Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/diegovictor/goal-tracker
Foxbox Week Challenge #1. Goal Tracking app!
https://github.com/diegovictor/goal-tracker
editorconfig eslint foxbox goal-tracker goals javascript js node nodejs prettier react reactjs
Last synced: 10 days ago
JSON representation
Foxbox Week Challenge #1. Goal Tracking app!
- Host: GitHub
- URL: https://github.com/diegovictor/goal-tracker
- Owner: DiegoVictor
- License: mit
- Created: 2022-01-16T17:36:51.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2025-01-09T14:30:27.000Z (about 1 month ago)
- Last Synced: 2025-01-09T15:37:19.381Z (about 1 month ago)
- Topics: editorconfig, eslint, foxbox, goal-tracker, goals, javascript, js, node, nodejs, prettier, react, reactjs
- Language: JavaScript
- Homepage: https://goal-tracker-app.netlify.app/
- Size: 2 MB
- Stars: 3
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Goal Tracker
[](https://app.netlify.com/sites/goal-tracker-app/deploys)
[](https://ci.appveyor.com/project/DiegoVictor/goal-tracker)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/goal-tracker)
[](https://raw.githubusercontent.com/DiegoVictor/goal-tracker/main/LICENSE)
[](http://makeapullrequest.com)
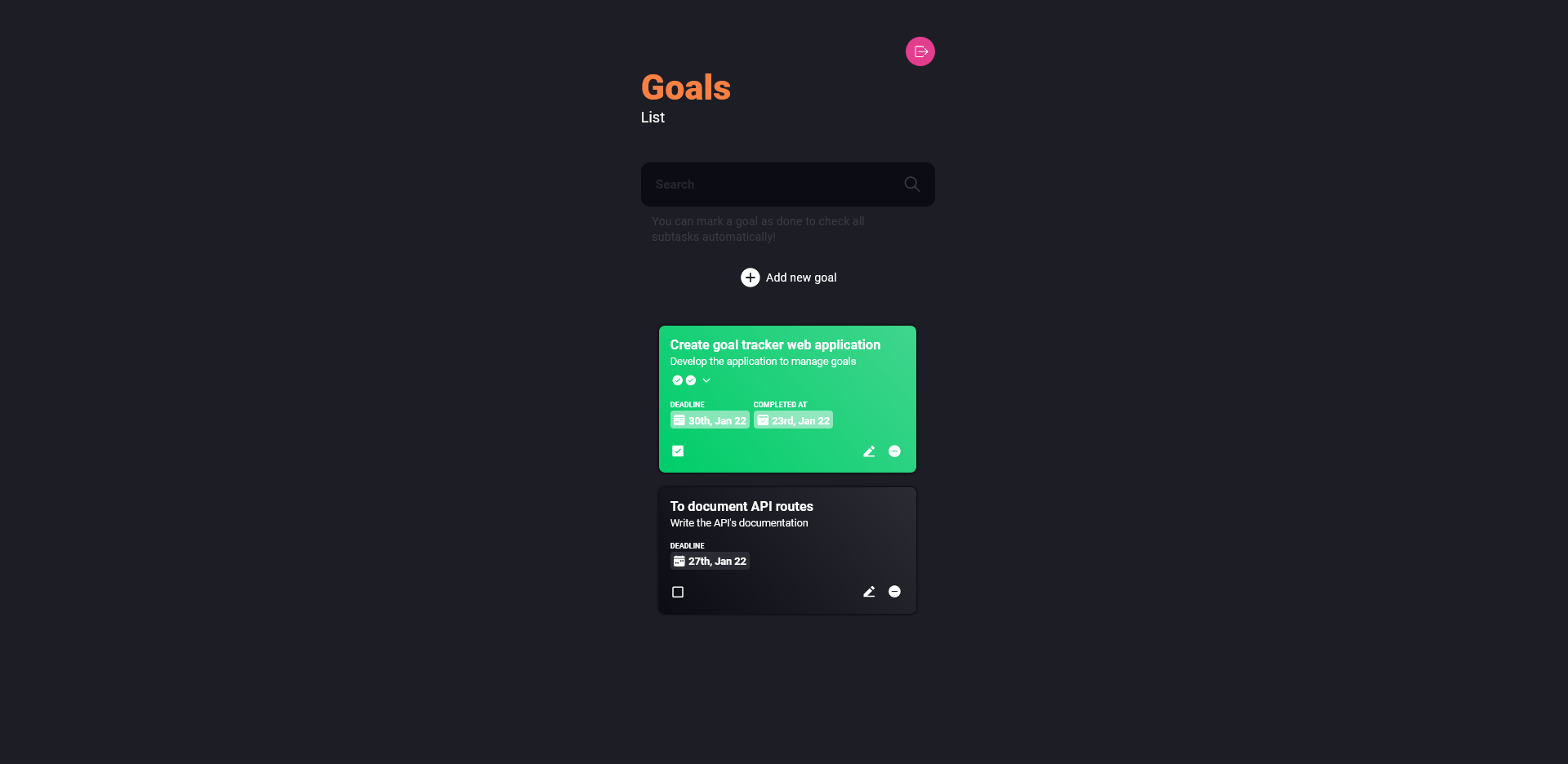
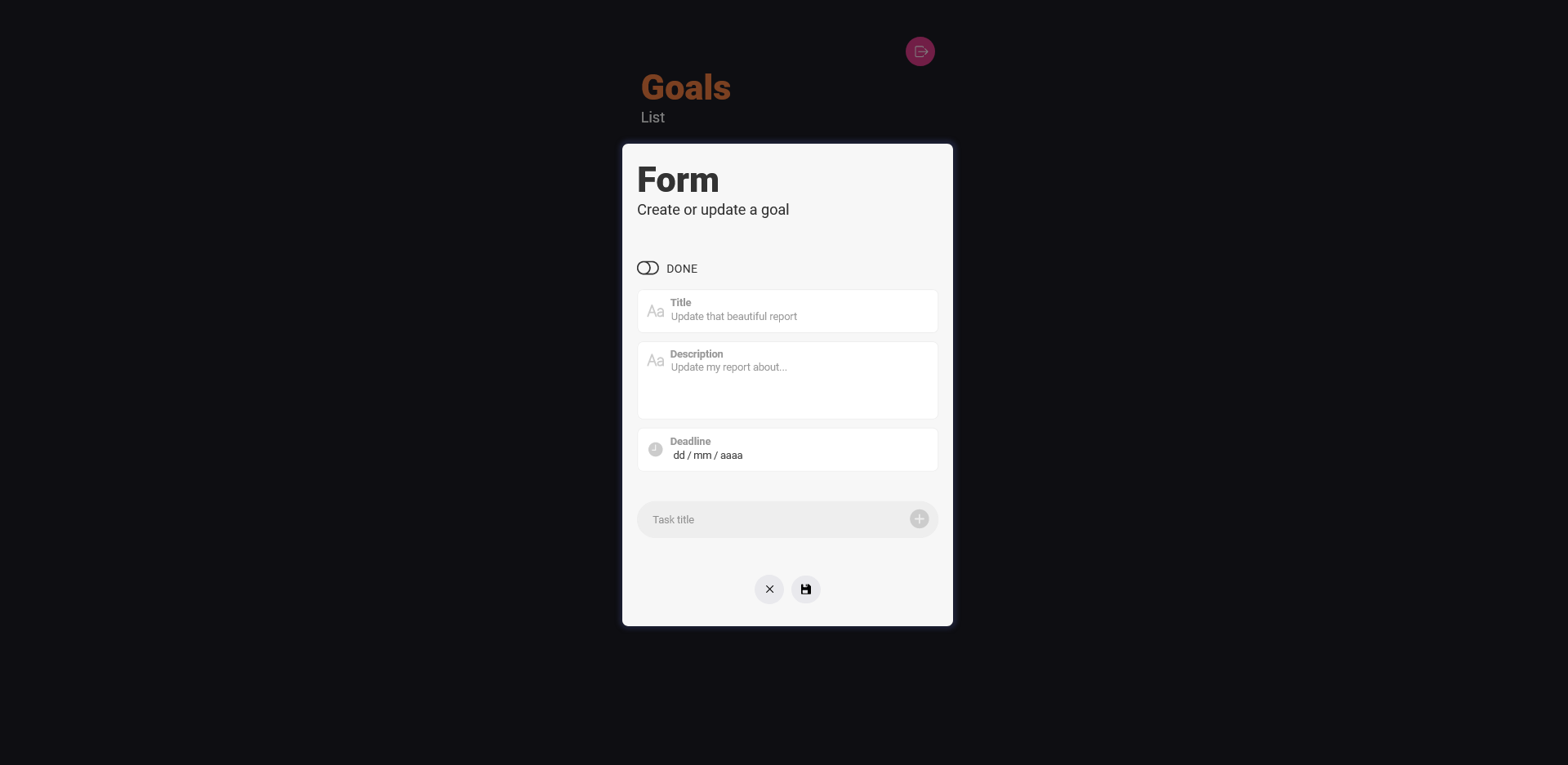
Log in with one email and start manage your goals, you can create, update or delete goals, set deadlines, descriptions, search between them, create tasks to each goal and set the goals and tasks as done.
Live Demo: https://goal-tracker-app.netlify.app/
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Usage](#usage)
* [Login](#login)
* [localStorage](#localstorage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.



# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
## Login
Your email is used just to store your data and keep separated from other users in your browser, any kind of ads or newsletter will not be sent to you.
## localStorage
The project saves your goals into a [localStorage](https://developer.mozilla.org/en-US/docs/Web/API/Window/localStorage) key: a [SHA3](https://cryptojs.gitbook.io/docs/#hashing) hash of your email. Before use this data you need parse the data to a JavaScript object with [`JSON.parse`](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse) function. Below you can see fictitious data:
```json
{
"goals": [
{
"id": 1642907083631,
"title": "Create goal tracker web application",
"description": "Develop the application to manage goals",
"deadline": "2022-01-31",
"tasks": [
{
"id": 1642907169966,
"done": true,
"title": "Create home page"
},
{
"id": 1642907177520,
"done": true,
"title": "Create dashboard page"
}
],
"done": true,
"completedAt": "2022-01-23T03:06:18.392Z",
},
{
"id": 1642907124252,
"title": "To document API routes",
"description": "Write the API's documentation",
"deadline": "2022-01-28",
"tasks": [],
"done": false,
}
]
}
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.