Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/dikshita25/sunburst-grafana-plugin
This plugin plots a sunburst chart with the data required passed into it.
https://github.com/dikshita25/sunburst-grafana-plugin
grafana influxdb javascript sunburst sunburst-chart sunburst-visualisation typescript
Last synced: 12 days ago
JSON representation
This plugin plots a sunburst chart with the data required passed into it.
- Host: GitHub
- URL: https://github.com/dikshita25/sunburst-grafana-plugin
- Owner: Dikshita25
- License: apache-2.0
- Created: 2020-08-20T14:45:55.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2020-09-14T13:31:38.000Z (over 4 years ago)
- Last Synced: 2024-11-07T03:12:34.892Z (2 months ago)
- Topics: grafana, influxdb, javascript, sunburst, sunburst-chart, sunburst-visualisation, typescript
- Language: TypeScript
- Homepage:
- Size: 7.56 MB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Grafana Sunburst Plugin
This plugin plots sunburst chart with the data required passsed into it.
## What is Sunburst Chart?
Sunburst chart is a multi-level Pie Chart, and Radial Treemap — is typically used to visualize hierarchical data structures. A Sunburst Chart consists of an inner circle surrounded by rings of deeper hierarchy levels.
## How to structure/format data for sunburst graphs?
Understanding on how to the structure data is of the most difficult part while plotting any kind of graphs. We will now see how to import the data into the influxdb to plot a sunburst graph.
Here's a example, which we will further understand:
```[
{
"id": "0.0",
"parent": "",
"name": "The World",
"count": 7542011839
},
{
"id": "1.3",
"parent": "0.0",
"name": "Asia",
"count": 4503248822
},
{
"id": "1.1",
"parent": "0.0",
"name": "Africa",
"count": 1256268025
},
{
"id": "1.2",
"parent": "0.0",
"name": "America",
"count": 1006801064
},
{
"id": "1.4",
"parent": "0.0",
"name": "Europe",
"count": 743253404
}
]
```
The first id, in this case i.e '0.0' be the parent or center of the graph, having some count(value) and some other parameters in form of name , parent etc.
```
{
"id": "0.0",
"parent": "",
"name": "The World",
"count": 7542011839
}
```
**Note:** The center or the parent won't have any parent linked to it, hence has a empty value in it
Now, lets move to its children, which are items having names with Asia, Africa, Europe, America having similar structure as the first one, but with parent = '0.0' which is ideally the id of the parent. So yes, that's the way we link the children with the parent. And you may further link the level-2 children with level-1 and go on...
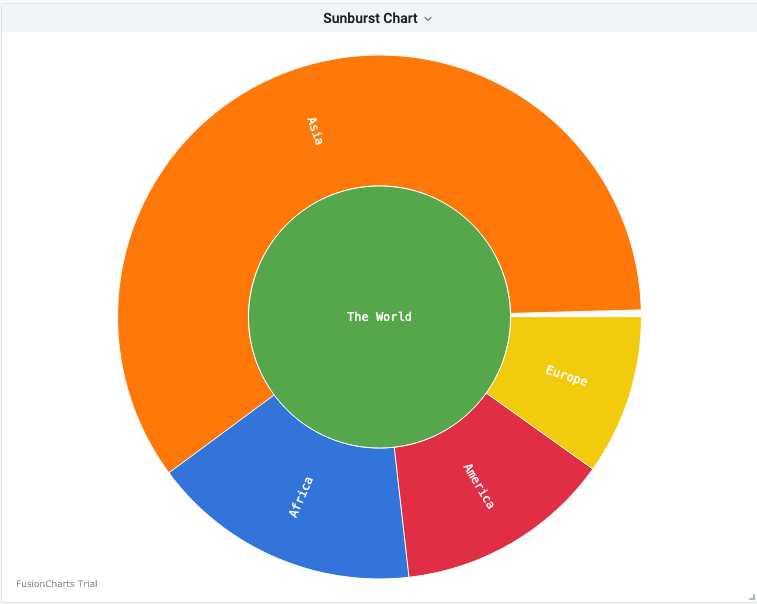
Here's the reference of the sunburst chart

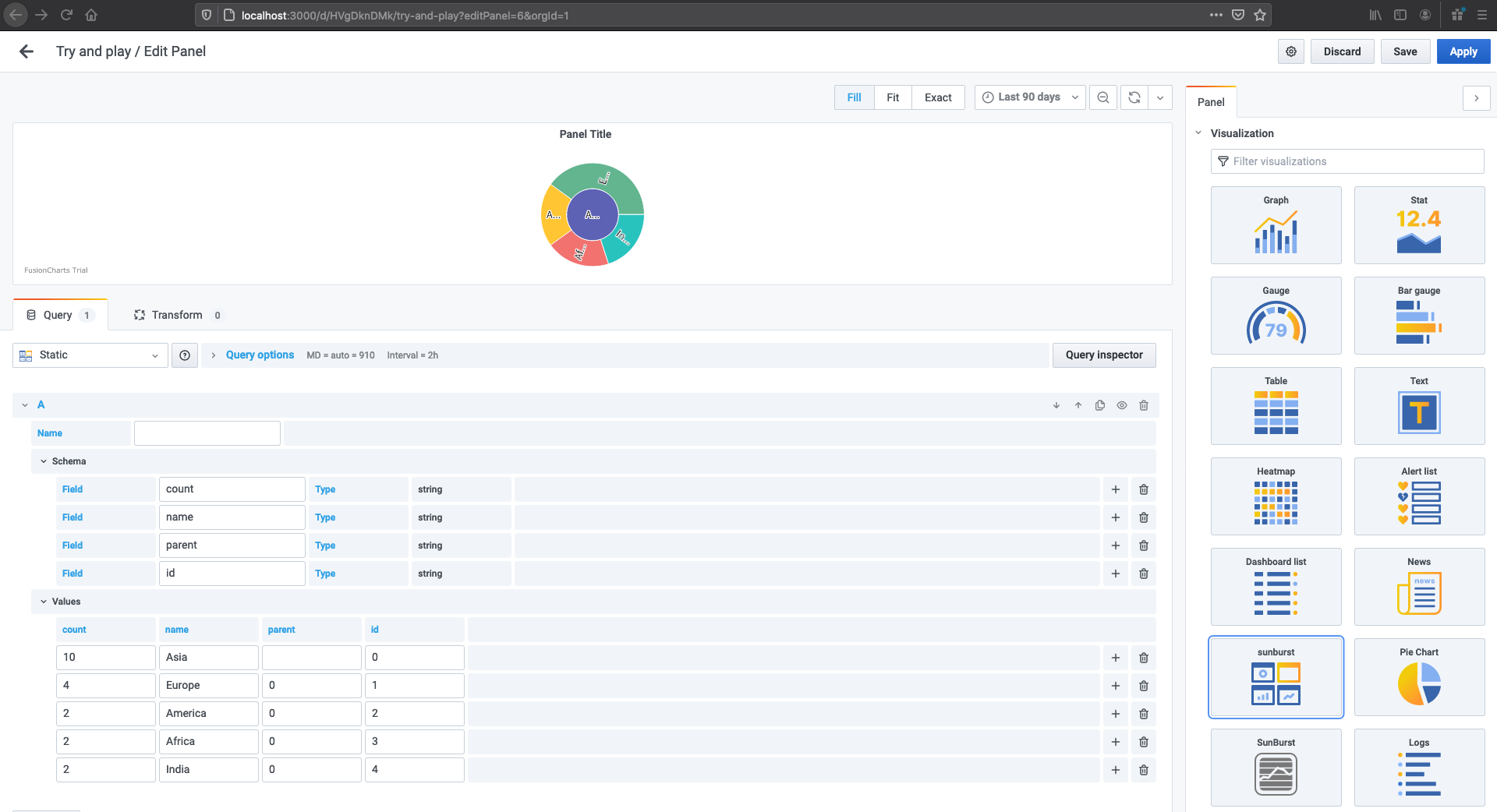
### Now, lets see how to query the data on Grafana dashboard after importing the above data into the database
So the above chart can be used using any format in-order to plot (time series or table), so just add a panel. Select the sunburst graph and add the query. Something like:
`` Select * from ``
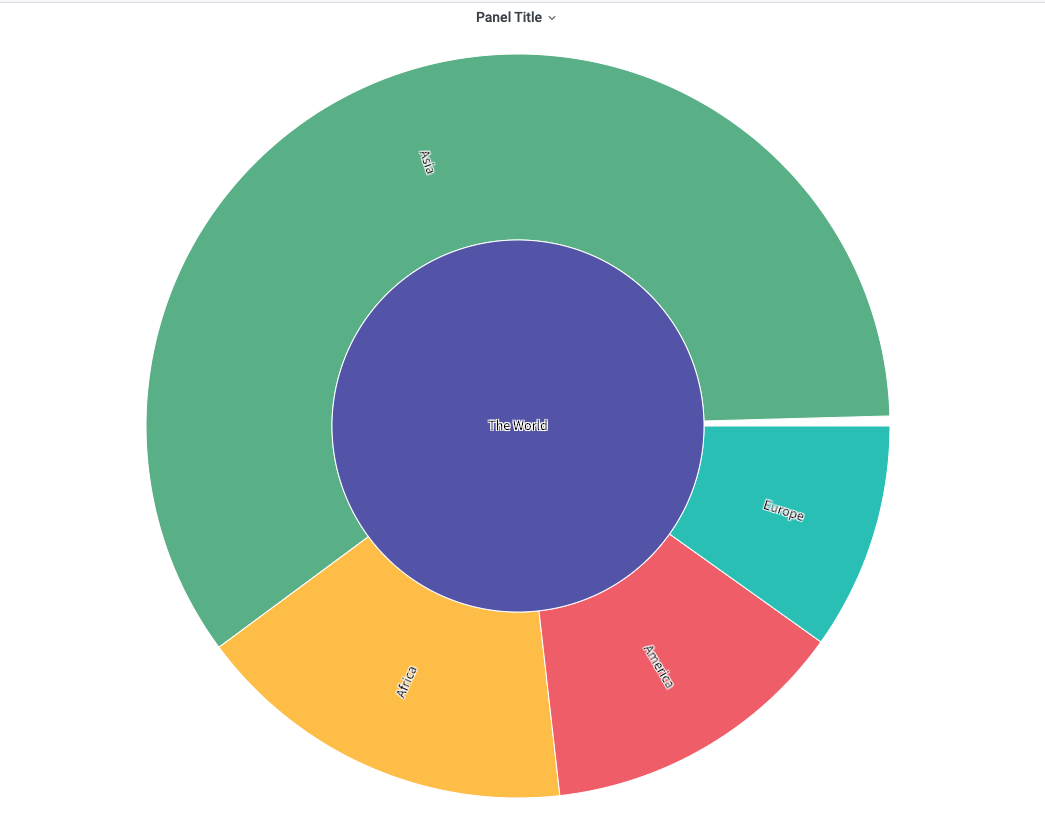
#### And here's the view of the sunburst chart with the above data:
, for more reference the data needs to be in the below format:

And there you go, having your data to be plotted in sunburst style.
We have used fusion charts to plot the sunburst graph you may further change the style depending on the need or requirement for more reference, refer to the[Fusion charts](https://www.fusioncharts.com/charts/sunburst-charts/simple-sunburst-chart?framework=javascript).
## Play around with the plugin
1. Install dependencies
```BASH
yarn install
```
2. Build plugin in development mode or run in watch mode
```BASH
yarn dev
```
or
```BASH
yarn watch
```
3. Build plugin in production mode
```BASH
yarn build
```
Thanks for reading!!
## Learn more
- [Build a panel plugin tutorial](https://grafana.com/tutorials/build-a-panel-plugin)
- [Grafana documentation](https://grafana.com/docs/)
- [Grafana Tutorials](https://grafana.com/tutorials/) - Grafana Tutorials are step-by-step guides that help you make the most of Grafana
- [Grafana UI Library](https://developers.grafana.com/ui) - UI components to help you build interfaces using Grafana Design System