https://github.com/diegovictor/happy-web
Project built during Rocketseat's Next Level Week #3
https://github.com/diegovictor/happy-web
editorconfig eslint figma javascript js nextlevelweek nextlevelweek-booster nlw nlw-booster node nodejs prettier react reactjs rocketseat ts typescript
Last synced: 11 days ago
JSON representation
Project built during Rocketseat's Next Level Week #3
- Host: GitHub
- URL: https://github.com/diegovictor/happy-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-10-12T20:21:19.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2025-01-28T13:00:37.000Z (9 months ago)
- Last Synced: 2025-04-10T22:54:13.761Z (7 months ago)
- Topics: editorconfig, eslint, figma, javascript, js, nextlevelweek, nextlevelweek-booster, nlw, nlw-booster, node, nodejs, prettier, react, reactjs, rocketseat, ts, typescript
- Language: TypeScript
- Homepage:
- Size: 47.6 MB
- Stars: 19
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Happy
[](https://github.com/DiegoVictor/happy-web/actions)
[](https://www.typescriptlang.org/)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/happy-web)
[](https://raw.githubusercontent.com/DiegoVictor/happy-web/main/LICENSE)
[](http://makeapullrequest.com)
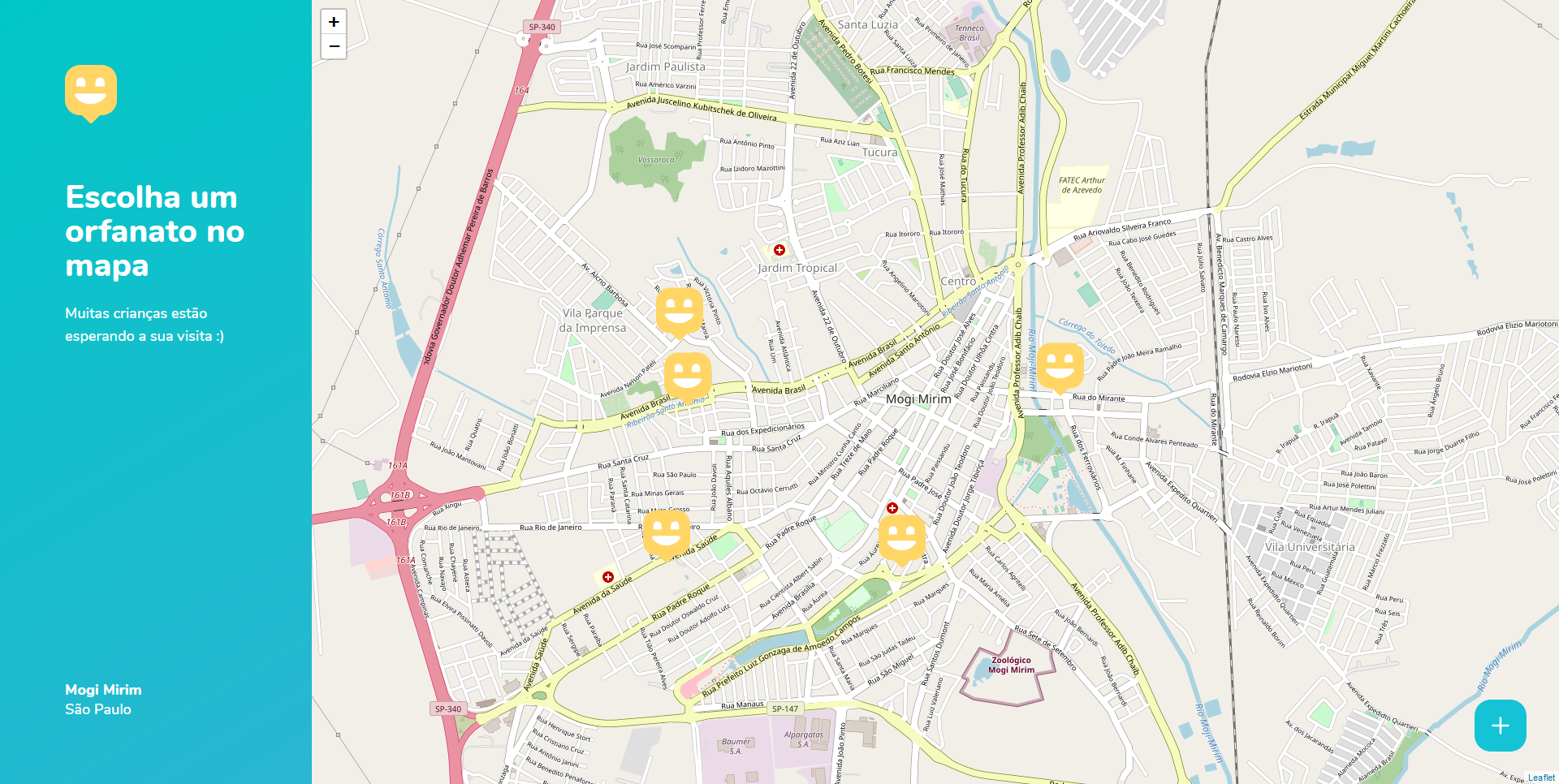
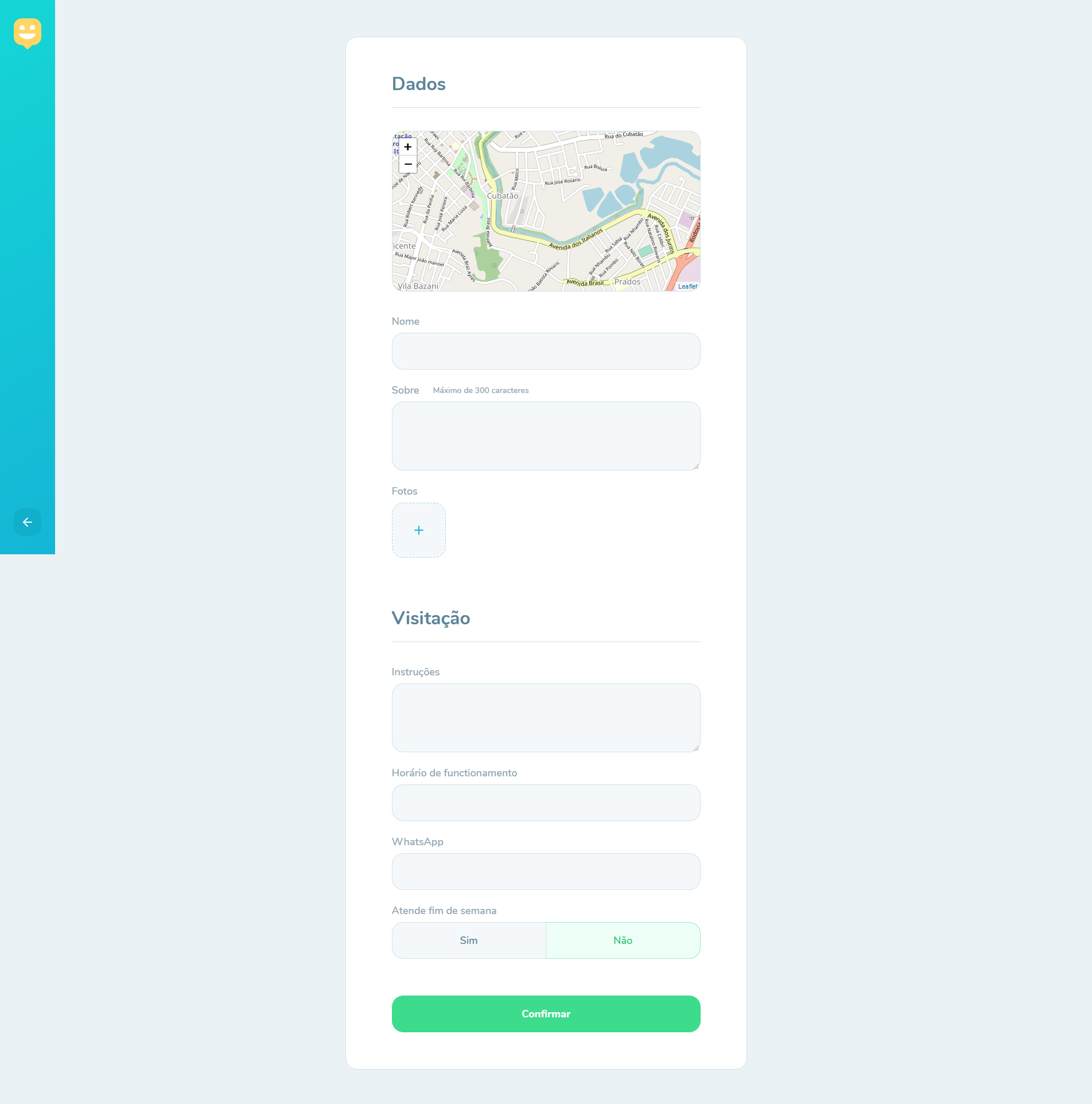
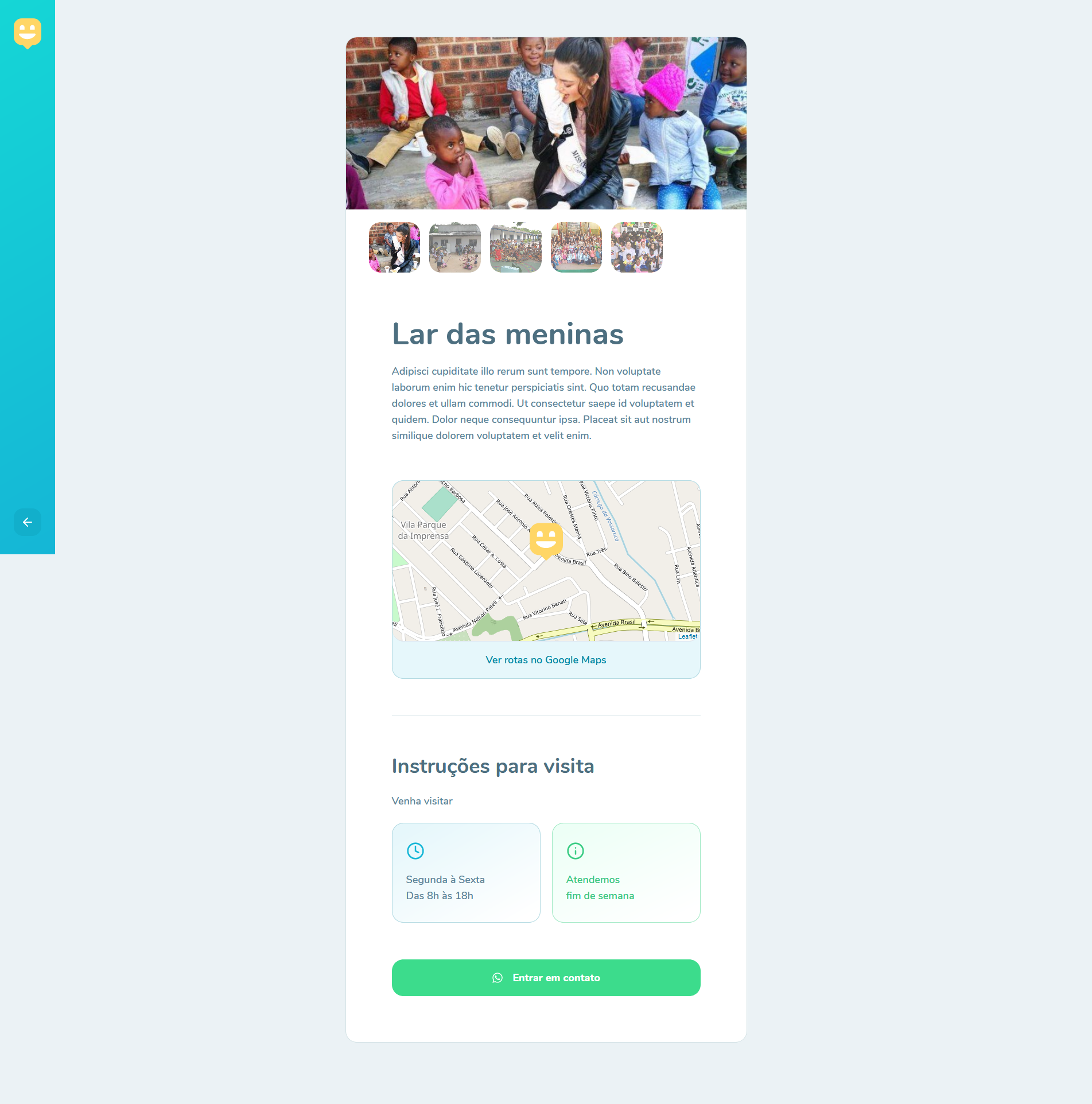
This web version allow users to look for orphanages near from yourself, see details about it and create new ones.
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.




# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/happy-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url with version (v1)|`http://localhost:3333/v1`
### API
Start the [API](https://github.com/DiegoVictor/happy-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.