https://github.com/dmhendricks/nodejs-simple-message-relay
A simple Node.js server to relay messages and data to listening Socket.IO clients.
https://github.com/dmhendricks/nodejs-simple-message-relay
browser-notifications growl nodejs-server socket-io socket-io-client socketio-messaging socketio-server websockets
Last synced: 11 months ago
JSON representation
A simple Node.js server to relay messages and data to listening Socket.IO clients.
- Host: GitHub
- URL: https://github.com/dmhendricks/nodejs-simple-message-relay
- Owner: dmhendricks
- License: apache-2.0
- Created: 2019-11-30T22:51:05.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2020-02-02T03:07:08.000Z (almost 6 years ago)
- Last Synced: 2025-02-15T12:56:34.520Z (12 months ago)
- Topics: browser-notifications, growl, nodejs-server, socket-io, socket-io-client, socketio-messaging, socketio-server, websockets
- Language: JavaScript
- Homepage:
- Size: 1.14 MB
- Stars: 2
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.danhendricks.com/?utm_source=github.com&utm_medium=campaign&utm_content=button&utm_campaign=dmhendricks%2Fnodejs-simple-message-relay)
[](https://github.com/dmhendricks/nodejs-simple-message-relay/blob/master/LICENSE)
[](https://m.do.co/t/8a88362f5683?utm_source=github.com&utm_medium=campaign&utm_content=referral&utm_campaign=dmhendricks%2Fnodejs-simple-message-relay)
[](https://twitter.com/danielhendricks)
[](https://browserstack.com/?utm_source=github.com&utm_medium=referral&utm_content=link&utm_campaign=dmhendricks%2Fnodejs-simple-message-relay)
# Node.js Simple Message Relay
A simple example of using [Node.js](https://nodejs.org/) to send Growl-style messages to a browser via [Socket.IO](https://socket.io/).
- [Installation](#installation)
- [Configuration](https://github.com/dmhendricks/nodejs-simple-message-relay/wiki/Configuration)
- [Setting Environment](https://github.com/dmhendricks/nodejs-simple-message-relay/wiki/Configuration#setting-environment)
- [Usage](#usage)
- [Client-Side Example Code](https://github.com/dmhendricks/nodejs-simple-message-relay/wiki/Client-Side-Example-Code)
- [Screenshot](#screenshot)
:pushpin: Available on Docker Hub: [hendridm/socketio-relay](https://hub.docker.com/r/hendridm/socketio-relay)
### Requirements
- [Node.js](https://nodejs.org/)
### How It Works
**The server does one thing:** It accepts JSON data submitted to the endpoint and forwards it to the specified socket. It will relay _any_ data that you submit - it is up to the listening client to consume it.
You can have any number of clients listening to different sockets. In this way, you can have multiple apps listening for different events and different payloads. Purely as examples, you could have all of the following:
- An admin panel that listens on a socket named `admin-notifications`, receiving information about system events.
- An e-commerce site that listens on a socket named `sales-popups`, which displays a sale notification to visitors, similar to [Sales Pop](http://sales-pop.demo.beeketing.com/).
- A real-time chat application that listens on a socket named `chat-app`, which broadcasts user messages as they are submitted.
These are just examples - you can relay any data to any number of sockets that you wish. **The included demo page is simply an example of consuming data received from the server.** Your usage will vary.
### Goals
- [x] Add simple Growl-style example
- [x] Add advanced example with custom template and image
- [ ] Improve input validation
- [ ] Improve exception handling
- [ ] WordPress plugin and integrations
## Installation
To install, clone the repository, install dependencies and start the server:
```bash
git clone https://github.com/dmhendricks/nodejs-simple-message-relay.git
cd nodejs-simple-message-relay
npm install
npm run start
```
:pushpin: For local development, you can use `npm run dev` instead to automatically reload the server as you modify and save files.
## Usage
1. Visit [http://localhost:3000/](http://localhost:3000/) in your web browser to bring up the client-side browser demo (disabled if `demo_page` is false in [config](https://github.com/dmhendricks/nodejs-simple-message-relay/wiki/Configuration)).
2. Use [Postman](https://www.getpostman.com/) or cURL to send a POST to the `/send` endpoint:
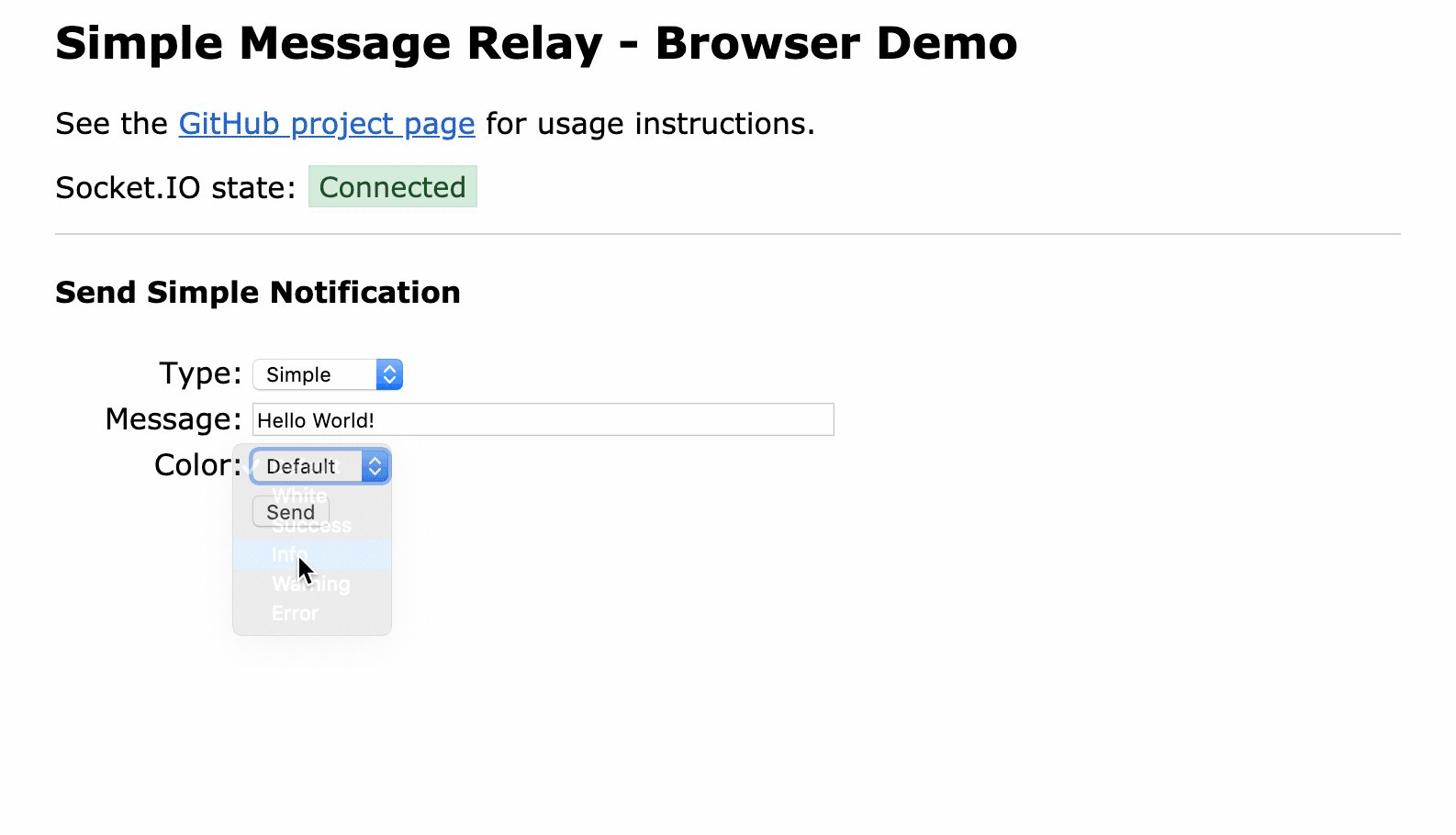
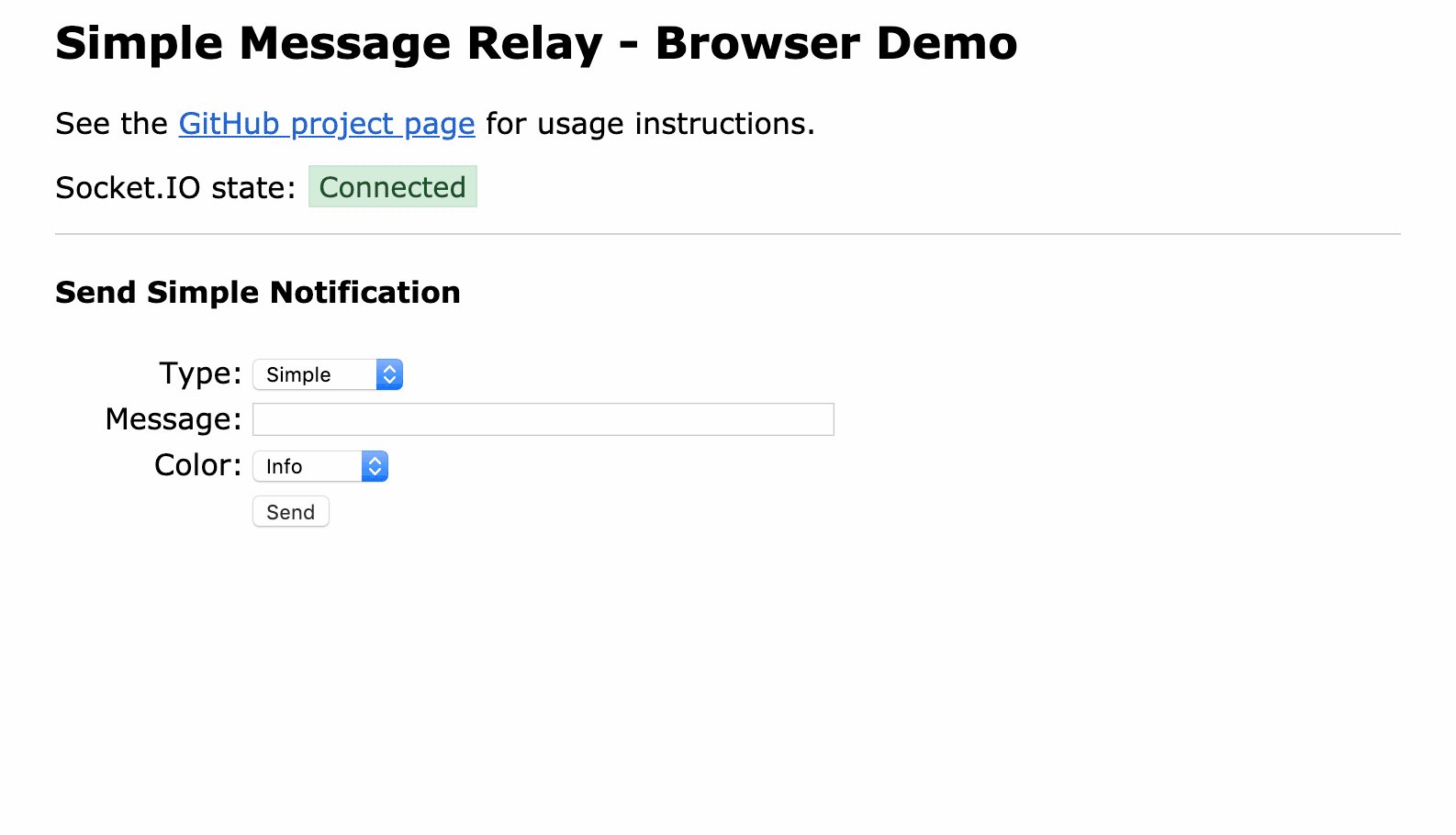
**Send a Simple Notification**
```bash
curl -X POST 'http://localhost:3000/send/my-socket-name?api_key=YOUR_API_KEY' \
-H 'Content-Type: application/json' \
-d '{
"message": "Hello world!",
"color": "info"
}'
```
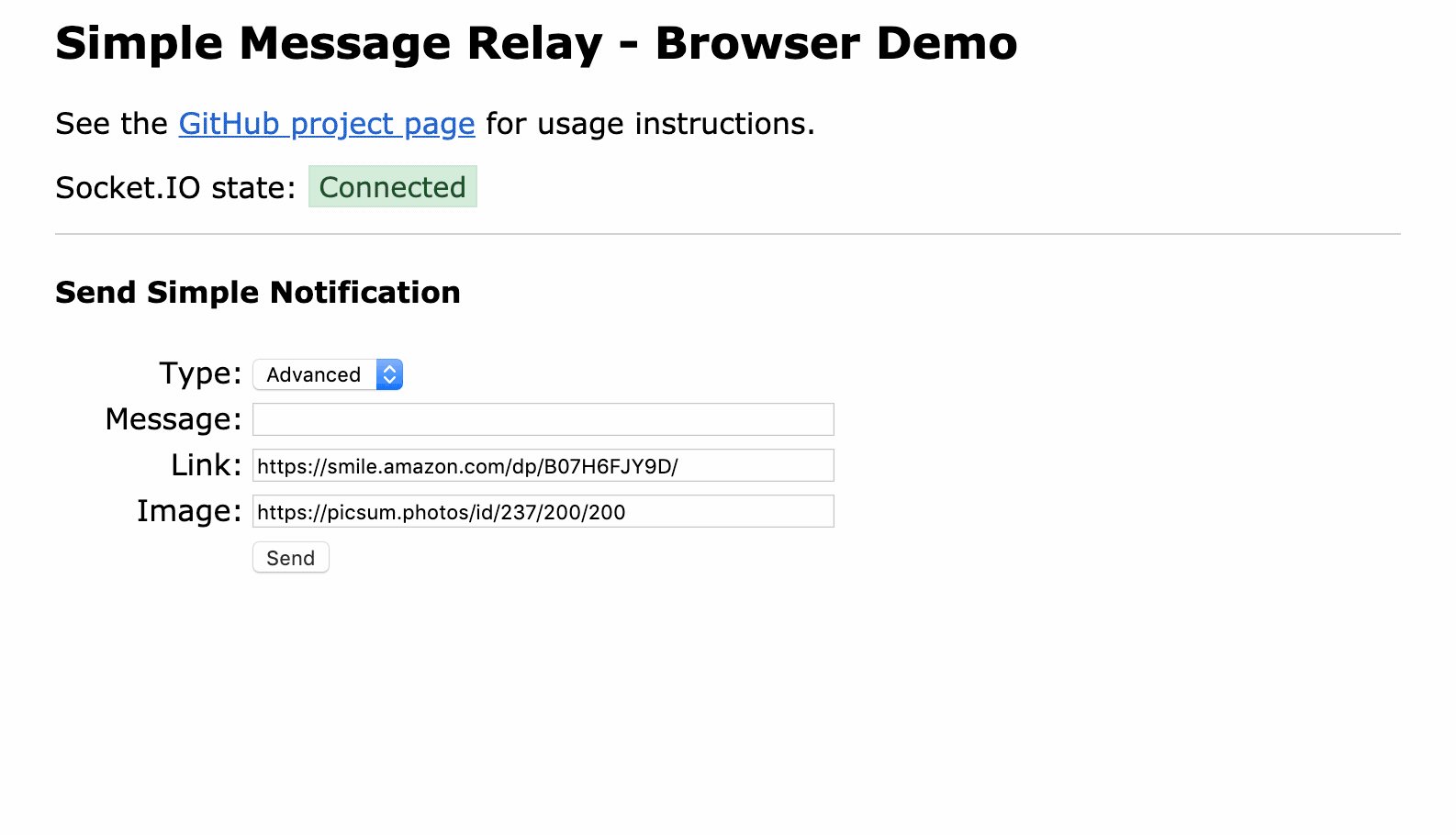
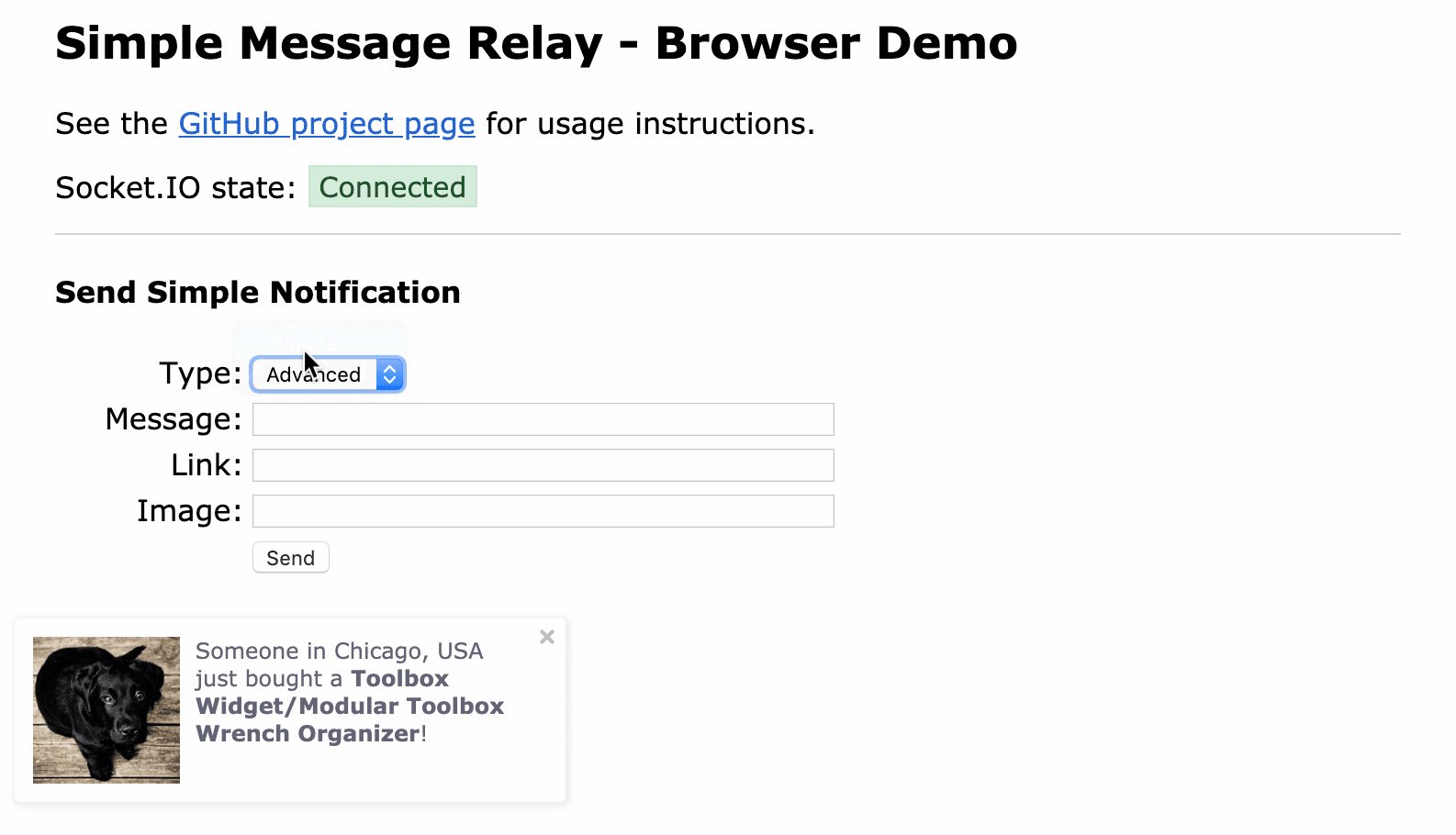
**Send an Advanced Notification**
```bash
curl -X POST 'http://localhost:3000/send/my-socket-name?api_key=YOUR_API_KEY' \
-H 'Content-Type: application/json' \
-d '{
"type": "advanced",
"message": "Someone in Chicago, USA just bought a Toolbox Widget/Modular Toolbox Wrench Organizer!",
"link": "https://smile.amazon.com/dp/B07H6FJY9D/",
"image": "https://picsum.photos/id/237/200/200"
}'
```
After sending one or more messages, they should appear on the browser demo page. See [`public/index.html`](https://github.com/dmhendricks/nodejs-simple-message-relay/blob/master/public/index.html) for source code.
**Note:** The `api_key` query string variable may be absent in [development](https://github.com/dmhendricks/nodejs-simple-message-relay/wiki/Configuration#setting-environment) mode (ie, when `NODE_ENV` is not defined).
## Screenshot

[](https://ga-beacon.appspot.com/?utm_source=github.com&utm_medium=campaign&utm_content=button&utm_campaign=dmhendricks%2Fnodejs-simple-message-relay)