https://github.com/dimitrov-adrian/directus-extension-svgmap-picker-interface
Select a value from a SVG Map box
https://github.com/dimitrov-adrian/directus-extension-svgmap-picker-interface
directus directus-extension directus-extension-interface image-map image-map-picker svg-map
Last synced: 6 months ago
JSON representation
Select a value from a SVG Map box
- Host: GitHub
- URL: https://github.com/dimitrov-adrian/directus-extension-svgmap-picker-interface
- Owner: dimitrov-adrian
- License: gpl-3.0
- Created: 2022-01-27T07:50:35.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-05T20:39:15.000Z (over 3 years ago)
- Last Synced: 2025-04-12T04:31:46.052Z (6 months ago)
- Topics: directus, directus-extension, directus-extension-interface, image-map, image-map-picker, svg-map
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/directus-extension-svgmap-picker-interface
- Size: 1.16 MB
- Stars: 34
- Watchers: 4
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
- awesome-directus - SVG Map Picker Interface - Select a value from a SVG Map box. (Extensions / Community)
README
> This extension is under development, it may take breaking changes.
# SVG Map Picker

Selecting a value from a SVG Map box.
Basically it's intended to be a select-dropdown or checkboxes replacement, where is required to pick a value from
predefined list, and is nice to have good visual feedback.
Example usages could be:
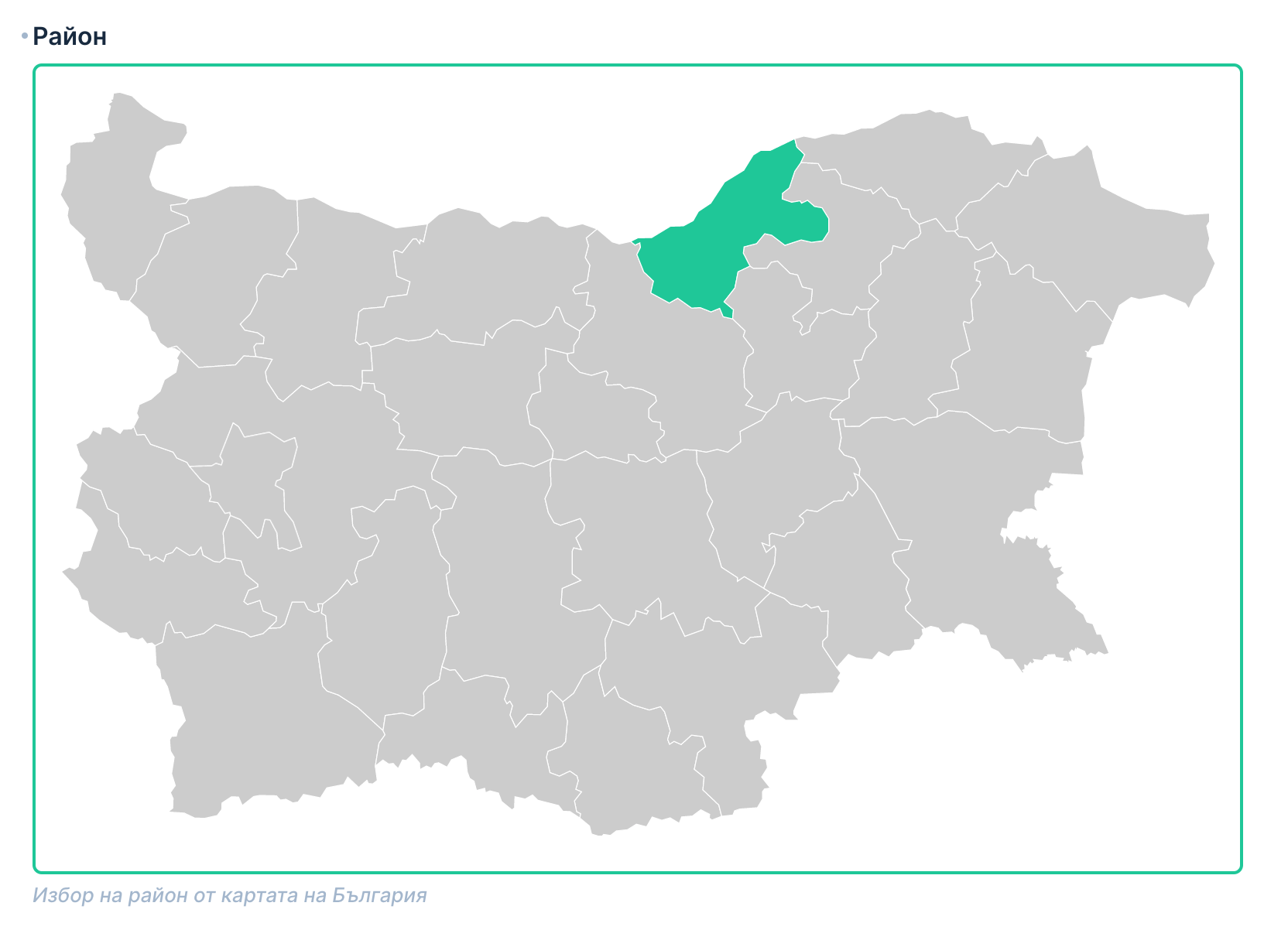
- Regional maps (where region code or ID is required to emit, instead of GEO location)
- Automotive parts categories
- Human body parts
... etc
## Installation
In your Directus installation root
```bash
npm install directus-extension-svgmap-picker-interface
```
Restart directus
## How to use
1. Create new standard field with String or Numeric type
2. For interface select **SVG Map Picker**
3. Setup the selector to match all targeted elements
4. Put your SVG image as a XML document in the SVG field
## FAQ
### What type of SVG I can use?
You can use whatever SVGs you like, it is just necessery to have good way to select items (class names are good way to
go) and have `data-value `attribute with desired values.
### Can I use custom styling for hover and active states?
Yes, just use `:hover` pseudo class for hovering effect and `.active` class name for current selected item.
### How to use as M2O interface?
Just setup and ensure the `data-value` is set to coresponding allowed ID of target collection.
### Can I bundle my own SVG in order to reduce manual work?
Yes, you could benefit from the reusability and custom Directus extensions, so you could create your own packed version.
Just take in mind that you still need to have this extension installed, even using custom bundles.
About how to do that, check the premade demo bundles on
[demo maps](https://github.com/dimitrov-adrian/directus-extension-svgmap-picker-interface/blob/main/demo%20maps). Every
of these is ready to be placed in your `./extensions/interfaces`
## Example
**Selector:** `.choice`
**SVG:**
```xml
.choice:hover path {
fill-opacity: .9;
}
.choice:hover path {
fill-opacity: .75;
}
.choice.active path {
stroke: black;
stroke-width: 2;
fill-opacity: 1;
}
Blue Pill
Red Pill
```
## Credits
- Demo maps (Bulgarian Provinces, Countries and US States) are licensed under
[CC BY-NC 4.0](http://creativecommons.org/licenses/by-nc/4.0/) and are downloaded from
https://www.amcharts.com/svg-maps/
- Human muscles demo uses modified version of https://svgshare.com/s/Kg6, all credits goes to original creator