https://github.com/dmytrovasin/bomber
Bomberman with multiplayer
https://github.com/dmytrovasin/bomber
es6 express-js multiplayer-game node-js phaser socket-io webpack
Last synced: about 1 month ago
JSON representation
Bomberman with multiplayer
- Host: GitHub
- URL: https://github.com/dmytrovasin/bomber
- Owner: DmytroVasin
- License: mit
- Created: 2017-11-07T10:55:03.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-08-19T14:51:19.000Z (almost 2 years ago)
- Last Synced: 2024-11-12T16:02:39.401Z (7 months ago)
- Topics: es6, express-js, multiplayer-game, node-js, phaser, socket-io, webpack
- Language: JavaScript
- Homepage: https://bomb-attack.herokuapp.com/
- Size: 17.3 MB
- Stars: 65
- Watchers: 7
- Forks: 30
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## A Bomberman-style game with multiplayer option.
A Bomberman-style game with multiplayer option made with [Phaser.js](https://phaser.io/), [Node.js](https://nodejs.org/uk/), [Express.js](http://expressjs.com/), [Socket.io](https://socket.io/).
### Game description:
The game is designed for up to three players.
Games can be played on one of two maps.

Player models user will receive randomly when he will enter the game.
The winning player is the last one standing.
Within the game, players can upgrade skills like:
( Change to drop - 50% when player break the block )
*  Speed: can increase to 3
*  Bomb setting time: can be reduced to 0.5 seconds
*  Power: no limit
## Demo:
You can find a tutorial on how to make Bomberman-style games here: [Tutorial (need work)](https://github.com/DmytroVasin/bomber/blob/master/tutorial.md)
A demo of this game can be found on Heroku: [Bomberman with multiplayer - Demo](https://bomb-attack.herokuapp.com/)
Note: To play the game, you should open the browser in two separate windows. The game pauses when You open a new tab in the same window. Open game in different windows.
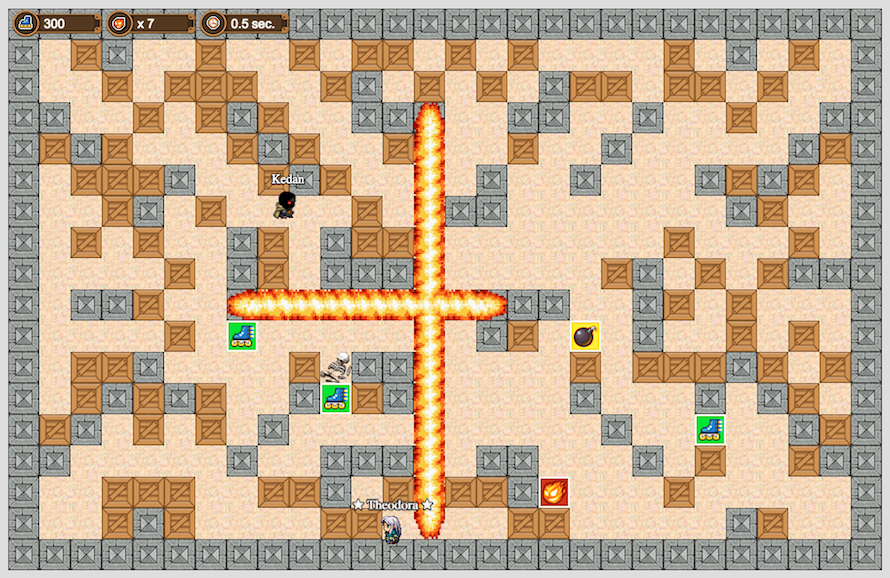
## Game: *Click to play*:
[](https://player.vimeo.com/video/246595375?autoplay=1)
## Menu: *Click to play*:
[](https://player.vimeo.com/video/247095838?autoplay=1)
## Setup:
The game requires Node and Yarn (npm) package manager. Make sure that you already have both installed on your system before trying to launch it.
Steps:
1. Clone the repository.
2. Run `yarn install` inside a newly created directory.
3. Start the server with the command `yarn run server` ( defined in the `package.json` file ). This will launch `webpack` in your development environment and then start the `node` server.
4. Check out the game at [http://localhost:3000](http://localhost:3000)
5. Enjoy!
## Notes:
You can use my code as a boilerplate if you want, but I would suggest you change the tile sizes. I've picked tiles that are 35x35 pixels, but tiles that are 32x32 would be more ideal. All free templates are based on this tile size, and it is also handily divisible by 2.
## To Debug Node process:
1. Open: chrome://inspect/#devices
2. Click 'Open dedicated DevTools for Node'
3. "server": "webpack --mode development && node --inspect server/app.js",