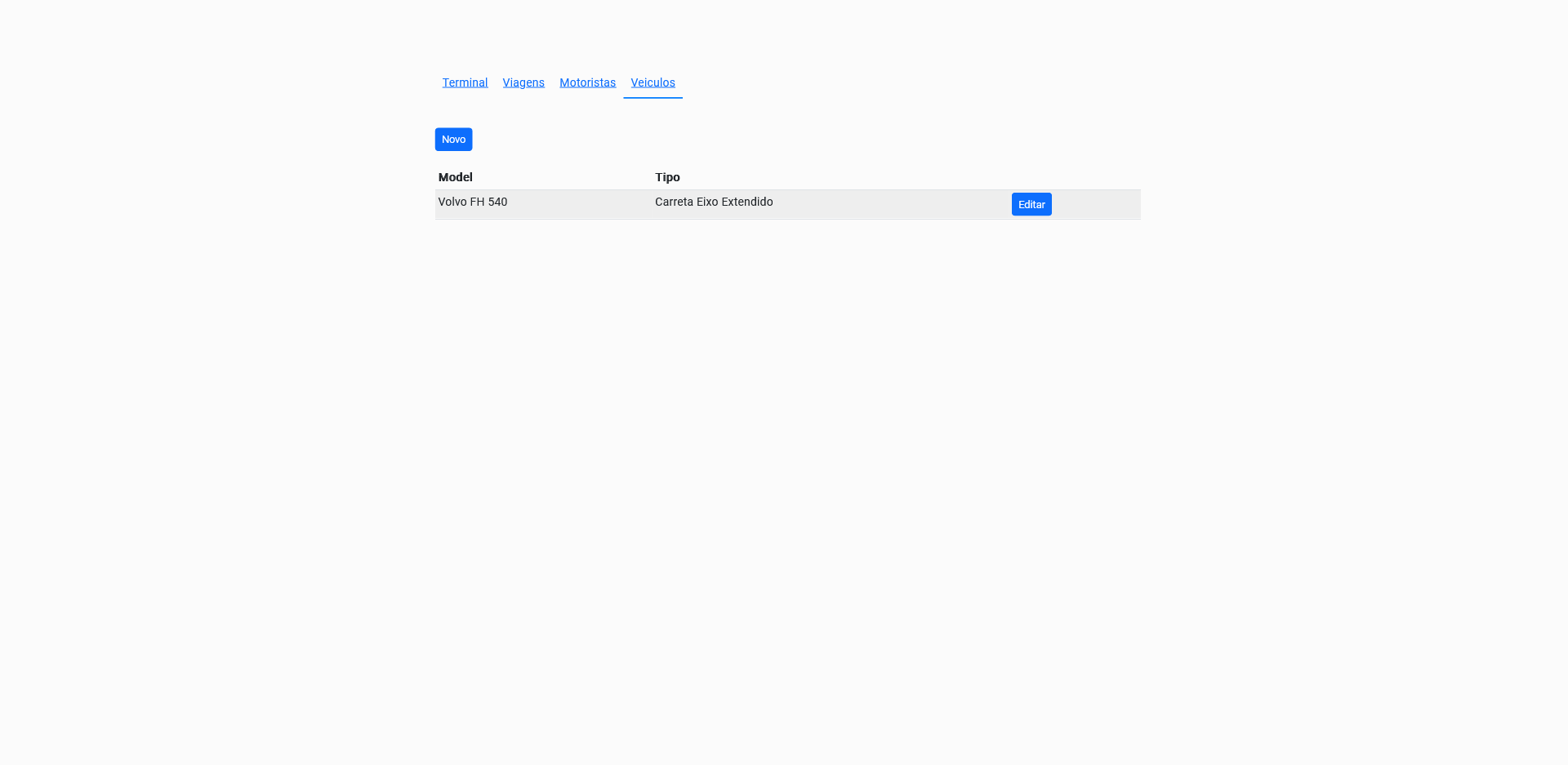
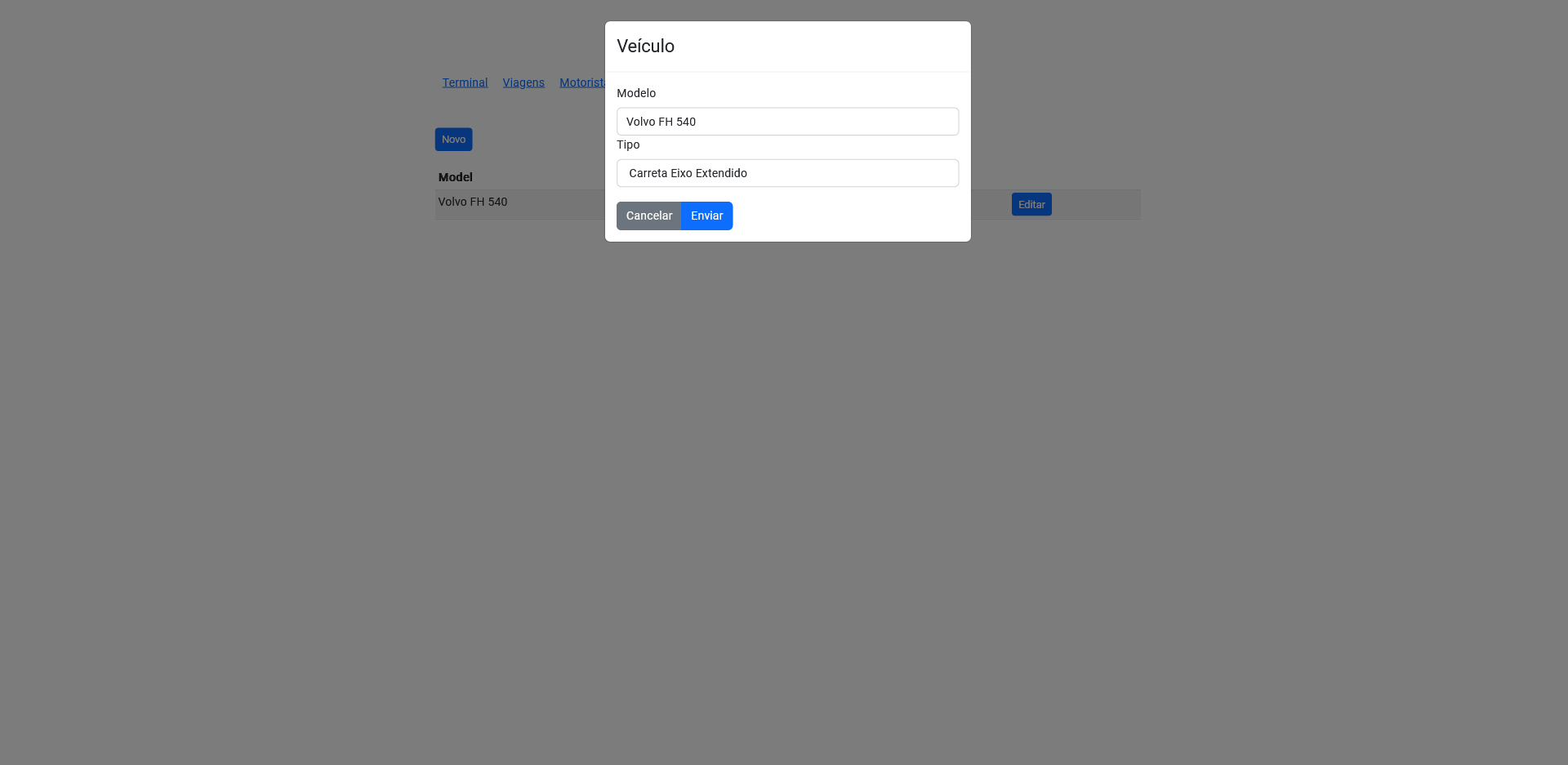
# Screenshots
Click to expand.








# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/cargo-terminal-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url|`http://localhost:3333`
### API
Start the [API](https://github.com/DiegoVictor/cargo-terminal-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage Report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.