https://github.com/dirkhe1051931999/quasar-typescript-admin-template
:dizzy: This is a management system written using the Class API for Vue2 and Vue3 versions of the Quasar framework and supports TypeScript. where the master branch is used for the Vue2 version and the v3-admin branch is used for the Vue3 version.
https://github.com/dirkhe1051931999/quasar-typescript-admin-template
quasar-admin quasar-framework spa typescript vue2 vue3
Last synced: 8 months ago
JSON representation
:dizzy: This is a management system written using the Class API for Vue2 and Vue3 versions of the Quasar framework and supports TypeScript. where the master branch is used for the Vue2 version and the v3-admin branch is used for the Vue3 version.
- Host: GitHub
- URL: https://github.com/dirkhe1051931999/quasar-typescript-admin-template
- Owner: dirkhe1051931999
- Created: 2020-07-31T09:40:04.000Z (over 5 years ago)
- Default Branch: v3-admin-webpack
- Last Pushed: 2024-04-30T08:39:56.000Z (over 1 year ago)
- Last Synced: 2024-04-30T09:57:19.836Z (over 1 year ago)
- Topics: quasar-admin, quasar-framework, spa, typescript, vue2, vue3
- Language: Vue
- Homepage: https://dirkhe1051931999.github.io/v3-admin
- Size: 31.4 MB
- Stars: 137
- Watchers: 3
- Forks: 44
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- quasar-awesome - github
README
# Vue3 Typescript Template With Quasar framework
Using **vue-facing-decorator** allows you to write Vue3 code using class syntax, making the code more structured and object-oriented, and thus easier to read and maintain. Compared to using setup syntax, using class syntax allows you to organize your code more clearly and put related functions together, reducing redundancy and repetition in your code. In addition, using class syntax makes the code more reusable and extensible, which makes it easier to respond to different needs and changes.
In particular, using **vue-facing-decorator** also supports vue multi-page, making it possible to have multiple HTML entries for a vue project. This makes it easy to handle the code of multiple pages without having to write similar code over and over again. Also, using class syntax makes it easier to modularize development and improve code reusability and maintainability.
Commonly used components are encapsulated, including text box, time picker, slider, radio box and multi-select box, etc. Blackout mode is also added to allow users to use them comfortably under different visual environments. I continue to work on optimizing and improving these components, and will continue to introduce more new components to meet different needs.
To sum up, using **vue-facing-decorator** to write Vue3 code in class syntax is a much better choice for improving code readability, maintainability, and flexibility.
- Vue3 Class syntax online preview https://dirkhe1051931999.github.io/v3-admin
- multi-page demo https://dirkhe1051931999.github.io/v3-admin/index2.html#/large-display
- Vue2 Class syntax preview https://dirkhe1051931999.github.io/quasar
> Login by typing in any username, code and password
## Preview
- Login

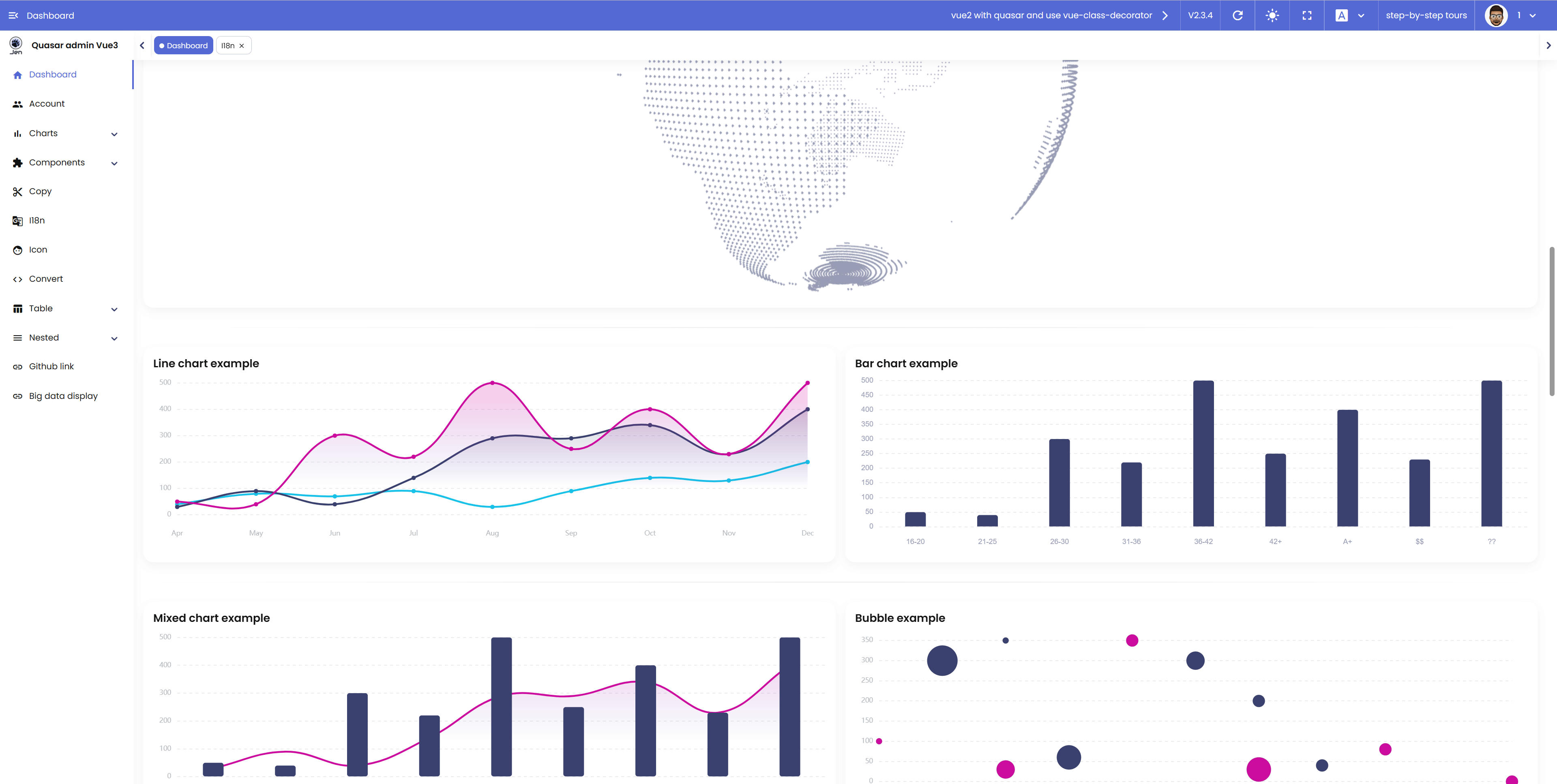
- Dashboard


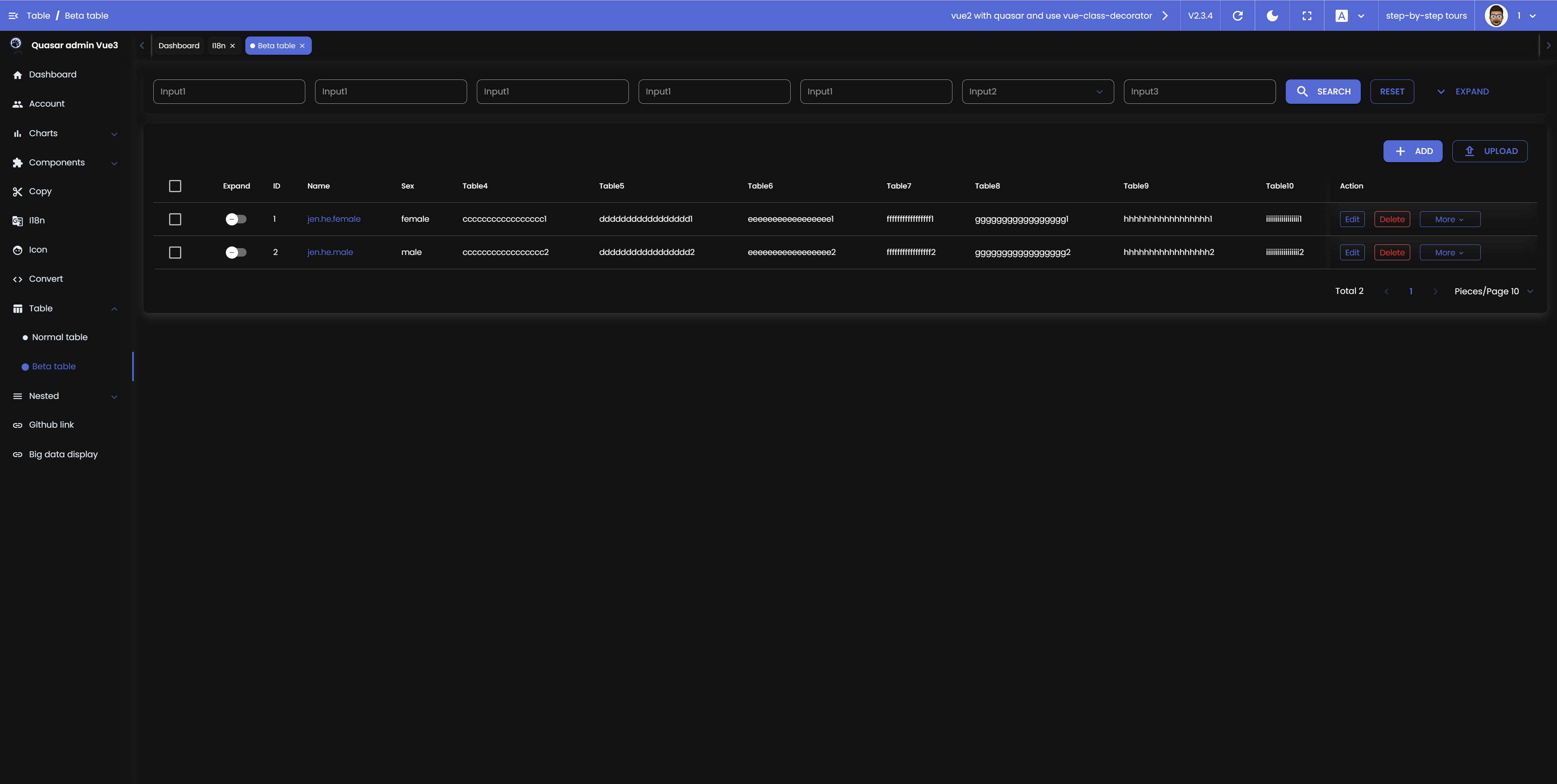
- Table component


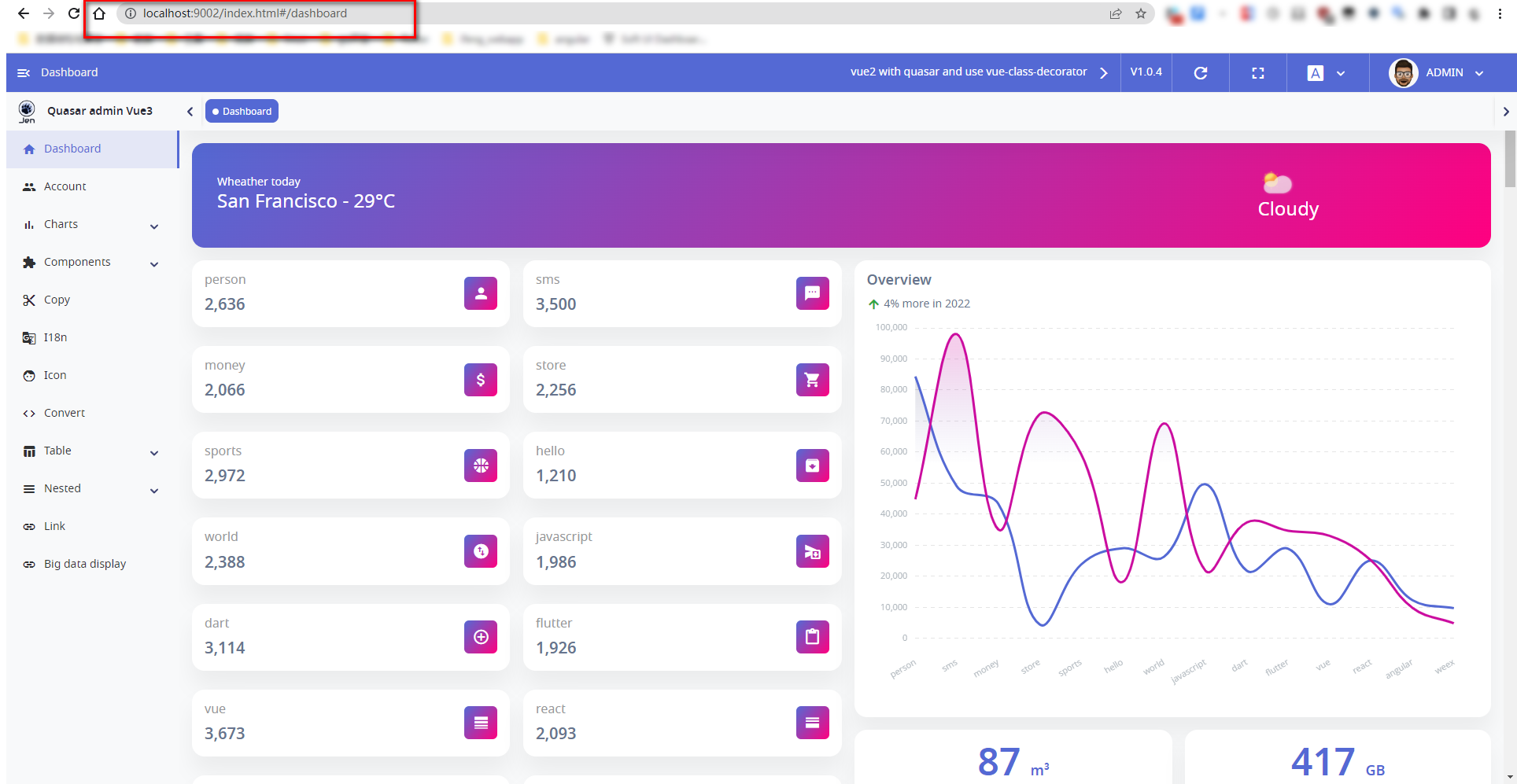
- multi-page Dashboard (index.html)
[](https://imgse.com/i/pSdf3rV)
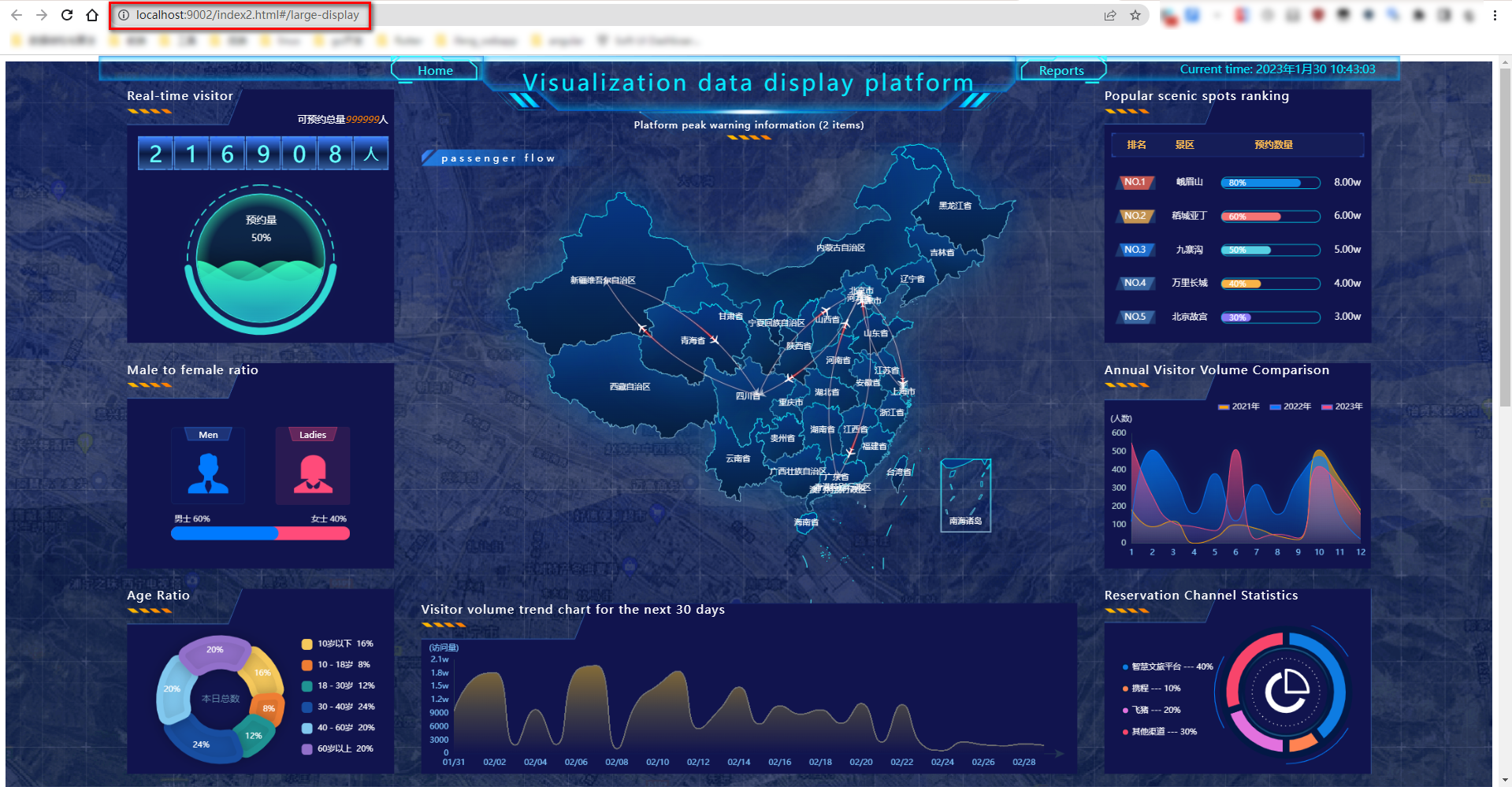
- multi-page large data display (index2.html)
[](https://imgse.com/i/pSdfJVU)
## Install the dependencies (only support yarn)
```bash
yarn
```
### Start the app in development mode (hot-code reloading, error reporting, etc.)
```bash
yarn dev
```
### Lint the files
```bash
yarn lint
# or
npm run lint
```
### Format the files
```bash
yarn format
# or
npm run format
```
### generate svg
```bash
npm run svg
# will generate svg map file -> src/utils/custom-svg.ts
```
### Build the app for production
```bash
npm run build
```
### Customize the configuration
See [Configuring quasar.config.js](https://quasar.dev/quasar-cli-webpack/quasar-config-file).