https://github.com/dkreider/ngx-loading-buttons
A lightweight Angular library to add a loading spinner to your Angular Material buttons. 🙊
https://github.com/dkreider/ngx-loading-buttons
angular angular-material angularmaterial spinner spinners
Last synced: 2 months ago
JSON representation
A lightweight Angular library to add a loading spinner to your Angular Material buttons. 🙊
- Host: GitHub
- URL: https://github.com/dkreider/ngx-loading-buttons
- Owner: dkreider
- License: mit
- Created: 2022-04-08T11:42:42.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-24T20:32:11.000Z (about 1 year ago)
- Last Synced: 2024-10-25T22:25:56.810Z (about 1 year ago)
- Topics: angular, angular-material, angularmaterial, spinner, spinners
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/ngx-loading-buttons
- Size: 1.59 MB
- Stars: 16
- Watchers: 1
- Forks: 5
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-angular - ngx-loading-buttons - A lightweight Angular library to add a loading spinner to your Angular Material buttons. (Third Party Components / Loaders)
- fucking-awesome-angular - ngx-loading-buttons - A lightweight Angular library to add a loading spinner to your Angular Material buttons. (Third Party Components / Loaders)
README



[](https://bundlephobia.com/result?p=ngx-loading-button)
[](https://github.com/dkreider/ngx-loading-buttons/actions/workflows/main.yml)
[]()
[](#contributors-)
[](https://github.com/dkreider/ngx-loading-buttons/blob/main/LICENSE)
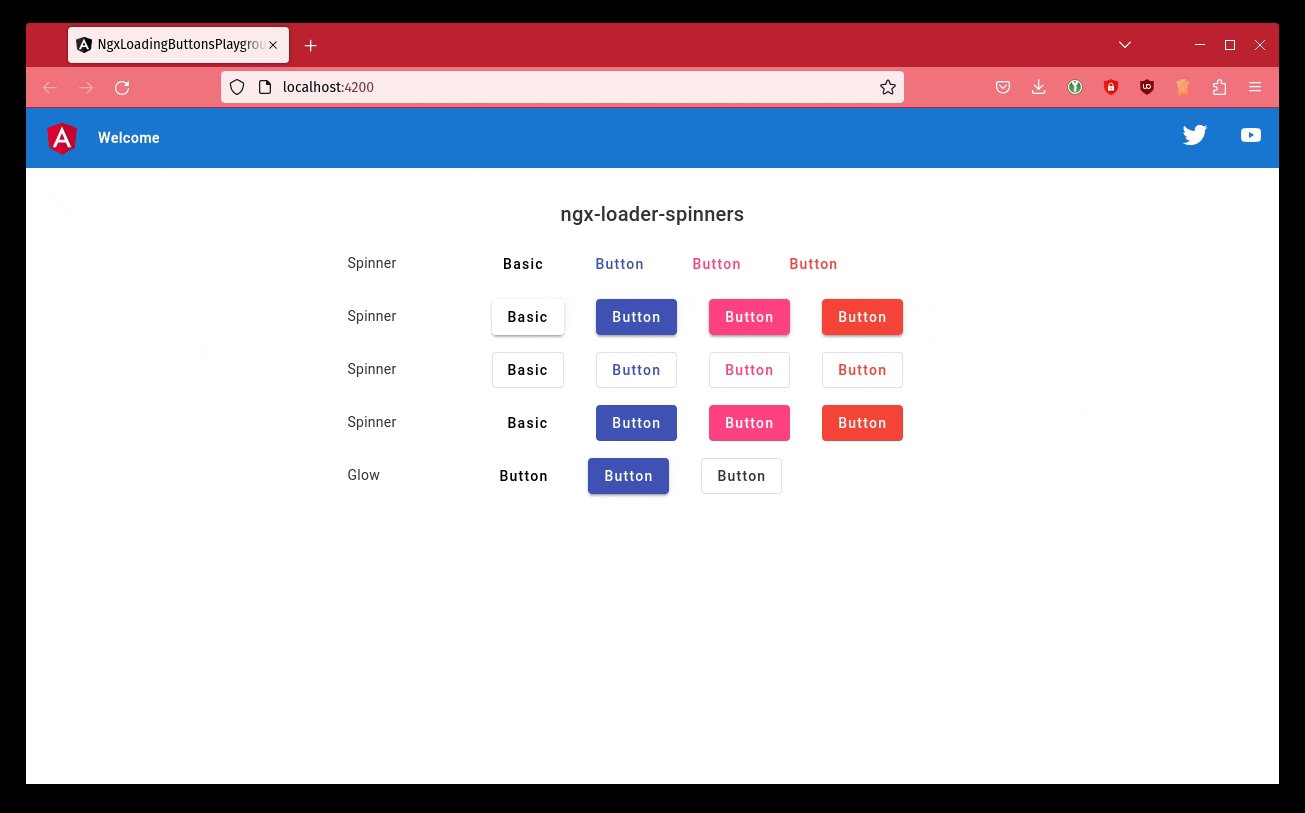
A lightweight Angular library to add a loading spinner to your [Angular Material](https://material.angular.io) buttons.

### Installation
```
ng add ngx-loading-buttons
```
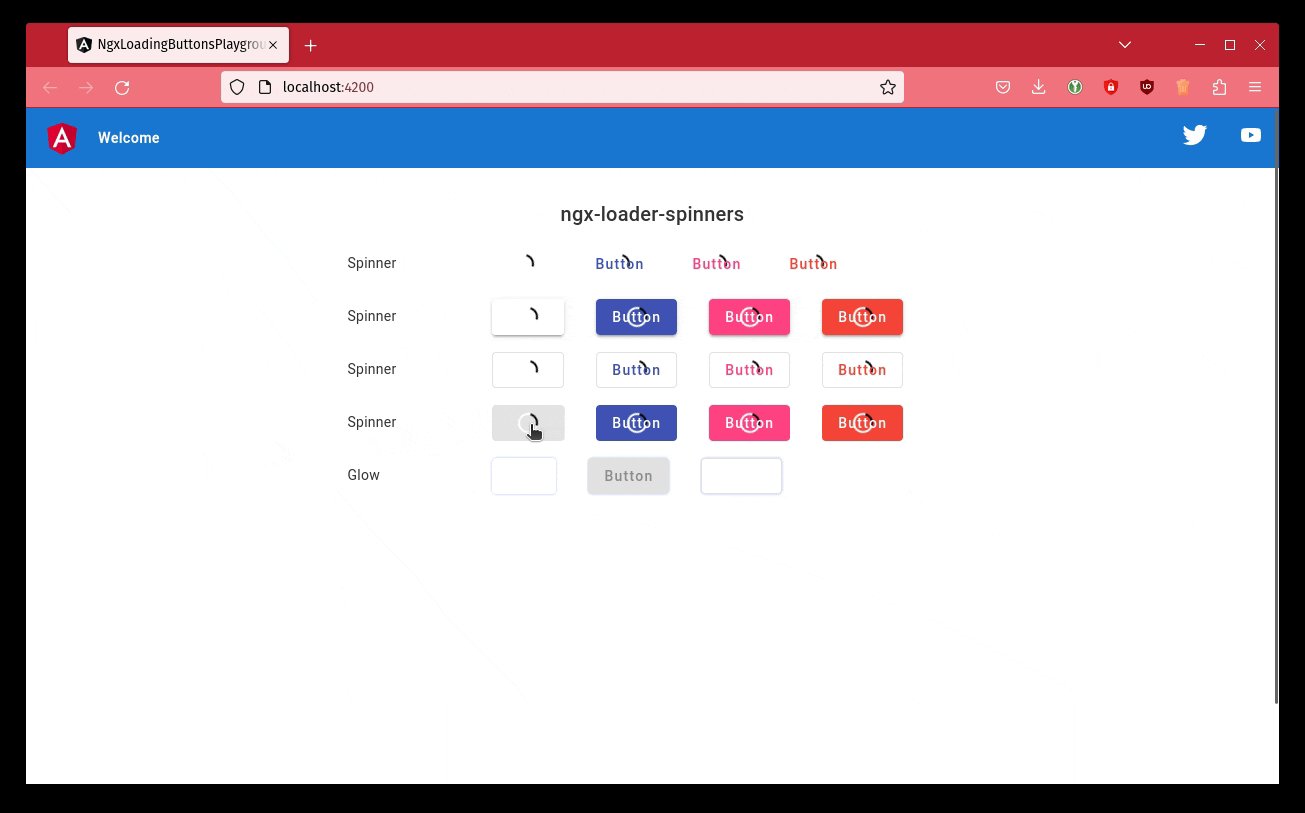
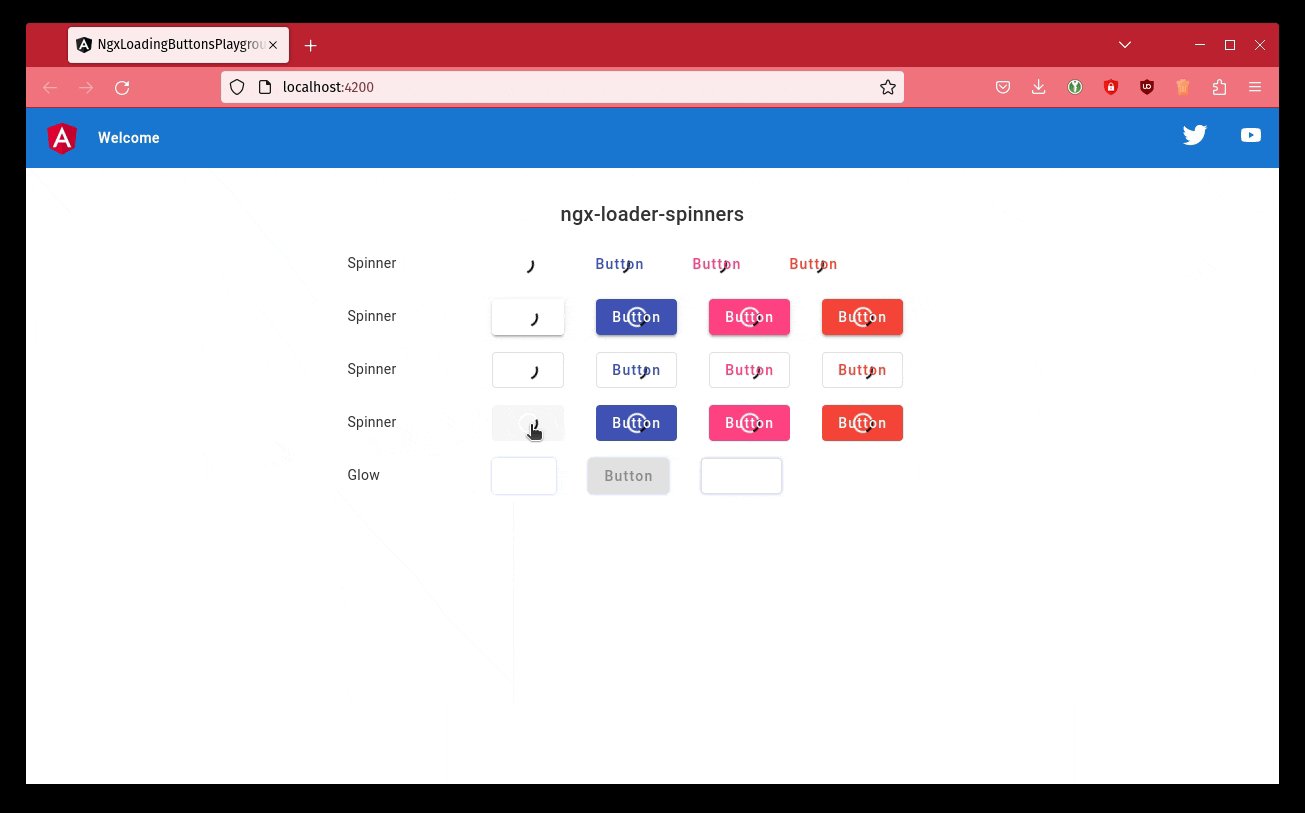
## Usage
Import the `NgxLoadingButtonsModule` into your `AppModule`. You can configure it as shown below:
```ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgxLoadingButtonsModule } from 'ngx-loading-buttons';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxLoadingButtonsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
```
And last of all, add it to your `` element like this.
```html
Basic
```
You can also hide the button's text like this.
```html
Basic
```
A "real-world component" would likely look like this.
```typescript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
saving: boolean = false;
save(): void {
this.saving = true;
// Juggle 5 hens while wiggling your toes and other magic... 🤡
}
}
```
And our template file.
```html
Basic
```
Add our styles to yours
```scss
@import 'ngx-loading-buttons/styles';
```
## Issues 🐛
Found a bug? Want to request a feature? Confused? Or wanna simply comment on how useful this library is?
Open an issue [here](https://github.com/dkreider/ngx-loading-buttons/issues).
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Daniel Kreider
💻

Totto
💻

Raphaël Balet
💻

Arthur Ming
💻

Thomas Renger
💻

mixer904
💻

Fabien Wautriche
🐛

tux1337
🐛

Milán Németh
🐛

Adrien
🐛
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification.
Contributions of any kind welcome!
## Credits
- Fidget-spinner icons created by Smashicons - Flaticon