https://github.com/diegovictor/ecoleta-web
Project built during Rocketseat's Next Level Week #1
https://github.com/diegovictor/ecoleta-web
coverage-report ecoleta javascript jest js nlw nlw-booster node nodejs reacjs react rocketseat ts typescript web
Last synced: 6 months ago
JSON representation
Project built during Rocketseat's Next Level Week #1
- Host: GitHub
- URL: https://github.com/diegovictor/ecoleta-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-06-04T02:40:48.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2025-03-09T16:09:11.000Z (8 months ago)
- Last Synced: 2025-05-07T07:14:54.406Z (6 months ago)
- Topics: coverage-report, ecoleta, javascript, jest, js, nlw, nlw-booster, node, nodejs, reacjs, react, rocketseat, ts, typescript, web
- Language: TypeScript
- Homepage:
- Size: 26.6 MB
- Stars: 11
- Watchers: 2
- Forks: 1
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Ecoleta
[](https://app.circleci.com/pipelines/github/DiegoVictor/ecoleta-web?branch=main)
[](https://www.typescriptlang.org/)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/ecoleta-web)
[](https://raw.githubusercontent.com/DiegoVictor/ecoleta-web/main/LICENSE)
[](http://makeapullrequest.com)
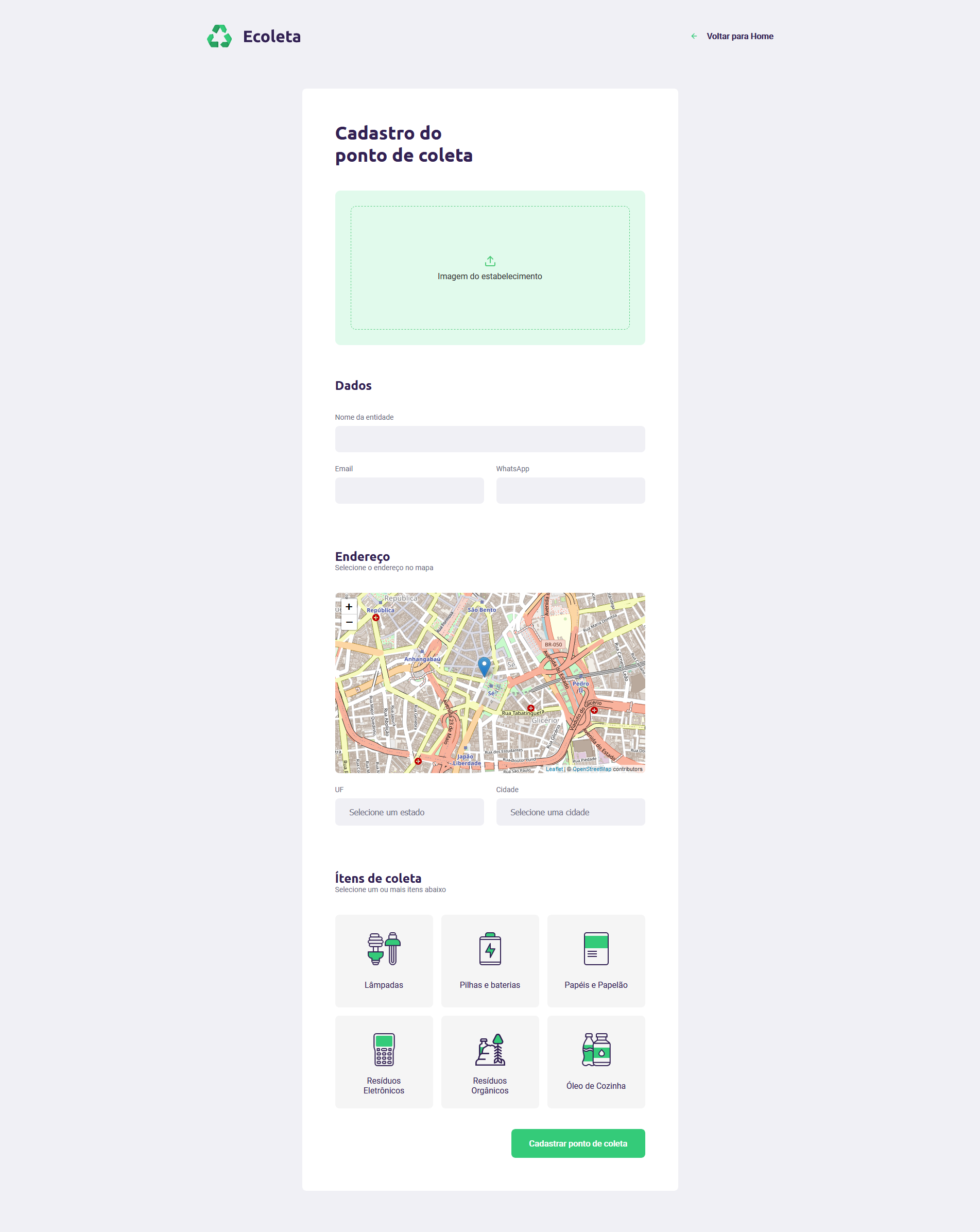
This web version allow entities to register yourself and select the types of items that its point collect. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/ecoleta-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.



# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/ecoleta-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url with version (v1)|`http://localhost:3333/v1`
### API
Start the [API](https://github.com/DiegoVictor/ecoleta-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
$ npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.