https://github.com/diegovictor/rocketshoes-app
Project built during the Rocketseat Bootcamp #08
https://github.com/diegovictor/rocketshoes-app
coverage-report editorconfig eslint gostack javascript jest js node nodejs prettier react react-native rocketseat rocketshoes
Last synced: about 2 months ago
JSON representation
Project built during the Rocketseat Bootcamp #08
- Host: GitHub
- URL: https://github.com/diegovictor/rocketshoes-app
- Owner: DiegoVictor
- License: mit
- Created: 2020-08-24T21:41:12.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-20T12:14:53.000Z (4 months ago)
- Last Synced: 2025-03-05T08:42:45.105Z (2 months ago)
- Topics: coverage-report, editorconfig, eslint, gostack, javascript, jest, js, node, nodejs, prettier, react, react-native, rocketseat, rocketshoes
- Language: JavaScript
- Homepage:
- Size: 3.23 MB
- Stars: 0
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [App] Rocketshoes
[](https://app.circleci.com/pipelines/github/DiegoVictor/rocketshoes-app?branch=main)
[](https://reactnative.dev/)
[](https://redux.js.org/)
[](https://styled-components.com/)
[](https://prettier.io/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/rocketshoes-app)
[](https://raw.githubusercontent.com/DiegoVictor/rocketshoes-app/main/LICENSE)
[](http://makeapullrequest.com)
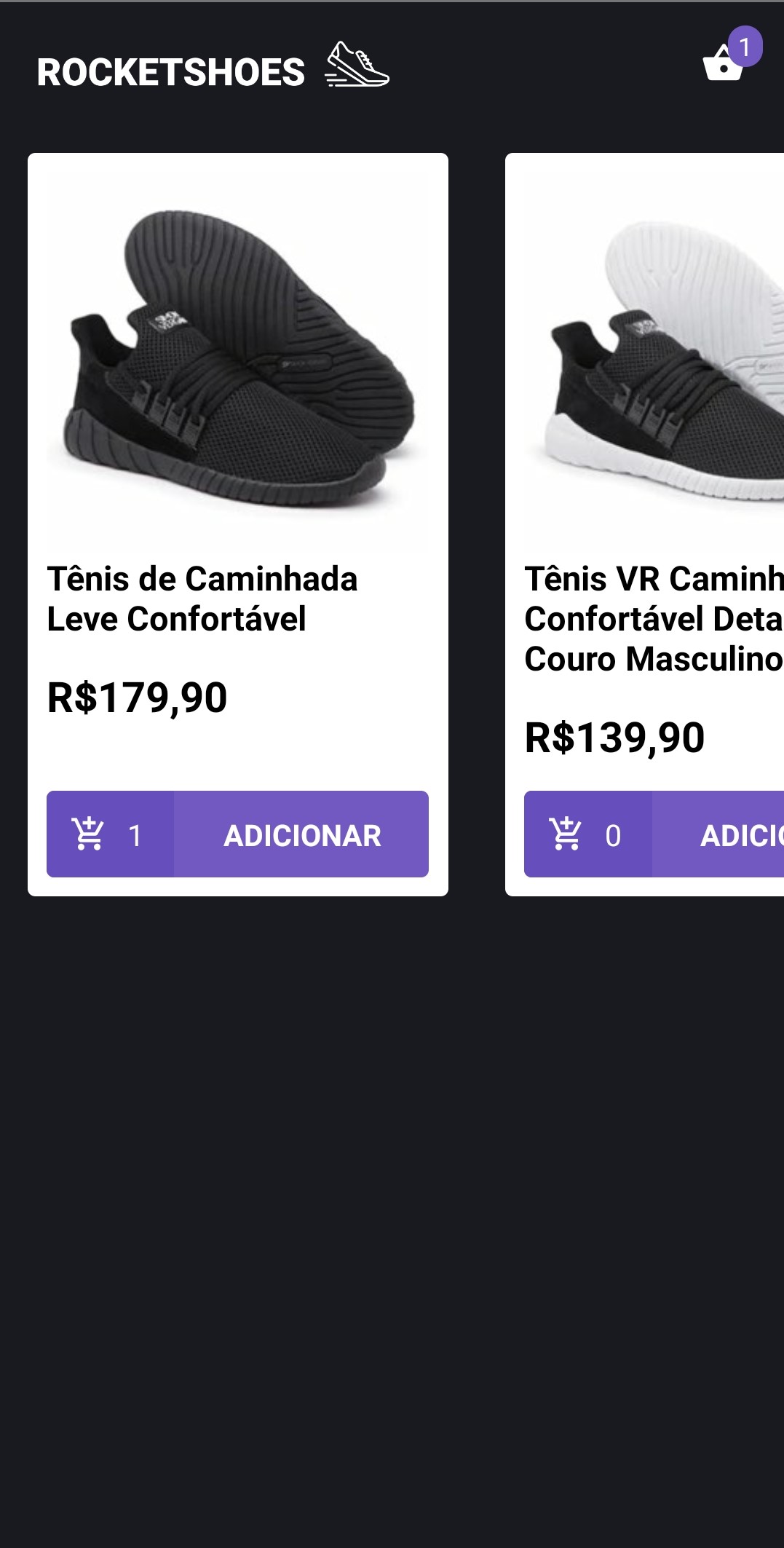
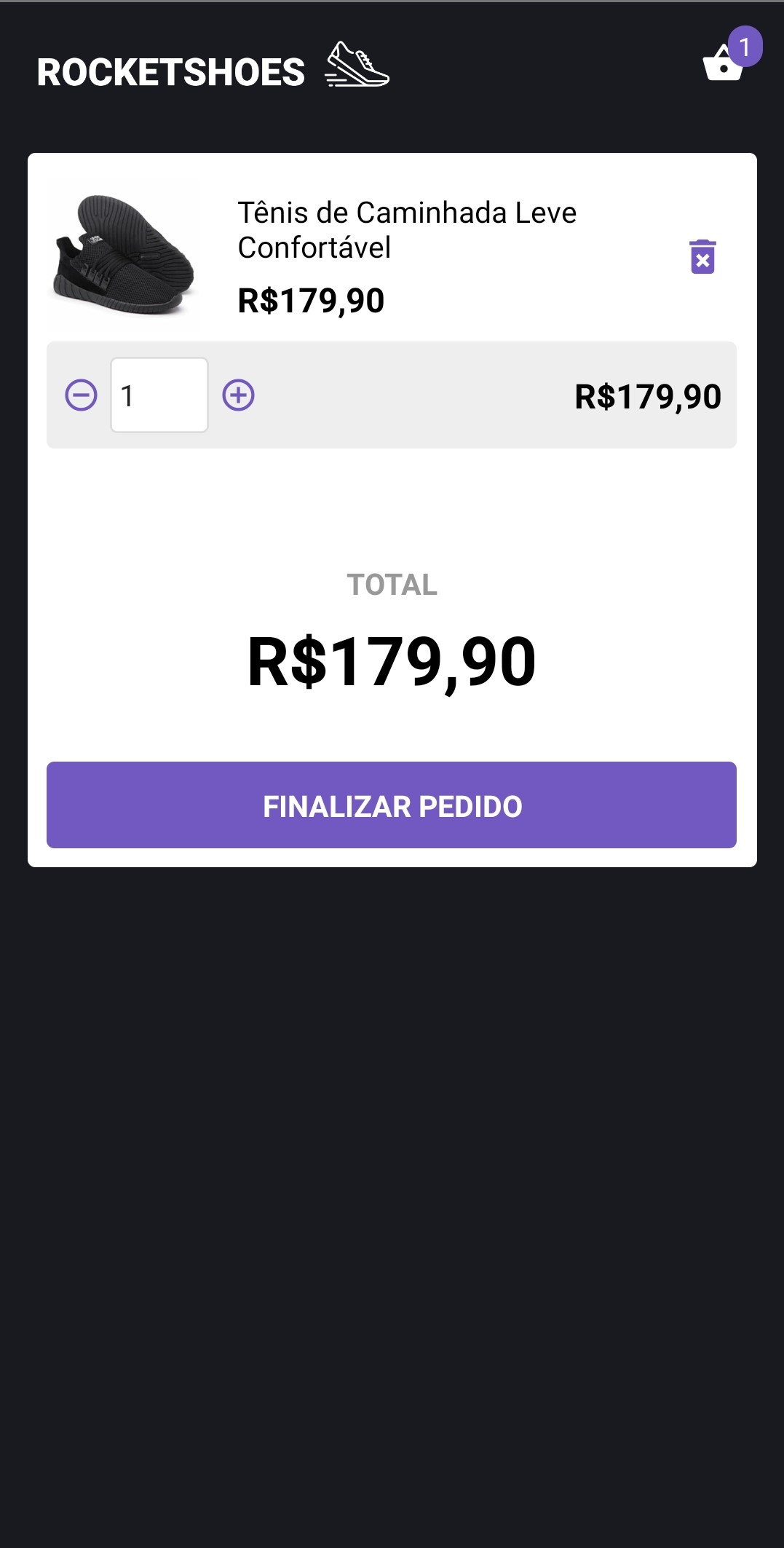
This web application simulate a simple shoes store with cart system. All the resources used by this application comes from a fake [API](#api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [OS](#os)
* [Running the tests](#running-the-tests)
* [Coverage report](#coverage-report)
# Screenshots
Click to expand.


# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/bethehero-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
API_URL|API's url|`http://localhost:3333`
### API
This application make usage of a third party library to create a fake API, you can see more information about it in [JSON Server](https://github.com/typicode/json-server) repository.
To start the API run:
```
$ yarn json-server server.json -p 3333
```
Or:
```
$ npx json-server server.json -p 3333
```
> Remember to update the `.env` if you choose another `port` or `host`. Also, maybe you need run reverse command to the API's port: `adb reverse tcp:3333 tcp:3333`
# Usage
The first build must be through USB connection, so connect your device (or just open your emulator) and run:
```
$ yarn react-native run-android
```
Or
```
$ npx react-native run-android
```
In the next times you can just run the Metro Bundler server:
```
$ yarn start
```
Or:
```
$ npm run start
```
> See for more information in [Running On Device](https://reactnative.dev/docs/running-on-device).
## OS
This app was tested only with Android through USB connection and [Genymotion](https://www.genymotion.com/) (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.