https://github.com/doczjs/docz-plugin-css
This package makes it possible to use preprocessors and css modules on docz
https://github.com/doczjs/docz-plugin-css
css docz less postscss react sass styles
Last synced: 4 months ago
JSON representation
This package makes it possible to use preprocessors and css modules on docz
- Host: GitHub
- URL: https://github.com/doczjs/docz-plugin-css
- Owner: doczjs
- Created: 2018-09-07T02:38:44.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T20:58:21.000Z (almost 3 years ago)
- Last Synced: 2025-03-29T17:35:39.125Z (8 months ago)
- Topics: css, docz, less, postscss, react, sass, styles
- Language: TypeScript
- Homepage: https://docz.site
- Size: 1.92 MB
- Stars: 39
- Watchers: 2
- Forks: 32
- Open Issues: 39
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# docz-plugin-css
Docz plugin to parse css files inside your documents

## Examples
- [PostCSS](https://github.com/pedronauck/docz-plugin-css/tree/master/examples/css-postcss)
- [Less](https://github.com/pedronauck/docz-plugin-css/tree/master/examples/css-less)
- [Sass](https://github.com/pedronauck/docz-plugin-css/tree/master/examples/css-sass)
- [Stylus](https://github.com/pedronauck/docz-plugin-css/tree/master/examples/css-stylus)
## Installation
First of all, install plugin:
```bash
$ yarn add docz-plugin-css --dev
```
After that, use the plugin on your `doczrc.js`:
```js
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'postcss',
cssmodules: true,
loaderOpts: {
/* whatever your preprocessor loader accept */
}
})
]
}
```
### Choosing PostCSS, Sass, Less or Stylus
Do you can choose how preprocessor your bundler will use just by changing the `preprocessor` property at the plugin definition:
```js
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'sass'
})
]
}
```
### Using CSS Modules
To use css modules, just turn on `cssmodules` property on your project configuration:
```js
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({
preprocessor: 'sass',
cssmodules: true
})
]
}
```
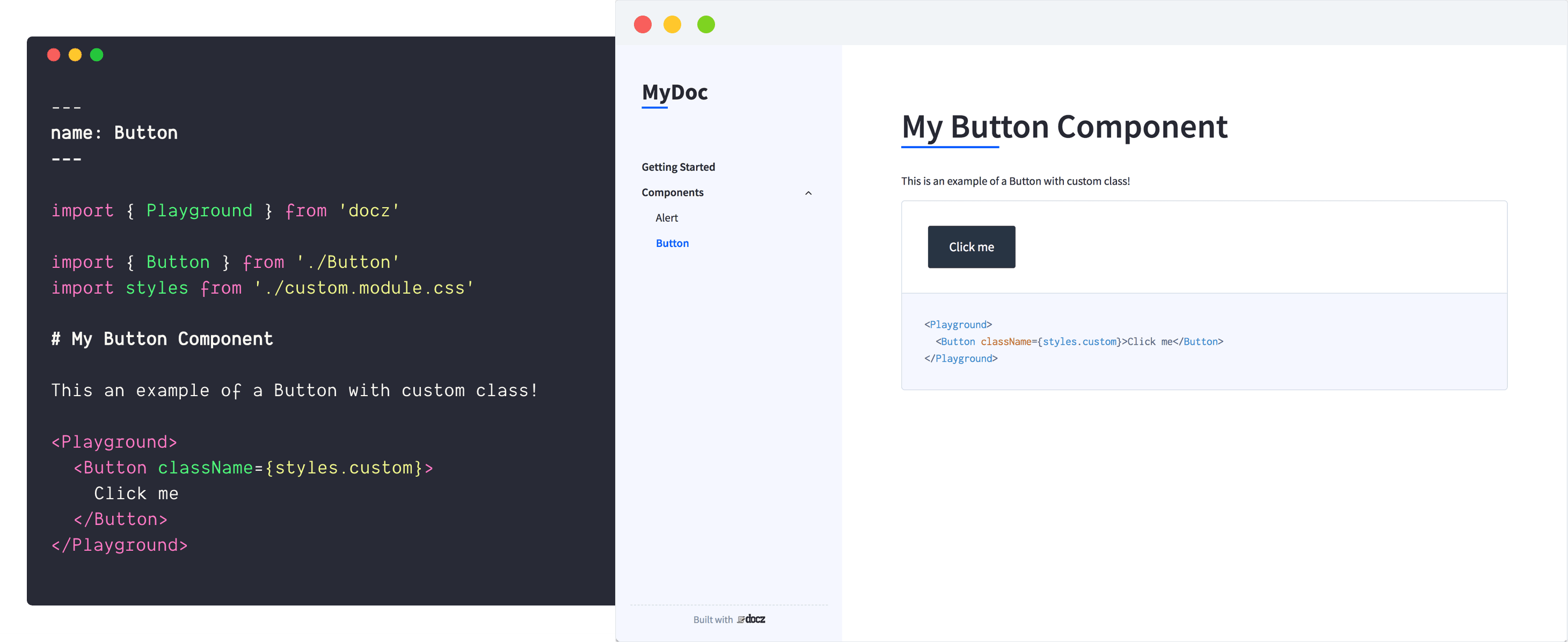
After that, to import styles from css modules, just use `.module.{preprocessor-ext}` on your files
```markdown
---
name: Button
----
import { Playground } from 'docz'
import { Button } from './Button'
import { styles } from './styles.module.css'
# Button
Example of Button component with custom class!
Click me
```
If you don't pass `.module` in front of the preprocessor extension, bundler will don't parse your css as cssmodule!
If in your project some places use both CSS modules and some place doesn't, you can leave out the `cssmodules` option so that `webpack` can determined by itself the correct way to load the CSS.
### Multiple pre-processor
You can still use multiple pre-processor together in the same configuration:
```js
// doczrc.js
import { css } from 'docz-plugin-css'
export default {
plugins: [
css({ preprocessor: 'sass' }),
css({ preprocessor: 'stylus' }),
]
}
```
## Api
### Params
#### `preprocessor`
- **Type:** `postcss | sass | less | stylus`
- **Default:** `postcss`
Use to define the preprocessor you want to use
#### `cssmodules`
- **Type:** `Boolean`
- **Default:** `false`
Use this option if you want to use css modules
#### `loaderOpts`
- **Type:** `{ [key:string]: any }`
- **Default:** `{}`
Custom options passed on pre-processor loader configuration
#### `cssOpts`
- **Type:** `{ [key:string]: any }`
- **Default:** `{}`
Custom options passed on [css-loader](https://github.com/webpack-contrib/css-loader) configuration
#### `ruleOpts`
- **Type:** `{ [key:string]: any }`
- **Default:** `{}`
Custom options passed on webpack rule configuration