Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/digital-alchemy-ts/haos-template
Streamline Home Assistant automation with TypeScript! 🚀 Automatic type definitions, minimal dependencies, and VSCode optimized. Get started easily! 🏡💡
https://github.com/digital-alchemy-ts/haos-template
automation beginner digital-alchemy home-assistant home-automation quickstart starter-project template typescript
Last synced: about 2 months ago
JSON representation
Streamline Home Assistant automation with TypeScript! 🚀 Automatic type definitions, minimal dependencies, and VSCode optimized. Get started easily! 🏡💡
- Host: GitHub
- URL: https://github.com/digital-alchemy-ts/haos-template
- Owner: Digital-Alchemy-TS
- License: mit
- Created: 2024-02-16T18:06:56.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-08-11T13:59:54.000Z (5 months ago)
- Last Synced: 2024-08-11T15:05:37.564Z (5 months ago)
- Topics: automation, beginner, digital-alchemy, home-assistant, home-automation, quickstart, starter-project, template, typescript
- Language: Shell
- Homepage: https://docs.digital-alchemy.app
- Size: 29.6 MB
- Stars: 10
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# HAOS Template Repo 🏡💻
Welcome to the Digital Alchemy Starter Repo!
This repository is designed to work with **Supervised** and **HAOS** based installs, where **Addons** are supported. See [installation documentation](https://www.home-assistant.io/installation/#advanced-installation-methods) for a comparison of different installation types. These instructions assume that [Studio Code Server Addon](https://github.com/hassio-addons/addon-vscode) has been installed, serving as both editor and workspace management tool.
- 🗣️ [Discord](https://discord.gg/JkZ35Gv97Y)
- 📖 Extended [documentation](https://docs.digital-alchemy.app/docs/home-automation/quickstart)
- 🤖 [Next steps](https://docs.digital-alchemy.app/docs/home-automation/quickstart/haos-template/next-steps) for using workspace
## 🚀 Setup
Within the **Code Server Addon**:
1. **Open a terminal**
> Press **Ctrl-Shift-\`** (default keybind) to open a terminal, or go through `Menu` > `Terminal` > `New Terminal`.
2. **Execute the command**
```bash
curl -fsSL https://setup.digital-alchemy.app -o setup.sh; bash setup.sh
```
This command will:
- Download [setup script](./scripts/setup.sh) & run it
- Install NodeJS on your system
- Clone this repository
- Set up type definitions
- Provide next steps
## ⚒️ Workspace Management
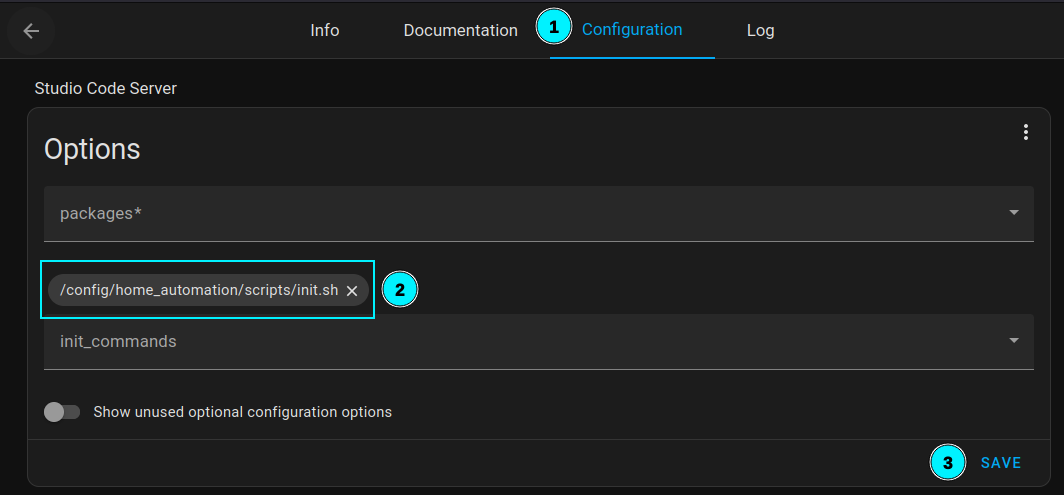
In order to help **Code Server** to keep `node` installed, you need to add a the following script as an `init_command` in the **Configuration** tab.
```bash
/config/home_automation/scripts/init.sh
```

## 💻 Commands
Once your environment is set up, you can use provided commands from within the `package.json` to manage your workspace.
| NPM Command | Description |
| ---- | ---- |
| **`upgrade`** | ⏺️ Upgrade all `@digital-alchemy` dependencies
**Automatically runs `type-writer` afterwards** |
| **`dev`** | ⏩ Run the development server
**Not intended for long term deployments!** |
| **`watch`** | 👀 Run the development server
**Automatically restart server on code changes** |
| **`build`** | 🏗️ Create a build of your code in the `/share/digital_alchemy/` folder
**Addon has been set up to run from here** |
| **`type-writer`** | 🖨️ Rebuild custom type definitions for Home Assistant
**Run any time you modify your setup for more accurate definitions** |
## 🧰 Extra Tools
- [Code Runner Addon](https://github.com/Digital-Alchemy-TS/addons/) - Create builds and run in the background
- [Synapse Extension](https://github.com/Digital-Alchemy-TS/synapse-extension/) - Generate helper entities within Home Assistant