Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ditatompel/insights
insights.ditatompel.com website
https://github.com/ditatompel/insights
giscus hb-framework hugo
Last synced: 3 months ago
JSON representation
insights.ditatompel.com website
- Host: GitHub
- URL: https://github.com/ditatompel/insights
- Owner: ditatompel
- License: mit
- Created: 2023-05-25T17:25:47.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-07-16T07:57:08.000Z (7 months ago)
- Last Synced: 2024-07-16T09:25:10.059Z (7 months ago)
- Topics: giscus, hb-framework, hugo
- Language: SCSS
- Homepage: https://insights.ditatompel.com
- Size: 126 MB
- Stars: 4
- Watchers: 2
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# insights.ditatompel.com Site
This is replacement for `rtd.ditatompel.com` (previously using **Ghost**) and based from starter theme template of [HB Framework](https://hbstack.dev/). live demo: https://theme.hbstack.dev/.
## Requirements
- Go
- Hugo 124.1
- Embedded Dart Sass
- NodeJS >= 20
I install this by just following [https://hbstack.dev/en/docs/getting-started/installation/](https://hbstack.dev/en/docs/getting-started/installation/) process.
```bash
# Clone the repository
git clone --depth 1 https://github.com/hbstack/theme insights
cd rtd-ditatompel-com
# change the module path located in go.mod, replace the module github.com/hbstack/theme with this repo : github.com/ditatompel/insights.
sed -i -e 's/module\ github.com\/hbstack\/theme/module\ github.com\/ditatompel\/insights/' go.mod
# push to remote repo
git add .
git commit --amend
git remote set-url origin [email protected]:ditatompel/insights.git
git push origin main
# install build tools
npm ci
# start hugo server
npm run dev
# or
npm run prod
```
## Original upstream section
### Documentations
| English | 简体中文 |
| --------------------------------------------------------------------------- | --------------------------------------------------------------------------- |
| [Prerequisites](https://hbstack.dev/en/docs/getting-started/prerequisites/) | [先决条件](https://hbstack.dev/zh-hans/docs/getting-started/prerequisites/) |
| [Installation](https://hbstack.dev/en/docs/getting-started/installation/) | [安裝](https://hbstack.dev/zh-hans/docs/getting-started/installation/) |
| [Configuration](https://hbstack.dev/en/docs/configuration/) | [配置](https://hbstack.dev/zh-hans/docs/configuration/) |
| [Content](https://hbstack.dev/en/docs/content/) | [内容](https://hbstack.dev/zh-hans/docs/content/) |
| [Deployment](https://hbstack.dev/en/docs/deployment/) | [部署](https://hbstack.dev/zh-hans/docs/deployment/) |
| [Modules](https://hbstack.dev/en/docs/modules/) | [模块](https://hbstack.dev/zh-hans/docs/modules/) |
### Features
- **Fast** and **SEO** friendly: [PageSpeed Insight](https://pagespeed.web.dev/analysis?url=https://theme.hbstack.dev/en/) scored perfect :100: in all four metrics on mobile and desktop.
- **Multi-purpose**: blog, project documentations, digital garden, gallery, landing pages and so on.
- **Responsive**: mobile first, built on top of Bootstrap v5.3.
- :ice_cube: **Modular** and **flexible**: extend features via various modules.
- :first_quarter_moon: **Dark mode**: light, dark or auto (follow system).
- :mag: **Search**: powerful client side _fuzzy_ search that allows _filtering_ and _sorting_ of results, as well as searching from all multilingual sites.
- **PurgeCSS**: remove unused CSS.
- :rocket: **PWA**:
- Installable: add site to home screen.
- Offline available: offline page and offline image.
- Allow precaching resources, such as CSS, JS and fonts.
- **Advanced**:
- Custom SCSS [variables](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/scss/variables.tmpl.scss) and [style](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/scss/index.scss).
- Custom [JavaScript](https://github.com/hbstack/theme/blob/main/assets/hb/modules/custom/js/index.ts).
- Custom HTML markup:
- [Before the end of ``](https://github.com/hbstack/theme/blob/main/layouts/partials/hugopress/modules/hb-custom/hooks/head-end.html)
- [Before the end of ``](https://github.com/hbstack/theme/blob/main/layouts/partials/hugopress/modules/hb-custom/hooks/body-end.html)
- :framed_picture: **Images Processing**: process images via URL query string and fragment, such as alignment, resizing, cropping and so on, friendly to Markdown.
- :computer: **Code block panel**: expand toggle, code copy button, line number toggle and wrap toggle.
- **Menus**: supports header menus and footer menus.
- Related posts slide.
- :framed_picture: Image viewer: zoom in/out image.
- :card_index_dividers: **Archives**: group by year and month.
- :memo: **Multiple authors**: articles can be co-authored.
- :globe_with_meridians: **Multilingual**.
- :arrow_left: **RTL**: supports Right-to-Left languages.
- :arrow_up: Back/Return to top button.
- Social links: supports header and footer social links.
- Content: supports KaTex (math), Mermaid (diagrams) and Bootstrap shortcodes.
- ...
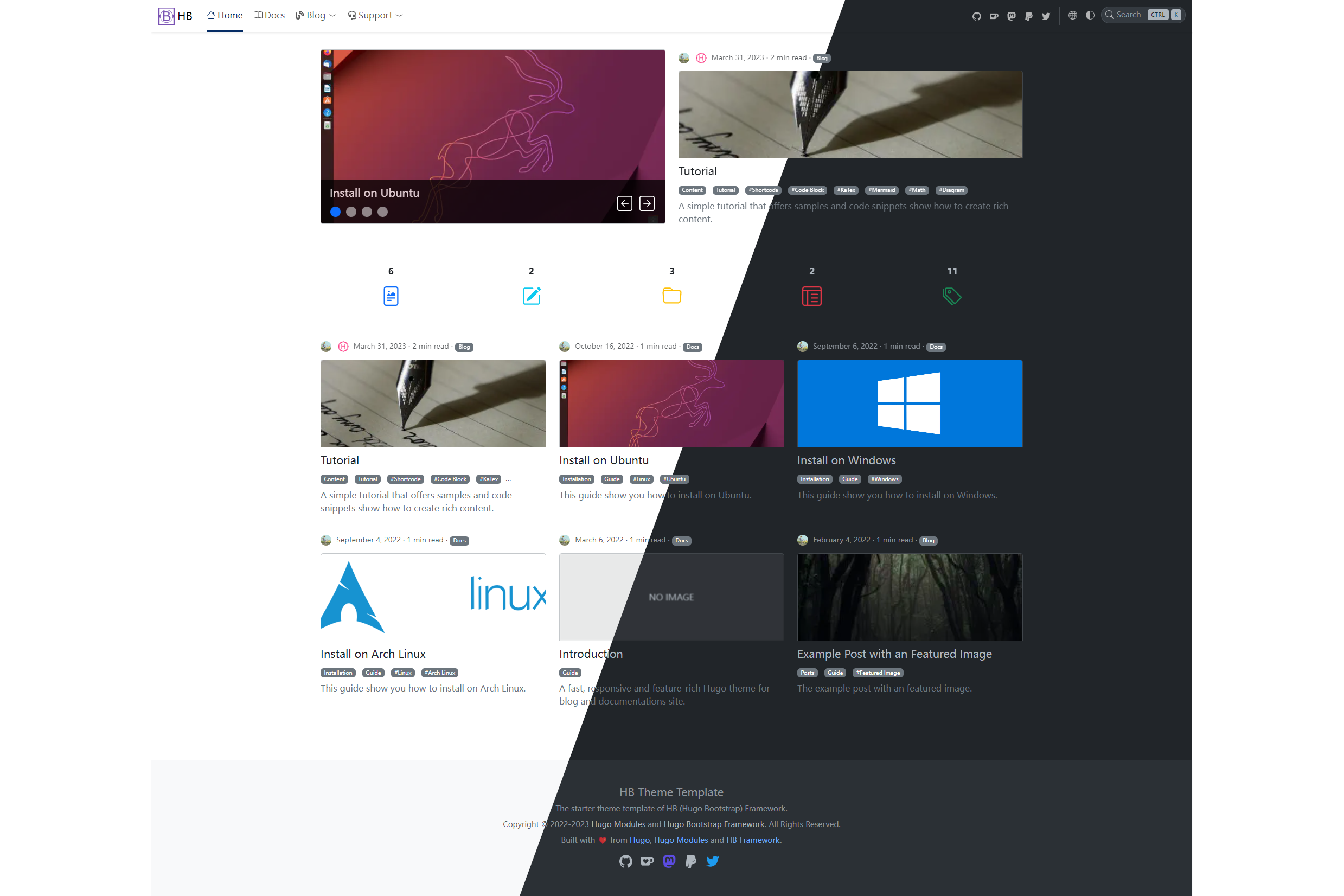
### Screenshot