https://github.com/diegovictor/devradar-app
Project developed during the OmniStack Week 10.0
https://github.com/diegovictor/devradar-app
android app devradar editorconfig eslint expo javascript js node nodejs omnistack reac-native react rocketseat
Last synced: 27 days ago
JSON representation
Project developed during the OmniStack Week 10.0
- Host: GitHub
- URL: https://github.com/diegovictor/devradar-app
- Owner: DiegoVictor
- License: mit
- Created: 2019-08-07T00:25:37.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2025-01-31T11:59:27.000Z (10 months ago)
- Last Synced: 2025-01-31T12:33:59.248Z (10 months ago)
- Topics: android, app, devradar, editorconfig, eslint, expo, javascript, js, node, nodejs, omnistack, reac-native, react, rocketseat
- Language: JavaScript
- Homepage:
- Size: 4.82 MB
- Stars: 2
- Watchers: 3
- Forks: 1
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [App] DevRadar
[](https://github.com/DiegoVictor/devradar-app/actions)
[](https://reactnative.dev/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://expo.io/)
[](https://codecov.io/gh/DiegoVictor/devradar-app)
[](https://raw.githubusercontent.com/DiegoVictor/devradar-app/main/LICENSE)
[](http://makeapullrequest.com)
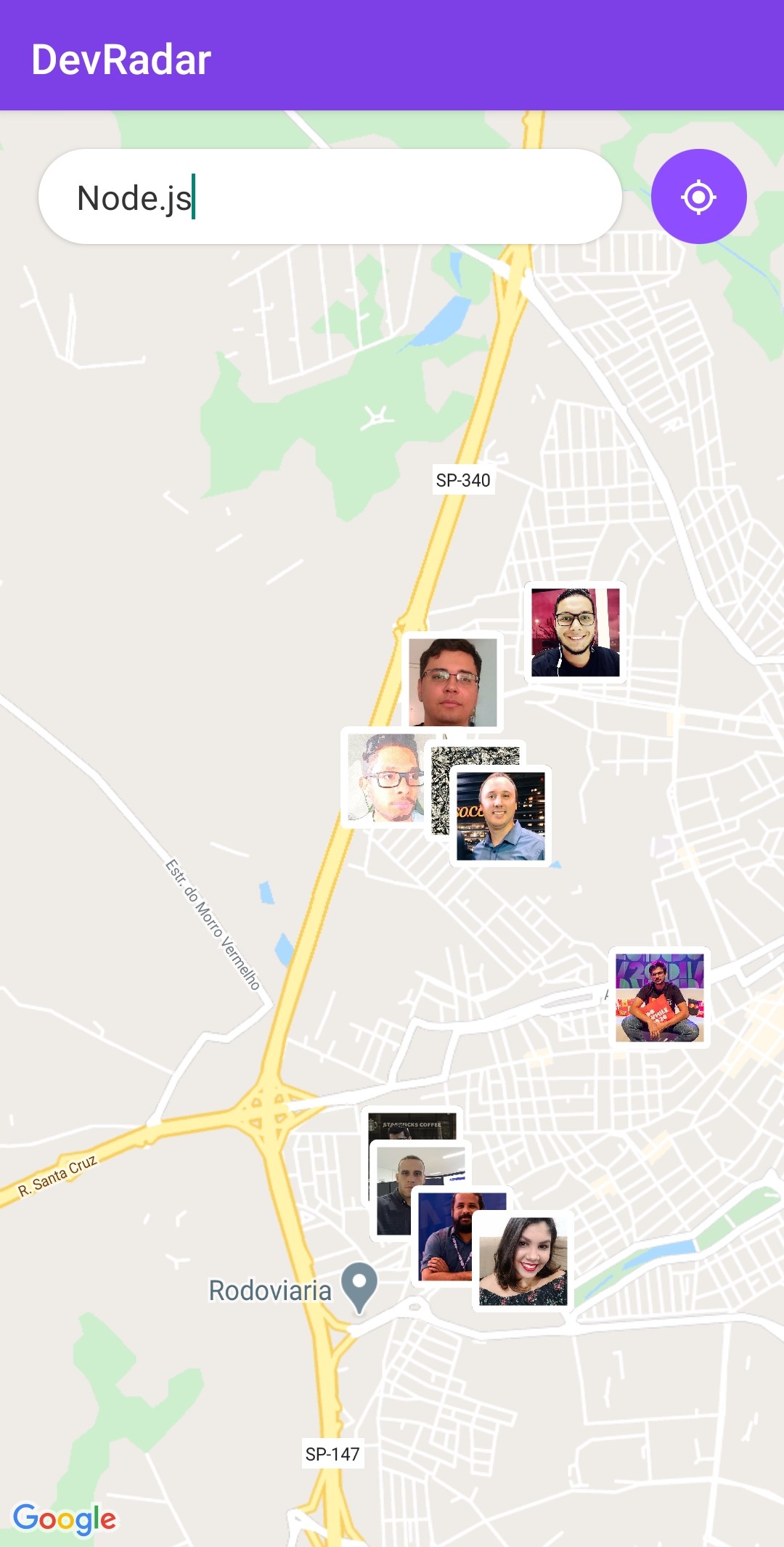
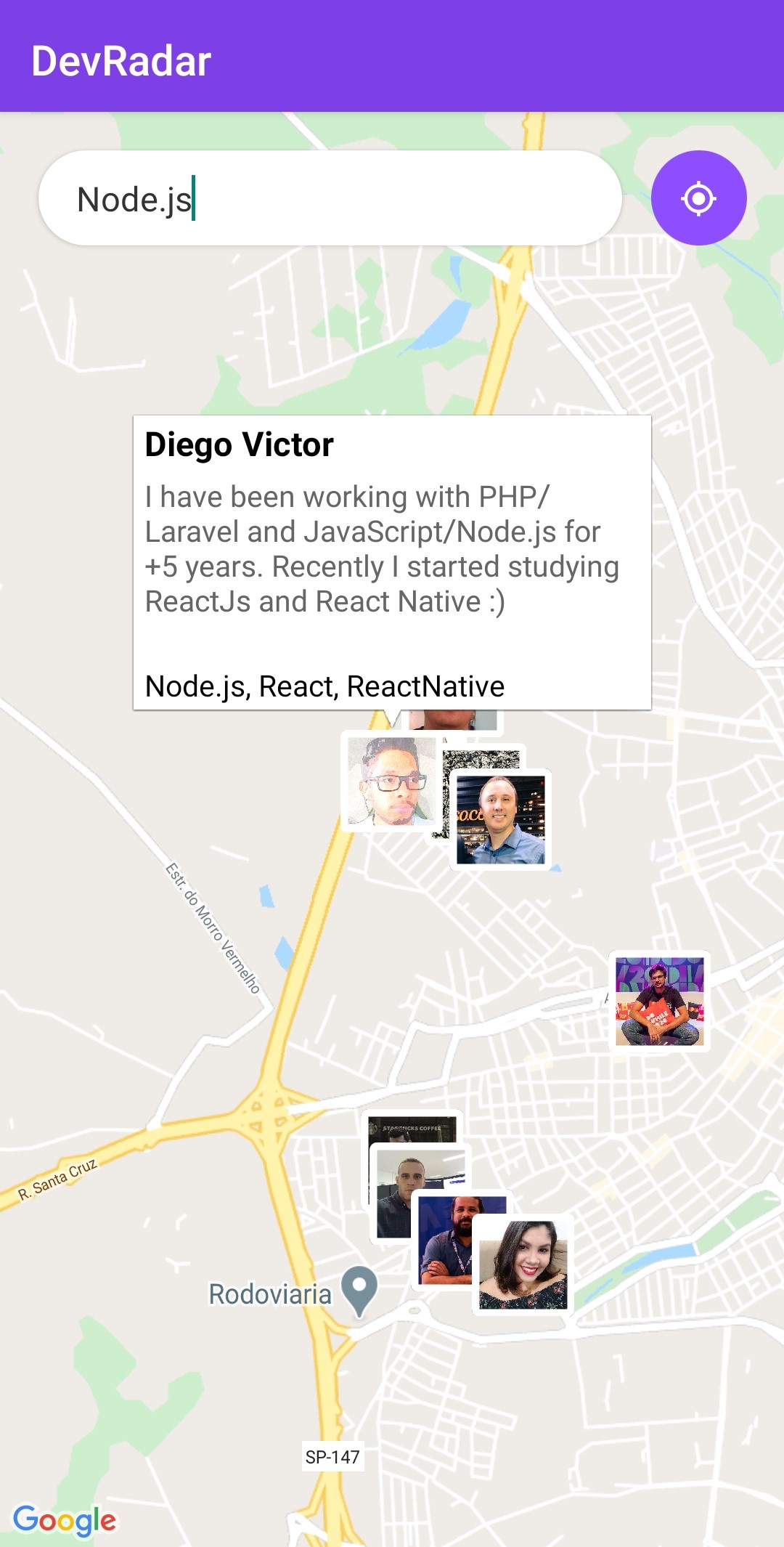
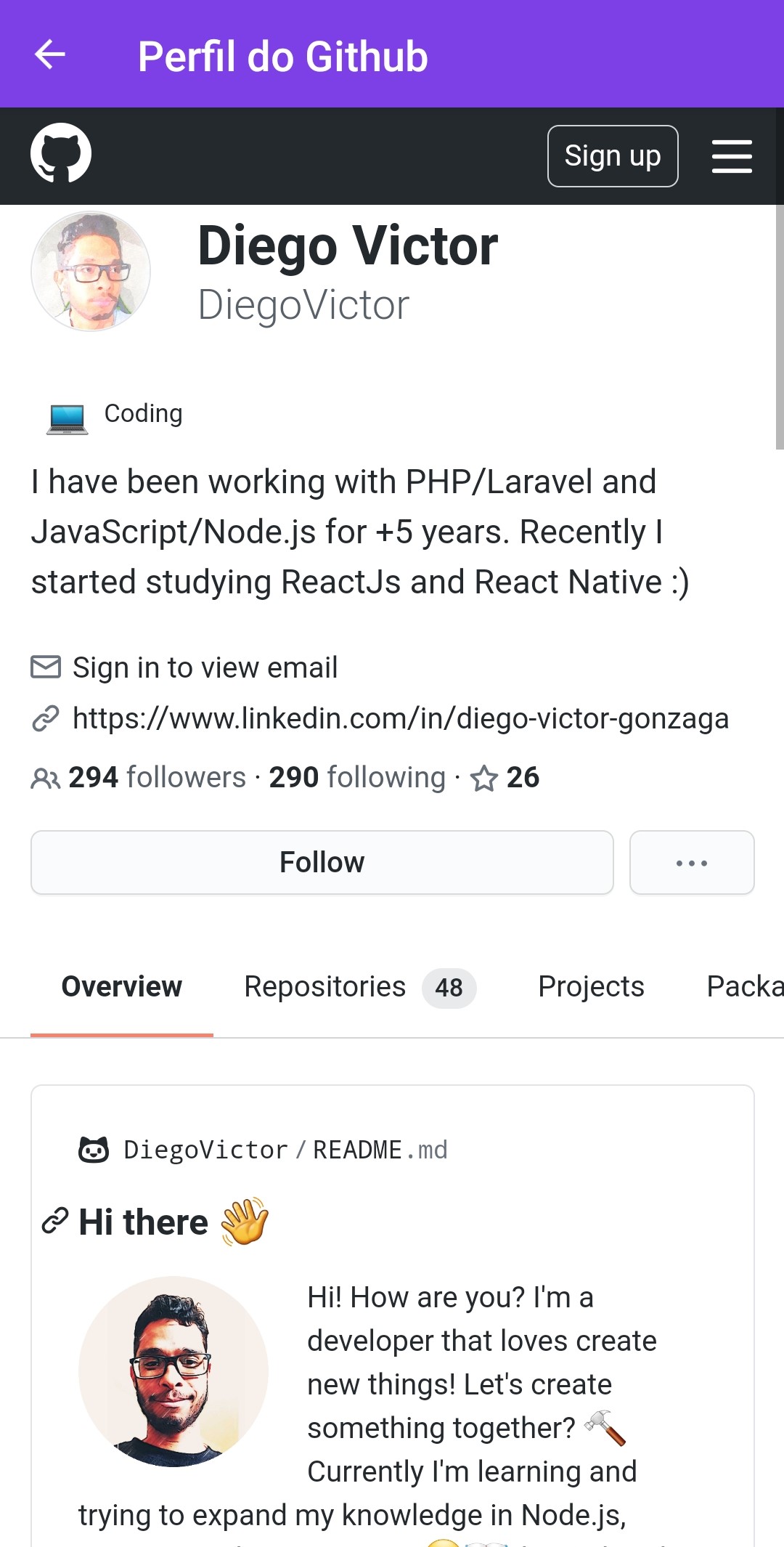
This app allows to users to find developers by techs and near from the current geolocalization. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/devradar-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Expo](#expo)
* [OS](#os)
* [Running the tests](#running-the-tests)
* [Coverage report](#coverage-report)
# Screenshots
Click to expand.



# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/devradar-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
API_URL|API's url with version (v1)|`http://localhost:3333/v1`
SOCKET_URL|Socket's url|`http://localhost:3333`
### API
Start the [`API`](https://github.com/DiegoVictor/devradar-api) (see its README for more information). In case of any change in the API's port or host remember to update the `.env`'s `API_URL` and `SOCKET_URL` property too.
> Also, maybe you need run reverse command to the API's port: `adb reverse tcp:3333 tcp:3333`
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
$ npm run start
```
> This project was built with [Expo](https://expo.io), to know how to run it in your phone see [Expo client for iOS and Android](https://docs.expo.io/versions/v37.0.0/get-started/installation/#2-mobile-app-expo-client-for-ios) and in your computer see [Running the Expo client on your computer](https://docs.expo.io/versions/v37.0.0/get-started/installation/#running-the-expo-client-on-your-computer).
## OS
This app was tested only with Android through USB connection and [Genymotion](https://www.genymotion.com/) (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.