https://github.com/dna-engine/load-web-page-jsdom-mocha
Minimal example of loading a web page into jsdom and testing with Mocha
https://github.com/dna-engine/load-web-page-jsdom-mocha
example javascript jsdom localhost mocha nodejs testing url
Last synced: 10 months ago
JSON representation
Minimal example of loading a web page into jsdom and testing with Mocha
- Host: GitHub
- URL: https://github.com/dna-engine/load-web-page-jsdom-mocha
- Owner: dna-engine
- License: mit
- Created: 2017-04-04T21:33:40.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2024-05-07T09:57:24.000Z (over 1 year ago)
- Last Synced: 2025-01-11T03:22:34.790Z (12 months ago)
- Topics: example, javascript, jsdom, localhost, mocha, nodejs, testing, url
- Language: JavaScript
- Homepage: https://dna-engine.org
- Size: 129 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Awesome Lists containing this project
README
# load-web-page-jsdom-mocha

_Minimal example of loading a web page into jsdom and testing with Mocha_
[](https://github.com/dna-engine/load-web-page-jsdom-mocha/actions/workflows/run-spec-on-push.yaml)
### Instructions
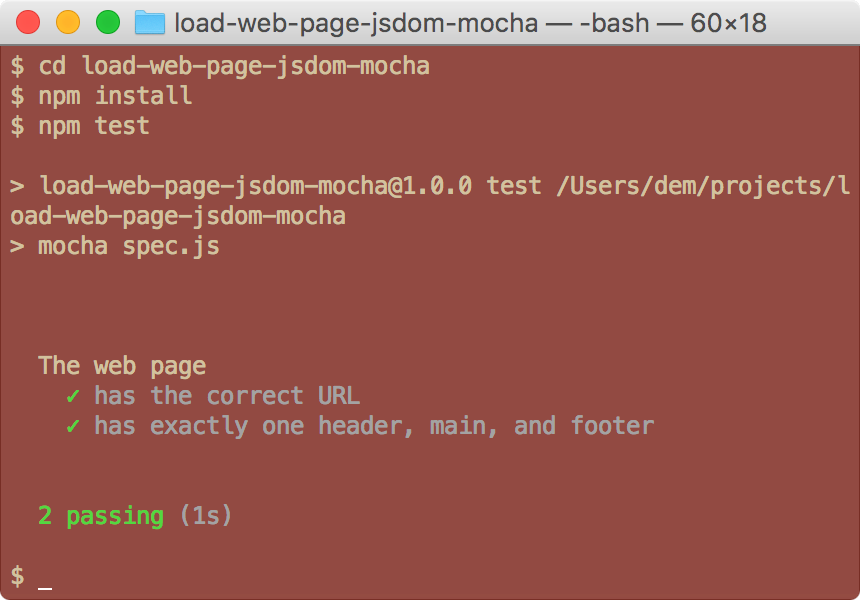
Execute `spec-runner.sh.command` or enter the terminal commands:
```shell
$ git clone https://github.com/dna-engine/load-web-page-jsdom-mocha
$ cd load-web-page-jsdom-mocha
$ npm install
$ npm test #runs "mocha spec.js"
```
For development testing, set the `url` variable in **spec.js** to your local web server, such as:
`http://localhost:8080`

### Comparison
For a Puppeteer version, check out:
[load-web-page-puppeteer-mocha](https://github.com/dna-engine/load-web-page-puppeteer-mocha)
---
[dna-engine.org](https://dna-engine.org) | [MIT License](LICENSE.txt)