https://github.com/diegovictor/gorestaurant-web
Project built during the Rocketseat Bootcamp #11
https://github.com/diegovictor/gorestaurant-web
coverage-report editorconfig eslint figma gorestaurant gostack javascript js json-server node nodejs prettier react reactjs rocketseat ts typescript web
Last synced: about 1 month ago
JSON representation
Project built during the Rocketseat Bootcamp #11
- Host: GitHub
- URL: https://github.com/diegovictor/gorestaurant-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-07-12T19:18:32.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-26T15:51:06.000Z (4 months ago)
- Last Synced: 2025-03-05T08:42:44.065Z (2 months ago)
- Topics: coverage-report, editorconfig, eslint, figma, gorestaurant, gostack, javascript, js, json-server, node, nodejs, prettier, react, reactjs, rocketseat, ts, typescript, web
- Language: TypeScript
- Homepage:
- Size: 20.4 MB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] GoRestaurant
[](https://github.com/DiegoVictor/gorestaurant-web/actions)
[](https://www.typescriptlang.org/)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/gorestaurant-web)
[](https://raw.githubusercontent.com/DiegoVictor/gorestaurant-web/main/LICENSE)
[](http://makeapullrequest.com)
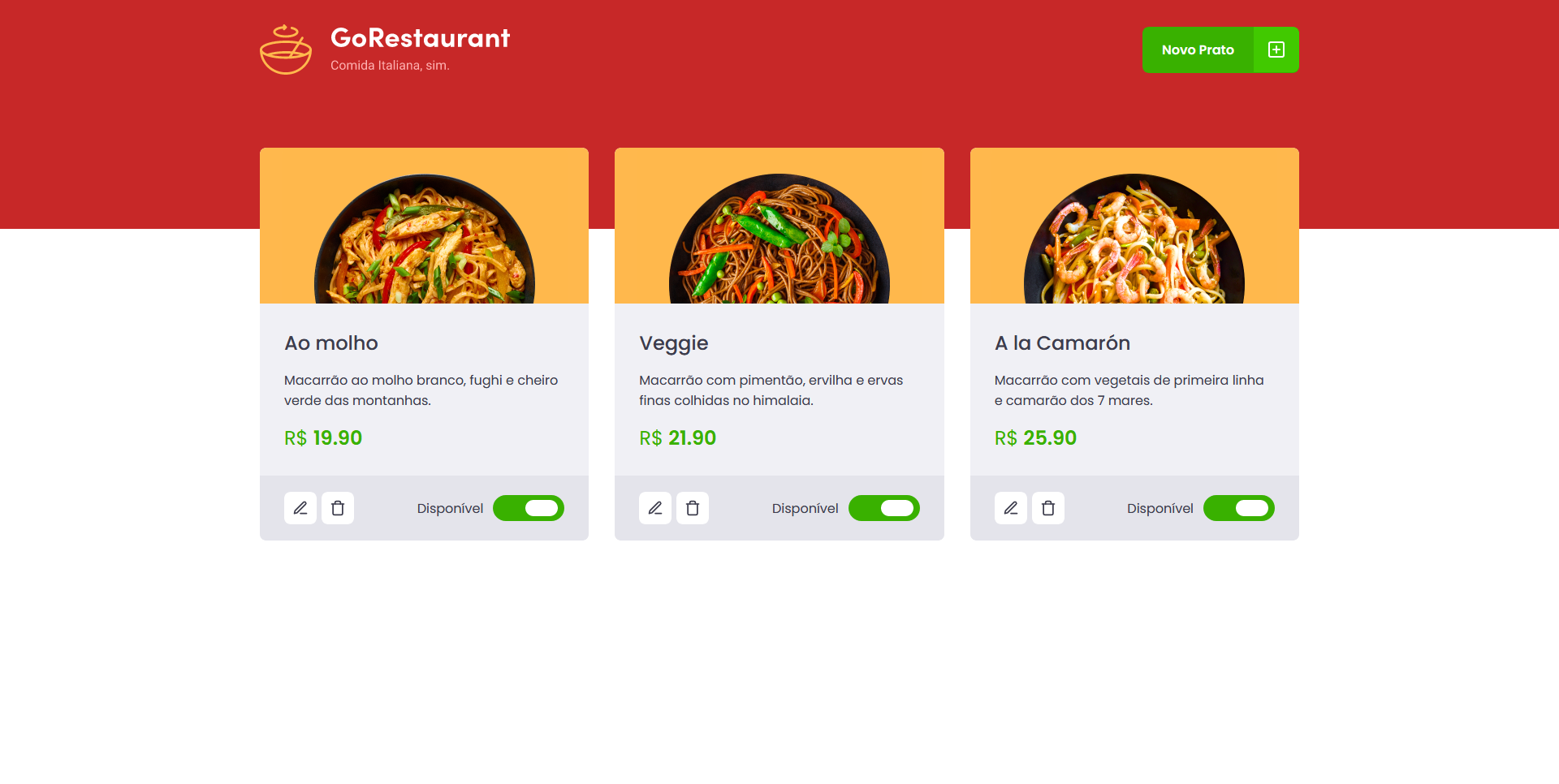
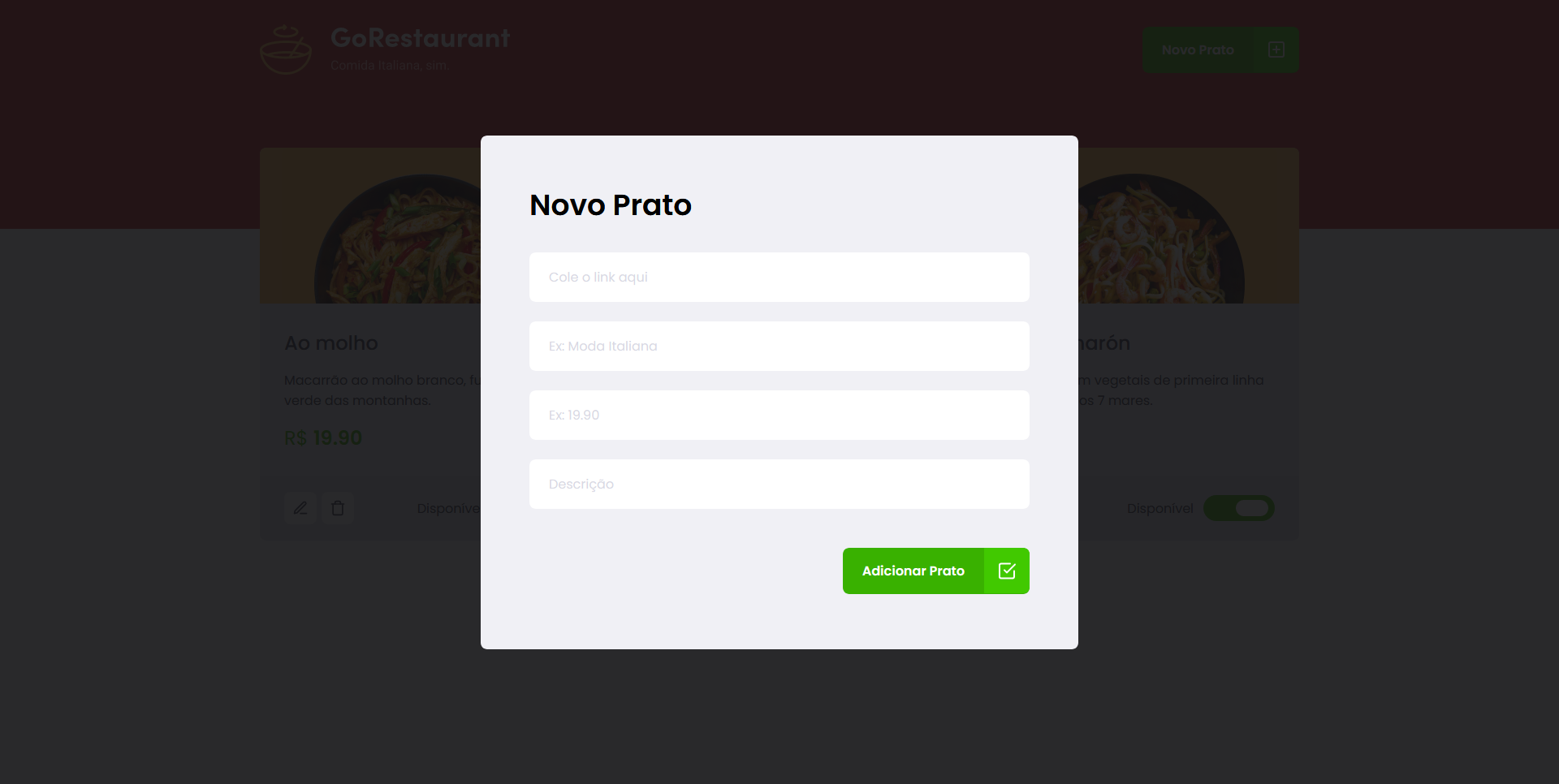
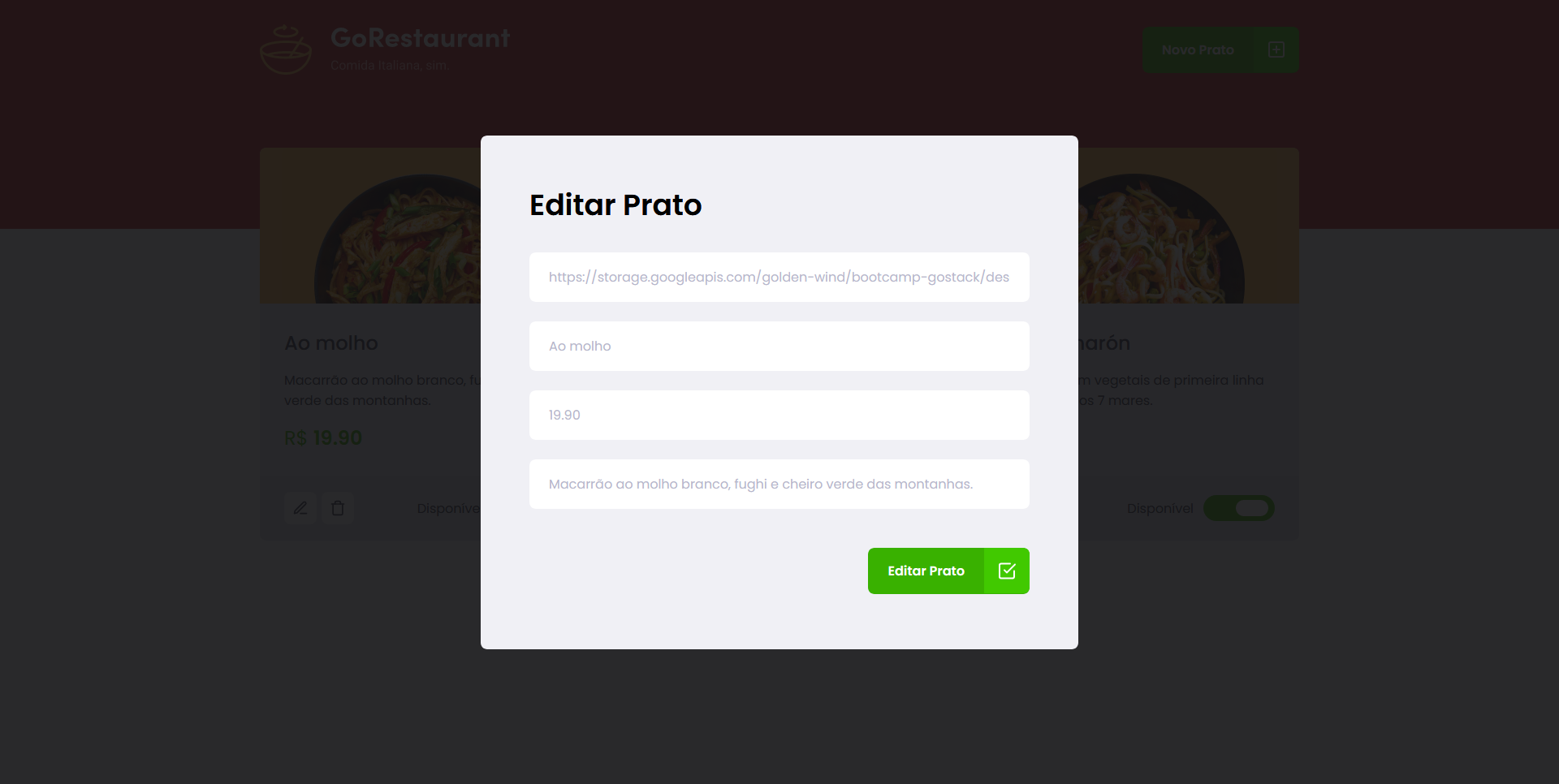
This web application allow users to register, update and set foods as available to be ordered in your restaurant. All the resources used by this application comes from a fake [`API`](#api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.



# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [Json Server](https://github.com/typicode/json-server) API before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url|`http://localhost:3333`
### API
This application make usage of a third party library to create a fake API, you can see more information about it in [JSON Server](https://github.com/typicode/json-server) repository.
To start the API run:
```
$ yarn json-server server.json -p 3333
```
Or:
```
$ npx json-server server.json -p 3333
```
> Remember to update the `.env` if you choose another `port` or `host`
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.