https://github.com/dna-engine/load-web-page-jsdom-jasmine
Minimal example of loading a web page into jsdom and testing with Jasmine
https://github.com/dna-engine/load-web-page-jsdom-jasmine
example jasmine javascript jsdom localhost nodejs testing url
Last synced: 5 days ago
JSON representation
Minimal example of loading a web page into jsdom and testing with Jasmine
- Host: GitHub
- URL: https://github.com/dna-engine/load-web-page-jsdom-jasmine
- Owner: dna-engine
- License: mit
- Created: 2017-04-04T20:25:47.000Z (about 8 years ago)
- Default Branch: main
- Last Pushed: 2025-01-09T06:19:32.000Z (4 months ago)
- Last Synced: 2025-04-06T05:51:18.689Z (about 1 month ago)
- Topics: example, jasmine, javascript, jsdom, localhost, nodejs, testing, url
- Language: JavaScript
- Homepage: https://dna-engine.org
- Size: 84 KB
- Stars: 4
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# load-web-page-jsdom-jasmine

_Minimal example of loading a web page into jsdom and testing with Jasmine_
[](https://github.com/dna-engine/load-web-page-jsdom-jasmine/actions/workflows/run-spec-on-push.yaml)
### Instructions
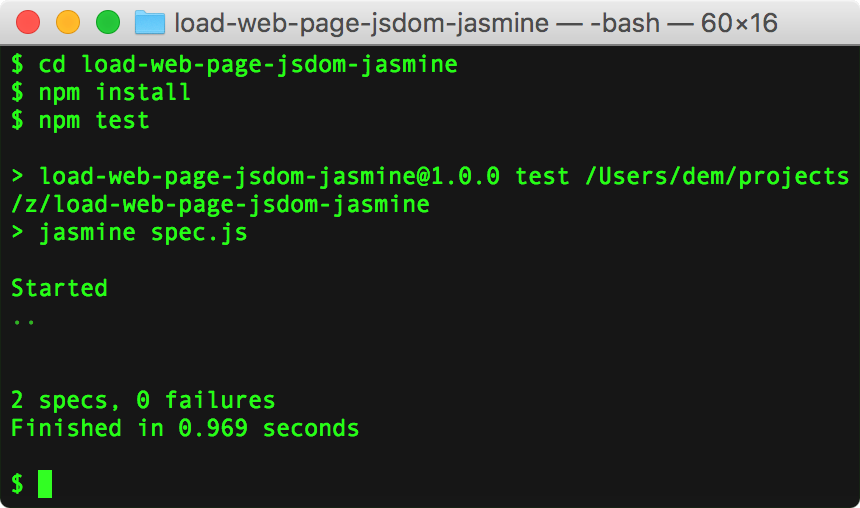
Execute `spec-runner.sh.command` or enter the terminal commands:
```shell
$ git clone https://github.com/dna-engine/load-web-page-jsdom-jasmine
$ cd load-web-page-jsdom-jasmine
$ npm install
$ npm test #runs "jasmine spec.js"
```
For development testing, set the `url` variable in **spec.js** to your local web server, such as:
`http://localhost:8080`

### Comparison
For a Puppeteer/Mocha version, check out:
[load-web-page-puppeteer-mocha](https://github.com/dna-engine/load-web-page-puppeteer-mocha)
---
[dna-engine.org](https://dna-engine.org) | [MIT License](LICENSE.txt)