https://github.com/diegovictor/meetapp-web
Project built during the Rocketseat Bootcamp #08
https://github.com/diegovictor/meetapp-web
editorconfig eslint gostack javascript jest js node nodejs react reactjs rocketseat web
Last synced: about 2 months ago
JSON representation
Project built during the Rocketseat Bootcamp #08
- Host: GitHub
- URL: https://github.com/diegovictor/meetapp-web
- Owner: DiegoVictor
- License: mit
- Created: 2020-12-20T20:04:36.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-30T12:44:49.000Z (4 months ago)
- Last Synced: 2025-03-05T08:42:44.773Z (3 months ago)
- Topics: editorconfig, eslint, gostack, javascript, jest, js, node, nodejs, react, reactjs, rocketseat, web
- Language: JavaScript
- Homepage:
- Size: 2.42 MB
- Stars: 0
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Meetapp
[](https://github.com/DiegoVictor/meetapp-web/actions)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/meetapp-web)
[](https://raw.githubusercontent.com/DiegoVictor/meetapp-web/refs/heads/main/LICENSE)
[](http://makeapullrequest.com)
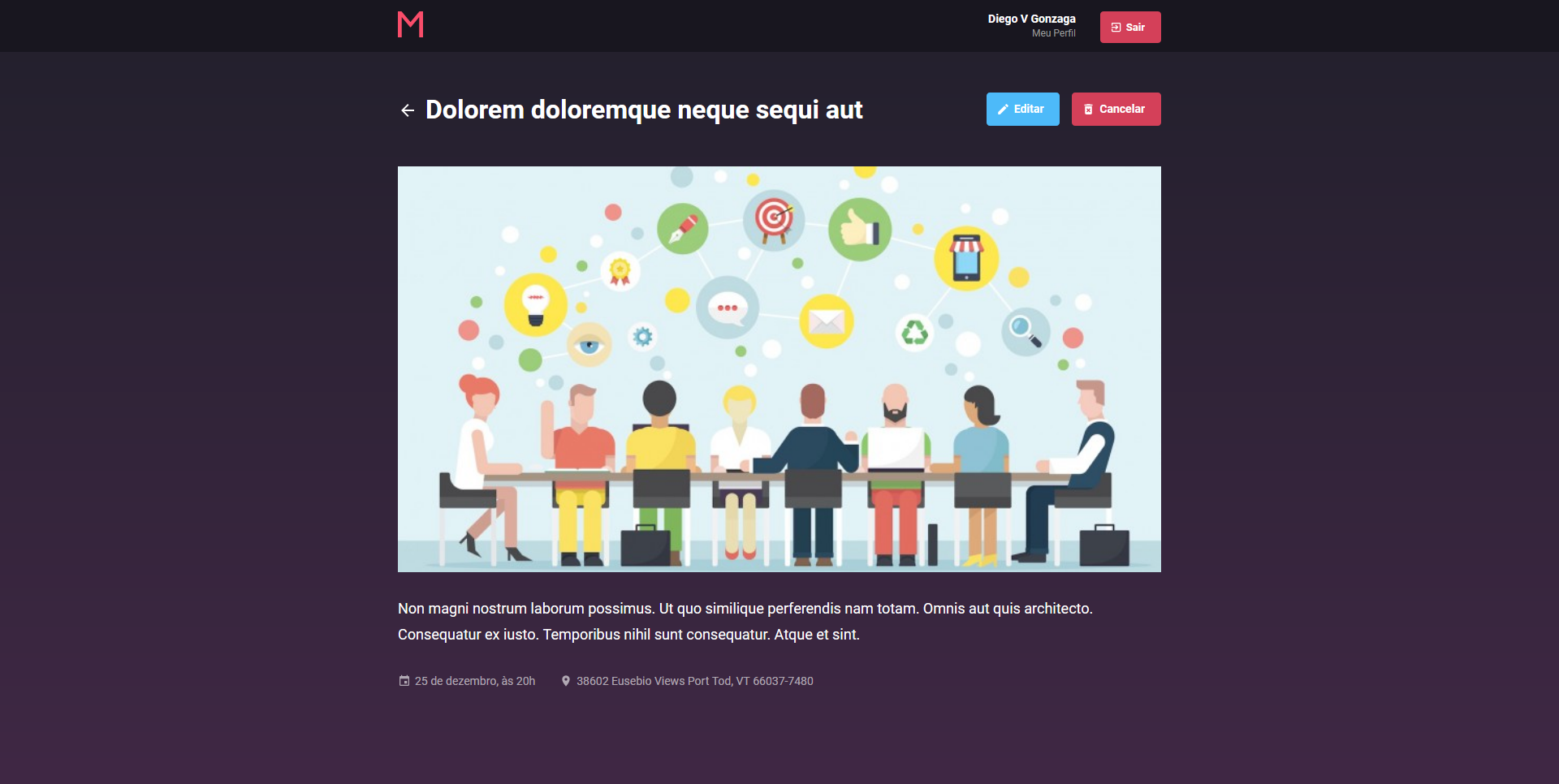
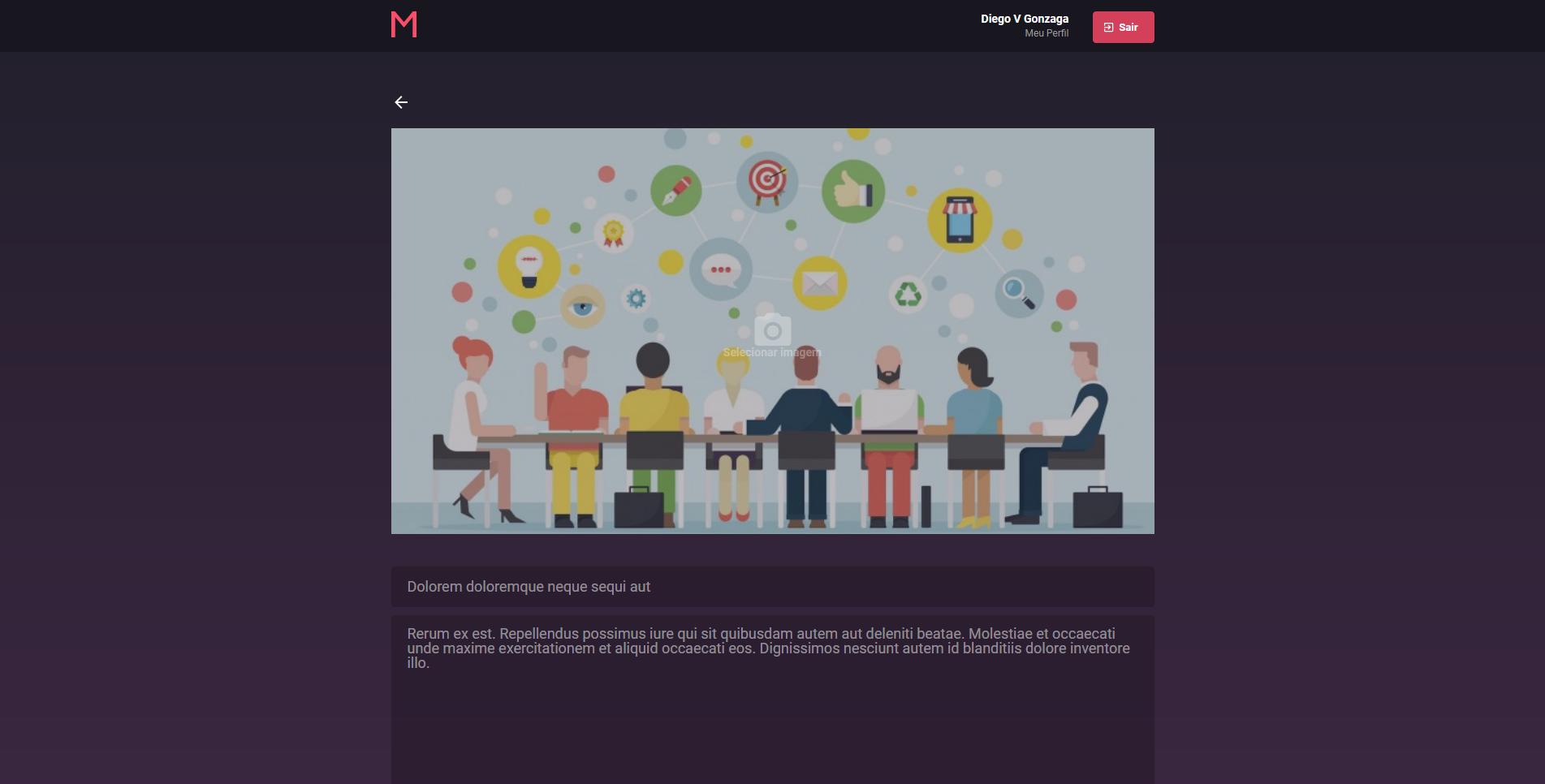
This web version allow users to register yourself, and create, edit and delete your meetups. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/meetapp-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
# Screenshots
Click to expand.






# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/meetapp-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_URL|API's url with version (v1)|`http://localhost:3333/v1`
### API
Start the [API](https://github.com/DiegoVictor/meetapp-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.