Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/diegovictor/named-web
Foxbox Week Challenge #2. Application to request names generation based on a choosed sample.
https://github.com/diegovictor/named-web
editorconfig eslint foxbox generator javascript js name-generator named node nodejs prettier react reactjs web
Last synced: 6 days ago
JSON representation
Foxbox Week Challenge #2. Application to request names generation based on a choosed sample.
- Host: GitHub
- URL: https://github.com/diegovictor/named-web
- Owner: DiegoVictor
- License: mit
- Created: 2022-01-26T21:08:11.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2025-01-23T12:28:59.000Z (19 days ago)
- Last Synced: 2025-01-23T13:31:26.475Z (19 days ago)
- Topics: editorconfig, eslint, foxbox, generator, javascript, js, name-generator, named, node, nodejs, prettier, react, reactjs, web
- Language: JavaScript
- Homepage: https://named.netlify.app/
- Size: 1.48 MB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Web] Named
[](https://app.circleci.com/pipelines/github/DiegoVictor/named-web)
[](https://reactjs.org/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/named-web)
[](https://raw.githubusercontent.com/DiegoVictor/named-web/refs/heads/main/LICENSE)
[](http://makeapullrequest.com)
Generates names based on preseted datasets (list of example names), but you can upload a custom dataset (it must have at least 23 names). Was utilized the Markov Chain algorithm to generate the names, a custom script was created based on this article: [Generating Startup names with Markov Chains](https://towardsdatascience.com/generating-startup-names-with-markov-chains-2a33030a4ac0).
Live Demo: https://named.netlify.app/
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [Running the tests](#running-the-tests)
* [Coverage Report](#coverage-report)
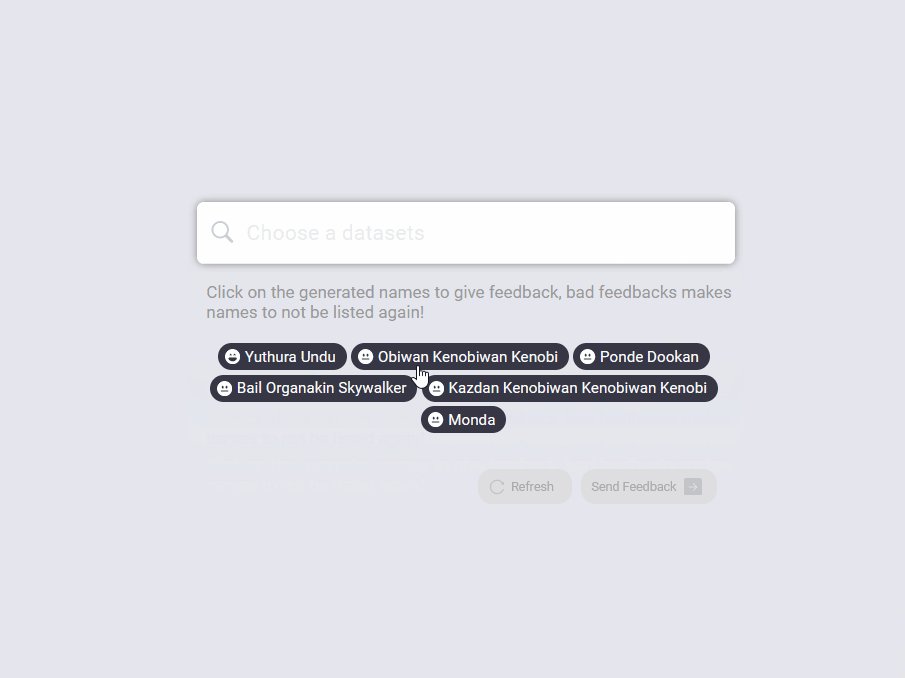
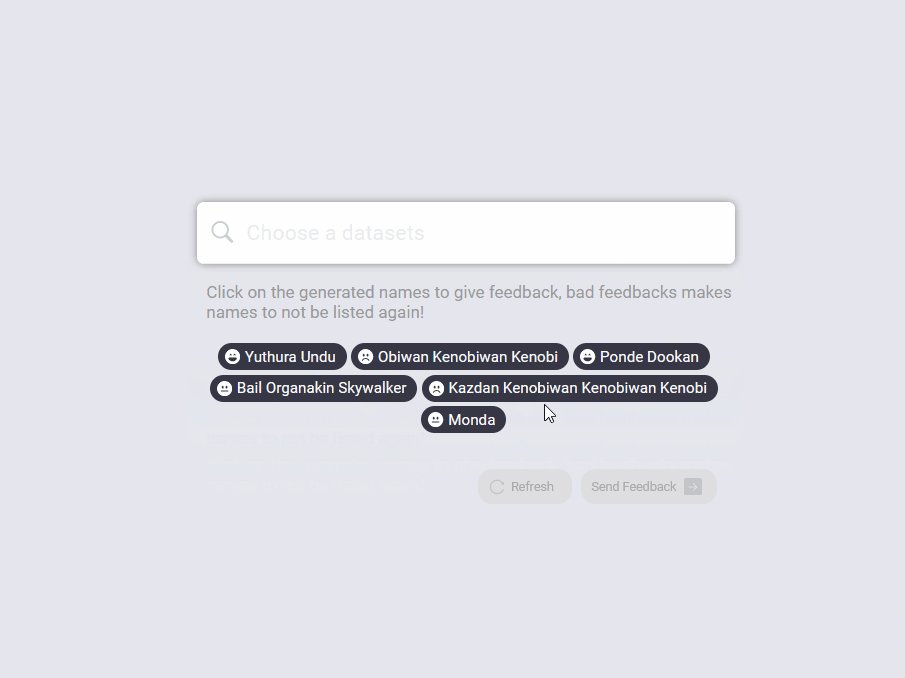
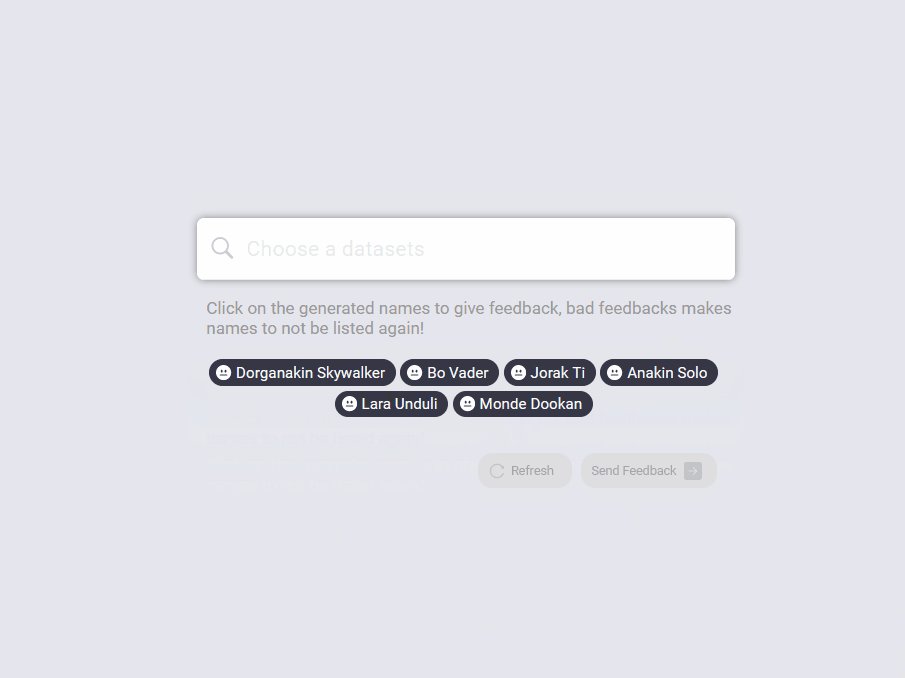
# Screenshots
Click to expand.

# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/named-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
REACT_APP_API_BASE_URL|API's base url.|`http://localhost:8080`
### API
Start the [API](https://github.com/DiegoVictor/named-api) (see its README for more information). In case of any change in the API's `port` or `host` remember to update the [`.env`](#env) too.
# Usage
To start the app run:
```
$ yarn start
```
Or:
```
npm run start
```
# Running the tests
[Jest](https://jestjs.io) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.