Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/diegovictor/tindev-app
Project developed during the OmniStack Week 8.0
https://github.com/diegovictor/tindev-app
android app editorconfig eslint javascript js node nodejs omnistack react react-native rocketseat tindev
Last synced: 23 days ago
JSON representation
Project developed during the OmniStack Week 8.0
- Host: GitHub
- URL: https://github.com/diegovictor/tindev-app
- Owner: DiegoVictor
- License: mit
- Created: 2021-01-09T18:58:06.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2024-01-11T11:01:51.000Z (12 months ago)
- Last Synced: 2024-01-11T17:38:40.590Z (12 months ago)
- Topics: android, app, editorconfig, eslint, javascript, js, node, nodejs, omnistack, react, react-native, rocketseat, tindev
- Language: JavaScript
- Homepage:
- Size: 4.65 MB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [App] Tindev
[](https://github.com/DiegoVictor/tindev-app/actions)
[](https://reactnative.dev/)
[](https://styled-components.com/)
[](https://eslint.org/)
[](https://github.com/airbnb/javascript)
[](https://jestjs.io/)
[](https://codecov.io/gh/DiegoVictor/tindev-app)
[](https://raw.githubusercontent.com/DiegoVictor/tindev-app/main/LICENSE)
[](http://makeapullrequest.com)
This app version allows users to like or dislike another users and see previous matches. All the resources used by this application comes from its [`API`](https://github.com/DiegoVictor/tindev-api).
## Table of Contents
* [Screenshots](#screenshots)
* [Installing](#installing)
* [Configuring](#configuring)
* [.env](#env)
* [API](#api)
* [Usage](#usage)
* [OS](#os)
* [Running the tests](#running-the-tests)
* [Coverage report](#coverage-report)
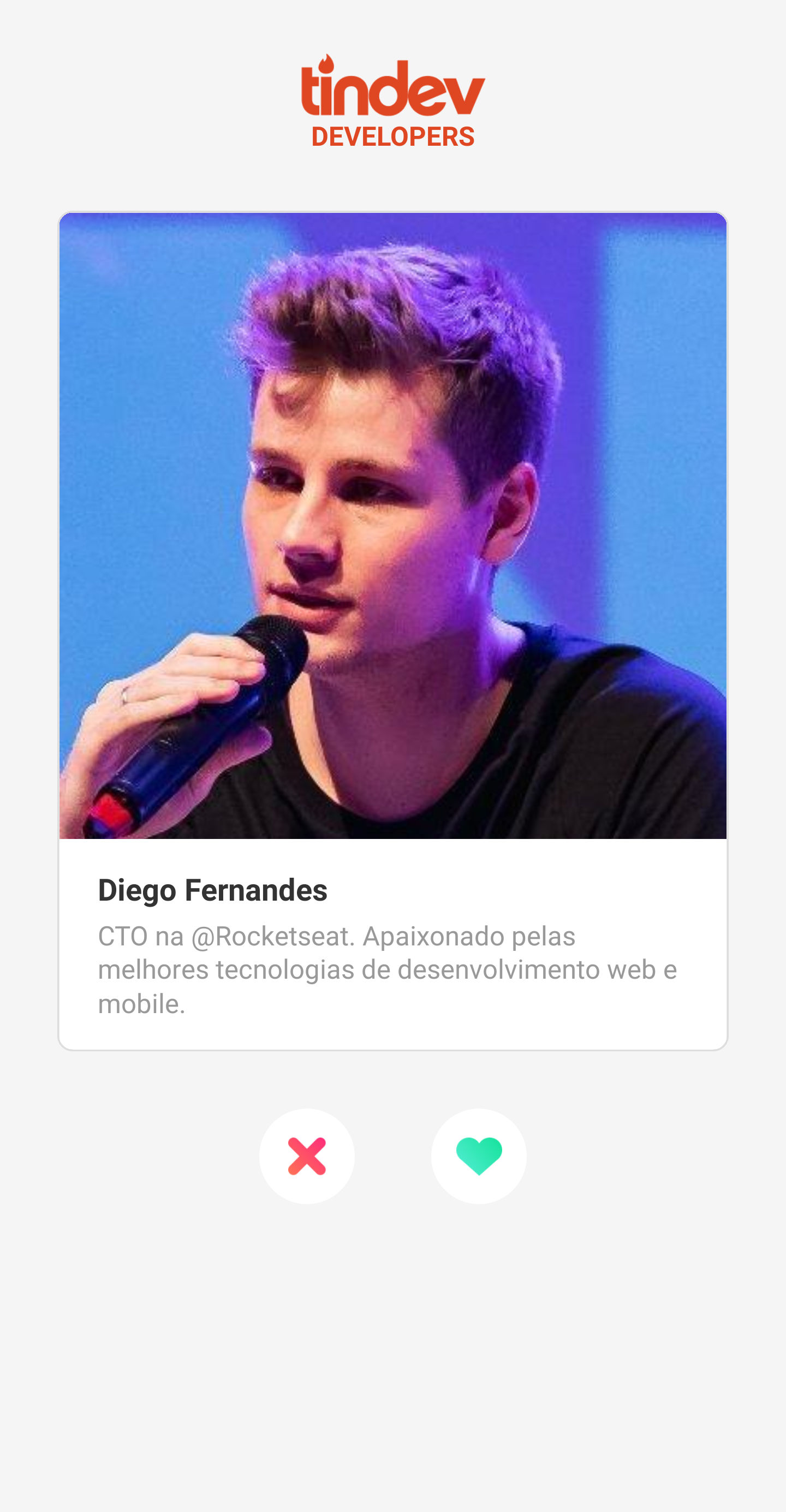
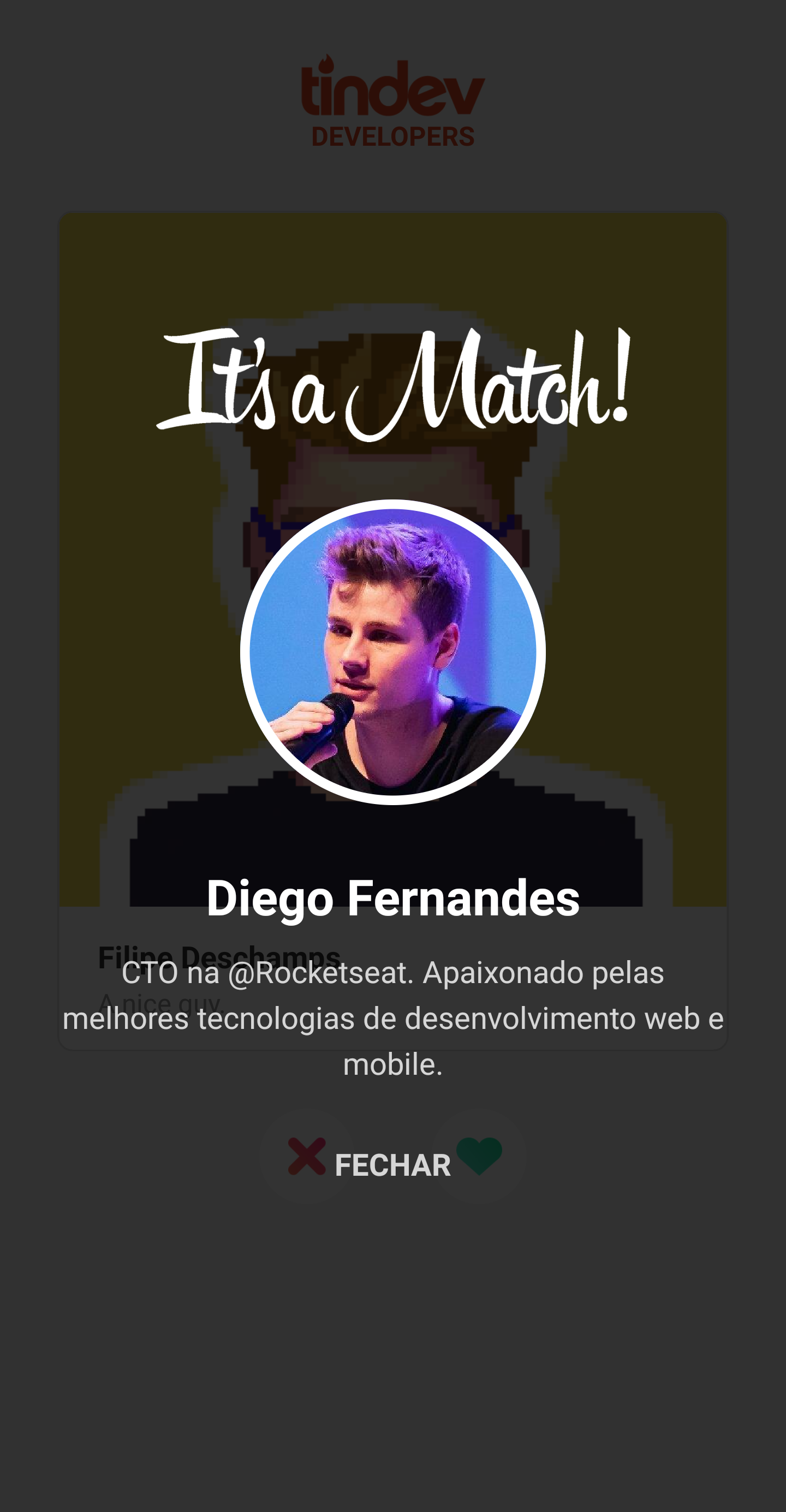
# Screenshots
Click to expand.





# Installing
Easy peasy lemon squeezy:
```
$ yarn
```
Or:
```
$ npm install
```
> Was installed and configured the [`eslint`](https://eslint.org/) and [`prettier`](https://prettier.io/) to keep the code clean and patterned.
## Configuring
Configure your environment variables and remember to start the [API](https://github.com/DiegoVictor/tindev-api) before to start this app.
### .env
In this file you may configure the API's url. Rename the `.env.example` in the root directory to `.env` then just update with your settings.
key|description|default
---|---|---
API_URL|API's url with version (v1)|`http://localhost:3333/v1`
SOCKET_URL|Webscoket url |`http://localhost:3333`
### API
Start the [`API`](https://github.com/DiegoVictor/tindev-api) (see its README for more information). In case of any change in the API's port or host remember to update the `.env`'s `API_URL` and `SOCKET_URL` property too.
> Also, maybe you need run reverse command to the API's port: `adb reverse tcp:3333 tcp:3333`
# Usage
The first build must be through USB connection, so connect your device (or just open your emulator) and run:
```
$ yarn android
```
Or:
```
$ npm run android
```
In the next times you can just run the Metro Bundler server:
```
$ yarn start
```
Or:
```
$ npm run start
```
## OS
This app was tested only with Android through USB connection and [Genymotion](https://www.genymotion.com/) (Emulator), is strongly recommended to use the same operational system, but of course you can use an emulator or a real device connected through wifi or USB.
# Running the tests
[Jest](https://jestjs.io/) was the choice to test the app, to run:
```
$ yarn test
```
Or:
```
$ npm run test
```
## Coverage report
You can see the coverage report inside `tests/coverage`. They are automatically created after the tests run.