Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/diegovictor/central-de-herois-web
City's Hero Manager, try keep the city safe!
https://github.com/diegovictor/central-de-herois-web
bootstrap central-de-herois eslint heroes javascript js nodejs prettier react react-bootstrap reactjs web
Last synced: 14 days ago
JSON representation
City's Hero Manager, try keep the city safe!
- Host: GitHub
- URL: https://github.com/diegovictor/central-de-herois-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-03-15T23:19:04.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-01-22T13:14:27.000Z (12 months ago)
- Last Synced: 2024-11-02T08:02:26.825Z (2 months ago)
- Topics: bootstrap, central-de-herois, eslint, heroes, javascript, js, nodejs, prettier, react, react-bootstrap, reactjs, web
- Language: JavaScript
- Homepage:
- Size: 3.3 MB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Central de Heróis
[](https://ci.appveyor.com/project/DiegoVictor/central-de-herois-web)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://babeljs.io/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/central-de-herois-web)
[](https://raw.githubusercontent.com/DiegoVictor/central-de-herois-web/main/LICENSE)
[](http://makeapullrequest.com)
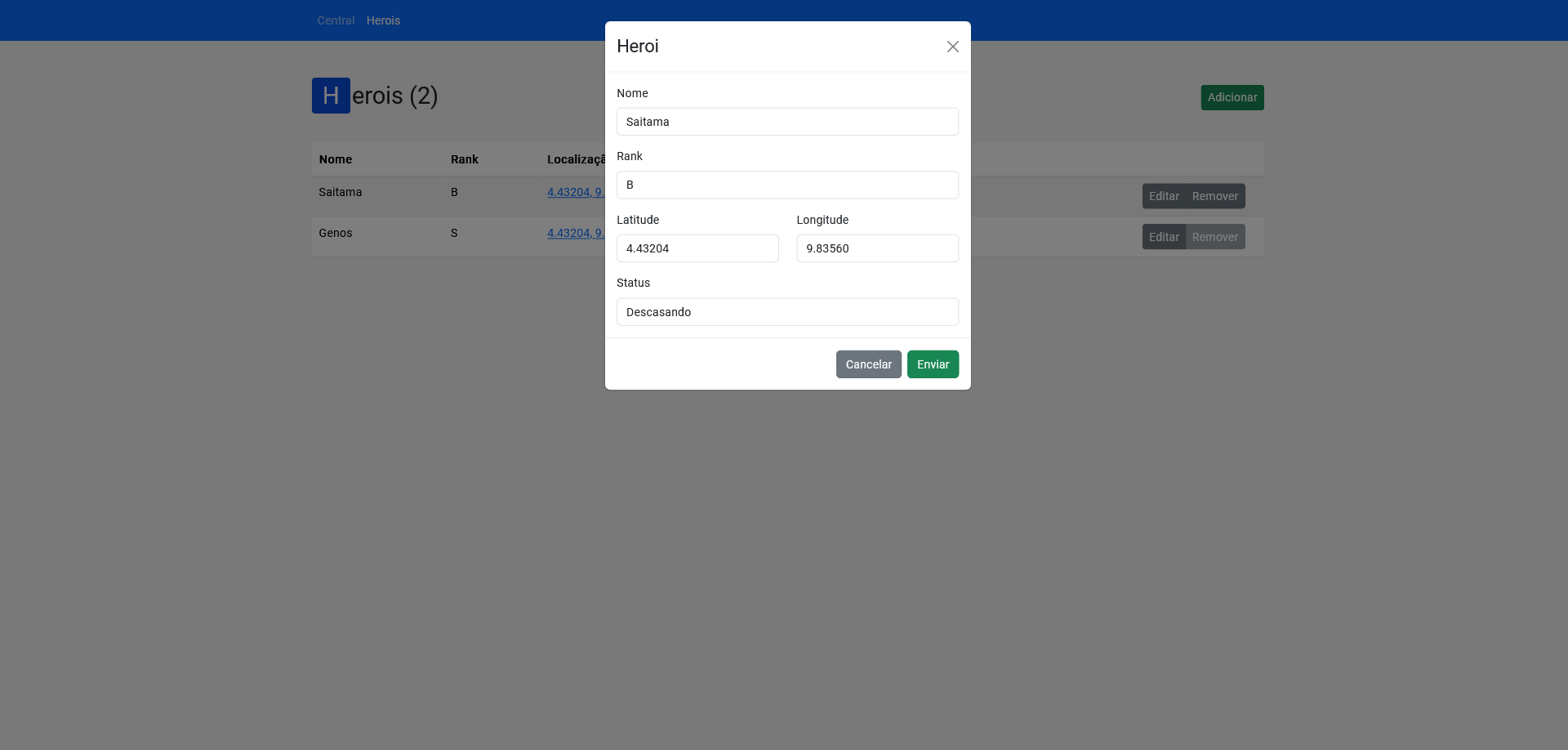
This web version allows users to register new heroes, handle heroes and monsters combat status and see a history of previous combats. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/central-de-herois-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
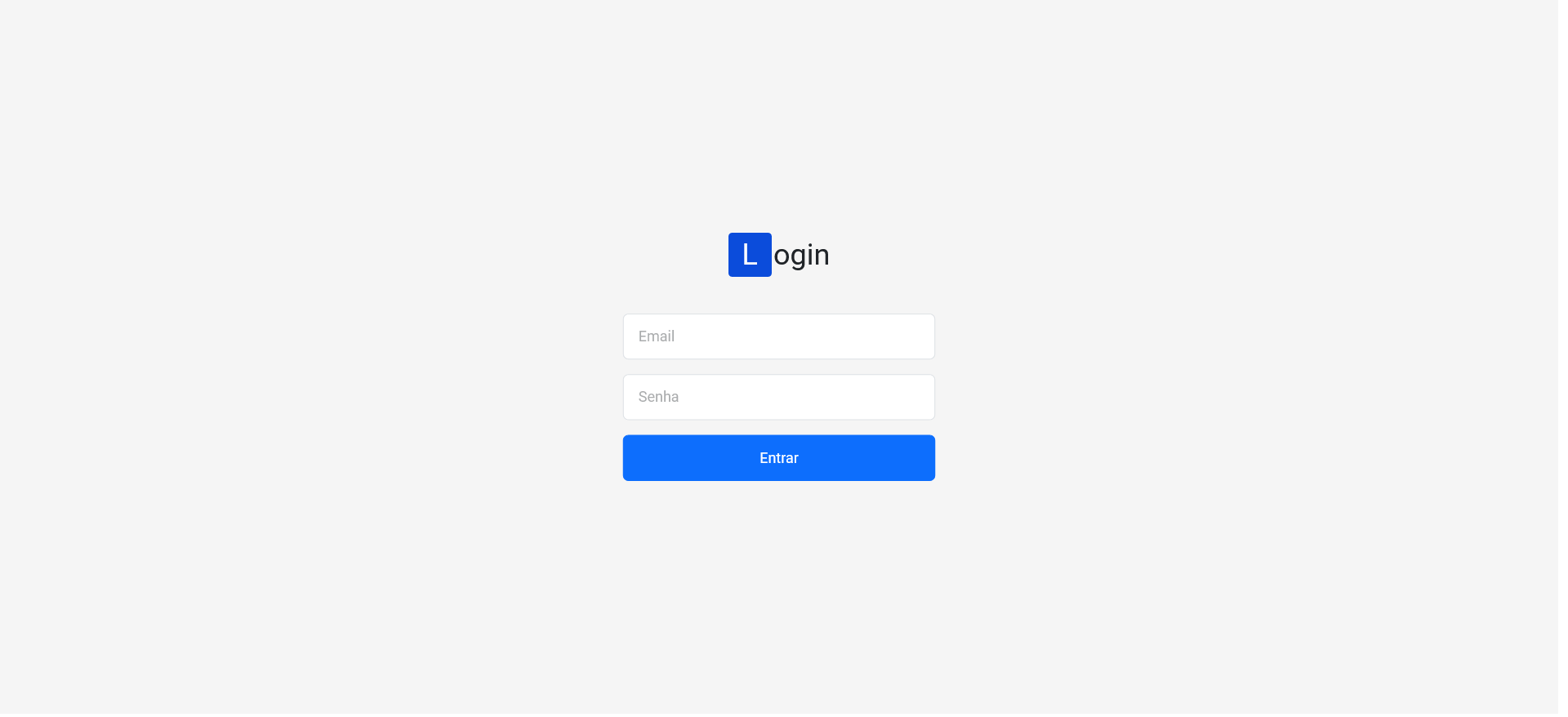
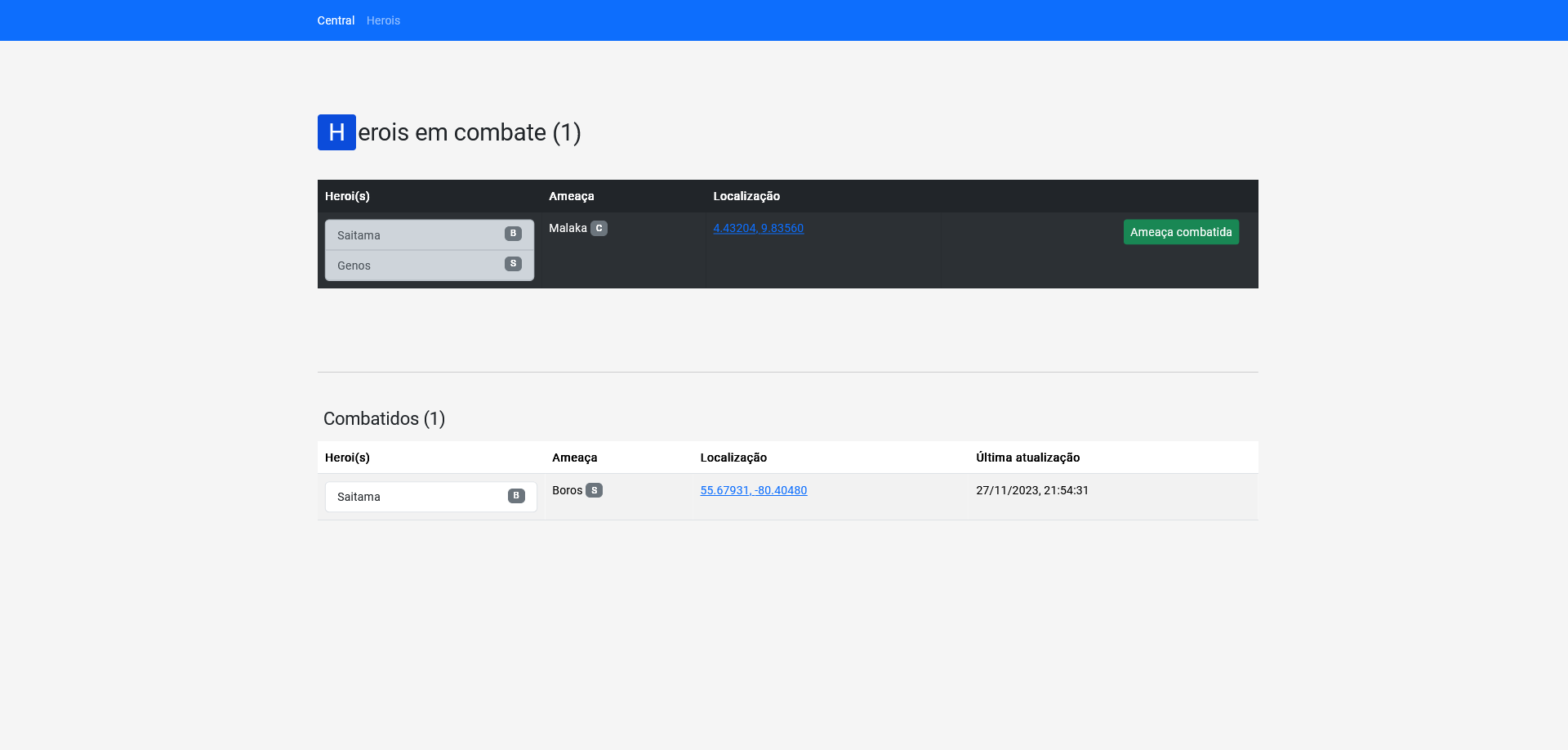
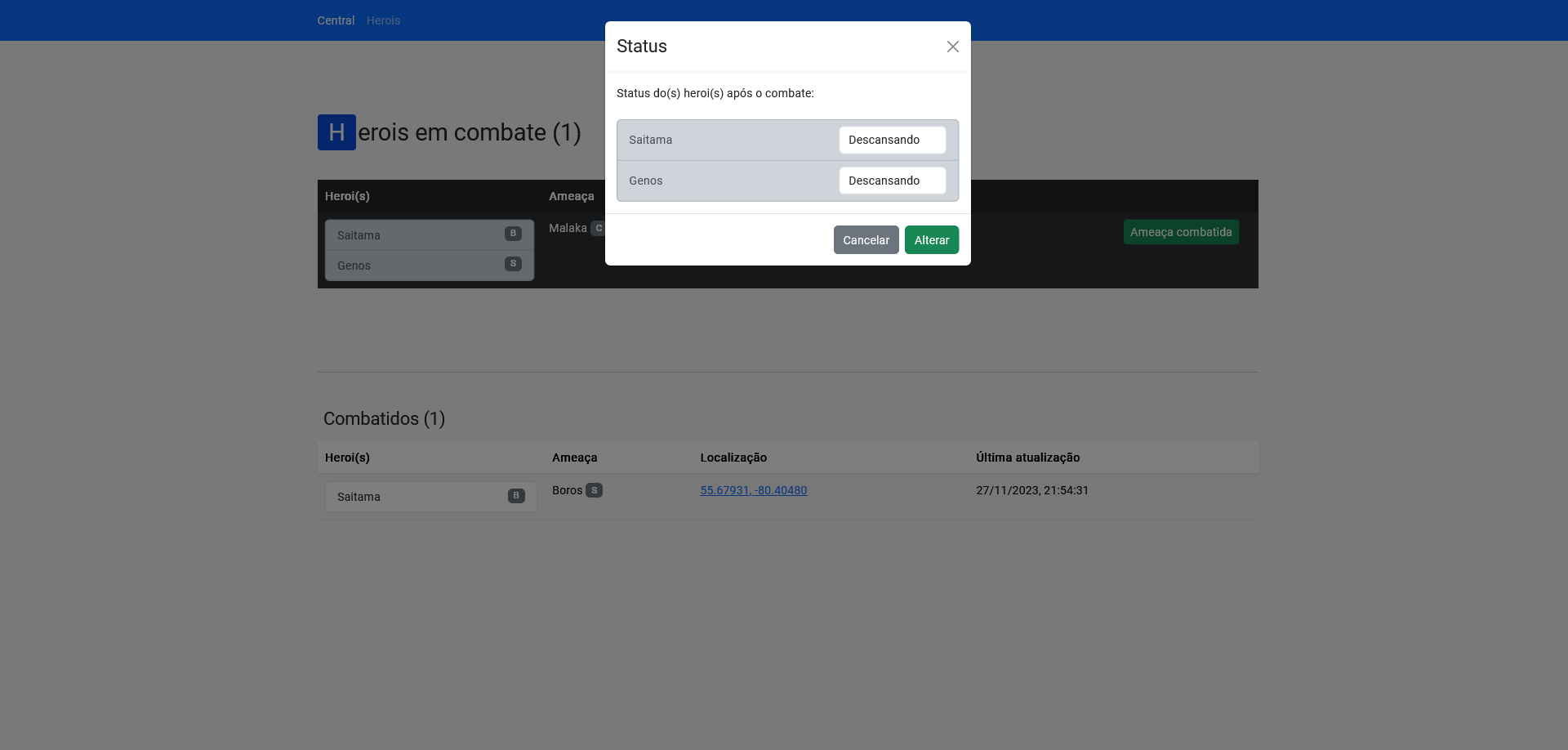
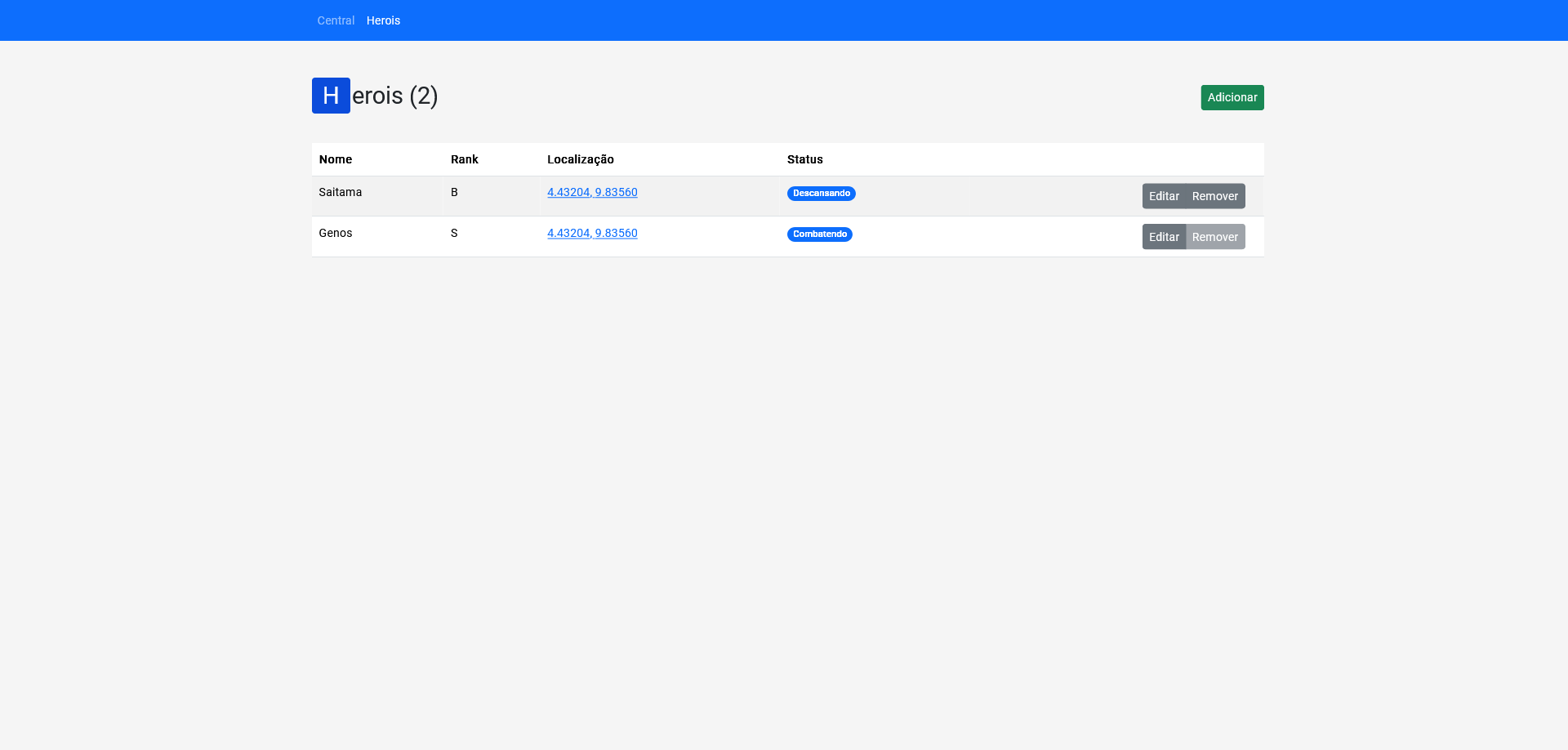
# Screenshots
Click to expand.





# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/central-de-herois-api) before starting this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url with version (v1)|`http://localhost:3333/v1`
### API
Start the [API](https://github.com/DiegoVictor/central-de-herois-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.