Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/don-phdev/enhance-github-profile
This repository helps you to have an enhanced and attractive GitHub profile. It also has a set of tools and guides for beautifying your GitHub profile.
https://github.com/don-phdev/enhance-github-profile
github github-profile github-profile-readme github-readme profile-readme readme-generator
Last synced: about 1 month ago
JSON representation
This repository helps you to have an enhanced and attractive GitHub profile. It also has a set of tools and guides for beautifying your GitHub profile.
- Host: GitHub
- URL: https://github.com/don-phdev/enhance-github-profile
- Owner: Don-PhDev
- License: mit
- Created: 2022-05-14T09:32:04.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2022-06-05T13:22:17.000Z (over 2 years ago)
- Last Synced: 2024-10-31T02:41:56.268Z (3 months ago)
- Topics: github, github-profile, github-profile-readme, github-readme, profile-readme, readme-generator
- Homepage:
- Size: 746 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
Hello, World 🖐️
If you want to make the look of your GitHub profile fascinating, you have come to the right place.
# 📌 The first step : Set up the GitHub Repository
Create a repository with your GitHub username 👇

Template : 👇
https://github.com/username/username
Example : 👇
https://github.com/Don-PhDev/Don-PhDev
### **Create a README.md** and Done ✅
Now that we have built the repository, we come to the interesting part: **designing our README.md.**
# 💡 Where do we get ideas ?
You must have been asked which profiles to get ideas from? You can see the profile of different people through the site below the gateway profile and get ideas from them 👇
## [🔗 Awesome Github Profile ](https://zzetao.github.io/awesome-github-profile/)
# 🚩 What do we do after seeing these profiles ?
Well, so far you have been able to find cool ideas from the profiles of different people. Now it's time to use different tools to beautify your gate hub profile, which you can access from the list below.
## 🧩 Badges 👇
#### 1 . [List of Badges, in Markdown](https://github.com/Naereen/badges)
A list of badges and cards, with their Markdown code, that can be included in a README.md file for a GitHub
📍 For example : [](https://GitHub.com/Naereen/ama) [](https://pypi.python.org/pypi/ansicolortags/) [](https://GitHub.com/Naereen/StrapDown.js/network/) [](https://GitHub.com/Naereen/StrapDown.js/stargazers/)
#### 2 . [Markdown badges in many different categories ](https://github.com/Ileriayo/markdown-badges)
Badges for your personal developer branding, profile, and projects.
📍 For example :    
#### 3 . [Count Visitors Badges](https://github.com/jwenjian/visitor-badge)
A badge generator service to count visitors of your markdown file.
📍 For example :  
#### 4 . [shields](https://shields.io/)
Concise, consistent, and legible badges in SVG and raster format and Make tokens with custom values
📍 For example : 


#### 5 . [laravel github profile view counter](https://github.com/caneco/laravel-github-profile-view-counter)
This package will allows you to track Github profile views and display them in your profile readme, for free.
#### 6 . [Stackoverflow Badge](https://github.com/claytonjhamilton/stackoverflow-badge)
Display your stats with this unique StackOverflow Badge
📍 For example : 
#### 7 . [Github README YouTube Stats](https://github.com/DenverCoder1/github-readme-youtube-stats)
Youtube stats badges for your Github profile README. Displays the total number of subscribers or the view count for your channel.
📍 For example : 

#### 8 . [ Badges for GitHub](https://github.com/Envoy-VC/Badges-for-GitHub)
A Curated list of Badges used in GitHub
📍 For example : 


#### 9 . [Badges 4 README.md Profile](https://github.com/alexandresanlim/Badges4-README.md-Profile)
Improve your README.md profile with these amazing badges.
📍 For example :



#### 10 . [Gitwar](https://github.com/iampavangandhi/Gitwar)
Gitwar - Compete with Github Check your Github Score. Based on -
Your Public Repos , Stars on Public Repos , Forks on Public Repos , Github Followers ,Joined Github Organisations ...
📍 For example :


#### 11 . [Github Profile Views Counter](https://github.com/antonkomarev/github-profile-views-counter)
It counts how many times your GitHub profile has been viewed. Free cloud micro-service.
📍 For example :


#### 12 . [Github Profile Views Counter](https://github.com/arturssmirnovs/github-profile-views-counter)
Github new features README profile views counter made with Yii2 framework.
📍 For example :

---
## 🛠️ Widgets 👇
#### 1 . [Todoist Readme](https://github.com/abhisheknaiidu/todoist-readme)
Updates README with Todoist Stats of a user
📍 For example :

#### 2 . [github readme stats](https://github.com/anuraghazra/github-readme-statss)
Dynamically generated stats for your github readmes
📍 For example :


#### 3 . [GitHub Readme Streak Stats](https://github-readme-streak-stats.herokuapp.com/demo/)
Stay motivated and show off your contribution streak! 🌟 Display your total contributions, current streak, and longest streak on your GitHub profile README
📍 For example :

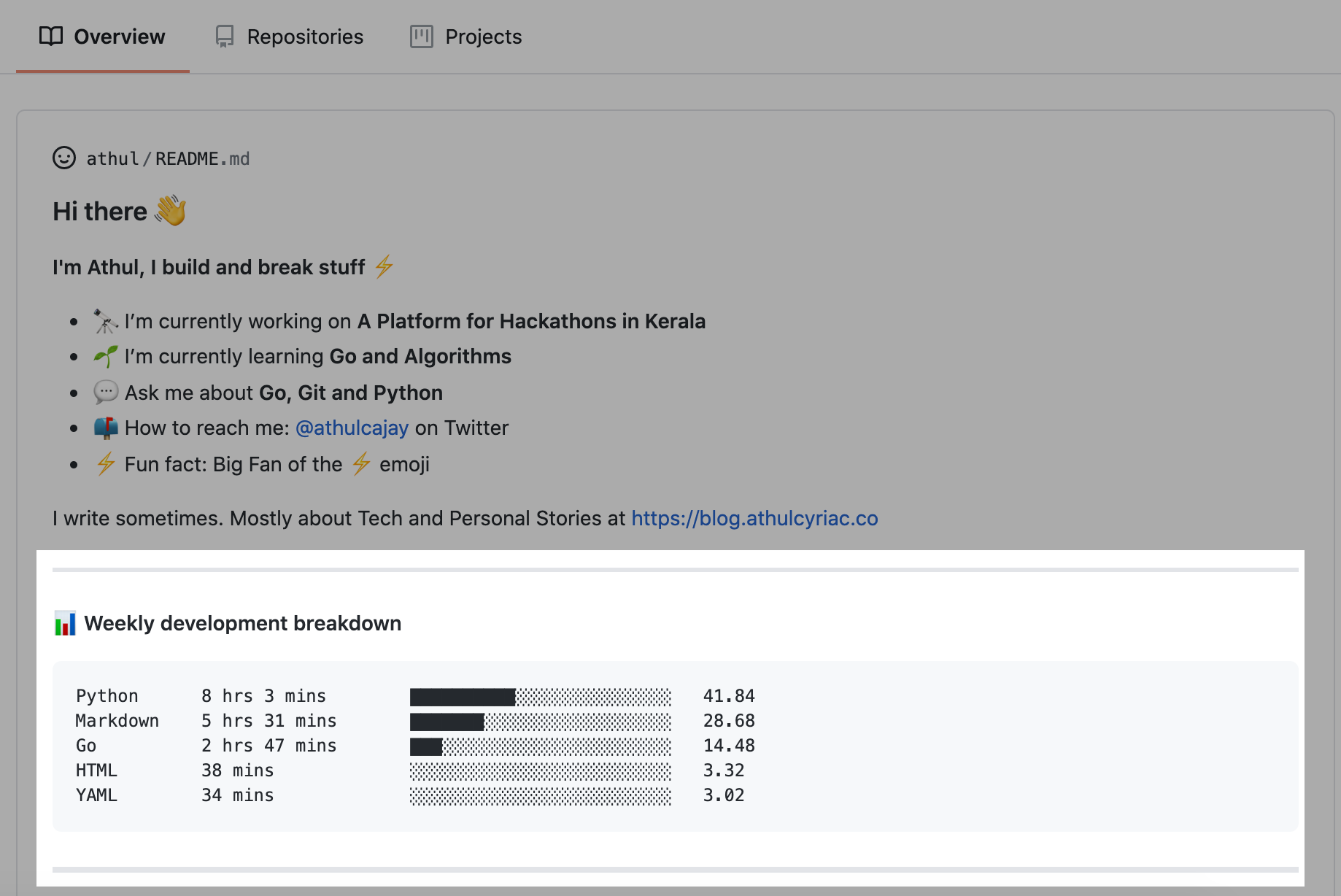
#### 4 . [waka readme](https://github.com/athul/waka-readme)
Wakatime Weekly Metrics on your Profile Readme.
📍 For example :

#### 5 . [Profile Activity Generator](https://github.com/omidnikrah/profile-activity-generator)
Generate custom profile activity for your profile README
📍 For example :

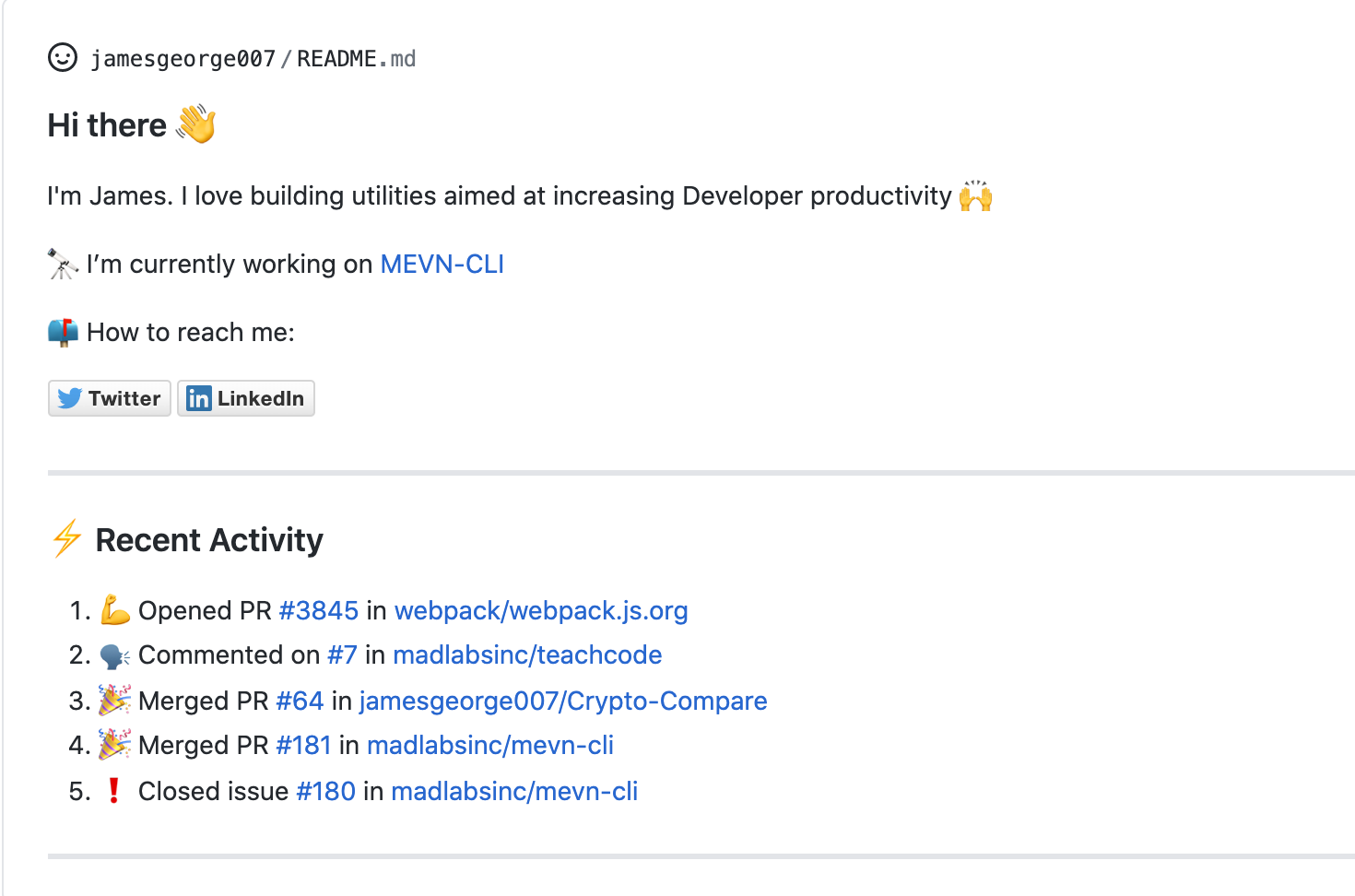
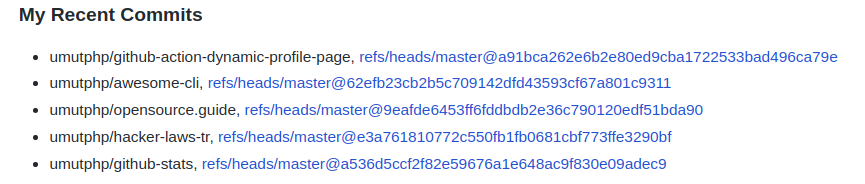
#### 6 . [Github Activity Readme](https://github.com/jamesgeorge007/github-activity-readme)
Updates README with the recent GitHub activity of a user
📍 For example :

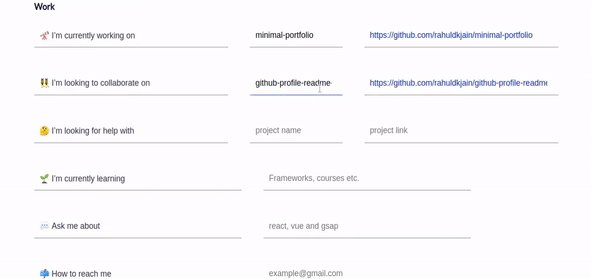
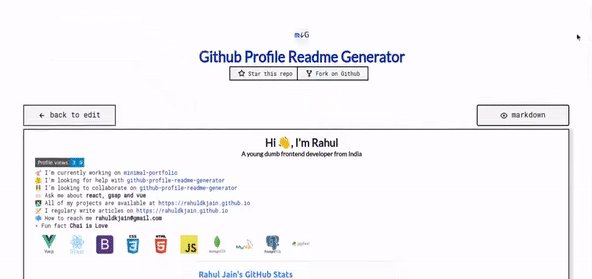
#### 7 . [Github Profile Readme Generator](https://rahuldkjain.github.io/gh-profile-readme-generator)
Generate GitHub profile README easily with the latest add-ons like visitors count, GitHub stats, etc using minimal UI.
📍 For example :

#### 8 . [Github Action Dynamic Profile Page](https://rahuldkjain.github.io/gh-profile-readme-generator)
GitHub Action to push updates to your special profile repository.
📍 For example :

#### 9 . [waka readme stats](https://github.com/anmol098/waka-readme-stats)
This GitHub action helps to add cool dev metrics to your github profile Readme
📍 For example :

#### 10 . [Profile Readme](https://github.com/actions-js/profile-readme)
Display profile activity and other cool widgets in your profile README.md
📍 For example :
💪 Opened PR #43 in webview/webview_deno
❗️ Closed issue #32 in denosaurs/denon
🗣 Commented on #6 in nestdotland/hatcher
❗️ Closed issue #22 in nestdotland/eggs
🗣 Commented on #15 in nestdotland/eggs
#### 11 . [Spotify Github Profile](https://github.com/kittinan/spotify-github-profile)
Show your Spotify playing on your Github profile
📍 For example :


#### 12 . [Blog Post Workflow](https://github.com/kittinan/spotify-github-profile)
Show your latest blog posts from any sources or StackOverflow activity or Youtube Videos on your GitHub profile/project readme automatically using the RSS feed
📍 For example :

#### 13 . [Github Readme Medium](https://github.com/omidnikrah/github-readme-medium)
Dynamically generated your latest Medium article on your GitHub readmes!
📍 For example :

#### 14 . [Github Readme Stackoverflow](https://github.com/omidnikrah/github-readme-stackoverflow)
Dynamically generated your StackOverflow status on your GitHub READMEs!
📍 For example :


#### 15 . [Github Profile Readme Generator](https://arturssmirnovs.github.io/github-profile-readme-generator/)
GitHub profile readme generator allows you to create nice and simple GitHub profile readme files that will be included in your profile previews.
📍 For example :

#### 16 . [Profile Readme Stats](https://github.com/teoxoy/profile-readme-stats)
Showcase your github stats on your profile README.md
📍 For example :

#### 17 . [Readme Jokes](https://github.com/ABSphreak/readme-jokes)
😄 Jokes for your GitHub READMEs
📍 For example :

#### 18 . [Github Profile Trophy](https://github.com/ryo-ma/github-profile-trophy)
Add dynamically generated GitHub Stat Trophies on your readme
📍 For example :

#### 19 . [Github Readme Twitter](https://github.com/ryo-ma/github-profile-trophy)
Add Twitter to your github readme
📍 For example :

#### 20 . [Random Memer](https://github.com/ryo-ma/github-profile-trophy)
Returns random meme images scraped from Memedroid
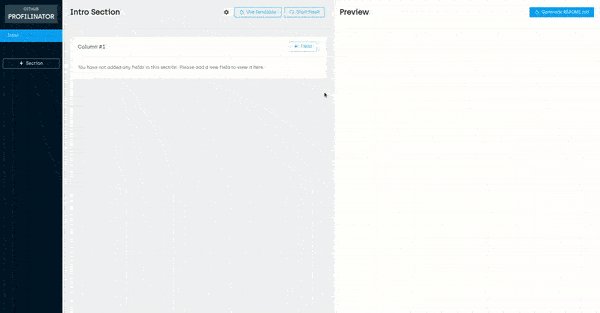
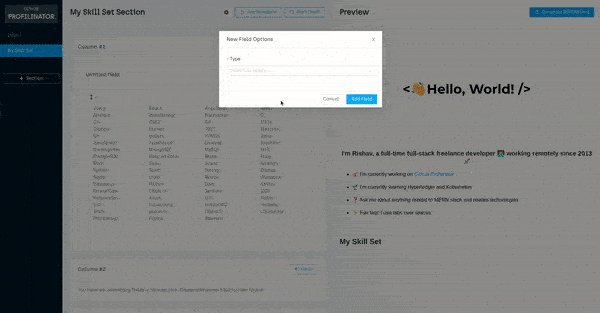
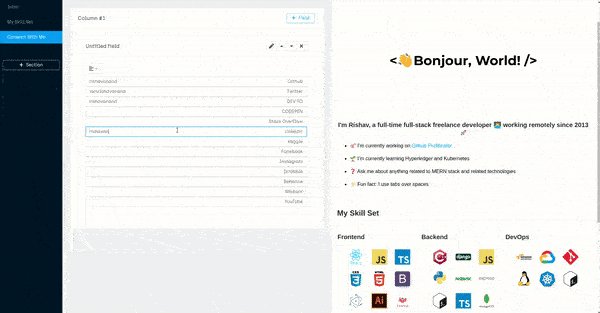
#### 21 . [Github Profilinator](https://github.com/ryo-ma/github-profile-trophy)
This tool contains mini GUI components that you can hook together to automatically generate markdown code for a perfect readme.
📍 For example :

#### 22 . [Readme Pagespeed Insights](https://github.com/ankurparihar/readme-pagespeed-insights)
Google lighthouse stats of your website that you can put in readme
📍 For example :

#### 23 . [REHeader](https://reheader.glitch.me/)
Generate beautiful header images for your GitHub profile READMEs.
📍 For example :

#### 24 . [Goodreads Readme](https://github.com/theFr1nge/goodreads-readme)
This project provides a badge for sharing your current book in your github profile.
📍 For example :

#### 25 . [Readme Typing svg](https://github.com/DenverCoder1/readme-typing-svg)
Dynamically generated, customizable SVG that gives the appearance of typing and deleting text. Typing SVGs can be used as a bio on your Github profile readme or repository.
📍 For example :

#### 26 . [Awesome Github Profile Readme Templates](https://github.com/durgeshsamariya/awesome-github-profile-readme-templates)
This repository contains best profile readme's for your reference.
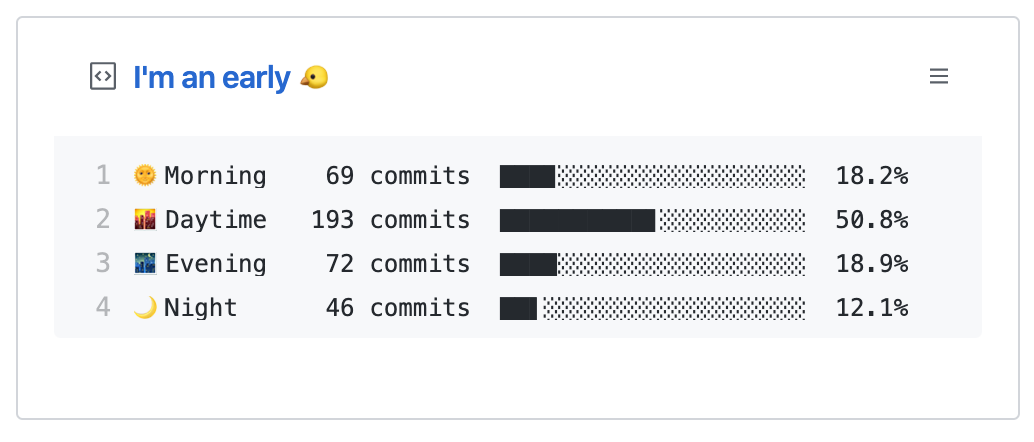
#### 27 . [Profile Summary For Github](https://github.com/tipsy/profile-summary-for-github)
Tool for visualizing GitHub profiles
📍 For example :

#### 28 . [Github Profile Summary Cards](https://github.com/vn7n24fzkq/github-profile-summary-cards)
A tool to generate your github summary card for profile README
📍 For example :
#### 29 . [Generate Snake Game From Github Contribution Grid](https://github.com/marketplace/actions/generate-snake-game-from-github-contribution-grid)
Generates a snake game from a github user contributions graph
📍 For example :

#### 30 . [githubProfileReadmeGenerator](https://github.com/rahulbanerjee26/githubProfileReadmeGenerator)
Generate a cool README/About me page for your Github Profile
📍 For example :

#### 31 . [Github Stats Transparent](https://github.com/rahul-jha98/github-stats-transparent)
Automatically generate summary GitHub statistics images for your profile using Actions, no server required
📍 For example :


#### 32 . [Github Profile Name Writer](https://github.com/ironmaniiith/Github-profile-name-writer)
Write your name using the github commits and make your profile awesome
📍 For example :

#### 33 . [Github Profile Languages](https://github.com/IonicaBizau/github-profile-languages)
Create a nice pie chart with the user's programming languages from their GitHub profile.
📍 For example :

#### 34 . [Github Profile Readme Maker](https://github.com/VishwaGauravIn/github-profile-readme-maker)
Best Profile Generator, Create your perfect GitHub Profile ReadMe in the best possible way. Lots of features and tools included, all for free !
📍 For example :

#### 35 . [Github Profile 3d Contrib](https://github.com/yoshi389111/github-profile-3d-contrib)
This GitHub Action creates a GitHub contribution calendar on a 3D profile image.
📍 For example :

#### 36 . [Github Profile Header Generator](https://github.com/leviarista/github-profile-header-generator)
A header image generator for your Github profile Readme
📍 For example :

#### 37 . [metrics](https://github.com/lowlighter/metrics)
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
📍 For example :
For user accounts
For organization accounts

🧩 Customizable with 40 plugins and 258 options!
📅 Isometric commit calendar
🈷️ Most used languages
Full year calendar
Half year calendar
![]()
Indepth analysis (clone and analyze repositories)
Recently used (analyze recent activity events)
Default algorithm
Default algorithm (with details)
![]()
📌 Starred topics
🌟 Recently starred repositories
With icons
With labels
![]()

![]()
📜 Repository licenses
💡 Coding habits
Permissions, limitations and conditions
Licenses overview
![]()
Recent activity charts
Midly interesting facts
![]()
🏅 Repository contributors
🎟️ Follow-up of issues and pull requests
By contribution types
By number of contributions
![]()
Indepth analysis
Created on a user's repositories
Created by a user
![]()
🎭 Comment reactions
🧑🤝🧑 People plugin

![]()
Related to a user
Related to a repository
![]()
✨ Stargazers over last weeks
🗂️ Active projects
Classic charts
Chartist charts
![]()

![]()
♐ Code snippet of the day
📰 Recent activity

![]()

![]()
🏆 Achievements
🎩 Notable contributions
Compact display
Detailed display
![]()
Indepth analysis
Contributions in organizations only
![]()
💬 Discussions
💭 GitHub Community Support

![]()

![]()
👨💻 Lines of code changed
🧮 Repositories traffic

![]()

![]()
📓 Repositories
🎫 Gists

![]()

![]()
🙋 Introduction
💕 GitHub Sponsors
For a user or an organization
For a repository
![]()
GitHub sponsors card
GitHub sponsors full introduction
![]()
💫 Starlists
📆 Calendar
Repositories from star lists
Languages from star lists
![]()
Current year
Full history
![]()
🌇 GitHub Skyline 3D calendar
⏱️ Website performances

![]()
PageSpeed scores
PageSpeed scores with detailed report
PageSpeed scores with a website screenshot
![]()
🗨️ StackOverflow plugin
🌸 Anilist watch list and reading list

![]()
For anime watchers
For manga readers
For waifus simp
![]()
🐤 Latest tweets
✒️ Recent posts
Latest tweets with attachments
Latest tweets
![]()
Latest posts width description and cover image
Latest posts
![]()
🎼 Music plugin
🗼 Rss feed
Random tracks from a playlist
Recently listened
![]()

![]()
⏰ WakaTime plugin

![]()
![]()
🎲 See also community plugins
🖼️ And even more with 4+ templates!
📗 Classic template
📘 Repository template

![]()

![]()
📙 Terminal template
📒 Markdown template

![]()

![]()
📕 See also community templates
---
### You can also contribute to help me develop this repository so that we will reach more people and help them enchance their GitHub profiles.
## If you find it helpful please give this repository a star ⭐