https://github.com/diegovictor/happy-app
Project built during Rocketseat's Next Level Week #3
https://github.com/diegovictor/happy-app
editorconfig eslint figma javascript js nextlevelweek nextlevelweek-booster nlw nlw-booster node nodejs prettier react react-native rn rocketseat ts typescript
Last synced: 6 months ago
JSON representation
Project built during Rocketseat's Next Level Week #3
- Host: GitHub
- URL: https://github.com/diegovictor/happy-app
- Owner: DiegoVictor
- License: mit
- Created: 2020-10-16T22:55:57.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-28T22:22:52.000Z (9 months ago)
- Last Synced: 2025-03-05T08:42:44.244Z (8 months ago)
- Topics: editorconfig, eslint, figma, javascript, js, nextlevelweek, nextlevelweek-booster, nlw, nlw-booster, node, nodejs, prettier, react, react-native, rn, rocketseat, ts, typescript
- Language: TypeScript
- Homepage:
- Size: 66.4 MB
- Stars: 10
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [App] Happy
[](https://github.com/DiegoVictor/happy-app/actions)
[](https://www.typescriptlang.org/)
[](https://reactnative.dev/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://expo.io/)
[](https://codecov.io/gh/DiegoVictor/happy-app)
[](https://raw.githubusercontent.com/DiegoVictor/happy-app/main/LICENSE)
[](http://makeapullrequest.com)
This app version allow everyone to see all available orphanages. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/happy-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Expo](#expo)
* [OS](#os)
* [Running the tests](#running-the-tests)
* [Coverage report](#coverage-report)
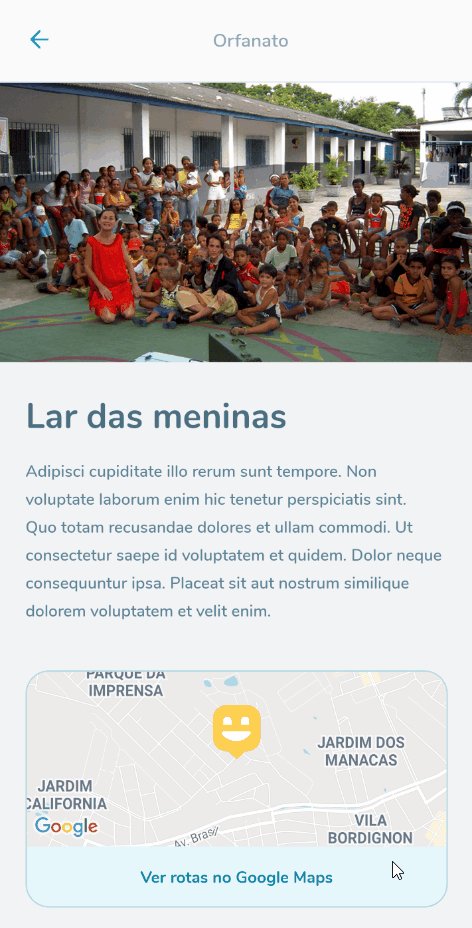
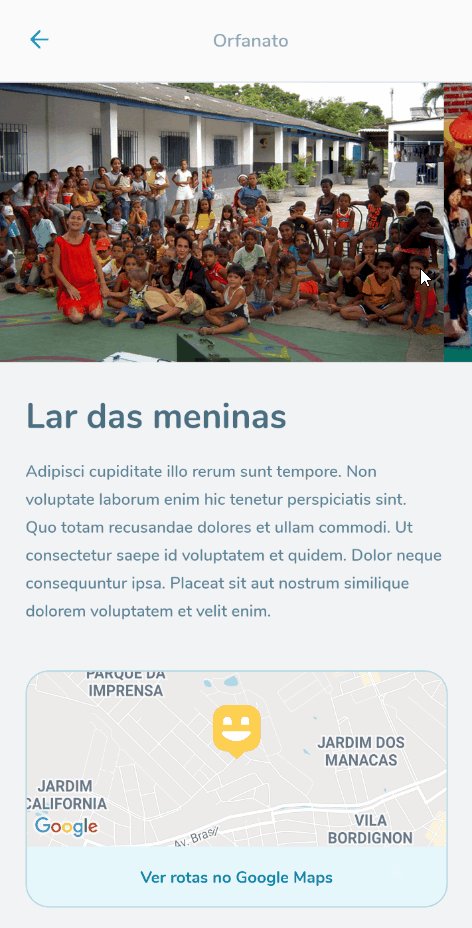
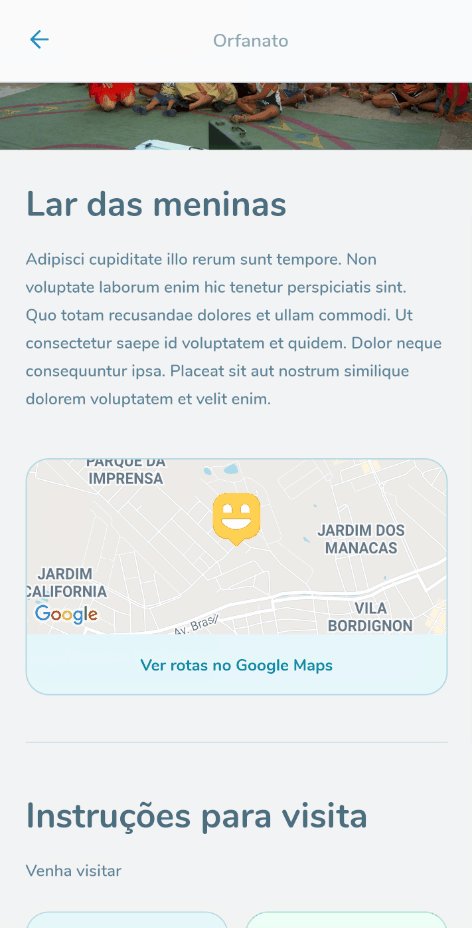
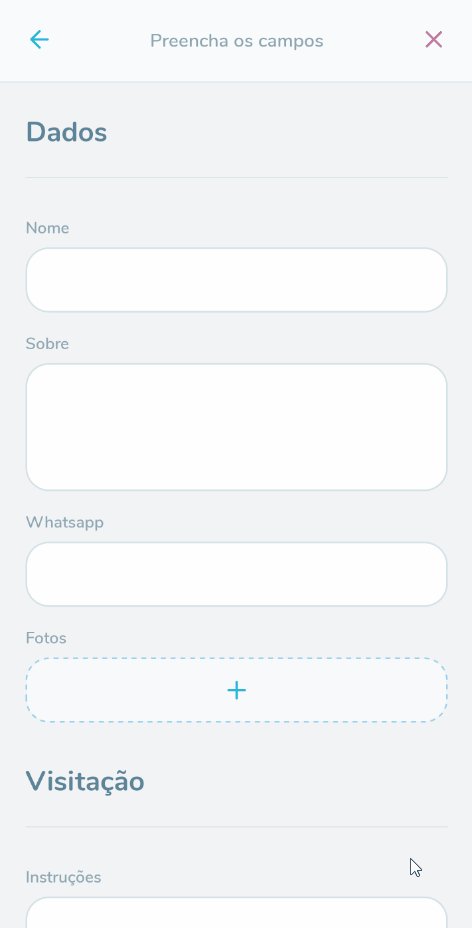
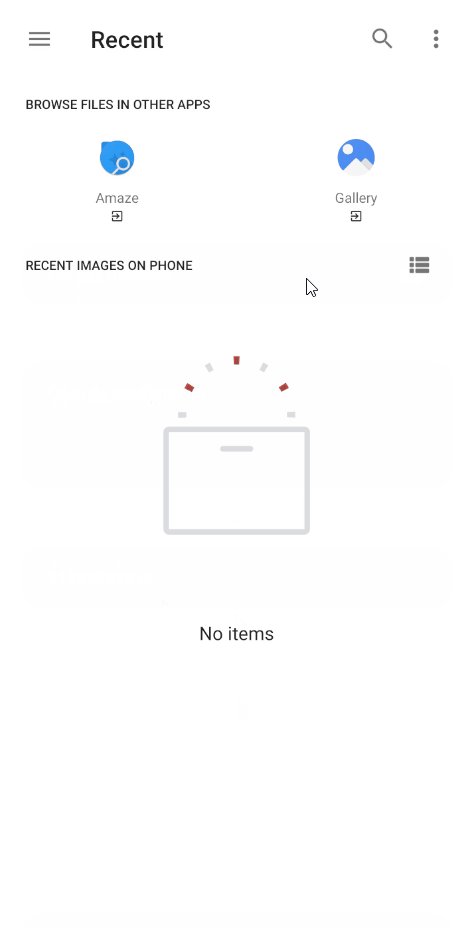
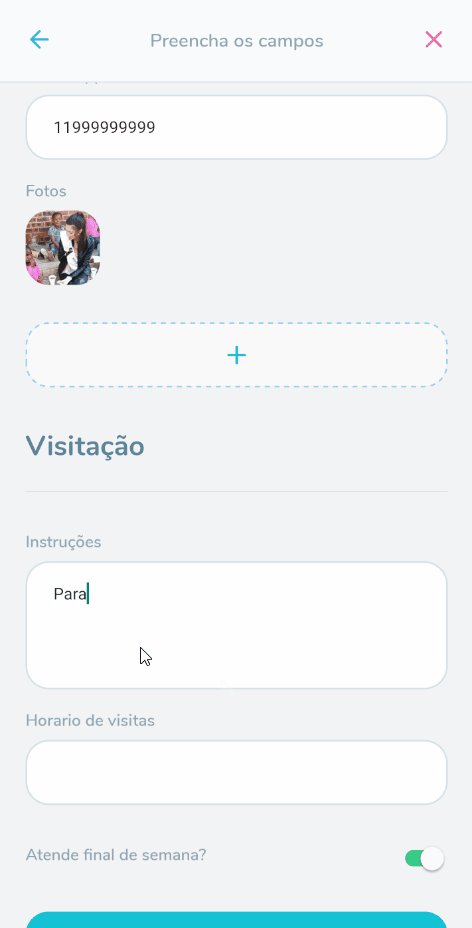
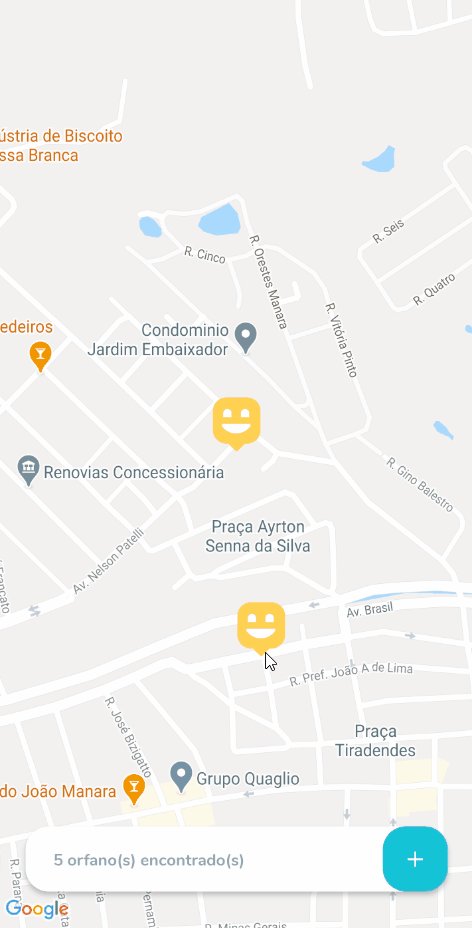
# Screenshots
Click to expand.




# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/happy-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
API_URL|API's url with version (v1)|`http://localhost:3333/v1`
### API
Start the [`API`](https://github.com/DiegoVictor/happy-api) (see its README for more information). In case of any change in the API's port or host remember to update the `.env` too.
> Also, maybe you need run reverse command to the API's port: `adb reverse tcp:3333 tcp:3333`
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
$ npm run start
```
> This project was built with [Expo](https://expo.io), to know how to run it in your phone see [Expo client for iOS and Android](https://docs.expo.io/versions/v37.0.0/get-started/installation/#2-mobile-app-expo-client-for-ios) and in your computer see [Running the Expo client on your computer](https://docs.expo.io/versions/v37.0.0/get-started/installation/#running-the-expo-client-on-your-computer).
## OS
This app was tested only with Android through USB connection and [Genymotion](https://www.genymotion.com/) (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.